经验分享-移动端固定输入框到底部兼容问题
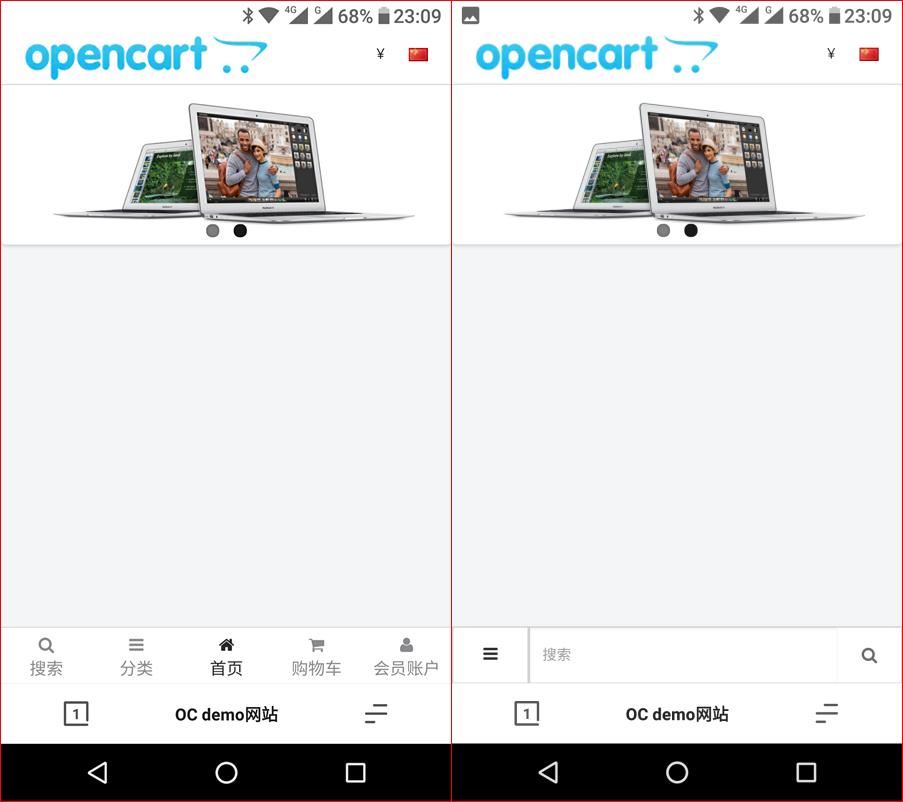
很久没写教程啦,说好的手机模板开发也拖到前天才开始(虽然核心之前写了),可想而知不是一般的忙。至于赚了多少钱嘛就不提了,都是泪。所以还是分享下这次的经验吧。由于需要开发手机模板,把搜索和菜单做成一个类似微信的模式,于是乎如下图。
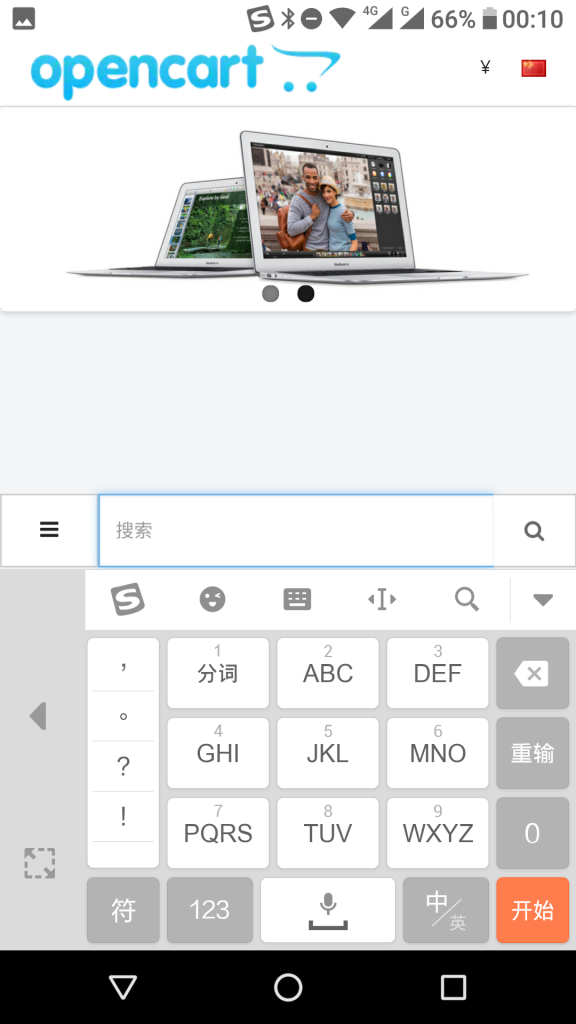
是不是很棒棒,感觉自己帅帅哒。点搜索会进入输入框,也可以切换回来。但是,,,点击输入框后会弹出输入法,如果用微信,QQ浏览器发现没问题,可是夸克浏览器(UC旗下)就有问题了。出现如下图界面。。。
一看就知道兼容问题啦。我先贴一下样式代码。大概如下:
- #search {
- display: block;
- height: 48px;
- z-index: 10;
- position: fixed;
- bottom: 0
- left: 0;
- }
可是这种兼容问题挺尴尬的,一方面我越来越少写前端了,另一方面这种在手机上才能模拟的现象一时半会不知道怎么调试,由于周末出差,于是搁置先忙其他。今天下午想着不行啊这个必须解决才有动力继续下去。搜索了很多资料,方法都试了不可行。不过有一个方案倒是不错。如下:
但是我发现这一样行不通,于是我在想,能不能判断下,来定义bottom?ennnnnn,不对,定义top?于是乎:
- <script type="text/javascript">
- var winHeight = $(window).height(); //获取当前页面高度
- $(window).resize(function() {
- var thisHeight = $(this).height();
- if (winHeight - thisHeight > 50) {
- $('#search').css('top', '0');
- } else {
- $('#search').css('top', 'auto');
- }
- });
- </script>
这样成了,点击输入框它跑置顶上面去了,这不是和前面搜索到的不喜欢的方案一个道理了嘛?要么,展开一个阴影层,然后顺便加点关键词上去?感觉是下下策。既然可以重新获得屏幕高度,那么屏幕高度减去底部高度48不就可以了?
- <script type="text/javascript">
- var winHeight = $(window).height(); //获取当前页面高度
- $(window).resize(function() {
- var thisHeight = $(this).height();
- newHeight = thisHeight - 48; //屏幕高度减去48得到的高度
- if (winHeight - thisHeight > 50) {
- $('#search').css('top', newHeight);
- } else {
- $('#search').css('top', 'auto');
- }
- });
- </script>
感觉就是棒棒哒的思路有没有?可是现实是,不行,而且,可笑的事实是 +48!!!而不是 -48 ???这哪根葱的道理哇???不合理但是就是解决了问题了。。。于是乎QQ和微信看了下,确实不对,再改回去-48的话,嗯,就没毛病了。。。所以一个+一个-?那,判断下浏览器就好了?然后我想了个问题,我好像始终只测试了QQ、微信、夸克?然后测试了谷歌浏览器、QQ浏览器、UC浏览器、发现-48是对的。唯独夸克奇葩。。那好吧,我,,,最终这样。。。
ennnnnnnn,这次,,,算是完美了。各种浏览器测试没问题。哦对了,补充下,我换安卓了。自然上面是兼容安卓的:QQ、微信、QQ浏览器、UC浏览器、夸克浏览器、谷歌浏览器、系统浏览器。至于IOS嘛,嗯,,要找下身边的人借一台看看了。如有后续再补充。
另外附上一个如何判断夸克浏览器的标识信息方法,自己打印出来的。上图有判断方法,光标位置上就是,有需要可以记录下来。
最后附上完美解决的截图: