设置好 WordPress 的「CDN 加速」功能之后,怎么判断站点成功加速了?
Denis | 邓鸿华发表于 2023-10-12 10:27:43
前面介绍了 WPJAM Basic 的「CDN 加速」功能背后原理:对象存储的镜像回源功能详细介绍,以及为什么不使用 API 直接上传图片到云存储?
大家对 CDN 加速有了基本的了解,也参考文档对自己站点进行了设置,但是怎么判断自己的 WordPress 站点成功加速了?这是 #WPJAM Basic# 插件用户使用「CDN 加速」功能问的的最多问题之一。
其实很好判断,简单说,打开自己网站,按 F12 查看网页源代码,看看图片的地址是不是替换到 CDN 域名下了,如果图片都替换到 CDN 域名下面,则基本说明生效了。
为什么要说基本呢?可能部分用户的 CDN 域名没有按照要求解析到 CDN 上,所以还需要做最后一步的确认。
直接打开站点中的一张图片查看其响应标头:
火山引擎veImagex 标头
如果是火山引擎veImagex,则响应标头里面有 X-Powered-By: ImageX 的响应标头:

阿里云OSS标头
如果是阿里云OSS,则响应标头里面有 x-oss 打头的响应标头:

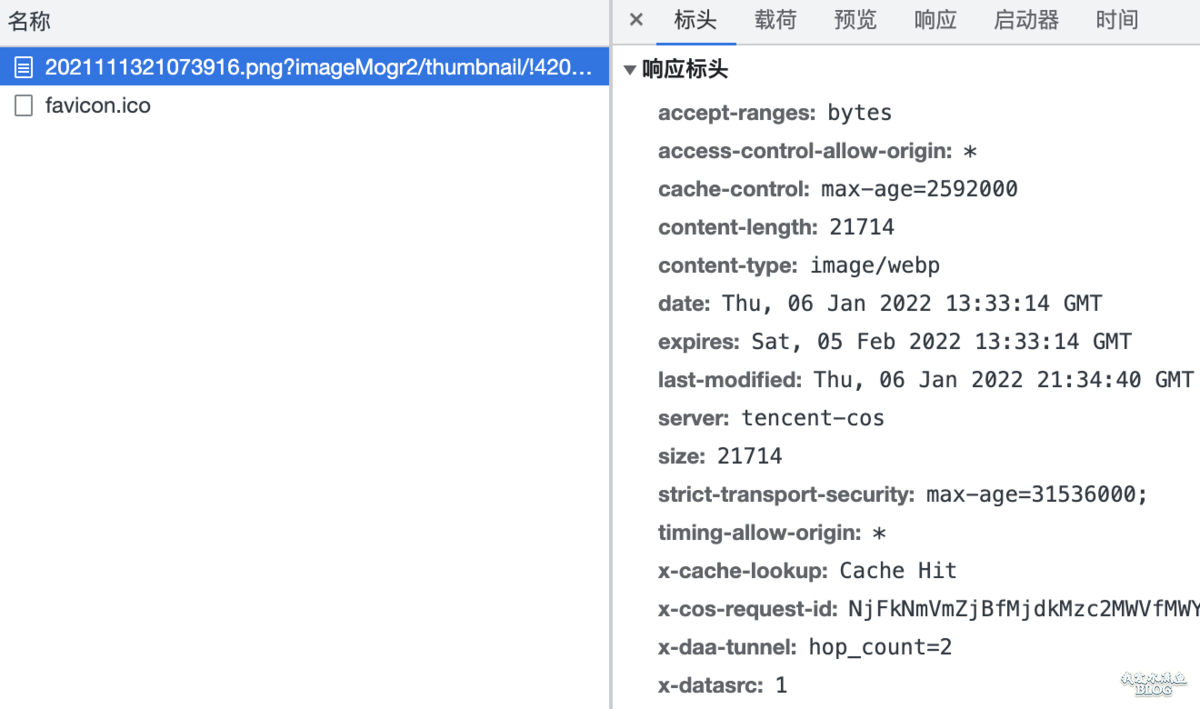
腾讯云COS标头
如果腾讯云COS,则响应标头里面有 x-cos 打头的响应标头:

总结一下,只要符合下面这三点,就是成功了:
- 网页上的图片能够正常显示。
- 在源代码查看图片是否都替换到 CDN 域名下。
- 查看图片的响应标头是否正确
最后老是老规矩,贴一下 WPJAM Basic 支持的云存储服务,记得点我的链接,这三家土豪会给佣金的,我有钱赚了,就能够更加专注更新和优化插件了。🤩
| 云服务 | 链接 |
|---|---|
| 阿里云OSS | https://wpjam.com/go/aliyun |
| 腾讯云COS | https://wpjam.com/go/qcloud |
| 火山引擎veImageX | https://wpjam.com/go/volc-imagex |