[原]Babylon.js入门简介和开发实例
Babylon.js是一款WebGL开发框架。和Three.js类似。主要的技术区别是Three.js还试图回退兼容CSS 3D。
Three.js是完全社区推动的,比Babylon.js要成熟些,而Babylon.js是微软推动的,和微软的相关技术结合更好。
本文对Babylon.js的使用做个简单的介绍。首先的首先,请确保你的浏览器支持WebGL(IE11+/Edge/Firefox 4+/Google Chrome 9+/ Opera 15+/Safari...)。
如何你使用sublime等桌面工具开发,那么首先你得下载最新版本的BabylonJS,创建一个项目,文件如下:
yourProject
|- index.html
|- babylon.2.3.js在本文中,我们简化下,直接使用在线开发工具:http://wow.techbrood.com/fiddle/new
只要有浏览器即可,无需下载或安装任何软件。
在其中的HTML面板()中编写如下代码:
<script src="http://cdn.babylonjs.com/2-3/babylon.js"></script> <canvas id="renderCanvas"></canvas>
WebGL需要借助HTML5的canvas元素来作为3D渲染的容器。所以上面的代码我们在文档中插入了一个id为renderCanvas的canvas元素。接着我们在CSS面板()中编写如下样式代码,让canvas元素占满预览渲染窗口(右下角的窗口):
html, body {
overflow: hidden;
width : 100%;
height : 100%;
margin : 0;
padding : 0;
}
#renderCanvas {
width : 100%;
height : 100%;
touch-action: none;
}接着我们在JavaScript面板()中编写JS脚本:
window.addEventListener('DOMContentLoaded', function() {
// 我们的渲染代码
});上面的代码使得我们的绘制脚本确保会在文档加载完成后被执行。
我们接下来完成一个基本场景、基本3D网孔模型的创建。首先我们获得canvas元素:
var canvas = document.getElementById('renderCanvas');然后,使用该canvas元素创建babylon渲染引擎:
var engine = new BABYLON.Engine(canvas, true);
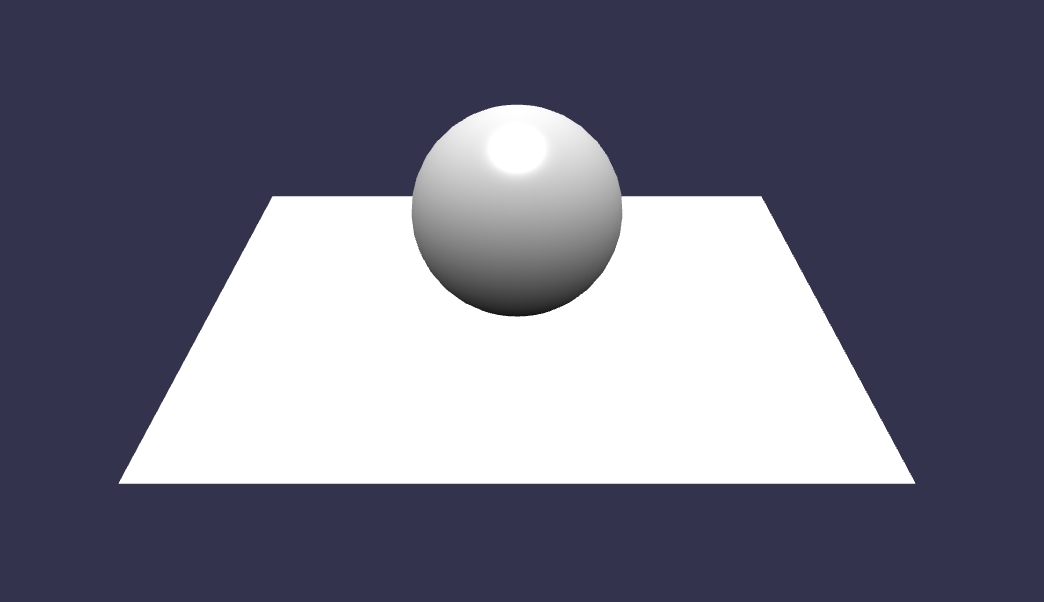
接着,我们来创建3D场景,包含相机、光源和两个基本的网孔模型(一个球体和一个平面):
var createScene = function() {
// 创建一个基本的Scene对象,用来容纳所有其他对象
var scene = new BABYLON.Scene(engine);
// 创建一个相机,设置其位置为(x:0, y:5, z:-10)
var camera = new BABYLON.FreeCamera('camera1', new BABYLON.Vector3(0, 5,-10), scene);
// 相机聚焦在场景原点位置
camera.setTarget(BABYLON.Vector3.Zero());
// 使得我们可以控制相机拍摄角度,和three.js中的OrbitsControl效果类似,但简单得多
camera.attachControl(canvas, false);
// 创建一个半球形光源,朝向为天空
var light = new BABYLON.HemisphericLight('light1', new BABYLON.Vector3(0,1,0), scene);
// 创建一个内置的“球”体;其构造函数的参数:名称、宽度、深度、精度,场景,其中精度表示表面细分数。
var sphere = BABYLON.Mesh.CreateSphere('sphere1', 16, 2, scene);
// 设置球体位置,使其位于平面之上
sphere.position.y = 1;
// 创建一个内置的“地面”形状;其构造函数的5个参数和球体一样
var ground = BABYLON.Mesh.CreateGround('ground1', 6, 6, 2, scene);
return scene;
}
var scene = createScene();接下来,我们需要在canvas中渲染这个场景(注意渲染是一个定时循环):
engine.runRenderLoop(function() {
scene.render();
});这样一个简单而完整的WebGL应用就开发好了!点击[运行]菜单或者按住CTRL+R快捷键,预览窗口将呈现如下的结果:
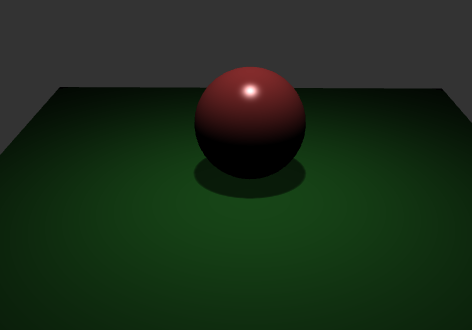
我们还可以给3D模型添加材料,比如给地面添加材料,代码类似如下:
var groundMaterial = new BABYLON.StandardMaterial("groundMaterial", scene);
groundMaterial.diffuseColor = new BABYLON.Color3(0.1, 0.3, 0.1);
var ground = BABYLON.Mesh.CreateGround("ground", 10, 10, 2, scene);
ground.material = groundMaterial;
ground.receiveShadows = true;最终的作品如下图所示,点击图片可以链接到在线演示: