使用Parallax.js实现简单视差效果
作为一只网瘾少女,各种酷炫的网页效果已经不能再引起我的注意了,直到有一天我看到了这个http://matthew.wagerfield.com/parallax/ ,瞬间晕船了。嗯,我喜欢这种微醺的感觉。这时我的脑洞突然开了一下,想起了前段时间票圈疯转的各种360°全景摄影。当手机绕着你360°转动的时候,就好像置身照片中的场景一样,那这个框架应该可以做成这样的效果~(虽然后来知道这个效果并不是用parallax.js做的 )。于是开启了我用parallax.js来变身炫酷少女之路。
)。于是开启了我用parallax.js来变身炫酷少女之路。
Parallax.js到底干嘛的
Parallax.js是一种轻量级的JavaScript框架(技术文必备语句),也可以作
为jQuery插件来使用。它可以对移动设备的横竖屏自适应,还支持自定义行为(data属性或是JavaScript的api)。最最适合我装逼的是它可以对智能设备的方向作出反应。但是即使没有陀螺仪或是其他重力感应硬件的时候,它还可以用光标来控制方向。真是个能屈能伸的好汉子
快闪开,我要开始装逼了
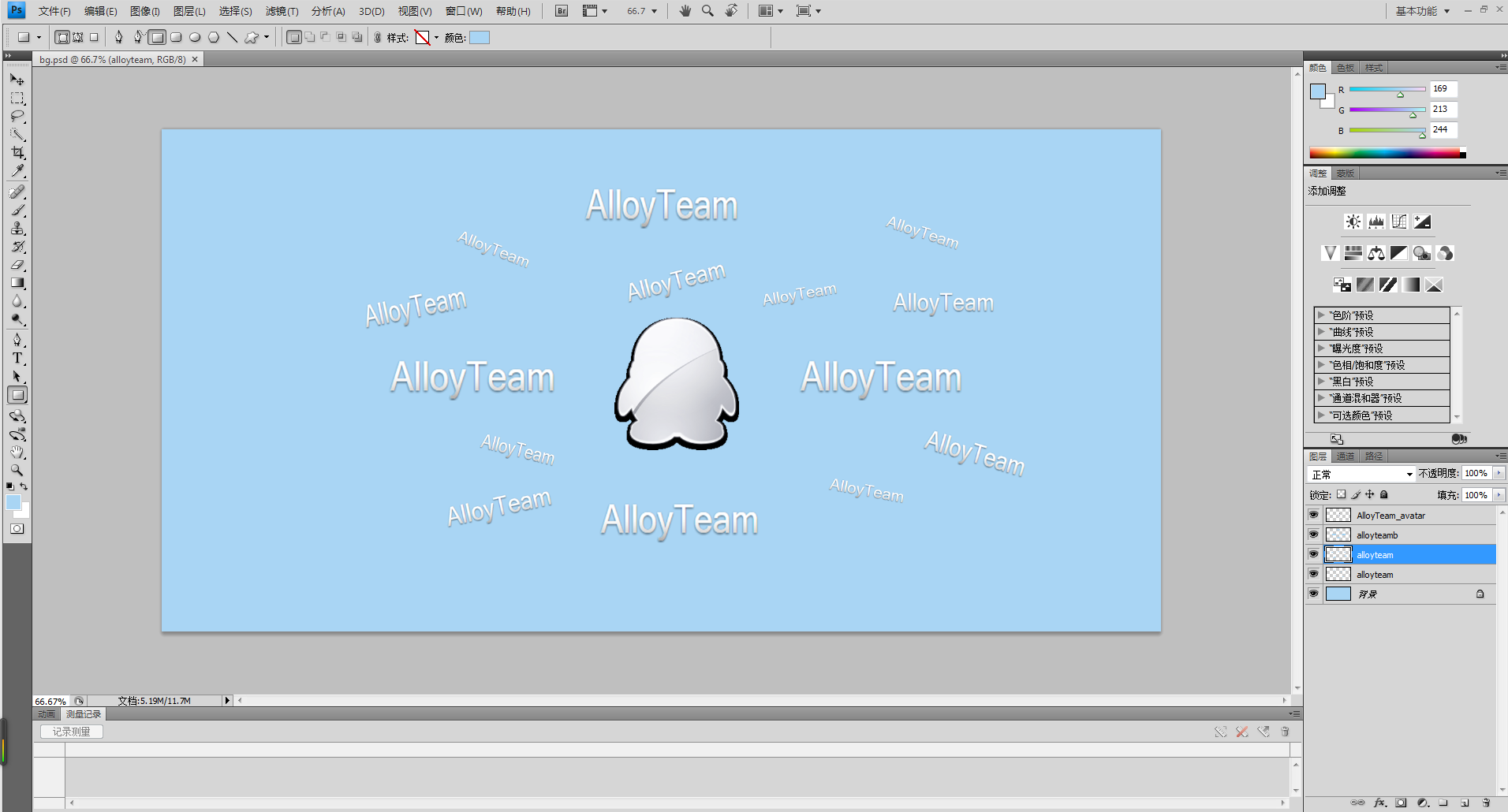
首先,素材很重要。要做成下面的样子。

我从博客首页搞到了这个

还简单截了“alloyteam”的图,然后通过ps决定了他们的大小和位置,分别合并成图层



这时我们简单的基本样式就出来啦~接下来就开始写代码了。
我从http://matthew.wagerfield.com/parallax/ 上下载了一个叫parallax.js的源码。
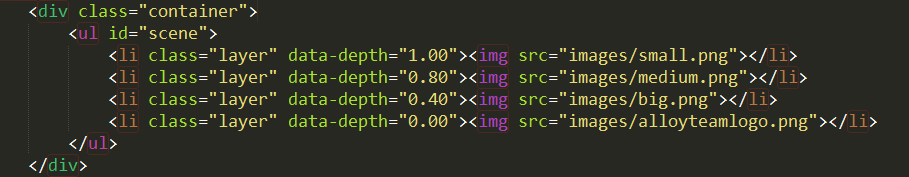
然后我新建了一个.html文件,实现HTML结构。其中,data-depth属性定义的是该层的深度,数值越大代表运动的越激烈,”0.00“为固定不动。

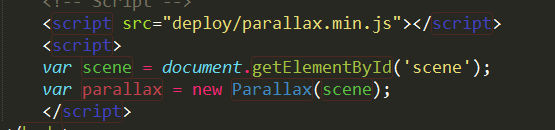
在html中引用parallax.js,并且初始化parallax插件。

这时候我们通过光标移动就可以看到我们的“Alloyteam”围着Alloy企鹅在做各种频率的移动。
然而运动量的改变不止依赖data-depth,还依赖于scalarX和ScalarY的值和父容器的尺寸。计算公式为xMotion = parentElement.width * (scalarX / 100) * layerDepth,也就是说,当data-depth的值为0.20,scalarX为10,scalarY为10,父容器尺寸为1000px 500px时,它在x方向的运动量为20,在y方向的运动量为10。
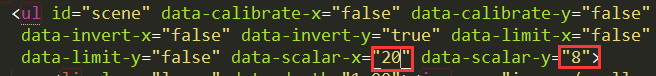
Parallax.js还可以配置一些参数。data-calibrate-x和data-calibrate-y用来指定是否根据初始时的x轴的值来计算运动量;data-invert-x和data-invert-y判断是否按反方向来运动层;data-limit-x和data-limit-y可以设置x或y方向上总的运动量数值范围,数值越大运动量范围越大;data-scalar-x和data-scalar-y为层运动的灵敏度,通过“20”和“8”的对比,明显发现“20”更灵敏; data-friction-x和data-friction-y设置层运动的摩擦量,数值为0-1,明显有摩擦的感觉,但是我的肉眼实在没看出来小数值和大数值摩擦感觉上的区别;data-origin-x和data-origin-y代表了鼠标输入的x或y原点,默认值是0.5,在我的理解就是:当数值越小的时候,运动层的运动就会越随着鼠标运动,反之,数值越大运动层的运动就会越向着鼠标运动的反向运动。
data-friction-x和data-friction-y设置层运动的摩擦量,数值为0-1,明显有摩擦的感觉,但是我的肉眼实在没看出来小数值和大数值摩擦感觉上的区别;data-origin-x和data-origin-y代表了鼠标输入的x或y原点,默认值是0.5,在我的理解就是:当数值越小的时候,运动层的运动就会越随着鼠标运动,反之,数值越大运动层的运动就会越向着鼠标运动的反向运动。
Parallax.js并不是一个没有故事的小框架,通过它,还可以做出非常炫酷的滑页效果,至于滑页效果,我会在后面继续我的炫酷少女之路。
以下就是一个简单的视差效果页面