为导航菜单添加个性图标字体
氪星人发表于 2015-04-06 13:52:16
目前图标字体非常流行,图标字体使用简单,与图片格式的小图标相比,支持视网膜显示,可以无限放大。特别是一些响应式设计的主题模板,都会或多或少使用图标字体,除了主题集成的图标字体,我们还可以单独为导航菜单上的项目也配上个性化的图标字体。
具体使用方法:
一、WP后台--插件--安装插件页面搜索:Font Awesome 4 Menus,下载安装并启用。
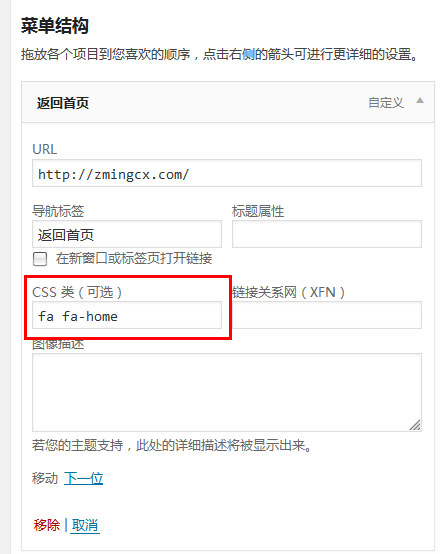
二、WP后台---外观---菜单,进入菜单设置页面,选择并编辑一个菜单项,在CSS类中输入一个图标字体选择器名称,如图:
如果在编辑菜单项目面板中无CSS类,可以打开右上角的“显示选项”,在显示菜单高级属性中勾选“CSS类”。
图标字体选择器名称,打开此页查看:http://fortawesome.github.io/Font-Awesome/icons/
点开一个认为合适的图标字体,在下会显示类似:
- class="fa fa-home">
只需在菜单CSS类中输入fa fa-home就可以了。
如果认为上面插件提供的图标字体不符合自己的要求(其实这套Font Awesome图标字体早已烂大街),还可以自己做一套更加个性化的图标字体。
图标字体在线制作:https://icomoon.io/app/#/select