opencart优化技巧-OC2.0页脚缩小双行排列
yumanutong发表于 2015-05-20 12:11:27
很久没写教程了。其实最近有很多OC的研究。有空梳理整理一下分享出来。
如果本站的文章对您有帮助,可以考虑赞助我们:yumanutong@qq.com
这里只是以默认模板为例举例,说明一下思路。大家用其他模板如果需要修改也可以根据这个思路来。
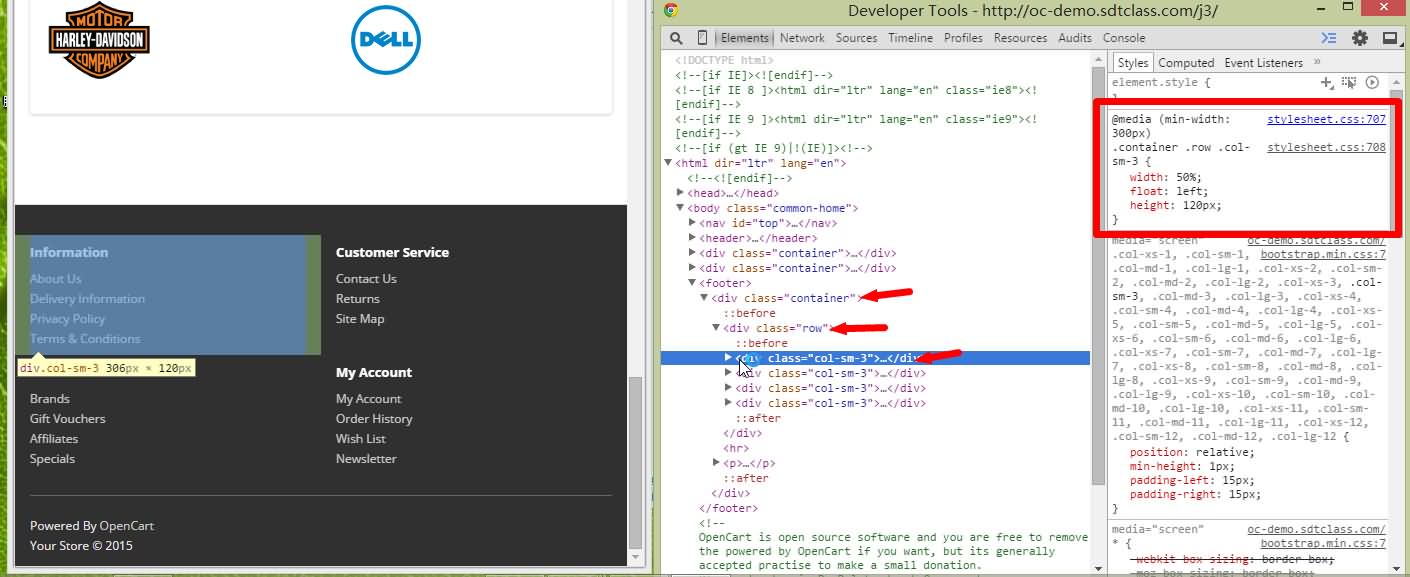
首先,你需要谷歌浏览器,或者UC,火狐。然后用鼠标移动到附近,右击审核元素,上下调整定位DIV所在的关键位置。得到 class="col-sm-3"
然后,认识自适应:@media 这个参数。用法:
- @media (min-width: **px) {
- .div {
- width: 50%;
- }
- }
这里是定义 当屏幕宽度 到达某大小的时候,class="div" 的宽度大小。
OK,读懂代码后,我们就来修改啦。我们定义300px起,页脚的是两列。于是乎,代码如下:
- @media (min-width: 300px) {
- .col-sm-3 {
- width: 50%;
- float: left;
- }
- }
但是,你会发现个问题,如果第二列的高度比第三列低的时候,第三列直接排在了第二列下面,好丑,,怎么办?定义高度。如下:
- @media (min-width: 300px) {
- .col-sm-3 {
- width: 50%;
- float: left;
- height: 120px;
- }
- }
于是啊,你会发现,如果这样,其他地方有错误啊。。。怎么办?所以要定义DIV的层级关系。最后代码如下:
- @media (min-width: 300px) {
- .container .row .col-sm-3 {
- width: 50%;
- float: left;
- height: 120px;
- }
- }
OK,搞定了,你发现终于可以了!!!but,,,,为啥放大屏幕还是两列?嗯,我又卖关子了。所以要再添加一个代码,定义大于770px的效果啦!如下:
- @media (min-width: 770px) {
- .container .row .col-sm-3 {
- width: 25%;
- float: left;
- }
- }
SO,,,到这里就OK了,其实就是去 stylesheet.css 里面添加最后这两行代码即可了。
附上截图说明: