opencart技巧–宽或高自动计算研究开发思路
yumanutong发表于 2017-09-04 04:35:19
由于我要开发个模块,模块里需要高度一样,好对齐。宽度又不需要固定,如果不剪切,原图又不是很好,如果客户用的图片太大了加载速度慢。
那,就是上面这个模块。于是只好改造剪切图片的方法啦。
跟踪代码
首先,查看catalog/model/tool/image.php
从这里读一读代码,这个第一个方法传入了三个参数,分别是指定文件、宽度、高度。然后判断有没有这个文件啊,这个文件路径啊,大小啊日期啊什么的。经过一系列判断后,文件才被剪切,然后把缓存的地址加上config配置的网址返回给处理层。
然后看到:
- $image = new Image(DIR_IMAGE . $image_old);
- $image->resize($width, $height);
- $image->save(DIR_IMAGE . $image_new);
查看调用的核心文件 system/library/image.php
然后可以看到 resize这个方法,这个就是处理的方法啦。可以看到如下代码:
- $scale_w = $width / $this->width;
- $scale_h = $height / $this->height;
- if ($default == 'w') {
- $scale = $scale_w;
- } elseif ($default == 'h') {
- $scale = $scale_h;
- } else {
- $scale = min($scale_w, $scale_h);
- }
- if ($scale == 1 && $scale_h == $scale_w && $this->mime != 'image/png') {
- return;
- }
- $new_width = (int)($this->width * $scale);
- $new_height = (int)($this->height * $scale);
- $xpos = (int)(($width - $new_width) / 2);
- $ypos = (int)(($height - $new_height) / 2);
重点就在这里啦。要先在这个代码的上面计算好宽度高度。
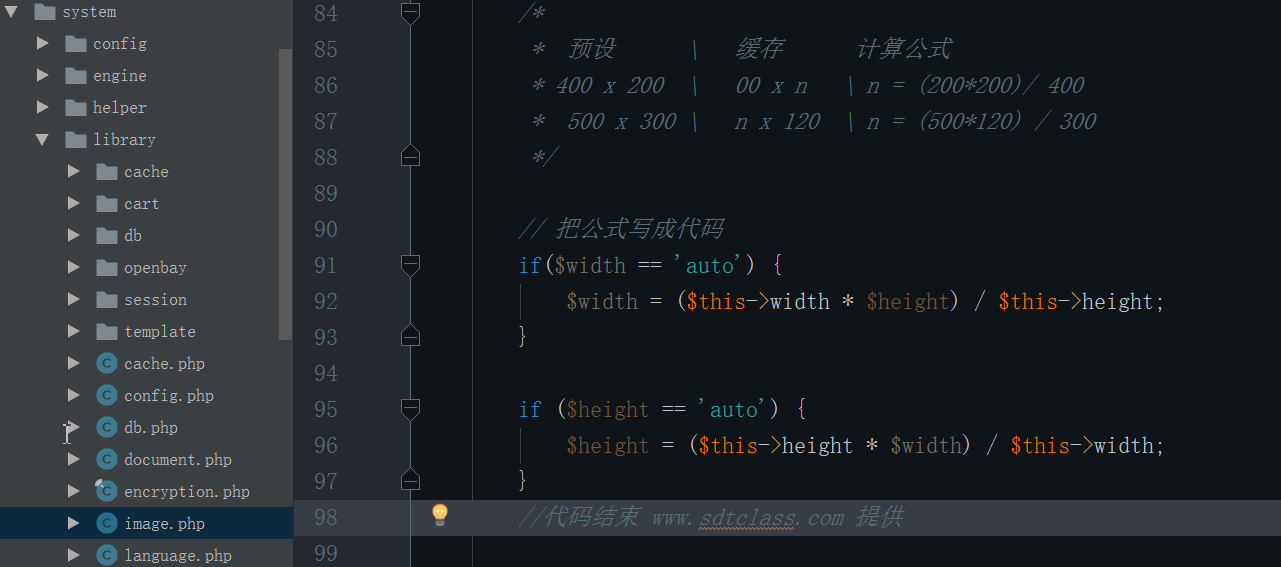
计算
我们来假设一个400*200的图片等比缩小是多少?200*100啊,那么如果高度不给,这个用(小学还是初中学的我也不记得了)方式来求解啊。
于是得到 x = (200*200) / 400
解出来不就是 x = 100 吗?
嗯,逆向求解嘛。高度呢?也同理啊。
也就是:
新的宽度 = (旧宽 * 新高) / 旧高
新的高度 = (旧高 * 新宽) / 旧宽
写成代码
从跟代码可以看出四个值的来源,于是乎就写个判断和计算。判断他们的参数是auto的时候,重现计算赋值给左边。代码如下:
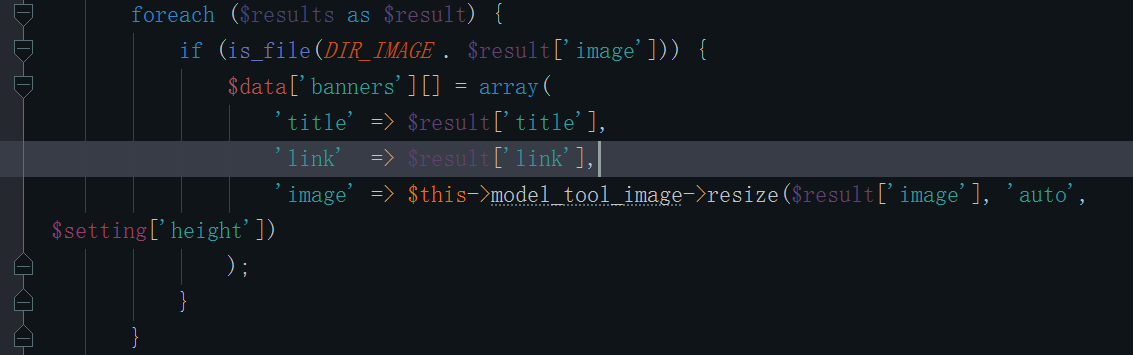
调用方法
这个嘛,参考上一个文章或看图,三个参数的第二个是宽度,第三个是高度,哪个希望自动,就哪个用auto代替。如图: