利用GitHub Actions实现Blog自动部署与发布
Timothy发表于 2022-09-13 11:21:13
GitHub Actions是GitHub官方推出的持续集成服务。通过GitHub Actions可以为你的项目提供持续构建,测试,程序打包和部署一条龙服务。根据官方资料介绍,GitHub Actions为用户提供虚拟服务器环境,硬件规格为:
- 2-core CPU
- 7GB RAM
- 14GB SSD
支持的操作系统包括:
- Windows Server 2019
- Ubuntu 18.04
- Ubuntu 16.04
- macOS X Catalina 10.15
正好,我基于Hexo的blog仓库也是放在GitHub,这样的虚拟环境配置用来持续构建和自动部署blog再合适不过了,还可以避免每次本地部署重复输入命令和CPU风扇狂转的困扰。
配置过程
环境介绍
我的blog是基于Hexo的,所有的Markdown文件托管在GitHub的私有仓库中,另外,构建生成的静态页面是托管在另外一台阿里云国际版的VPS主机上。
利用GitHub Actions需要达成的目标就是:每次提交或者更改新的blog文章,触发GitHub Actions进行构建,构建出静态页面后,直接发布到VPS上。
生成部署专用SSH密钥对
首先需要生成一对新的SSH密钥,注意这对密钥不能有密码保护,因为整个构建过程应该是自动的,有密码保护的密钥对会中断构建过程。
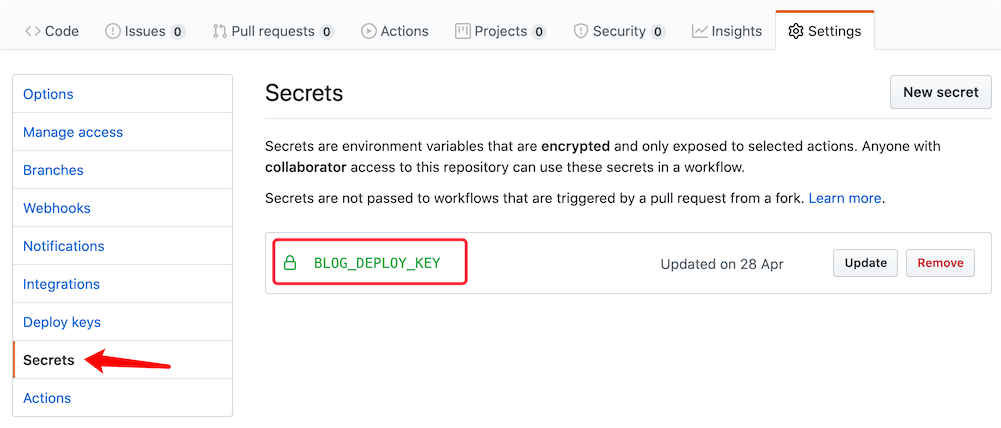
将这对密钥的public key添加到托管blog的VPS对应账户的~/.ssh/authorized_keys中。然后在Blog仓库的Settings->Secrets里添加刚刚生成的私钥,名称为BLOG_DEPLOY_KEY。这样做的目地是保护私钥不被泄漏,这样在GitHub Actions中不用以明文的方式填入私钥。

创建GitHub Actions
以我的blog为例,在blog仓库的Actions选项卡下点击新建workflow,填入如下配置:
1 | name: HEXO CI |
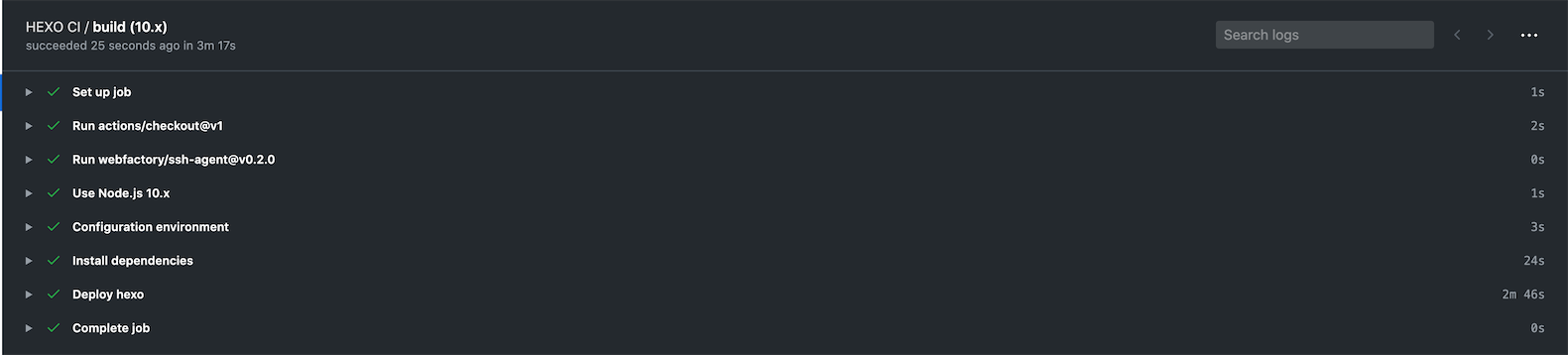
构建过程中有几个要点:
- 构建环境基于Ubuntu,并使用node 10.x
- 构建中用到了
webfactory/ssh-agent用来缓存部署blog所用到的私钥 - 每次构建触发的时候,先初始化基于node 10.x的环境
- 扫描目标VPS的公钥,并保存到虚拟环境的
~/.ssh/known_hosts中,这样可以避免部署时候要求用户输入确认的步骤。 - 构建前先初始化好hexo的环境,并安装所有依赖
- 最后,进行静态页面的构建并直接发布
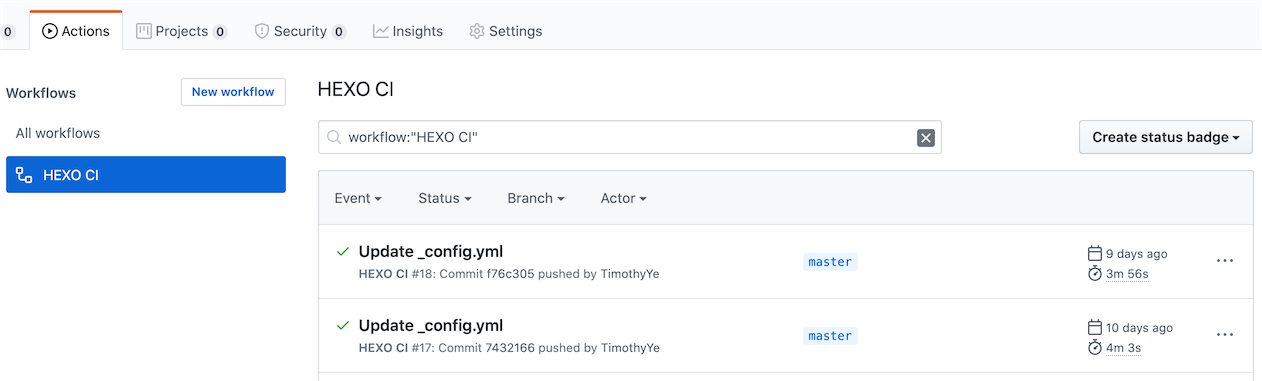
一切准备就绪,为了测试blog的自动构建和发布,可以尝试新建或者修改一篇blog post,然后在仓库的Actions中,就能看到自动触发的构建流程了。