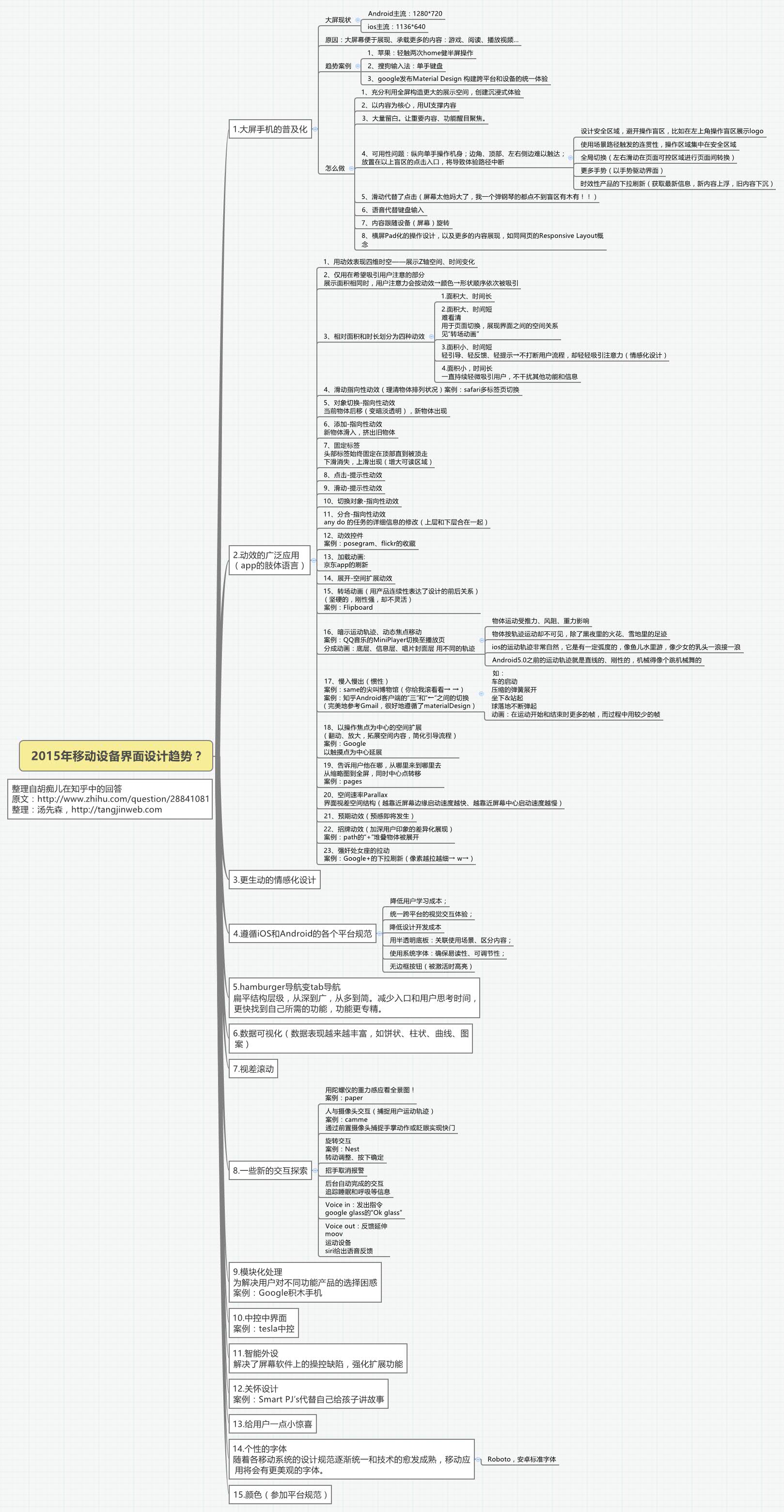
干货 | 2015年移动设备界面设计趋势 (多图解析)
前言
2014年,Google推出影响全球设计趋势的materialDesign,接着苹果推出ios8和两台影响ios屏幕适配的大屏手机。
1.大屏手机的普及化
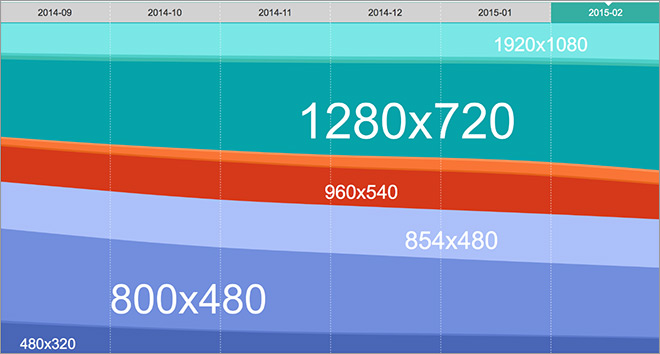
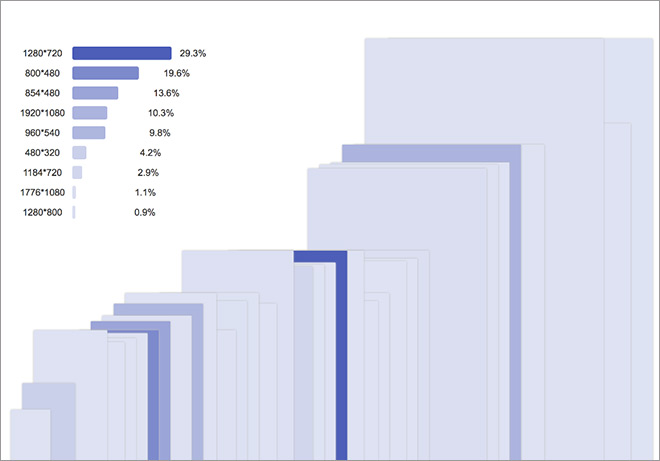
首先让我们看一眼友盟的数据
Android
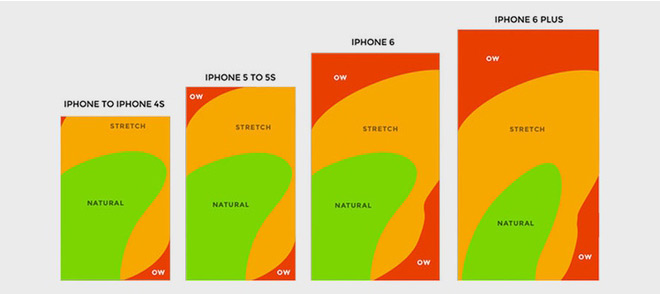
IOS
3.5英寸~4英寸——平衡单手操作的合理尺寸范围
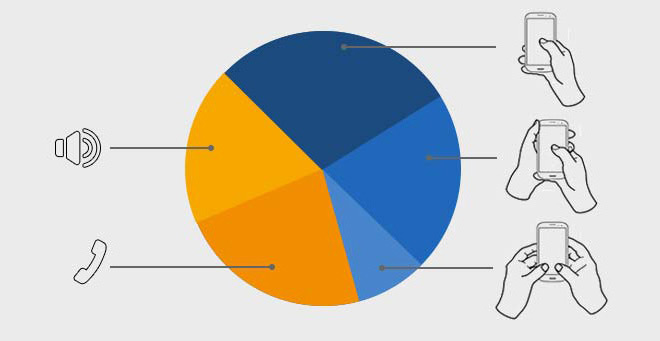
51%的用户适应双手操作
盲区(深色区域)更多响应时间
大屏的需求
为什么我们需要大屏手机?——展现、承载更多的内容,游戏、阅读、播放视频…
- 不用放大就可以看到主体图像,直接浏览内容
- 无需水平滚动就能看到更多文本
大屏交互
面对大屏手机,苹果做了什么?
