SDT技术网公开库–图片的上传
yumanutong发表于 2018-08-10 03:28:31
之前发布过两个类库:参考这里。后来写了一个SMTP的,不过忘了发布也不知道放哪里了。昨晚工作的最后一个就是写了这个。上传图片到image/upload下并返回图片路径。
针对程序
opencart 1.5 - 2.3
类型
controller层
GIT地址
http://git.oschina.net/yfore_com/sdtclass
文件路径:sdtclass / opencart / upload / catalog / controller / sdtclass / upload_image.php
用法
触发button发起ajax:
返回数据
数据类型:json
参数介绍:
error:有则上传错误,包含错误信息
success:有则上传成功,包含成功提示语。
code:上传后的图片路径,可以写入value,
注:如写入img标签请注意带上 image/ 路径或者自定义的图片路径,由于考虑兼容二开所以返回里不带这个路径。
返回处理示例:
- /* beforeSend / complete / success / error */
- success: function(json) {
- $(element).parent().find('.text-error').remove();
- if (json['error']) {
- $(element).parent().find('input').after('<div class="text-error">' + json['error'] + '</div>');
- }
- if (json['success']) {
- alert(json['success']);
- $(element).parent().find('input').val(json['code']);
- $(element).parent().find('img').attr("src","image/"+json['code']);
- }
- },
其他细节参考GIT代码里的注释。
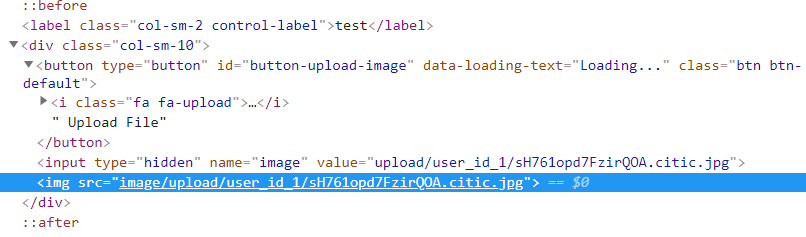
附上HTML的图: