begin主题二次开发-自定义首页幻灯片
begin的首页幻灯片,都是针对于文章的。具体使用参考鸟哥的帮助文章。
显然我们希望可以自定义的啦。那么如果写死也可以,但是如果会经常换,还是利用后台设置。下面开始分两个阶段,一个是后台的录入,一个是前台的输出。
增加一个TAB
首先找到后台设置的文件:/wp-content/themes/begin/inc/options/options.php
- // 找到
- $options[] = array(
- 'name' => '基本设置',
- 'type' => 'heading'
- );
- // 在这个上面增加
- $options[] = array(
- 'name' => '幻灯片设置',
- 'type' => 'heading'
- );
这样,就多了一个幻灯片的独立设置TAB页面,以分开来设置比较方便直观。
增加开关
然后,如果你想文章幻灯也不切割,一并保留或者设置个开关也不错。如下:
- // 上面加入的代码后面增加
- $options[] = array(
- 'name' => '开启自定义幻灯',
- 'desc' => '勾选显示',
- 'id' => 'slidercustom',
- 'std' => '0', /* 默认值 */
- 'type' => 'checkbox'
- );
- $options[] = array(
- 'name' => '开启文章幻灯',
- 'desc' => '勾选显示',
- 'id' => 'sliderblog',
- 'std' => '0',
- 'type' => 'checkbox'
- );
增加幻灯片自定义
设置好了开关,可以来设置幻灯片的图片、URL或者其他属性。如下:
- // 在上面的代码后面增加如下代码
- $options[] = array(
- 'name' => '幻灯片1',
- 'desc' => '宽度大于等于760px,高度保持统一。',
- 'id' => 'slidermedia1',
- "std" => "",
- 'type' => 'upload'
- );
- $options[] = array(
- 'name' => '幻灯片1链接地址',
- 'desc' => '链接地址,留空则无链接。',
- 'id' => 'sliderurl1',
- 'std' => '',
- 'type' => 'text'
- );
- $options[] = array(
- 'name' => '幻灯片1描述',
- 'desc' => '描述内容',
- 'id' => 'slideralt1',
- 'std' => '',
- 'type' => 'text'
- );
- // 多个请复制,把数字“1”修改即可
一般预留六个都够用了,弄太多也影响网站打开速度哇。为了展示起来美观,加入个横线,代码:
- // 需要横线的地方,加入
- $options[] = array(
- 'id' => 'clear'
- );
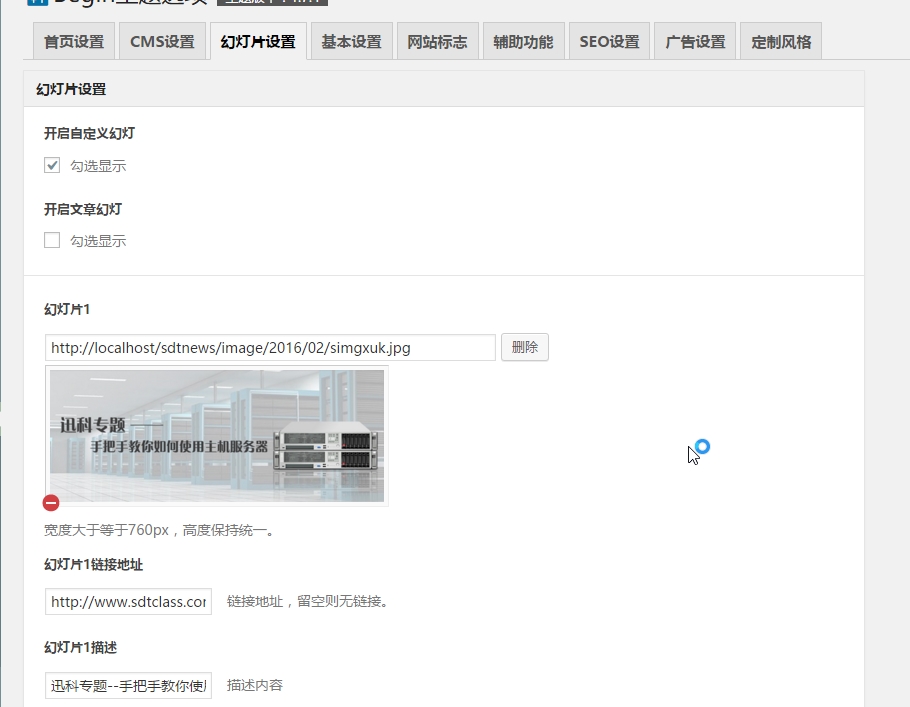
界面效果图
注意一点,所有幻灯片的高度都要一致,不然会很丑的说。
前台输出
幻灯片文件按照之前的说法,查找到是:/wp-content/themes/begin/inc/slider.php
首先,我们在后台设置了可配置参数,我们前台输出,可以这样简单的写:
- <li>
- <a href="<?php echo zm_get_option("sliderurl1"); ?>" rel="bookmark"><img src="<?php echo zm_get_option("slidermedia1"); ?>"></a>
- </li>
那么,当我们想要多个怎么办?复制几个改一二三四五?其实可以利用for函数解决这个问题:
- <?php for($i=1;$i<7;$i++) { ?>
- <li>
- <a href="<?php echo zm_get_option("sliderurl$i"); ?>" rel="bookmark"><img src="<?php echo zm_get_option("slidermedia$i"); ?>"></a>
- </li>
- <?php } ?>
这里设置 $i 的值是1,最大是6,也就是小于7,累加递增。循环一次就+1。这样可以循环六次。但是,如果有时候我们并不需要全部设置呢?总不能后面没图片而样式丑陋吧?所以这里需要利用到for循环里面的一个函数“break”,这个用于跳出循环。代码如下:
- <?php for($i=1;$i<7;$i++) {
- if (zm_get_option("slidermedia$i") == "" ) break;
- ?>
- <li>
- <a href="<?php echo zm_get_option("sliderurl$i"); ?>" rel="bookmark"><img src="<?php echo zm_get_option("slidermedia$i"); ?>"></a>
- </li>
- <?php } ?>
第二行的代码,是判断图片设置的值是否为空,控制跳出这个循环。
但是还有一个情况,图片设置,不设置url地址呢?所以也要加入URL空值的判断。代码如下:
- <?php for($i=1;$i<7;$i++) {
- if (zm_get_option("slidermedia$i") == "" ) break;
- ?>
- <?php if (zm_get_option("sliderurl$i") == "" ) { ?>
- <li>
- <img src="<?php echo zm_get_option("slidermedia$i"); ?>">
- </li>
- <?php } else { ?>
- <li>
- <a href="<?php echo zm_get_option("sliderurl$i"); ?>" rel="bookmark"><img src="<?php echo zm_get_option("slidermedia$i"); ?>"></a>
- </li>
- <?php } ?>
- <?php } ?>
上面判断是否有URL,空的话,则不加入链接,不是空则加入链接,且输出链接。
到这里基本完成了。不过两个开关还需要拿出来判断下。示例代码如下:
- <?php if (zm_get_option('slidercustom')) { ?>
- <!-- 自定义幻灯有开则显示 -->
- <?php } ?>
把另外的判断“sliderblog”的代码,加在原来输出文章幻灯代码的地方即可控制。例子如上。
总结
OK,整个思路就是这样。具体需要大家实践。这里涉及到的PHP基础参考如下: