begin二次开发-首页tab增加多个
begin主题首页的tab切换文章的,默认只有一个推荐文章、一个专题和一个随机。可是这明显不够用呢。那么我们就需要修改代码来实现啦。
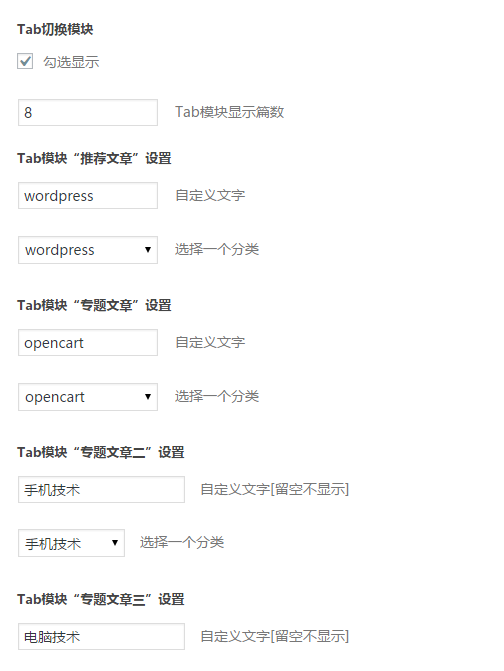
首先,从修改设置下手。假设我是一个新手,那么我搜索:option ,这个时候,可以搜索出很多文件。我从options 这个文件夹里面进去看。发现一个options.php 文件,编辑器打开,搜索“Tab切换模块”果然找到,那就是这个文件了,而且从其代码也不难看出,这个就是后台主题设定的区域文件。
PS:文件路径:/wp-content/themes/begin/inc/options/options.php
我们找到如下代码:
- $options[] = array(
- 'name' => 'Tab模块“专题文章”设置',
- 'desc' => '自定义文字',
- 'id' => 'tab_b',
- 'std' => '专题文章',
- 'type' => 'text'
- );
- if ( $options_categories ) {
- $options[] = array(
- 'name' => '',
- 'desc' => '选择一个分类',
- 'id' => 'tabz_n',
- 'type' => 'select',
- 'options' => $options_categories);
- }
这个是控制专题文章的,我们可以继续对比下下面这个代码:
- $options[] = array(
- 'name' => 'Tab模块“推荐文章”设置',
- 'desc' => '自定义文字',
- 'id' => 'tab_a',
- 'std' => '推荐文章',
- 'type' => 'text'
- );
- if ( $options_categories ) {
- $options[] = array(
- 'name' => '',
- 'desc' => '选择一个分类',
- 'id' => 'tabt_id',
- 'type' => 'select',
- 'options' => $options_categories);
- }
假设是新手,看不太懂,咋办呢,这两个代码一对比,很明显的差异就出来了。我们只需修改差异部分。得出需要添加的代码是:
- $options[] = array(
- 'name' => 'Tab模块“专题文章二”设置', /* 后台设定名称 */
- 'desc' => '自定义文字[留空不显示]', /* tab标签名称 */
- 'id' => 'tab_new', /* TAB的ID */
- 'std' => '', /* 预设TAB标签名称 */
- 'type' => 'text'
- );
- if ( $options_categories ) {
- $options[] = array(
- 'name' => '', /* 预设分类 */
- 'desc' => '选择一个分类', /* 分类右边的提示语 */
- 'id' => 'tabz_new', /* 内容对应的分类ID */
- 'type' => 'select',
- 'options' => $options_categories);
- }
上面不同的地方我已经注释出来了,实际上每增加一个TAB,就修改这里的内容即可了。预设TAB标签为何留空呢?因为增加的专题可以灵活开关也是不错的。留空则关,这样不需要另外增加一个值判断。方便。
如果需要添加多个,按照上面的这个示例自己添加不同的,注意修改ID的值。这个是最重要的。
设定做好了,接下来就是显示输出了。我们再次以新手的角度找文件。恩,搜索,还是搜索,搜索“tab”会找到一个 cms-tab.php 的文件。打开看代码,修改里面的两个地方。
PS:文件路径:/wp-content/themes/begin/cms/cms-tab.php
首先,我们从设置里面,就看到了几个ID值,比如:tab_a、tab_b这样的。然后我们看到如下代码:
- <h2 class="tab-hd">
- <span class="tab-hd-con"><a href="javascript:"><?php echo zm_get_option('tab_a'); ?></a></span>
- <span class="tab-hd-con"><a href="javascript:"><?php echo zm_get_option('tab_b'); ?></a></span>
- <span class="tab-hd-con"><a href="javascript:"><?php echo zm_get_option('tab_c'); ?></a></span>
- </h2>
我们想把随机文章放最后的话,就在 tab_b 和 tab_c 中间插入新的切换标签按钮代码:
- <?php if(zm_get_option('tab_new')) { ?>
- <span class="tab-hd-con"><a href="javascript:"><?php echo zm_get_option('tab_new'); ?></a></span>
- <?php } ?>
多个请自行添加。if判断是判断是否为空,如果没填写TAB名称,则是空,则不显示这个地方。同样这个判断可以利用在现有的三个TAB上面。
TAB标签切换按钮加好了,肯定也要加入对应内容了。我们可以看下面的代码:
- <div class="tab-bd-con current">
- <?php query_posts('showposts='.zm_get_option('tabt_n').'&cat='.zm_get_option('tabt_id')); while (have_posts()) : the_post(); ?>
- <?php the_title( sprintf( '<li class="list-title"><i class="fa fa-angle-right"></i><a href="%s" rel="bookmark">', esc_url( get_permalink() ) ), '</a></li>' ); ?>
- <?php endwhile; ?>
- <?php wp_reset_query(); ?>
- </div>
- <div class="tab-bd-con">
- <?php query_posts('showposts='.zm_get_option('tabt_n').'&cat='.zm_get_option('tabz_n')); while (have_posts()) : the_post(); ?>
- <?php the_title( sprintf( '<li class="list-title"><i class="fa fa-angle-right"></i><a href="%s" rel="bookmark">', esc_url( get_permalink() ) ), '</a></li>' ); ?>
- <?php endwhile; ?>
- <?php wp_reset_query(); ?>
- </div>
从这里,我们继续找出不同点,也就是tabt_id 和 tabt_n ,其他代码都相同,除了class里面的current,这个用于默认显示的TAB。那么,我们可以在这个下面添加如下代码:
- <?php if(zm_get_option('tab_new')) { ?>
- <div class="tab-bd-con">
- <?php query_posts('showposts='.zm_get_option('tabt_n').'&cat='.zm_get_option('tabz_new')); while (have_posts()) : the_post(); ?>
- <?php the_title( sprintf( '<li class="list-title"><i class="fa fa-angle-right"></i><a href="%s" rel="bookmark">', esc_url( get_permalink() ) ), '</a></li>' ); ?>
- <?php endwhile; ?>
- <?php wp_reset_query(); ?>
- </div>
- <?php } ?>
多个自定义自行累加。这里的if判断语句,一样是用于判断是否TAB名称为空,如果对应是空,则不调用这个对应文章。同样可以把判断加在默认的三个TAB上面。
上面不同的区域已经用红色标记出来了,大家仔细看代码。写这个文章,主要是给新手一个思路。如果还是看不懂,建议查看本站的php基础入门,熟悉基础语法。以后代码看多了,写多了,自然有经验。找文件也不一定就要搜索了。看个文件夹大概都能猜测下。因为每个程序员的作品文件架构不一样。所以我们看到的WP主题里面的文件都有或多或少的出入。大体的还是不变的。下次有空多说几个找文件的方法。
当然了。加多了几个TAB,会发现小屏幕下,不显示第四个和之后的TAB。这个就需要修改CSS了。详细查看本站关于CSS的文章若干,也可以研究下CSS3的@media标签的用法。