最全CSS3选择器 - AllenChou
AllenChou发表于 2015-08-02 15:19:00
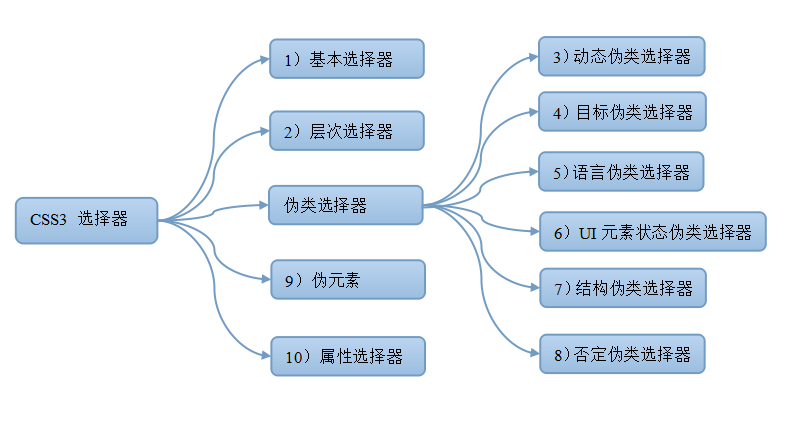
一,CSS3 选择器分类

二,选择器语法
1,基本选择器语法
| 选择器 | 类型 | 功能描述 |
| * | 通配选择器 | 选择文档中所以HTML元素 |
| E | 元素选择器 | 选择指定类型的HTML元素 |
| #id | ID选择器 | 选择指定ID属性值为“id”的任意类型元素 |
| .class | 类选择器 | 选择指定class属性值为“class”的任意类型的任意多个元素 |
| selector1,selectorN | 群组选择器 | 将每一个选择器匹配的元素集合并 |
2,层次选择器语法
| 选择器 | 类型 | 功能描述 |
| E F | 后代选择器(包含选择器) | 选择匹配的F元素,且匹配的F元素被包含在匹配的E元素内 |
| E>F | 子选择器 | 选择匹配的F元素,且匹配的F元素所匹配的E元素的子元素 |
| E+F | 相邻兄弟选择器 | 选择匹配的F元素,且匹配的F元素紧位于匹配的E元素的后面 |
| E~F | 通用选择器 | 选择匹配的F元素,且位于匹配的E元素后的所有匹配的F元素 |
3,动态伪类选择器语法
| 选择器 | 类型 | 功能描述 |
| E:link | 链接伪类选择器 | 选择匹配的E元素,而且匹配元素被定义了超链接并未被访问过。常用于链接描点上 |
| E:visited | 链接伪类选择器 | 选择匹配的E元素,而且匹配元素被定义了超链接并已被访问过。常用于链接描点上 |
| E:active | 用户行为选择器 | 选择匹配的E元素,且匹配元素被激活。常用于链接描点和按钮上 |
| E:hover | 用户行为选择器 | 选择匹配的E元素,且用户鼠标停留在元素E上。IE6及以下浏览器仅支持a:hover |
| E:focus | 用户行为选择器 | 选择匹配的E元素,而且匹配元素获取焦点 |
4,目标伪类选择器
| 选择器 | 功能描述 |
| E:target | 选择匹配E的所有元素,且匹配元素被相关URL指向 |
5,UI元素状态伪类选择器语法
| 选择器 | 类型 | 功能描述 |
| E:checked | 选中状态伪类选择器 | 匹配选中的复选按钮或者单选按钮表单元素 |
| E:enabled | 启用状态伪类选择器 | 匹配所有启用的表单元素 |
| E:disabled | 不可用状态伪类选择器 | 匹配所有禁用的表单元素 |
6,结构伪类选择器使用语法
| 选择器 | 功能描述 |
| E:fisrt-child | 作为父元素的第一个子元素的元素E。与E:nth-child(1)等同 |
| E:last-child | 作为父元素的最后一个子元素的元素E。与E:nth-last-child(1)等同 |
| E:root | 选择匹配元素E所在文档的根元素。在HTML文档中,根元素始终是html,此时该选择器与html类型选择器匹配的内容相同 |
| E F:nth-child(n) | 选择父元素E的第n个子元素F。其中n可以是整数(1,2,3)、关键字(even,odd)、可以是公式(2n+1),而且n值起始值为1,而不是0. |
| E F:nth-last-child(n) | 选择父元素E的倒数第n个子元素F。此选择器与E:nth-child(n)选择器计算顺序刚好相反,但使用方法都是一样的,其中:nth-last-child(1)始终匹配最后一个元素,与last-child等同 |
| E:nth-of-type(n) | 选择父元素内具有指定类型的第n个E元素 |
| E:nth-last-of-type(n) | 选择父元素内具有指定类型的倒数第n个E元素 |
| E:first-of-type | 选择父元素内具有指定类型的第一个E元素,与E:nth-of-type(1)等同 |
| E:last-of-tye | 选择父元素内具有指定类型的最后一个E元素,与E:nth-last-of-type(1)等同 |
| E:only-child | 选择父元素只包含一个子元素,且该子元素匹配E元素 |
| E:only-of-type | 选择父元素只包含一个同类型子元素,且该子元素匹配E元素 |
| E:empty | 选择没有子元素的元素,而且该元素也不包含任何文本节点 |
注:(1),“ul>li:nth-child(3)”表达的并不是一定选择列表ul元素中的第3个子元素li,仅有列表ul中第3个li元素前不存在其他的元素,命题才有意义,否则不会改变列表第3个li元素的样式。
(2),:nth-child(n) 中参数只能是n,不可以用其他字母代替。
(3),:nth-child(odd) 选择的是奇数项,而使用:nth-last-child(odd) 选择的却是偶数项
7,否定伪类选择器
| 选择器 | 功能描述 |
| E:not(F) | 匹配所有除元素F外的E元素 |
8,属性选择器语法
| 选择器 | 功能描述 |
|---|---|
| [attribute] | 用于选取带有指定属性的元素。 |
| [attribute=value] | 用于选取带有指定属性和值的元素。 |
| [attribute~=value] | 用于选取属性值中包含指定词汇的元素。 |
| [attribute|=value] | 用于选取带有以指定值开头的属性值的元素,该值必须是整个单词。 |
| [attribute^=value] | 匹配属性值以指定值开头的每个元素。 |
| [attribute$=value] | 匹配属性值以指定值结尾的每个元素。 |
| [attribute*=value] | 匹配属性值中包含指定值的每个元素。 |
注:例<div class="links item"></div>其中a[class="links"]{……} 是找不到匹配元素,只有a[class="links item"]{……}才匹配
注:转载请附原址http://www.cnblogs.com/AllenChou/p/4684753.html,谢谢~
本文链接:最全CSS3选择器,转载请注明。