初探box-decoration-break
box-decoration-break属性是CSS片段模块(CSS Fragmentation Module Level 3)中的一个属性。主要用来指定background、padding、border、border-image、box-shadow和clip在行内元素中如何使用。行内元素的盒模型是打断的,也就是内联盒子是多行的情况之下。
行内元素片断块
先来回忆一下,在CSS中行内元素具备多行的时候,如果border、padding或者说background这样的属性运用在其身上时效果如下图所示:

但实际上,我们想要的效果是这样的:

记得@CHRIS COYIER写过一篇文章《Multi-Line Padded Text》,介绍如何通过CSS的一些黑魔法实现多行文本padding和background填充的效果。
虽然黑魔法能实现我们想要的一个效果,但实现的成本还是不低。事实上也更希望有更好的CSS属性能解决这个问题。那么这个CSS属性就是今天要说的box-decoration-break。
box-decoration-break
文章开头也提到了box-decoration-break属性是用来控制行内元素有关于padding、background、border-image、border、margin和clip属性在行内元素多行情形下的渲染形式。在MDN上是这样描述的:
The box-decoration-break CSS property specifies how the background, padding, border, border-image, box-shadow, margin and clip of an element is applied when the box for the element is fragmented. Fragmentation occurs when an inline box wraps onto multiple lines, or when a block spans more than one column inside a column layout container, or spans a page break when printed. Each piece of the rendering for the element is called a fragment.
box-decoration-break属性接受两个值slice和clone。其中slice是其默认值。
clone:每个盒子的片段都有独立的border和padding。如果取值为clone,除了border和padding之外还有border-radius、border-image、box-shadow和background都会独立运用于元素的每个片段。slice:取值为slice时,border和padding不会运用于元素被打断的片段中(除首行和末行),同时border-radius也只会运用于元素的四个顶角,对于打断片段之处并不会有任何的效果。而border-image和background会被运用于整个元素(全体是元素盒子是完整的)。
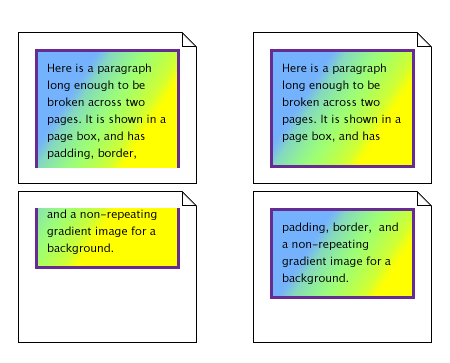
简单的效果类似于下面,左边是slice的效果,右边是clone的效果:

box-decoration-break实例
前面简单的介绍了box-decoration-break用来做什么。接来实际写个用例试试看。假设我们有这样的HTML:
<span>Accusamus Etsy literally... </span>
在span上添加样式:
box-decoration-break: clone;
看到的效果如下所示:
上面的示例给元素添加了padding、border和padding。要是你感兴趣的话,还可以体验一下其他的几个属性,比如下面录制的视频效果:

特别声明:使用
box-decoration-break来处理元素片段样式时,该元素必须是inline元素(或者display:inline的其它元素),而且该元素不能使用取值为其它值的display(比如block、inline-block、flex等),也不能运用于float和position(取值为absolute和fixed)。
除此之外,还有分页情况的效果,暂时在这篇文章没有做深入探究。这部分待续吧。
浏览器兼容性
看到这里,我想有同学一定会问我,兼容性如何呀。其实逛W3cplus的同学应该知道我们的风格,我们坚持不断探究CSS最新属性,并不会太关心目前浏览器对其兼容性。对于这个属性,浏览器兼容性如下表所示:
总结
box-decoration-break让我们处理元素多行效果会更完美些。如果元素不是inline元素时,需要先通过dipslay设置为inline。除此之外,此属性不应该和float或者position的值为absolute或者fixed结合在一起使用。最后希望你通过这篇文章对box-decoration-break有一个简单的了解。最后记得别忘了看文章中提供的示例,因为示例能让你看到其效果。最后,如果你发现文章中有什么不对,欢迎在下面的评论中留言。
如需转载,烦请注明出处:http://www.w3cplus.com/css3/multi-line-padded-text-css-box-decoration-break.html
