begin主题带图相关文章模块的CSS样式修复
yumanutong发表于 2016-01-18 10:06:12
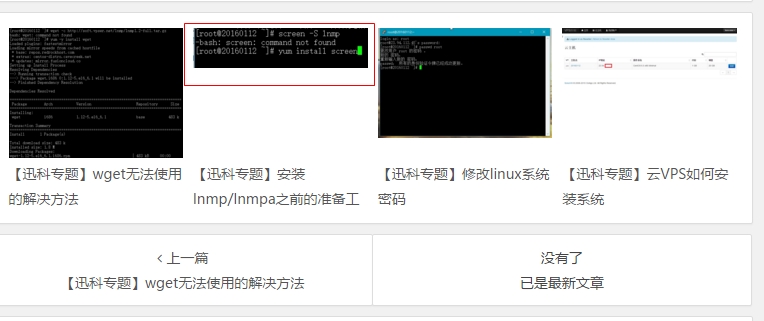
最近发现,begin主题的相关文章里面的图片,好像有问题。在文章图片比较偏长方形的时候,就会发现问题了。
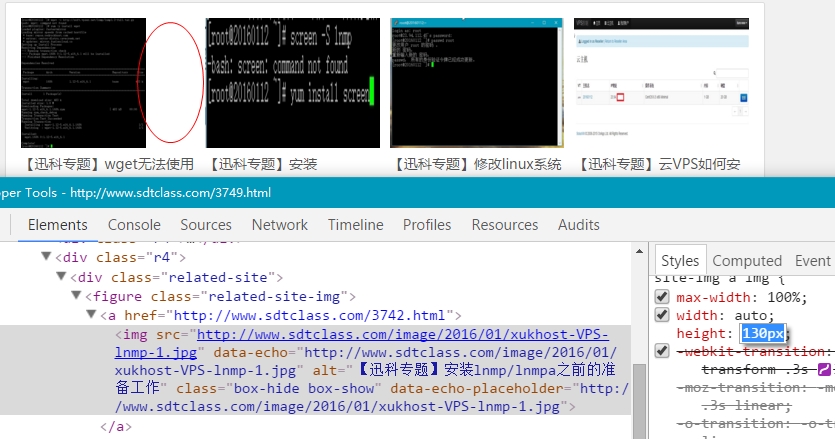
我们用谷歌审核元素,可以发现CSS里面,height和width都是auto。那么,我们尝试定义一下高度。
把height设置为何其他图片一致的130px的高度。这个时候,出现另一个BUG,有的图片会出现空白区。那么,我们修改宽度的auto为“100%”
OK,修改到这里,就完成了,但是在缩小屏幕的时候会发现有一点拉长,继续缩小则换行排成两行。这个由media决定啥时候换行。大家可以参考我们前面的文章提到的media控制。可以在调节适当的宽度。或用media在适当的宽度下重新定义高度。都是可以的。
CSS代码:style.css 1764行
- .related-site-img a img {
- max-width: 100%;
- width: 100%; /* 原auto */
- height: 130px; /* 原auto */
- -webkit-transition: -webkit-transform .3s linear;
- -moz-transition: -moz-transform .3s linear;
- -o-transition: -o-transform .3s linear;
- transition: transform .3s linear
- }
如果要改media变4列的宽度,修改 1795 行
- /* 原来的480px 改为580px 或者自己调整自己喜欢的数值 */
- @media screen and (min-width: 580px) {
- .r4 {
- float: left;
- width: 25%;
- }
- }
到这里就OK了。或者自己根据media属性,去定义“.related-site-img a img”里的height值也可以。