经验无线步骤页改版总结
最近对经验无线步骤页进行了改版,今天在组内做了改版总结的分享,本文是这次分享的文字版,大纲如下:
- 简介
- 架构
- 新技术
我之前写过一个经验详情页的改版分享——《如何重构一个大型历史项目——百度经验改版总结》,很多和上次一样的东西这次就没做分享,有兴趣的同学可以看下。
简介
经验步骤页是经验流量最多的页面,也是最重要的页面之一,点击这里查看效果,页面的截图如下:

页面大体可分文,最上面的bar,经验头部(听语音),主题内容等,其中主题内容部分可左右和上下滑动,左右滑动会切换到上一步,下一步,同时会更新经验头部,停止语音播放等。
本次改版总共有两个FE参加,我主要负责页面基础架构,主要逻辑的开发,另一个同学主要负责,最后一页的交互和点击查看大图的功能。这次做的点击查看大图是非常亮点的一个特色,大家有兴趣可以试一下,关于查看大图介绍我等另一位FE写完,在贴到这里。
架构
一个模块
这次改版需要小流量,新旧版页面需要在线上同时存在一段时间,以前的做法我们都是重新拉一个前端的模块,这次我们是在同一个模块完成的这个工作,新版的内容全部放到了v2路径下。

一个非常小的点是fis打包的配置,为了能够自动把v2和v1的打包文件区分开我们用到了正则的?!技巧。
pack: {
'/static/pkg/step2.css': [
'/widget/v2/css/base.less',
/\/widget\/v2\/(?!css\/).*\.less/
],
'/static/pkg/step.css': [
/\/widget\/(?!v2\/).*\.less/,
'/widget/**.css'
]
}
耦合
关于其中耦合的关系,我在之前一篇博文里面做过介绍了,点这里查看。
在我们项目中,还有一种独特的方式,我称其为消息中心,通过消息中心将模块之间的耦合变成了模块与消息中心的耦合。

这种模式的缺点就是可能会消息爆炸,并且消息的订阅是散落在各个模块的,将来只能对消息扩展,而不能删除消息中的信息。
下面举个栗子来说说消息中心和非直接耦合的区别,假设模块A B C D E F 如下图所示,线条代表模块之间的关系。

消息中心模式的结构图如下所示,A与B之间的关系解耦成了A与消息中心的关系,但A还是要知道B的消息名称,我称其为消息名耦合,也就是说A对B还是有感知的。

主模块模式的结构图如下所示,A与B之间的关系解耦合成A与主模块之间的关系,A完全不知道B的存在,消息中心模式中的消息名耦合被放到了主模块中。

新旧版架构对比
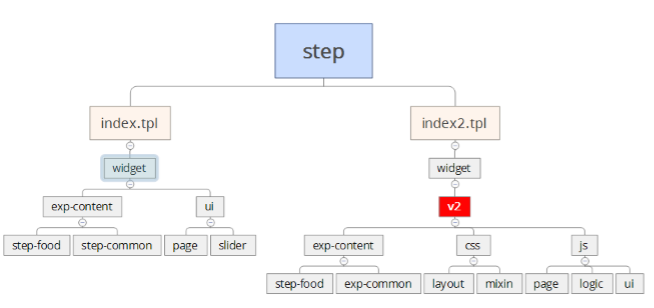
旧版的架构图如下所示,其使用了消息和主模块两种模式,不够纯粹,并且其slider模块太过冗余,揉进了很多其他模块的逻辑。

在新版的架构中,我们只是用了主模块模式,子模块之前完全没有直接关系。


F.context
我们项目中有一个全局的数据中心,叫做F.context,全局数据中心对应上面耦合中的数据耦合,术语耦合比较紧的一种模块,我原来对其有偏见,重新认识一下F.context,明确一下F.context应该放一下全局性的数据,并且一次赋值,尽量不要对其值进行修改。
特别注意用F.context来代替传参,我们项目中有很多这种反模式。