轻触两次home键
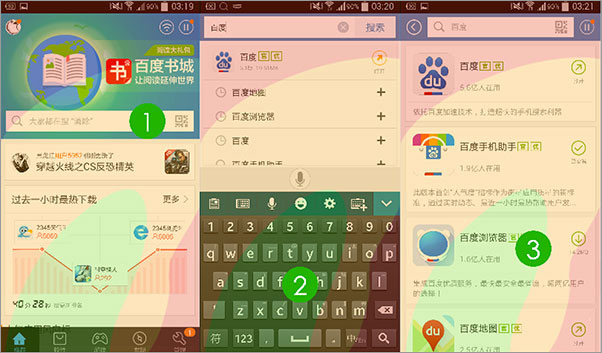
搜狗做了什么?
单手键盘
google做了什么?
在纷乱的智能设备和杂乱的屏幕种类中,发布Material Design,构建跨平台和超越设备尺寸的统一体验
我们该怎么做
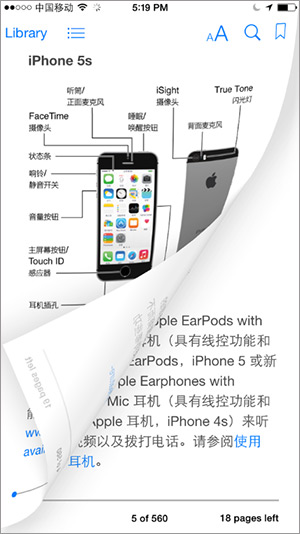
充分利用全屏构造更大的展示空间,创建沉浸式体验
以内容为核心,用UI支撑内容。
- 简化排版结构
- 去除视觉修饰
- 聚焦(突出重点)
- 增大字间距、行高度
借鉴了印刷上的一些规范准则和版式设计
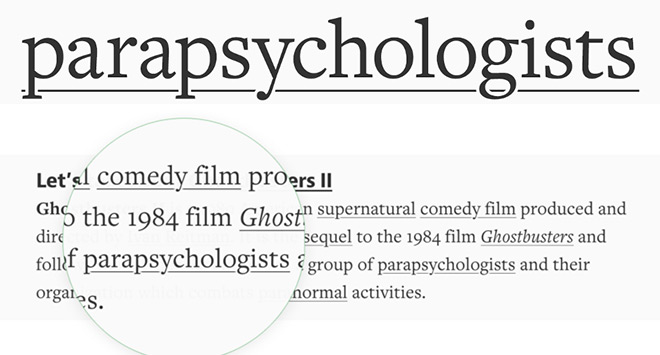
完美的下划线
- 哪些文字可点击?
- 不需投入太多注意力
- 距离文字恰当
- 当有下行字母占位时,下划线要紧贴其后
- 清除字母下伸部分
大量留白
让重要内容、功能醒目聚焦
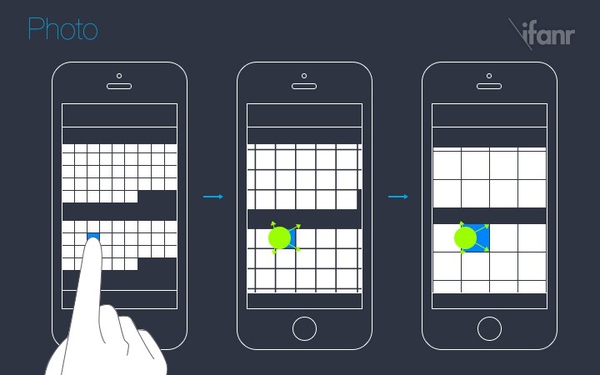
可用性问题
- 纵向单手操作机身
- 边角、顶部、左右侧边难以触达
- 放置在以上盲区的点击入口,将导致体验路径中断
屏幕上半部分放置主要内容,从左屏幕到右屏幕依次排列,设计安全区域,避开操作盲区,比如在左上角操作盲区展示logo。
使用场景路径触发的连贯性,操作区域集中在安全区域。
materialDesign的悬浮按钮(贴近手指)
全局切换(左右滑动在页面可控区域进行页面间转换)
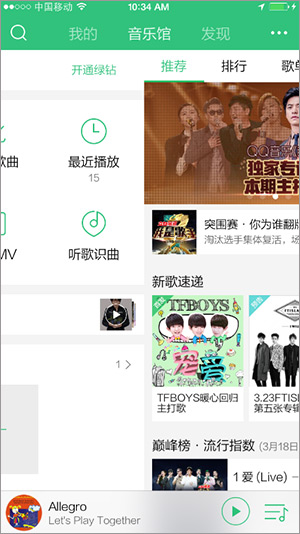
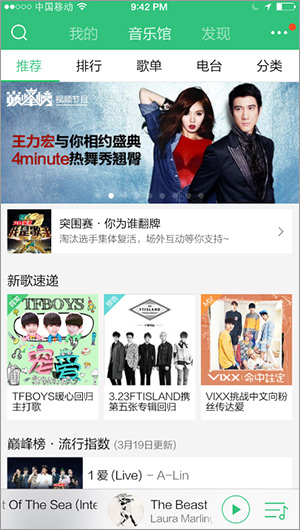
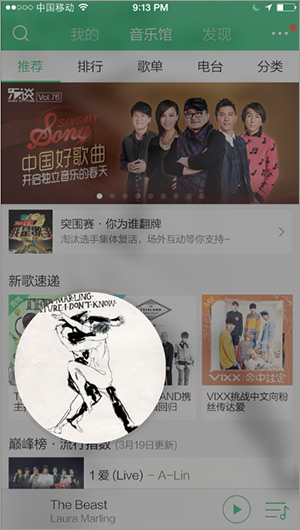
miniplayer左右滑动切歌(更轻更扁平)
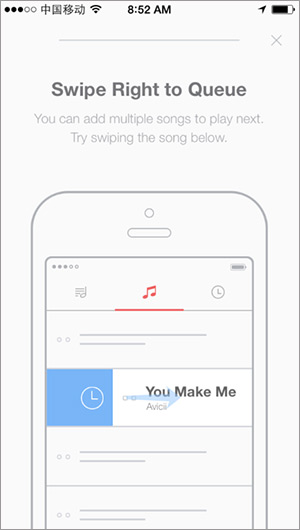
更多手势(以手势驱动界面)
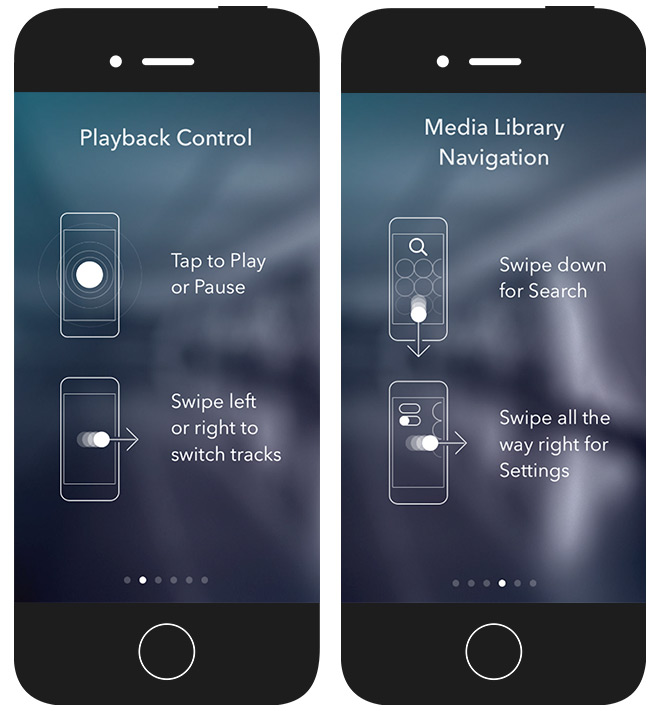
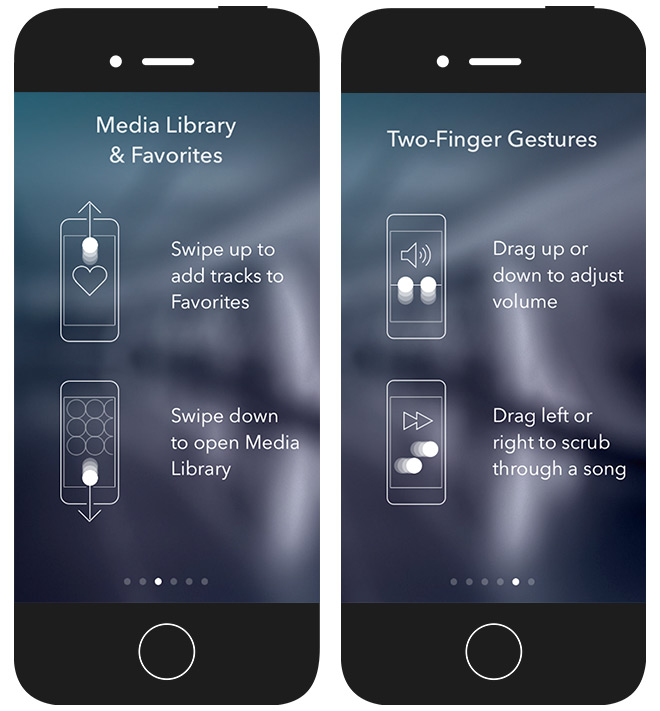
listen的启动页介绍的手势
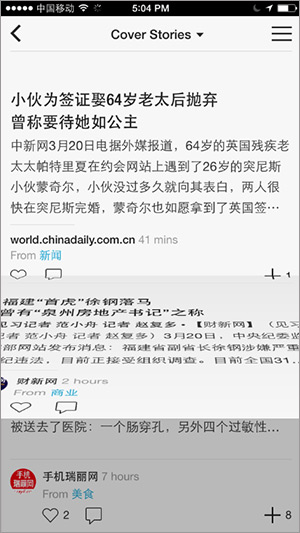
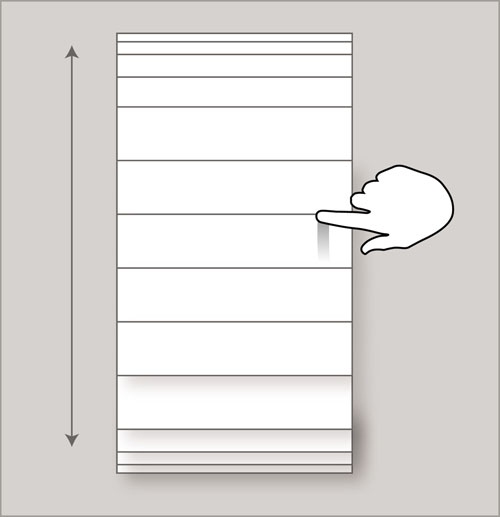
时效性产品的下拉刷新(获取最新信息,新内容上浮,旧内容下沉)
滑动代替了点击(屏幕大,一个弹钢琴的都点不到!)
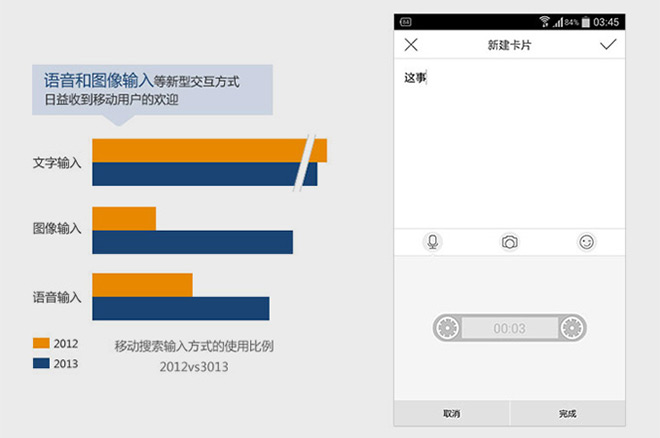
语音代替键盘输入
内容跟随设备(屏幕)旋转
横屏Pad化的操作设计,以及更多的内容展现,如同网页的Responsive Layout概念。
2.动效的广泛应用(app的肢体语言)
Authentic motion
Easing Functions Cheat Sheet
Animated Checkboxes and Radio Buttons with SVG
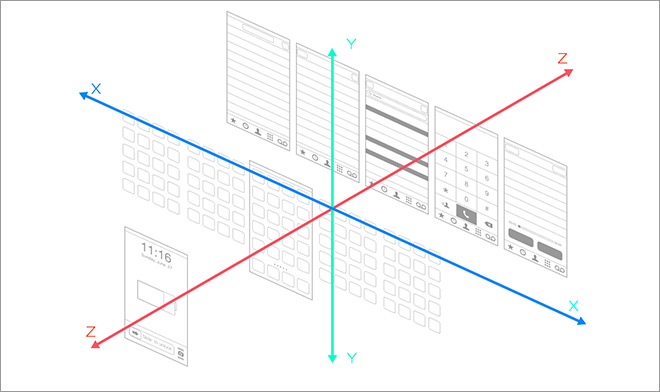
用动效表现四维时空
展示Z轴空间、时间变化
随着显卡的提升,像素的增多,我们不禁要问,为什么像素少得可怜的时候我们要拟物化GUI,而像素多得吓人的时候我们反而极简而扁平呢?
IOS7发布引发了全民扁平化,而动效为设计带来更多的可能和惊喜。设计师们又多了一片可发挥的领域。
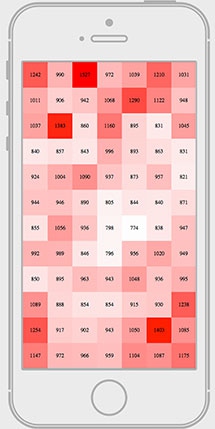
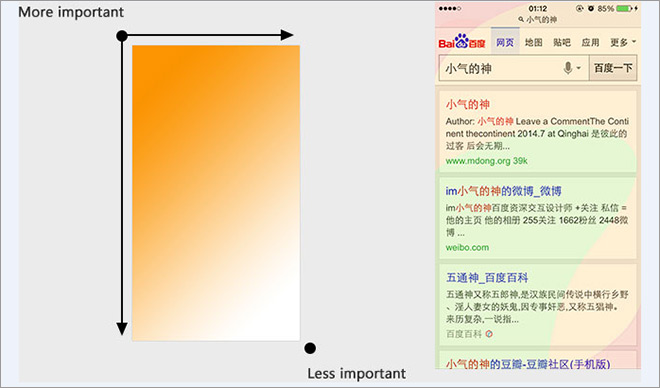
仅用在希望吸引用户注意的部分
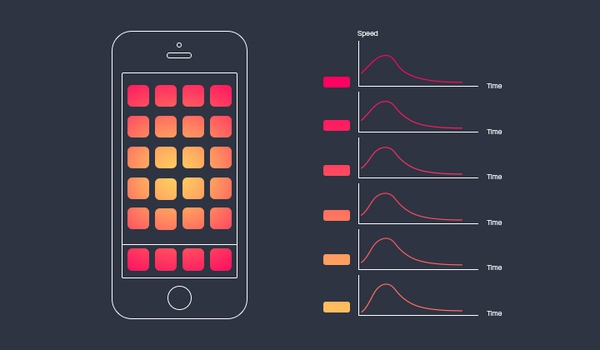
展示面积相同时,用户注意力会按这个顺序依次被吸引
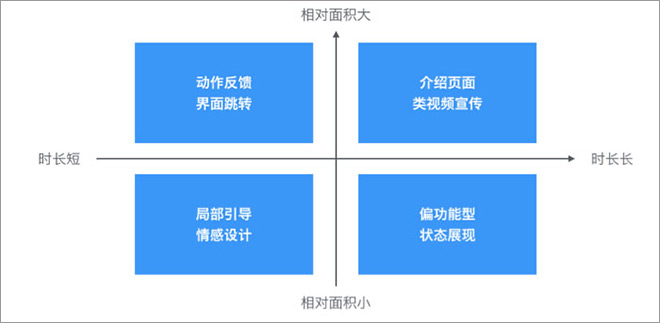
四种动效
相对面积和时长划分为四种动效
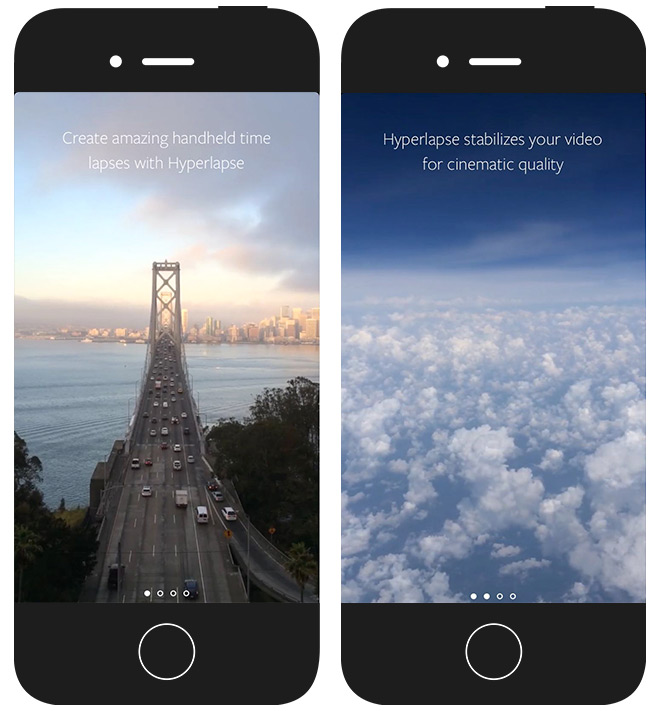
1.面积大、时间长
产品介绍
2.面积大、时间短
难看清
用于页面切换,展现界面之间的空间关系,见“转场动画”。
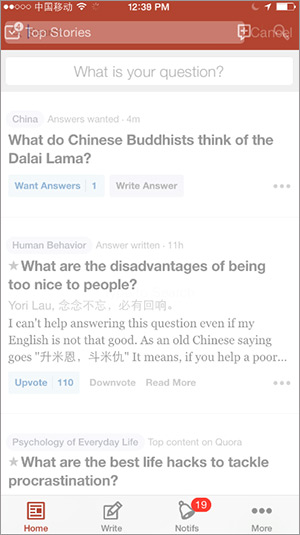
3.面积小、时间短
轻引导、轻反馈、轻提示→不打断用户流程,却轻轻吸引注意力(情感化设计)
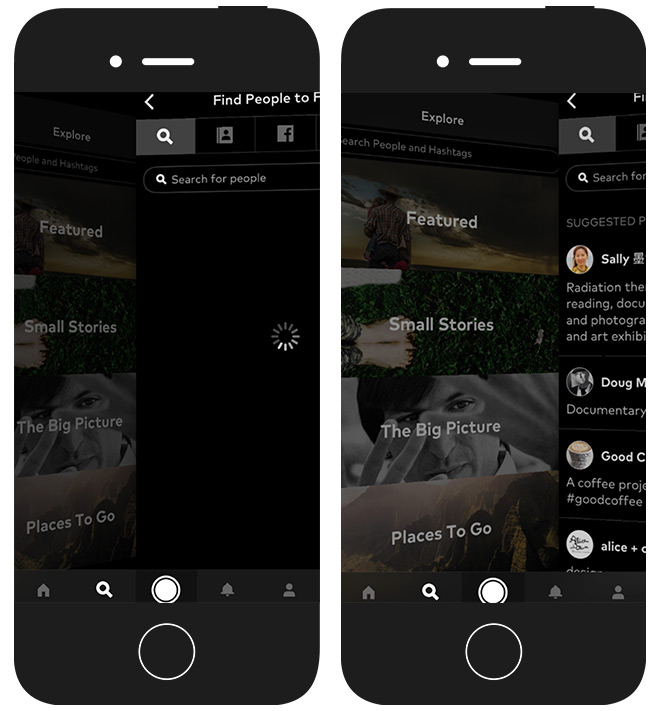
quora的搜索
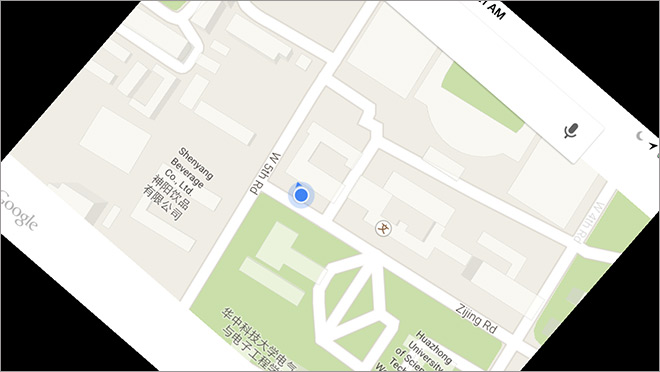
从横屏切换会的google被弄歪
4.面积小,时间长
一直持续轻微吸引用户,不干扰其他功能和信息
滑动指向性动效(理清物体排列状况)
chrome
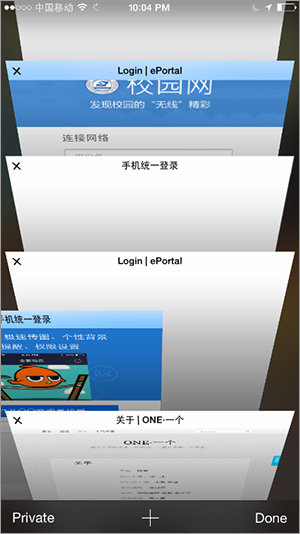
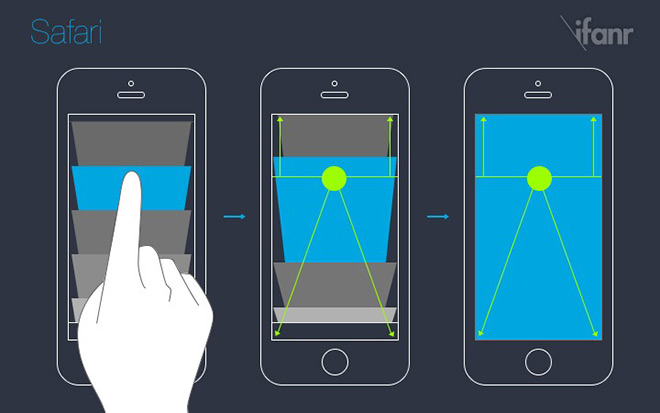
Safari
对象切换-指向性动效
当前物体后移(变暗淡透明),新物体出现
YouTube
flickr
添加-指向性动效
新物体滑入,挤出旧物体
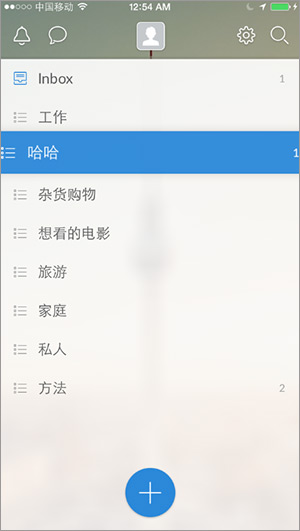
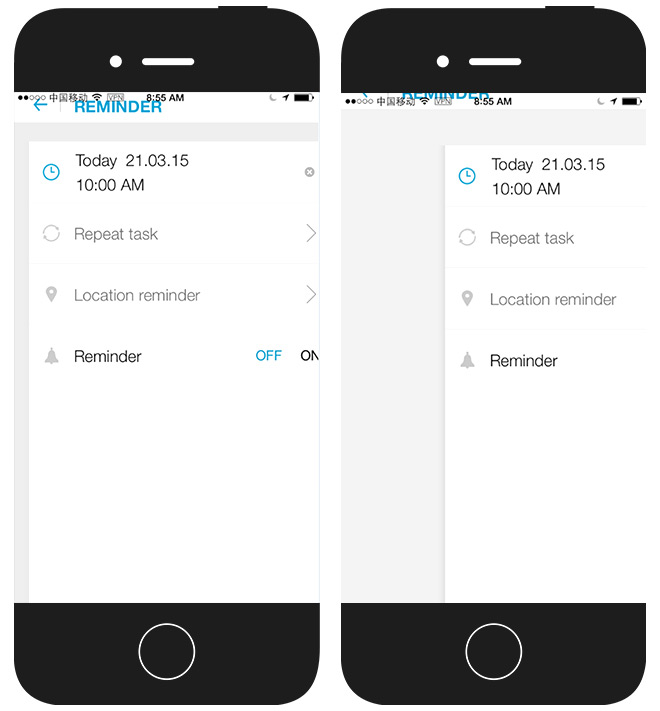
any do
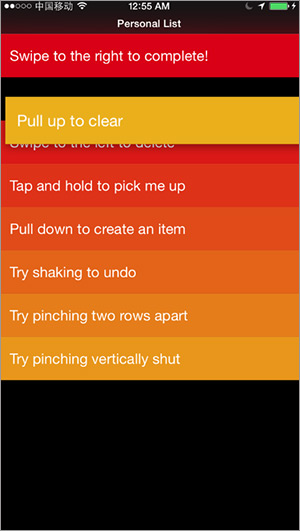
clear
固定标签
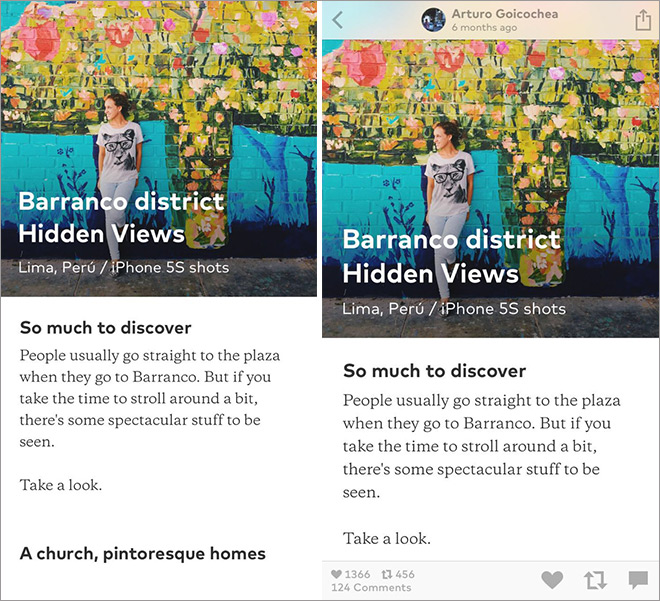
头部标签始终固定在顶部直到被顶走
p1
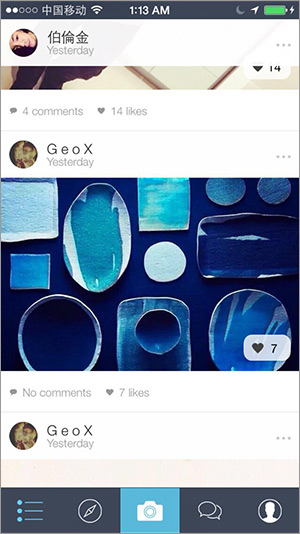
下滑消失,上滑出现(增大可读区域)
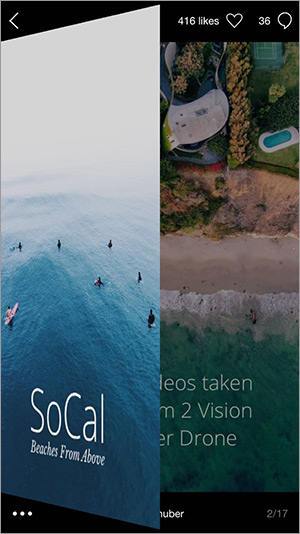
storehouse
点击-提示性动效
滑动-提示性动效
切换对象-指向性动效
storehouse
分合-指向性动效
any do 的任务的详细信息的修改(上层和下层合在一起)
几乎所有动效的进场和出场都是正方向和反方向的关系,也就是假如录成一段动画就是可循环重复的。
动效控件
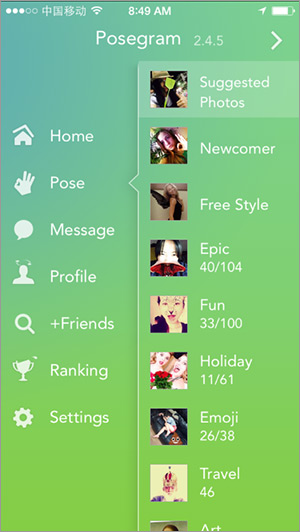
案例:posegram
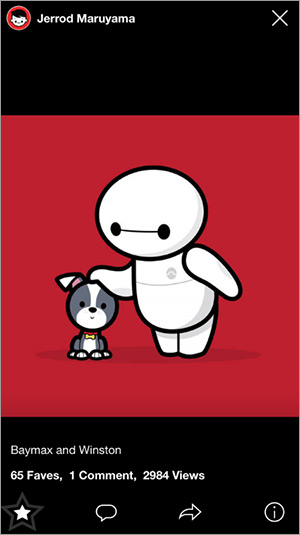
flickr的收藏
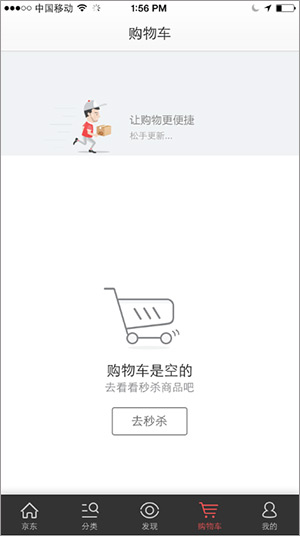
加载动画
京东app的刷新
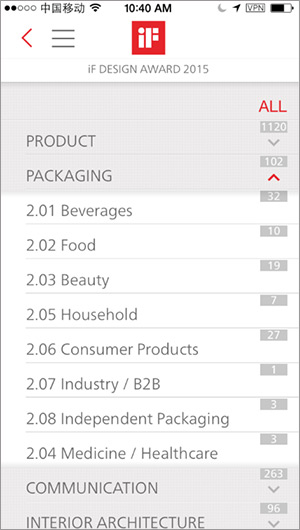
展开-空间扩展动效
案例:if
转场动画
用产品连续性表达了设计的前后关系。
坚硬的,刚性强,却不灵活。
案例:Flipboard
相似案例:deal in
对比案例:ibook
柔软的曲面,刚性差,但灵活
相似案例:play books
play books for ios
play books for Android
paper的卡片式翻页
轻微的弹动,卡片上动态的光泽
Steller的翻图
暗示运动轨迹、动态焦点移动
- 物体运动受推力、风阻、重力影响
- 物体按轨迹运动却不可见,除了黑夜里的火花、雪地里的足迹
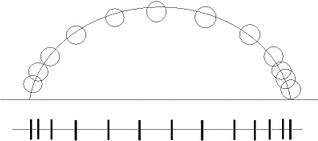
- IOS的运动轨迹非常自然,它是有一定弧度的
- Android5.0之前的运动轨迹就是直线的、刚性的,机械得像个跳机械舞的
ios应用启动
案例:QQ音乐的MiniPlayer切换至播放页
分成动画:底层、信息层、唱片封面层 用不同的轨迹
慢入慢出(惯性)
比如:
- 车的启动
- 压缩的弹簧展开
- 坐下&站起
- 球落地不断弹起
动画:在运动开始和结束时更多的帧,而过程中用较少的帧
开始时慢慢加速,停止时慢慢减速,如图:
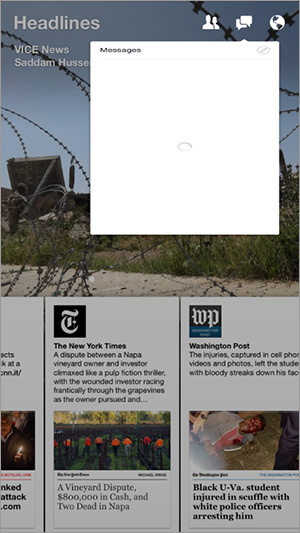
apple的messages
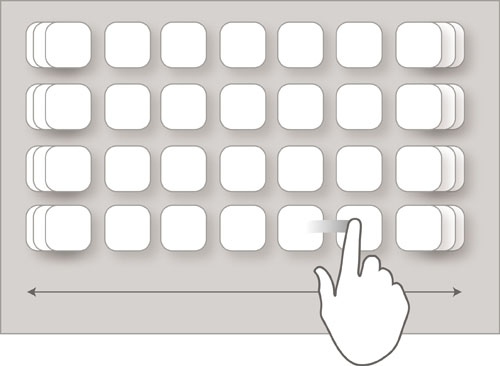
翻动app们
案例:same的尖叫博物馆
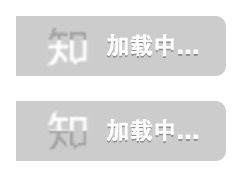
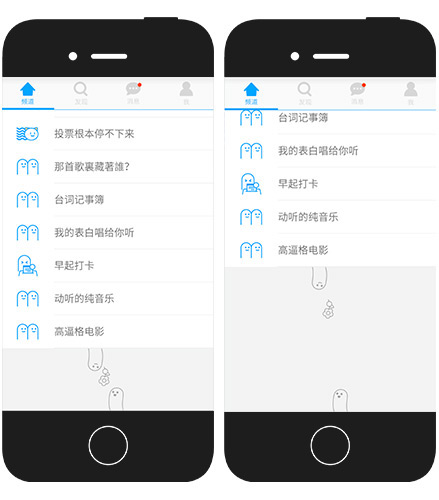
案例:知乎Android客户端的“三”和“←”之间的切换(完美地参考Gmail,很好地遵循了materialDesign)
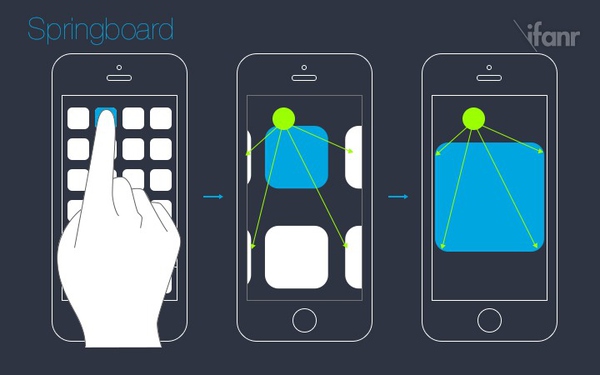
以操作焦点为中心的空间扩展(翻动、放大,拓展空间内容,简化引导流程)
集合视图转换
UI Collection View Transition Layout
