piano-play 基于html5的钢琴导航弹奏游戏
ivan发表于 2016-12-11 07:13:40
前言
相信很多人对轩枫阁的导航交互会印象深刻,可以通过键盘,自定义节奏,弹奏出动听的曲子,是一种指尖上的艺术。
目前已经将主要代码抽出成组件,可以自定义开发。
体验
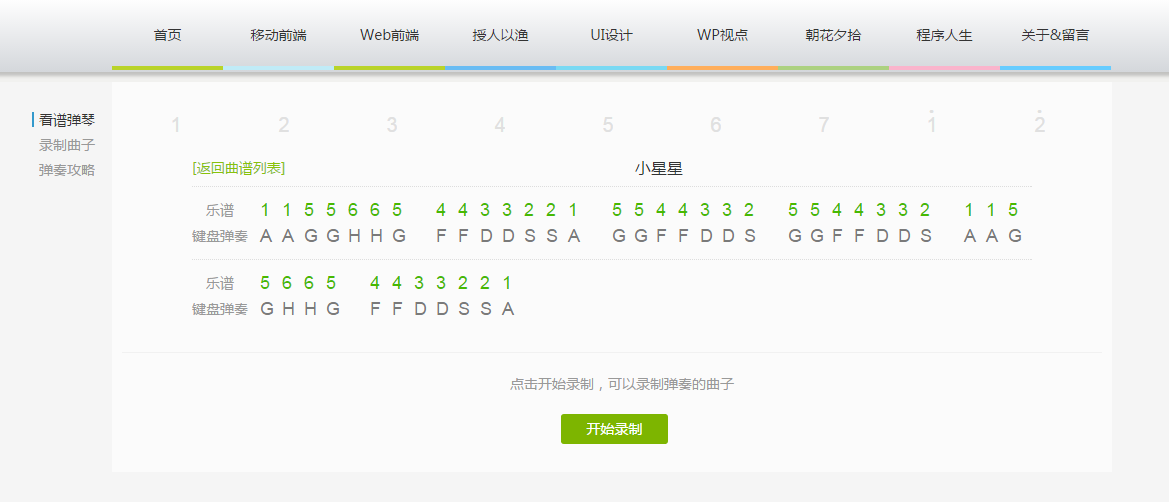
- demo预览:http://www.xuanfengge.com/demo/201612/piano/html/index.html
- 钢琴节奏:http://www.xuanfengge.com/piano
功能
- 看谱弹琴
- 录制曲子
- 分享曲子
- 弹奏试听
弹奏方式
- 鼠标放置导航
- 键盘A,S, D, F, G, H, J, K, L、数字键1-9分别代表着不同的音
实现方式
源码
https://github.com/xuanfeng/piano-play
开发方案
音频文件: 分别有do、re、mi、fa、so、la、si、高音do,高音re
音频格式:mp3、ogg两种格式的文件就可以基本兼容大部分浏览器
音频播放:通过事件监听,并触发对应音频的播放
曲子录制:开启录制,计时,根据键盘及时间间隔记录下曲子的信息串
曲子试听:将曲子信息串转换成json,定时器延时播放节奏音
曲谱列表:曲谱由网友创作,包含9个音,使用数字0分隔句子
导航动画:设置播放音频回调,结合CSS3做导航动画即可
piano-play.js
引用
可直接被引用或者AMD、CMD方式加载
var piano = new Piano({
playKeyCallback: function(i){},
});
options
albumList: { // 曲谱json数据
"小星星": "11556650443322105544332055443320115566504433221",
"茉莉花": "33568865056503356886505650555356066503235032101210321203568650523532121",
},
keyboard: { // 曲谱-键盘定义
"1": "A",
"2": "S",
"3": "D",
"4": "F",
"5": "G",
"6": "H",
"7": "J",
"8": "K",
"9": "L"
},
playKeyCallback: null, // 按键i回调
randomPlay: true, // 初始化时随机播放
timeSpace: 50, // 节奏计时间隔 50ms
keyLen: 9, // 默认9个key
mediaSrc: '' // 音频路径前缀
方法
getAudioFormat:检测支持audio的格式,mp3或者oggcheckReady:检测是否全部音频加载完成autoPlay:打开页面时自动播放,可以在url中传递参数#music=xxx或者页面打开时随机播放playKey:根据key播放按键声音,0-9,0为空格startRecord:开始录制finishRecord:完成录制cancelRecord:取消录制getStatus:获取当前是否正在弹奏previewSong:试听数据触发音乐,传入json数据playOver:结束自动弹奏analysis:分析链接,返回jsonparseData:数组转成json数据getAlbumList:获取曲谱列表,用于渲染getKeyboard:获取曲谱-键盘定义
曲谱格式
自动播放URL格式
#music=1:0-2:3-3:2-4:2-5:2-6:2-7:2-8:2-9:2
- : 冒号前表示key
- : 冒号后表示时间
- 每个节奏使用-中划线分隔
曲谱json数据
小星星: 11556650443322105544332055443320115566504433221
- 0:间隔符
- 8、9:高音节拍,其余为低音节拍
授权
源码未经允许勿使用于其他网站!