两个简单的Loading - myvin
myvin发表于 2015-09-26 14:46:00
置顶文章:《纯CSS打造银色MacBook Air(完整版)》
作者主页:myvin
博主QQ:851399101(点击QQ和博主发起临时会话)
写在前面
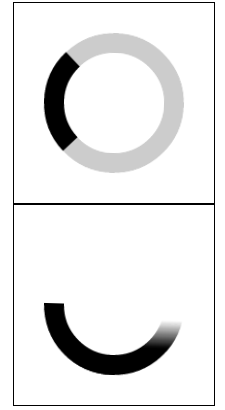
最近事情比较多,抽时间写了两个简单的css loading小动画贴出来,这两个动画比较常见,视觉效果一个是黑色外环沿着灰色轨道绕中心旋转,一个是有一点过度的黑色小尾巴绕中心旋转。
效果如下:

主要运用了animation,gradient,before,after,因为比较简单,所以过程就不再赘述。
这里只列出主要代码片段。
有时间的话会多写几个贴出来。
Markup:
<div class="wrap">
<div class="loading1"></div>
</div>
<div class="wrap">
<div class="loading2"></div>
</div>CSS:
.wrap,.loading1,.loading2{
margin:0 auto;
padding:0 auto;
}
.wrap{
width:200px;
height:200px;
border:1px solid rgba(0,0,0,1);
}
.loading1{
width:100px;
height:100px;
position: relative;
top:30px;
border-top:20px solid rgba(000,000,000,1);
border-right:20px solid rgba(000,000,000,0.2);
border-bottom:20px solid rgba(000,000,000,0.2);
border-left:20px solid rgba(000,000,000,0.2);
border-radius: 50% 50%;
-moz-animation:circle 1.5s infinite linear;
-o-animation:circle 1.5s infinite linear;
-webkit-animation:circle 1.5s infinite linear;
animation:circle 1.5s infinite linear;
}
.loading2{
position: relative;
top:30px;
width:140px;
height:140px;
border-radius: 50%;
background:-webkit-linear-gradient(left,black 25%,rgba(0,0,0,0) 50%);
-moz-animation:circle 1.5s infinite linear;
-o-animation:circle 1.5s infinite linear;
-webkit-animation:circle 1.5s infinite linear;
animation:circle 1.5s infinite linear;
}
.loading2:before{
content: '';
width:50%;
height:50%;
position: absolute;
left:0;
top:0;
background-color: black;
border-radius: 100% 0 0 0;
}
.loading2:after{
content: '';
width:100px;
height:100px;
border-radius: 50%;
background-color: white;
position: absolute;
left: 20px;
top:20px;
}
@-moz-keyframes circle{
0% {
-moz-transform:rotate(0deg);
transform:rotate(0deg);}
100% {
-moz-transform:rotate(360deg);
transform:rotate(360deg);}
}
@-moz-keyframes circle{
0% {
-moz-transform:rotate(0deg);
transform:rotate(0deg);}
100% {
-moz-transform:rotate(360deg);
transform:rotate(360deg);}
}
@-o-keyframes circle{
0% {
-o-transform:rotate(0deg);
transform:rotate(0deg);}
100% {
-o-transform:rotate(360deg);
transform:rotate(360deg);}
}
@-webkit-keyframes circle{
0% {
-moz-transform:rotate(0deg);
transform:rotate(0deg);}
100% {
-webkit-transform:rotate(360deg);
transform:rotate(360deg);}
}
@keyframes circle{
0% {
transform:rotate(0deg);}
100% {
transform:rotate(360deg);}
}Also known as "call by object" or "***********
转载请记得说明作者和出处哦-.-
作者:myvin
原文出处:http://www.cnblogs.com/myvin/p/4841492.html
置顶文章:《纯CSS打造银色MacBook Air(完整版)》
本文链接:两个简单的Loading,转载请注明。