使用CSS画个大白(●—●)
这一次我们将使用CSS来画个超能陆战队里面大白的头像。
我们的做法是在一个元素上,使用CSS动态改变背景图的位置,并且加上一些线性效果。
单个元素
通过使用伪类,我们能够通过一个元素画出脸的部分
样式渲染
为了让效果更加酷炫,我们这里在body上使用radial-gradient添加了微妙的颜色梯度变化,让它更像一个头。
body {
background: radial-gradient(center, #fff, #fff 50%, #aaa);
background-size: 100%;
background-repeat: no-repeat;
height: 100vh;
}
接下来,我们给脸定位,嘴巴只是一条黑线,我们使用border来实现。
.baymax {
border-bottom: 1.5em solid #000;
position: absolute;
top: 50%;
left: 50%;
width: 50%;
transform: translate(-50%, -40%);
}
第一个属性画了一条宽为1.5em的边。然后使用absolute定位,把位置定在容器(body)的中点,这里的50%是跟容器大小相关的。
问题是我们现在的元素是从容器的中点的开始,但不是出于中间位置。
为了抵消,我们使用transform把元素按照它本身宽的50%,高的40%,分别向左,向上移动。
于是嘴巴的位置就像这样

添加眼睛
我们使用before,after伪类来实现眼睛,这不需要多余的HTML,并且完全使用CSS就够了。
.baymax::before {
background: #000;
border-radius: 50%;
content: "";
position: absolute;
width: 12em;
height: 12em;
left: -9em;
top: -6em;
transform: skewX(-4deg);
}
.baymax::after {
background: #000;
border-radius: 50%;
content: "";
position: absolute;
width: 12em;
height: 12em;
right: -9em;
top: -6em;
transform: skewX(4deg);
}
每一个伪类都有一个黑色背景,还有一个50%的border-radius,并且都定位到了嘴巴的边上。最后使用skew转换,使眼睛向中间靠拢一点,结果就变成这样。

低电量
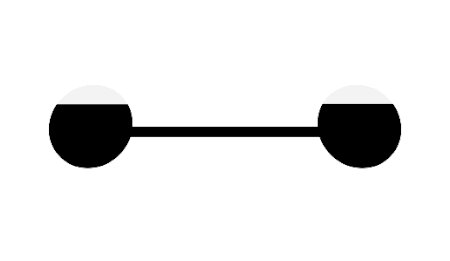
这是电影里面非常有趣的一幕,(●—●)没电了,它的上下眼皮在打架。我们可以使用颜色梯度背景和动画来实现。
首先,我们给背景两个颜色,黑色用来展示睁开眼的状态,白色代表眯着眼。白色的部分一开始需要定位到眼睛外边,然后使用动画来让眼脸下垂。
.baymax::before {
background: linear-gradient(to bottom, #efefef, #efefef 50%, #000 50%, #000);
background-position: 0 -100%;
background-size: 200%;
...
}
.baymax::after {
background: linear-gradient(to bottom, #efefef, #efefef 50%, #000 50%, #000);
background-position: 0 -100%;
background-size: 200%;
...
}
我们加了一个线性梯度的背景,让它的高度为容器的两倍,并且把上半部分定位在容器外边。
有了背景,我们可以通过keyframes动画来控制整个动作了。
@keyframes blink {
0%, 50% {
background-position: 0 100%;
}
85%, 95% {
background-position: 0 75%;
}
100% {
background-position: 0 100%;
}
}
keyframes动画通过百分比定义了一些列帧,百分比跟动画执行时间有关,所以50%表示动画的一半的时间。
这里我们在50%到85%的时间里面来做眨眼动画。
下一步就是要告诉伪类去执行这个动画。把animation属性加上。
.baymax::before {
animation: blink 6s infinite;
...
}
.baymax::after {
animation: blink 6s 0.1s infinite;
...
}
上面的代码设置了执行时间为6s,并且将会一直循环下去。
另外为了让效果更加逼真,我们把after伪类加了个0.1s的延迟,所以看上去,第二只眼会慢一点点,看上去更萌了。
浏览器兼容
在这个例子中,我省略了浏览器兼容性的东西,-webkit,-moz等等。动画是需要考虑浏览器兼容性的,这里我推荐大家使用类似Autoprefixer的工具。
分享gif版本
这里有gif版本,你可以随意分享到网上。

本文根据@Donovan的《Baymax in CSS》所译,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:https://cssanimation.rocks/baymax/。
如需转载,烦请注明出处:http://www.w3cplus.com/css3/baymax.html