H5填坑笔记--持续更新 - 小小平凡世界
最近一直在做移动端的页面,发现很多的坑,这里做一下总结,填填坑……
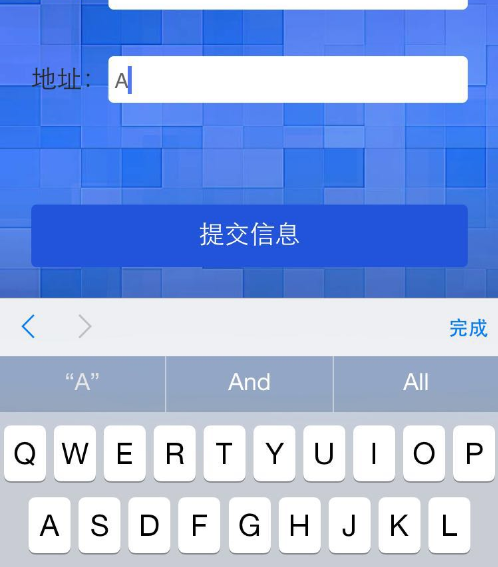
css常见的问题(一)一、iOS键盘首字母自动大写
IOS的机子,默认英文输入法状态下,首字母是自动大写的,有时候挺烦人的。
在iOS中,默认情况下键盘是开启首字母大写的功能的,如果业务不想出现首字母大写,可以这样:

二、iOS输入框默认内阴影和样式问题
在iOS上,输入框默认有内部阴影,但无法使用 box-shadow 来清除,如果不需要阴影,可以这样关闭,不过加了上面的属性后,iOS下默认还是带有圆角的,不过可以使用 border-radius属性修改:
textarea {
border: 0;
-webkit-appearance: none;
}
三、andriod输入框type = "number"存在样式问题
去除input[type=number]的默认样式
-moz-appearance:textfield;
}
input[type=number]::-webkit-inner-spin-button,
input[type=number]::-webkit-outer-spin-button {
-webkit-appearance: none;
margin: 0;
}
四、输入框光标不居中问题
通常,移动端如果我们不设置line-height值时,大部分机器输入框的光标是可以居中的,但是如果我们用line-height:$height值,却导致光标不居中问题
遇到这个问题,我们只能用line-height:$height\9来处理居中问题,这里就不能用line-height:$height,示例代码:
line-height:40px\9;
font-size:16px;
五、输入框前置用text-indent缩进问题
css中text-indent缩进,但是在部分andriod机中,光标是输入框先获得光标依然在最左边,然后输入文字才到缩进的值,这样很不好,建议通过padding-left设置缩进,完美解决。
六、输入框前置用text-indent缩进问题
在做移动端页面时,会发现所有a标签在触发点击时或者所有设置了伪类 :active 的元素,默认都会在激活状态时,显示高亮框,如果不想要这个高亮,那么你可以通过css以下方法来禁止:
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
这个设置,在大部分机子上都是起效果的。但是,移动端三星自带浏览器,点击页面任意a标签时,设置-webkit-tap-highlight-color:rgba(0,0,0,0)还是会有阴影底色,这应该是浏览器强制加上去的,通过代码设置也无法覆盖。
有一种妥协的方法是把页面非真实跳转链接的a标签换成其它标签,可以解决这个问题。
七、Android 2.3 自带浏览器不支持border-radius 中 %
建议大家写在使用border-radius写圆角时,还是不要border-radius:50%实现圆,建议用具体的数值。
八、border边框1像素问题
移动端 当设置 通用viewport 后。代码中的 1px 单位的边框实际在高清屏( @2x )pixel-ratio:2上显示的是2像素,pc ( 非高清屏幕 ) 上显示的正常的1px。
可能看到这里,大家又有疑问了,干嘛我们不把border-width:0.5px呢,可是早的浏览器不支持,到了ios8.0才支持这个。
现在通常来说有两种解决方案:1.通过border-image实现(但缺点是不能实现四边边框,而且加载浪费资源) 2.通过scale进行缩放
1.border-image 实现演示(扫码地址):

2.通过scale进行缩放
①单边1像素边框处理方法通过伪类画出边框,然后通过scale将其缩放,最后处理@1.5x(安卓机器) @2.0x(ios机器) @3.0x(注意是 1080p)的缩放比例
content: '';
height: 0px;
display: block;
border-bottom:1px solid #ddd;
position: absolute;
left:0;
right:0;
bottom:0;
}
.some_div{
position:relative; // 因为伪类用的absolute 所以需要添加 relative
&:after{
@extend %border-btm-1pt
border-color:#f09; // 在这里自定义边框颜色。
}
}
//适配早期的andriod机器 1/1.5 = 0.666
@media only screen and (-webkit-min-device-pixel-ratio: 1.5) {
.some_div{
-webkit-transform: scaleY(0.666)
}
}
//高清屏( @2x ) iphone这种 1/2 = 0.5
@media only screen and (-webkit-min-device-pixel-ratio: 2) {
.some_div{
-webkit-transform: scaleY(0.5)
}
}
//1080机子@3x
@media only screen and (-webkit-min-device-pixel-ratio: 3) {
.some_div{
-webkit-transform: scaleY(0.333)
}
}
②处理四边边框1px问题,两种思路:1.子边框两边通过伪类,父边框两边通过伪类 2.一个伪类,画出四边边框,然后通过width:200%;height:200%(这里主要说的是@2.0x机器,由于@1.5 @3比例无法算整会导致不够精确,不予讨论);即把内容缩放两倍,进行缩放scale ,处理。
这里举例第二种情况(但是这里要注意的是,如果容器里面有a链接,就会导致设置的伪类遮住元素,无法点击,所以容器里面的内容也要设置绝对定位):

h3{text-align:center}
div.border_scale{
margin:100px auto;
width:600px;
height:150px;
position:relative;
}
div.border_scale:before{
display:block;
position:absolute;
content:"\20";
width:200%;
height:200%;
border:1px solid #000;
-webkit-transform-origin:0 0;
transform-origin:0 0;
-webkit-transform:scale(0.5);
transform:scale(0.5);
top:-1px;
left:-1px;
}
div.border_scale a{
display:block;
width:100%;
height:100%;
text-align:center;
}
</style>
<div class="border_scale">
<a href="http://www.baidu.com">百度</a>
</div>
九、通过transform进行skew变形,rotate旋转会造成出现锯齿现象
在制作H5页面我们难免会对一些元素进行旋转、变形,可是这样却恶来许多麻烦,出现锯齿他妈的咋办,还不如直接图片,对吧。
我们可以通过这样直接解决烦恼:我发现呢微信更新到6.2.4之后对旋转锯齿有些修复
transform: rotate(-4deg) skew(10deg) translateZ(0);
outline: 1px solid rgba(255,255,255,0)
经典材料:
meta标签大全 http://segmentfault.com/blog/ciaocc/1190000002407912
使用border-image实现类似iOS7的1px底边:https://github.com/AlloyTeam/Mars/blob/master/solutions/border-1px.md
devicePixelRatio:http://imququ.com/post/devicepixelratio-and-border-width.html
本文链接:H5填坑笔记--持续更新,转载请注明。