Chrome主题插件制作方法
轩枫发表于 2015-05-17 05:49:06
前言
用久了Chrome,发现已经厌倦简洁的New Tab新标签页。而Chrome应用商店的主题又不是很符合自己的口味,不够个性化。我们的需求也很简单,能自定义张壁纸就好。就此研究了下,Chrome主题插件的制作方法。
编写插件
安装:http://xuanfengge.com/demo/201505/chrome-theme/xuanfeng-theme.crx
特点:主要对背景图、按钮颜色、标签栏颜色做优化
代码:附后
截图:
主题在线制作
网址:http://www.themebeta.com/chrome-theme-creator-online.html
使用:上传背景图、设置主题各参数颜色、打包安装即可
截图:
主题制作插件
安装:https://chrome.google.com/webstore/detail/my-chrome-theme/oehpjpccmlcalbenfhnacjeocbjdonic/related
疑问:打不开的话,请参阅不翻墙下载chrome插件离线安装包解决方案
使用:导入您的图片、添加颜色、安装并分享
截图:
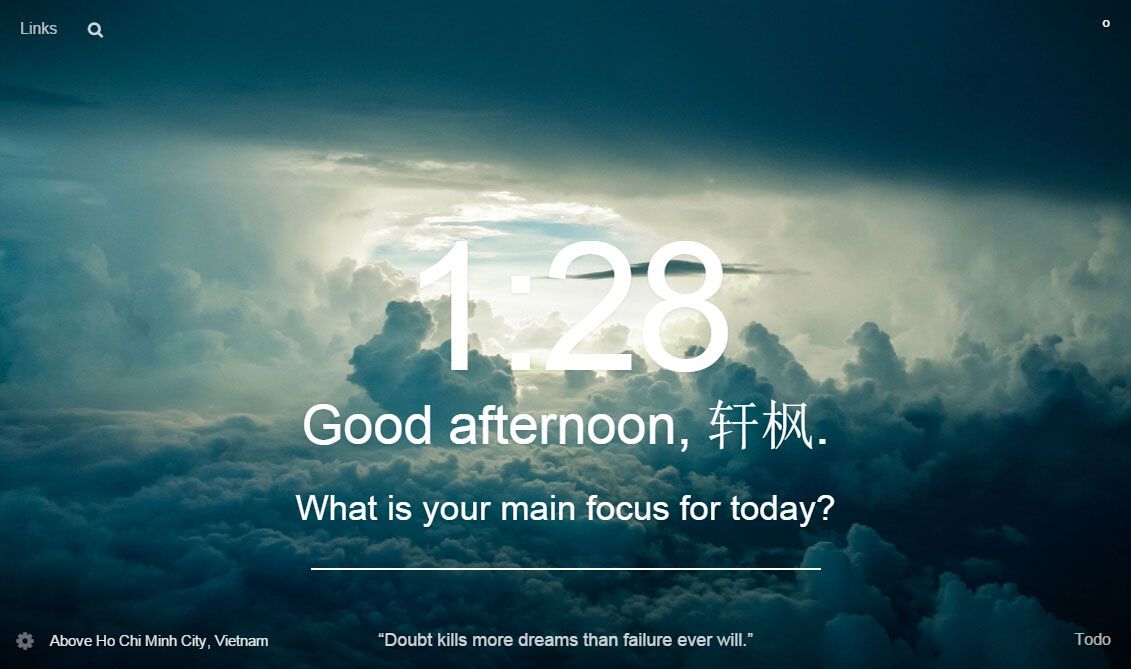
推荐使用Momentum
安装:https://chrome.google.com/webstore/detail/momentum/laookkfknpbbblfpciffpaejjkokdgca
优点:非常简洁!优美壁纸每天更换,每天一款心情!还可以记录当天主任务~非常贴心悦目的一款插件。
截图:
主题代码
源码包:http://www.xuanfengge.com/demo/201505/chrome-theme/xuanfeng-theme.zip
配置代码:
{
"description": "ivan theme",
"manifest_version": 2,
"name": "ivan-theme",
"short_name": "ivan",
"theme": {
"colors": {
"bookmark_text": [0, 0, 0],
"frame": [255, 255, 255],
"ntp_background": [255, 255, 255],
"ntp_link": [255, 255, 255],
"ntp_section_link": [255, 255, 255],
"ntp_section_text": [255, 255, 255],
"ntp_text": [255, 255, 255],
"tab_background_text": [ 102, 102, 102],
"tab_text": [0, 0, 0],
"toolbar": [255, 255, 255]
},
"images": {
"theme_ntp_background": "package/bac.jpg",
"theme_toolbar": "package/1.png"
},
"properties": {
"ntp_background_alignment": "center center",
"ntp_background_repeat": "no-repeat"
},
"tints": {
"background_tab": [ 0, 0, 0 ],
"buttons": [ -1, 0, 0 ]
}
},
"version": "1.1.4"
}