运动路径以用户操作焦点为中心或轴的运动,以衔接界面切换中的过渡动态,引导视觉焦点
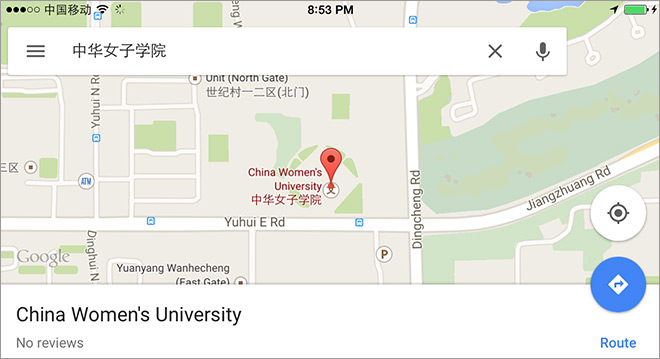
案例:Google
以触摸点为中心延展
告诉用户他在哪,从哪里来到哪里去
从缩略图到全屏,同时中心点转移
案例:pages
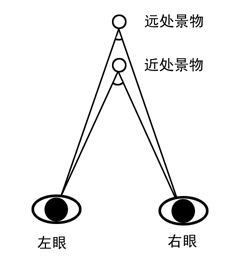
空间速率Parallax
界面视差空间结构(越靠近屏幕边缘启动速度越快、越靠近屏幕中心启动速度越慢)
ibook
ios的日历
预期动效
预感即将发生
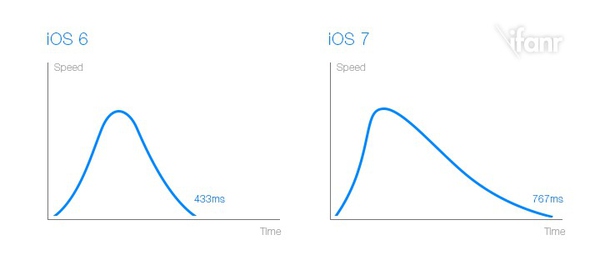
iOS6
capture
1.在运动发生前的准备阶段

2.运动过程本身
3.运动产生的结果
sunnycomb
百度魔拍
nice
招牌动效
加深用户印象的差异化展现
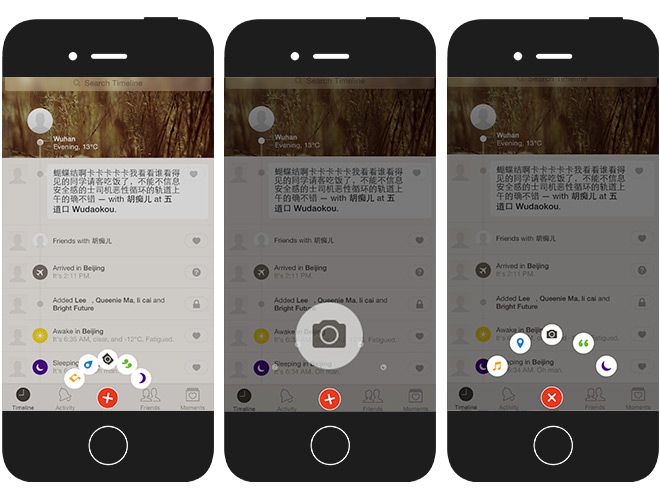
path的“+”
堆叠物体被展开
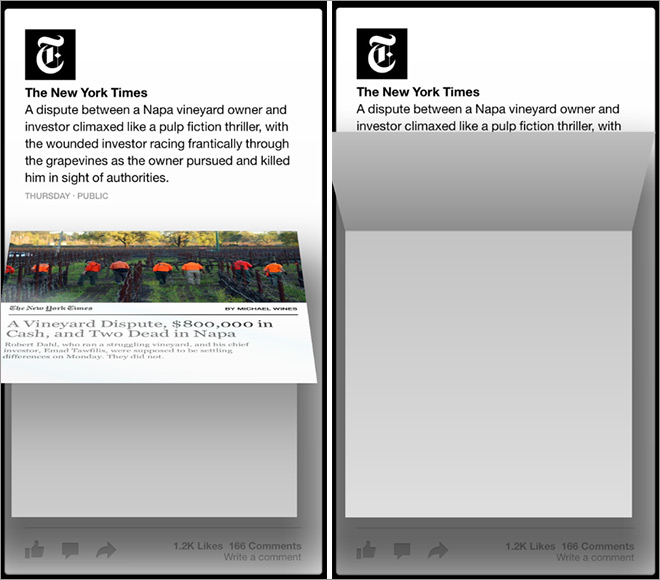
facebook 推出的paper关闭消息的拉伸曲线动画。
这种动效设计是有具前瞻性的尝试和探索,像path的那个展开的“+”引发了跟风潮流。
强奸处女座的拉动
Google+的下拉刷新,像素越拉越细…
掐死same
拆散一对same(看到这俩分离再相聚的时候心都醉了)
flickr的下拉刷新
3.更生动的情感化设计
404页面设计 _404 not found_404出错页面_404错误页面图片素材欣赏
4.遵循iOS和Android的各个平台规范
- 使用iOS的系统主题让其成为应用的UI
- 降低用户学习成本;
- 统一跨平台的视觉交互体验;
- 降低设计开发成本
一个产品,要和iOS交配产生一个个体,具有iOS交互属性的后代,又要和Android交配,携带Android交互基因的后代,也就是说这个产品的视觉上要像他父亲(公司产品线),界面和交互上要像她母亲(iOS或Android),还要和她母亲的孩子们在移动端和谐相处
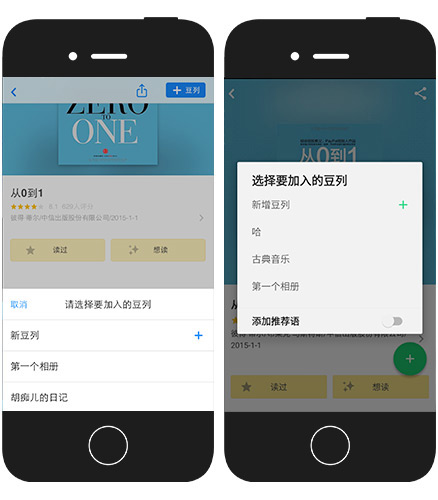
案例:豆瓣
- 用半透明底板:关联使用场景、区分内容;
- 使用系统字体:确保易读性、可调节性;
- 无边框按钮(被激活时高亮)
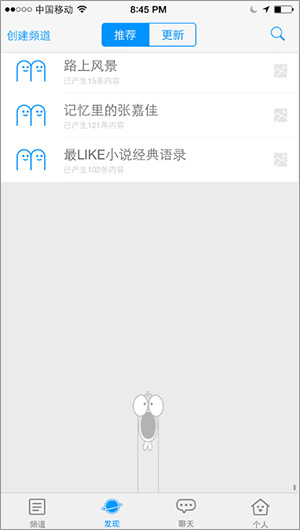
5.hamburger导航变tab导航
扁平结构层级,从深到广,从多到简。减少入口和用户思考时间,更快找到自己所需的功能,功能更专精。
案例:豆瓣小组
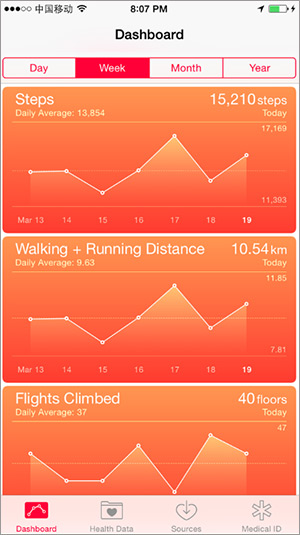
6.数据可视化
数据表现越来越丰富,如饼状、柱状、曲线、图案
视差滚动
黄油相机的欢迎页(注意每个元素的运动速度!)
新的交互探索
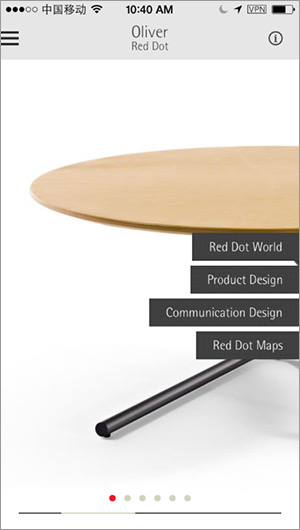
用陀螺仪的重力感应看全景图
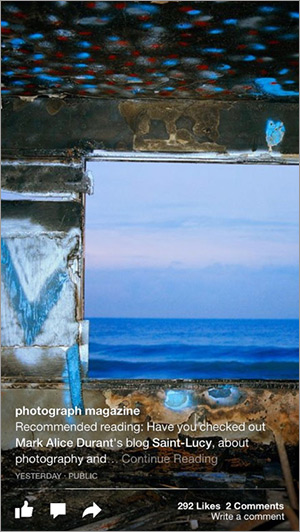
paper
red dot
人与摄像头交互
捕捉用户运动轨迹
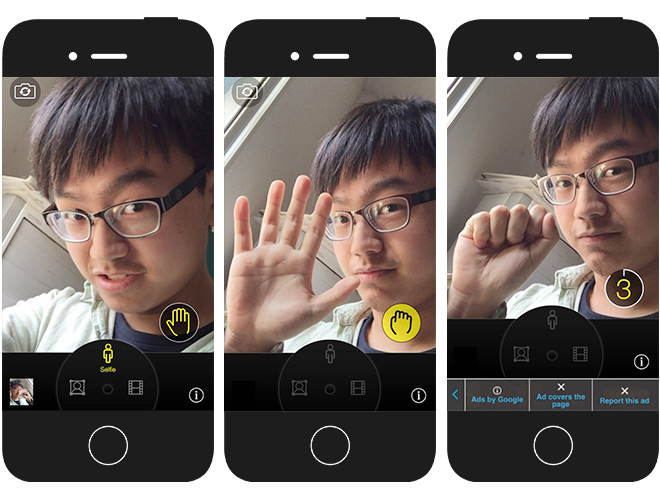
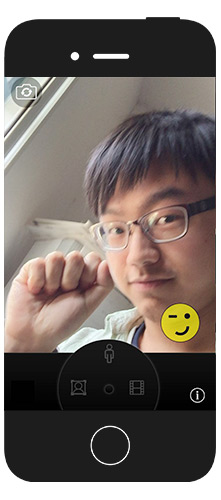
FLUTTER
将手掌往摄像头一按,音乐停止,再按继续播放
下载URL:https://flutterapp.com/
格灵深瞳
camme
通过前置摄像头捕捉手掌动作或眨眼实现快门
Goccia
扣在手机的前置摄像头上,获取光信号,发出携带数据的彩光,向手机传输数据。由手机摄像头捕捉后转化为电信号数据储存到手机或者云端。
旋转交互
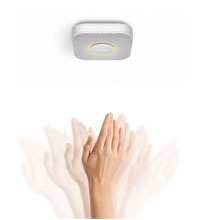
Nest
转动调整、按下确定
招手取消报警
后台自动完成的交互
追踪睡眠和呼吸等信息
Owlet
采集婴儿信息
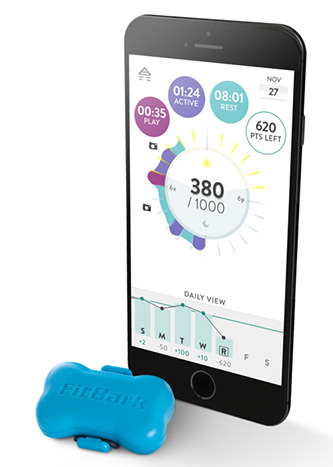
FitBark
采集宠物信息
Google glass的敲击发送
Voice in:发出指令
google glass的“Ok glass”
Voice out:反馈延伸
moov
运动设备
siri给出语音反馈
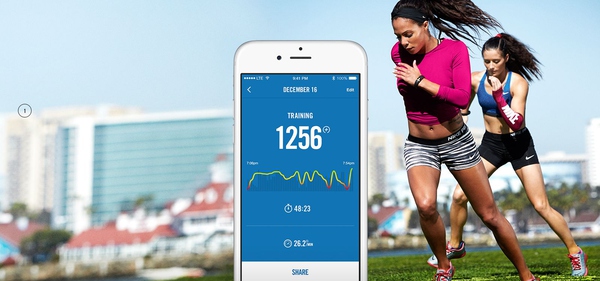
nike+的Fuelband
硬件更便携延展至app上
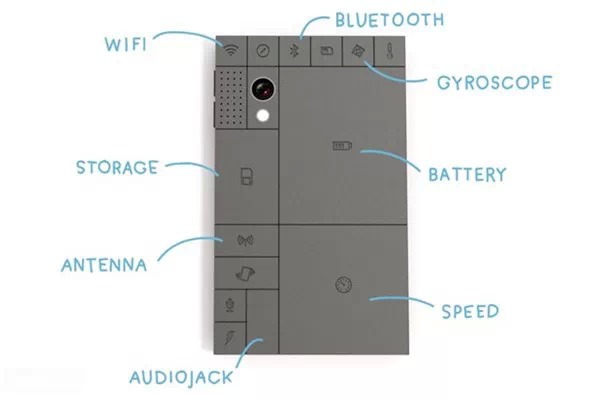
模块化处理,为解决用户对不同功能产品的选择困惑。分离部件(相同接口、不同功能),封装在不同模块中(芯片、电池、马达、各种传感器…),厂商和用户可根据需求自由组合,如:
- 电池续航模块
- 记录卡路里消耗的模块
- 监测心率模块
Google积木手机
中控中界面
tesla中控
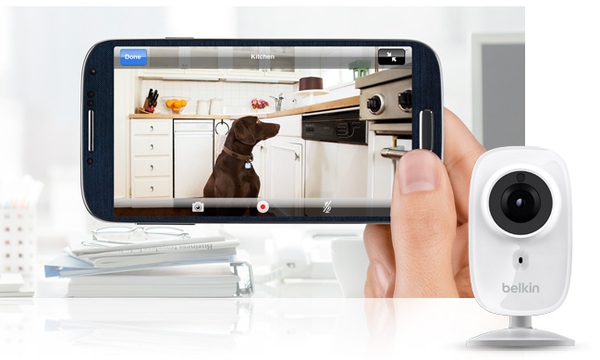
智能外设
解决了屏幕软件上的操控缺陷,强化扩展功能
- 钱包
- 游戏机
- 诊疗设备
- 耳机孔外设
- 与手机摄像头交互的外设
- 与屏幕交互的智能笔
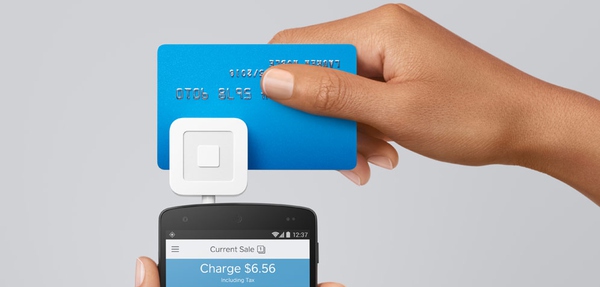
- Square
- 移动支付设备
oppo的O-Click的遥控拍照
关怀设计
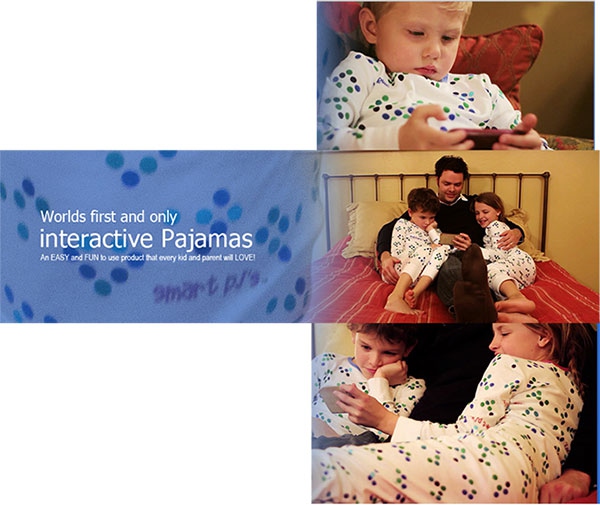
Smart PJ’s
代替自己给孩子讲故事
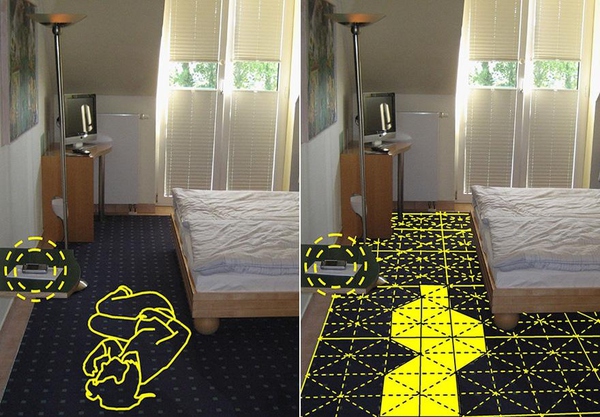
Sensefloor
摔倒报120
huggies tweetpee
尿不湿更换通知器:当尿不湿的承载量已经达到极限时会通过tweet通知家长换尿不湿
Quick Trainer
当人体需要尿尿时发出警报
Nex Band
最多5个模块组合,追踪解析数据
智能家居公司belkin
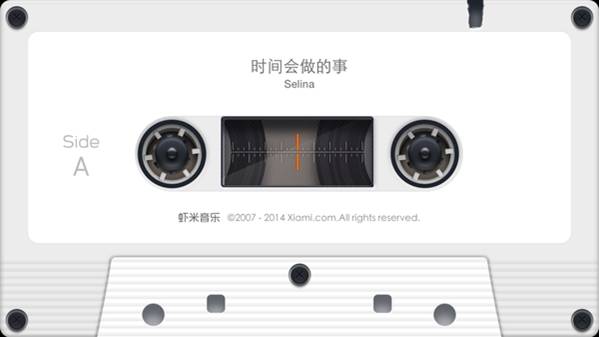
给用户一点小惊喜
我当时一不小心屏幕横过来就被感动了
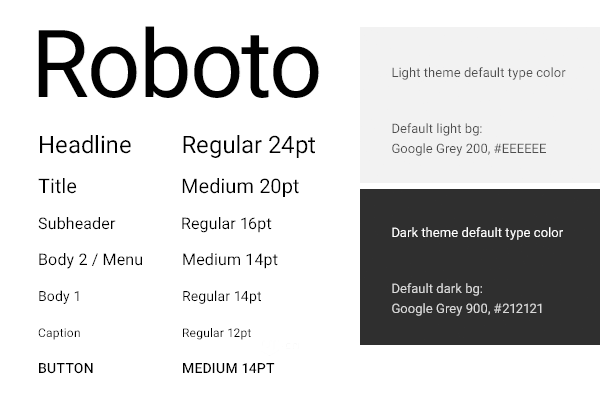
个性的字体
随着各移动系统的设计规范逐渐统一和技术的愈发成熟,移动应用将会有更美观的字体。
Roboto,安卓标准字体
2014年Adobe与Google宣布推出思源黑体(更适合在移动设备及高分辨率屏幕上呈现)
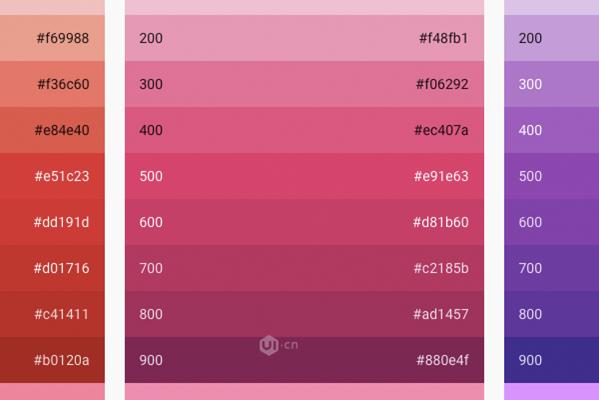
颜色
iOS
Android
附件

参考自:胡痴儿 – 知乎