如何使用CSS Grid布局实现限宽容器全屏效果
在Web的布局设计中时常会碰到全屏的效果,而且很多时候会碰到在限制宽度的容器中实现全屏效果。比如下图的效果:

在以前面对这样的效果,最好的解决方案是能过HTML的结构来做一定的处理。比如:
<div class="banner">
<div class="container"></div>
</div>
比如我们的布局效果是960px的水平居中效果:
.container {
width: 960px;
marign-left: auto;
margin-right: auto;
}
.banner .container {
width: 100%;
}
但这种方法虽然能解决我们布局中在某个区域中实现全屏效果。但有的时候,这种方法并不能解决问题。不过,值得庆幸的是,有另外的方案可以在限宽的容器中实现全屏效果。
.u-containProse {
max-width: 40em;
margin-left: auto;
margin-right: auto;
}
.u-release {
margin-left: calc(-50vw + 50%);
margin-right: calc(-50vw + 50%);
}
这是一个较新的方案,不过有一个缺点。虽然这个方法能在限定宽度容器中实现全屏的效果,但是在一些平台上会出现一个水平滚动条,这是让人无法接受的。除非你在body元素上设置overflow-x:hidden;。
有关于如何在限宽的容器中实现全屏效果这个方案的详细介绍,可以阅读前期分享过的一篇文章《如何在限宽的容器中实现全屏效果》。
到写这篇文章的这个时候,前端有关于布局方面的技术又得到了新的突破,比如CSS Grid布局方案,到现在已经得到了主流的浏览器支持。在这里提到CSS Grid布局方案,其实就是想说一点,通过现在的CSS Grid布局效果,也可以实现在限宽容器中实现全屏布局效果。这也是接下来要介绍的内容。
我们的目标
今天咱们主要的目的不是介绍如何使用CSS Grid,但从前介绍CSS Grid布局的文章中大家不难发现,对于Web的布局我们有新的方案,而且我们的方案也更佳灵活。而我们今天的最大目标是在限定容器中实现全屏布局效果。别的咱先别说,咱们来从设计的角度看:
在限制容器内放置内容,从而提高页面内容可读性。但有时,很多时候可能会在Web中出现某个图片需要全屏效果。简言之,就是在某限制宽度的容器内实现全屏的效果。
比如下图的效果:

