[原]jquery easyui-datagrid/treegrid 清空数据参考
chinahuyong发表于 2016-07-08 16:34:11
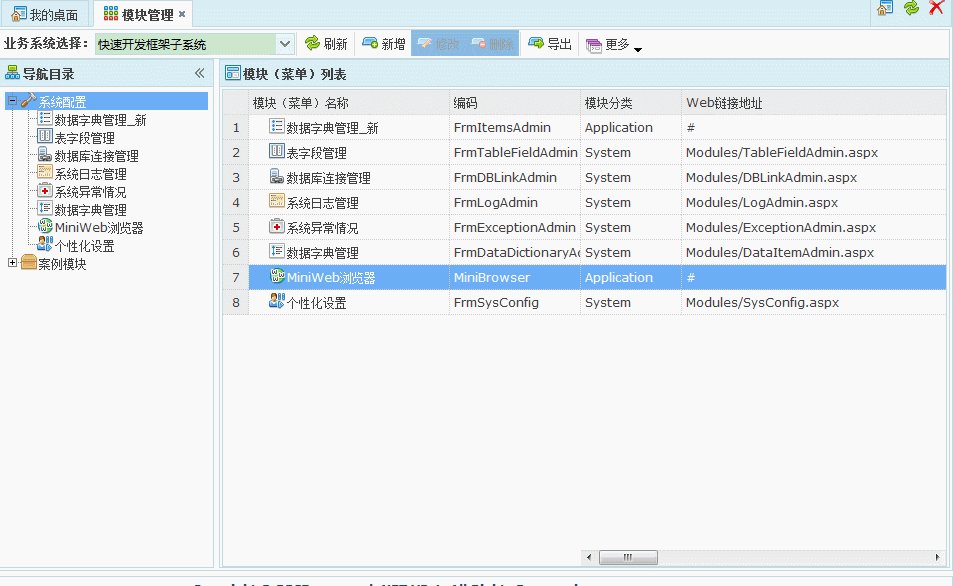
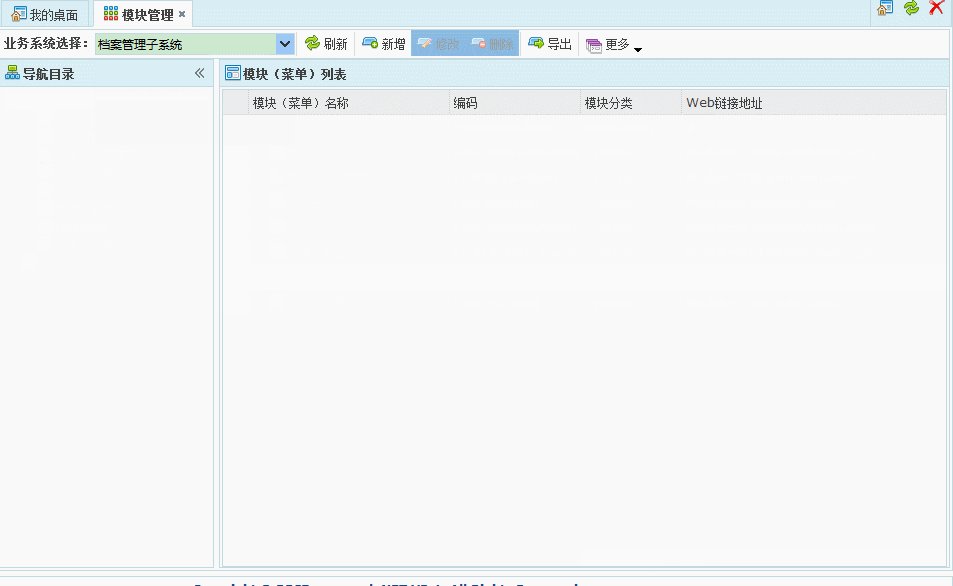
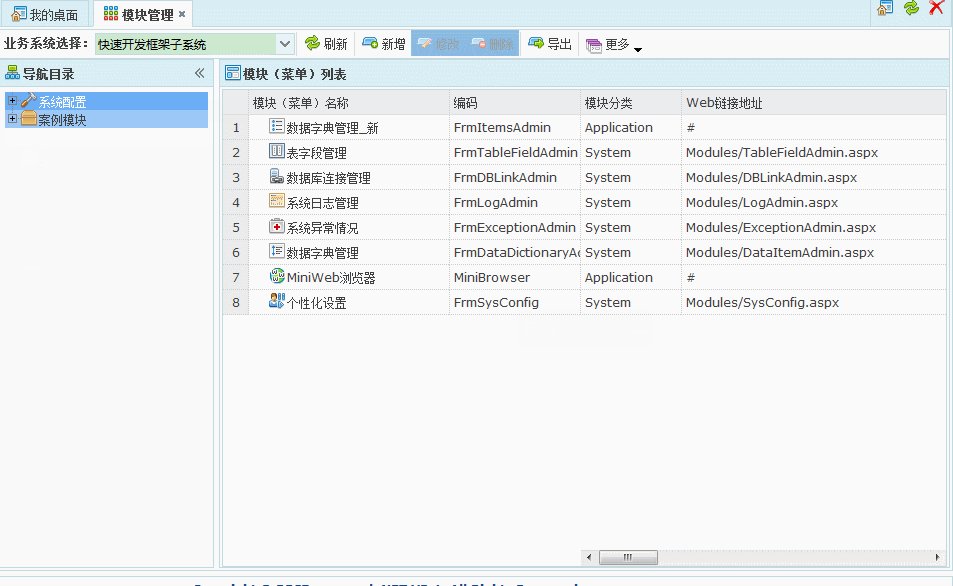
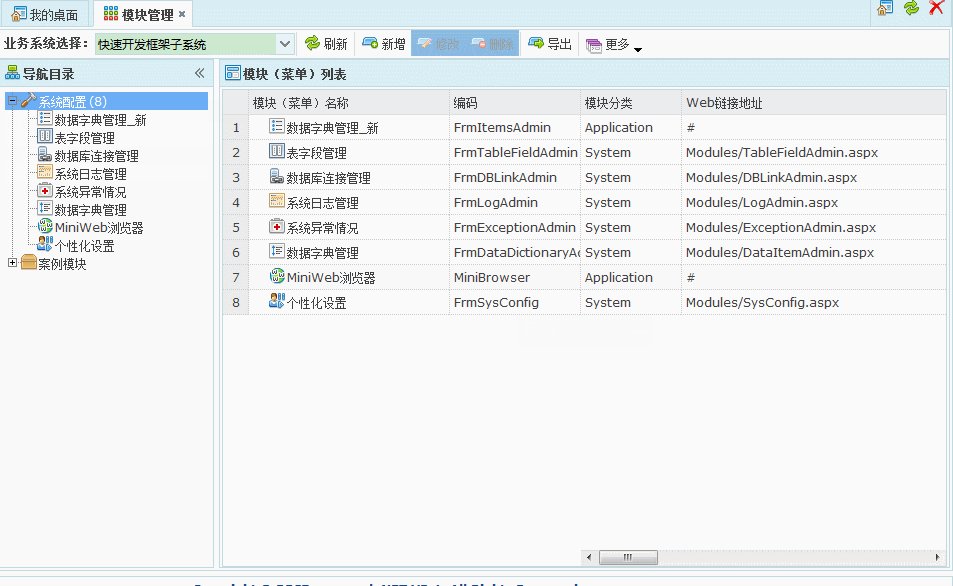
在使用easyui的treegrid或datagrid的过程经常会有这样的场景,如:需要按不同的类型加载数据时,如果选择的分类下没有数据应该把上次展示的数据清空,以免引用歧义。下面给出两种方法供初学者参考:
方法一:
1 2 3 4 5 6 7 | var item = $('#filegrid').datagrid('getRows');if (item) { for (var i = item.length - 1; i >= 0; i--) { var index = $('#filegrid').datagrid('getRowIndex', item[i]); $('#filegrid').datagrid('deleteRow', index); }} |
方法二推荐:
1 | $('#filegrid').datagrid('loadData', { total: 0, rows: [] }); |
以上是对datagrid的操作,如果是treegrid,只需把datagrid修改为treegrid即可。

一路走来数个年头,感谢RDIFramework.NET框架的支持者与使用者,大家可以通过下面的地址了解详情。
RDIFramework.NET官方网站:http://www.rdiframework.net/
RDIFramework.NET官方博客:http://blog.rdiframework.net/
同时需要说明的,以后的所有技术文章以官方网站为准,欢迎大家收藏!
RDIFramework.NET框架由专业团队长期打造、一直在更新、一直在升级,请放心使用!
欢迎关注RDIFramework.NET框架官方公众微信(微信号:rdiframework-net),及时了解最新动态。
扫描二维码立即关注