针对于上面的所说的布局,实现的布局效果方案有多种,但针对于一些其他的布局,我们无法知道固定宽度的容器两边的margin,特别是在类似于三列布局,主内容两侧的间距(也就是列间距)。大多数内容只会填补中间的部分,但我们的视觉内容将跨越所有三个列。
针对于这种现象,我们再来考虑一些CSS的其他方案。
Em的在布局中的运用
给包含内容元素设置样式:
.Prose {
display: grid;
grid-template-columns:
[full-start] minmax(1em, 1fr)
[main-start] minmax(0, 40em) [main-end]
minmax(1em, 1fr) [full-end];
}
根据CSS Grid知识,不难发现,上面的代码我们已经定义了三个列,第一个和最后一列的最小间距是1em,拉伸的时候可以有1fr的可用空间。对于主内容,拉伸最大宽度是40em。
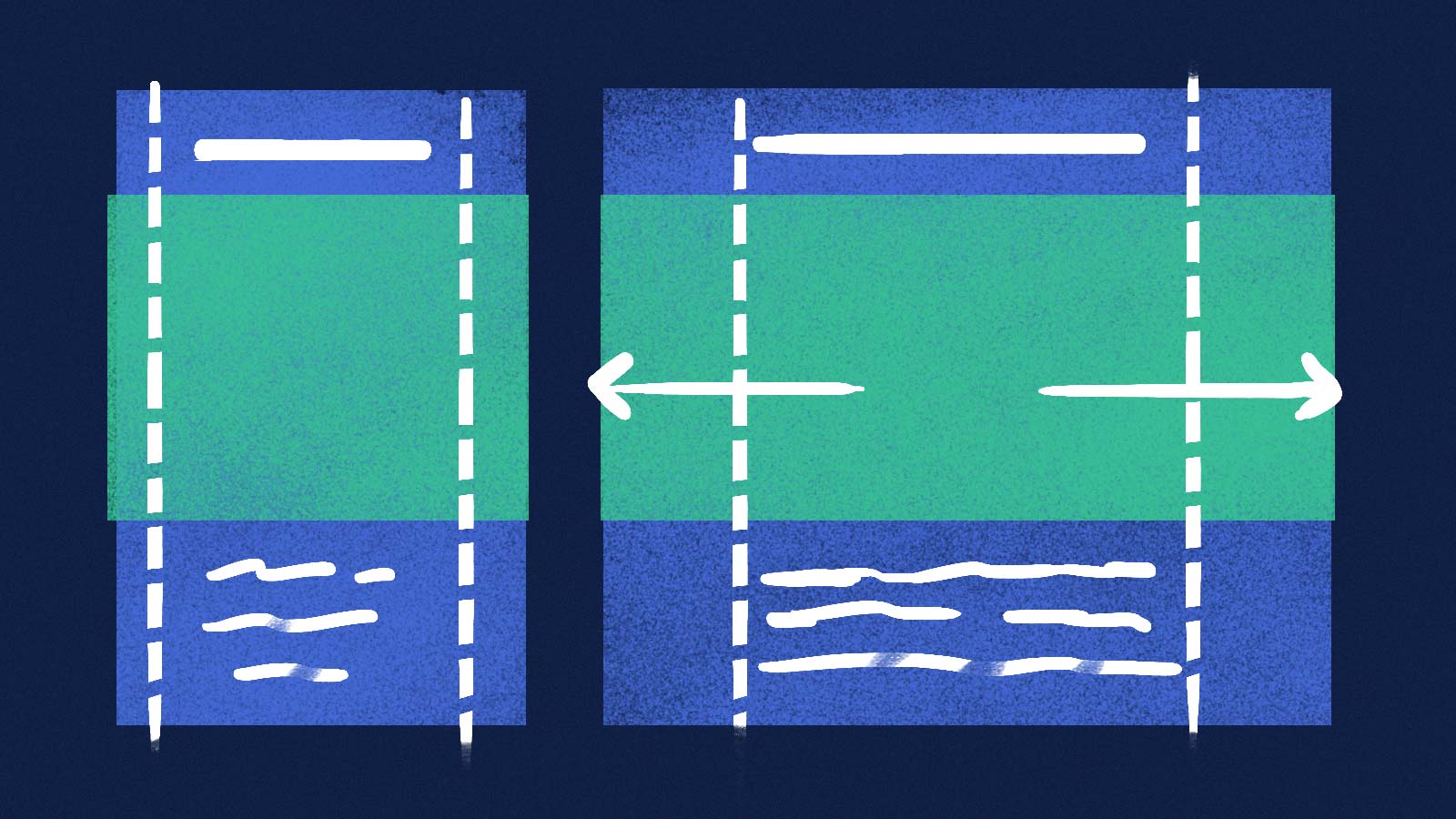
正如上图所示,中括号定义了网格线的名称,也是列与列的分界线。这些网格线的名称是可选的,可以根据可阅读性,可维护性定义对应的网格线名称。
接下来,把所Prose所有子元素声明为main列:
.Prose > * {
grid-column: main;
}
最后让需要全屏显示的元素设置:
.Prose-splash {
grid-column: full;
}
下图就是最终的效果。而且并没有设置overflow-x和负的margin值。

新技巧
因为全屏元素是基于容器而不是窗口,这种布局技术适合于不对称布局。

这也意味着宽屏元素可能会结合内容上下文,它可以提供一些有趣的样式,特别如block-quotes或者代码块:

也可以很好的利用列间距这样的,在这里放置一些描述性的内容,比如下图:

来看一个简单的示例效果:
另外一个示例:
不可避免的缺点
虽然这种方法有一些特长,具有一定的优势,但也有一些缺点:
- 设置了
display:grid元素的所有子元素设置float将失效 - 虽然浏览器对网格支持力度越来越大,但针对于老一点的浏览器版本,还需慎用
其实这些并不很重要,但对于未来,CSS Grid的支持力度越来越强,在CSS中也更具吸引力。那是因为CSS Grid布局变得越来越普遍。
最后特别感谢@Tyler Sticka提供的技术分享。文章大部分代码和图片来源于其分享的《Breaking Out With CSS Grid Layout》一文。
扩展阅读
如需转载,烦请注明出处:http://www.w3cplus.com/css/breaking-out-with-css-grid-layout.html
