对数组进行特定场景排序,平衡多列数据个数平衡
Ginkgo发表于 2023-08-25 17:08:00
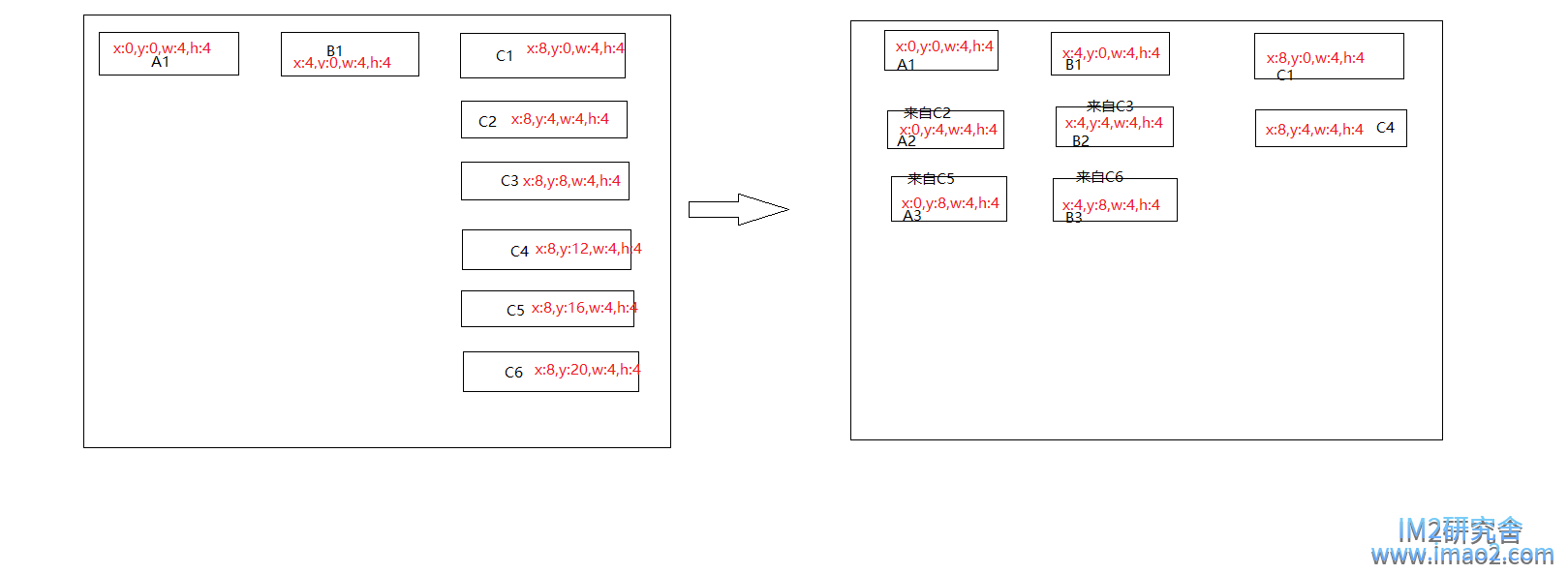
场景:项目中对已有的工作看板进行筛选后,希望靠左排序,实现如下图示例:

代码如下:
function reOrder(arr) {
arr = JSON.parse(JSON.stringify(arr));
if (arr.length === 1) {
// 单个场景
if (arr[0].x !== 0) {
arr[0].x = 0;
arr[0].y = 0;
}
return arr;
}
let xMap = {};
// 根据x的值拆分对象
arr.forEach((el) => {
if (!xMap[el.x]) {
xMap[el.x] = [];
}
xMap[el.x].push(el);
});
if (!xMap['0']) {
xMap['0'] = [];
}
function sortY(sortArr) {
if (sortArr.length) {
sortArr.sort((a, b) => a.y - b.y);
}
}
function resetY(sortArr) {
if (sortArr.length) {
for (let i = 0; i < sortArr.length; i++) {
if (i === 0) {
sortArr[i].y = 0;
} else {
sortArr[i].y = sortArr[i - 1].y + sortArr[i - 1].h;
}
}
}
}
let sumH = 0; // 所有列的长度总和
let count = 0;
let xArr = [];
let maxX = '';
let sum = 0; // 最长的列
// 对Y进行排序
// 重置Y的值
for (const key in xMap) {
count++;
if (Object.hasOwnProperty.call(xMap, key)) {
let _arr = xMap[key];
sortY(_arr);
resetY(_arr);
let lastItem = _arr[_arr.length - 1];
let _sum = 0;
if (lastItem) {
_sum = lastItem.y + lastItem.h;
}
if (_sum > sum) {
sum = _sum;
maxX = key;
}
sumH += _sum;
xMap[key] = {
max: _sum,
length: _arr.length,
arr: _arr
};
xArr.push(key);
}
}
let sortedX = xArr.sort((a, b) => a - b);
// let middleH = sumH / count;
// 将max最大的列中的组件均分给其他列
// let moveMap = {};
let maxArr = []; // 最长列的数组
for (let index = 0; index < sortedX.length; index++) {
const element = sortedX[index];
if (element !== maxX) {
xMap[maxX].arr.forEach((el, i) => {
if (i % sortedX.length === index + 1) {
el.x = +element;
xMap[element].arr.push(el);
}
});
} else {
// 最长列的数组
xMap[maxX].arr.forEach((el, i) => {
if (i % sortedX.length === 0) {
el.x = +element;
maxArr.push(el);
}
});
}
}
xMap[maxX].arr = maxArr;
let mergeArr = [];
for (const key in xMap) {
let _arr = xMap[key].arr;
resetY(_arr);
mergeArr = mergeArr.concat(_arr);
}
// console.log('moveMap-------------');
// console.log(xMap);
// console.log(mergeArr);
return mergeArr;
}代码未做优化,可自行优化。
测试数据:
var arr = [
{
i: 'lcpz9jgdbj8z382nziu2',
x: 0,
y: 6,
w: 0,
h: 4
},
{
i: 'lcpz9jgdbj8z382nziu3',
x: 3,
y: 6,
w: 0,
h: 4
},
{
i: 'lcpz9jgdbj8z382nziu',
x: 12,
y: 6,
w: 12,
h: 4
},
{
i: 'l9c3wb7yr02w57gekvl7',
x: 12,
y: 10,
w: 12,
h: 6
},
{
i: 'l9c3wb7yr02w57gekvl3',
x: 12,
y: 22,
w: 12,
h: 6
},
{
i: 'l9c3wb7yr02w57gekvl2',
x: 12,
y: 16,
w: 12,
h: 6
},
{
i: 'l9c3wb7yr02w57gekvl4',
x: 12,
y: 28,
w: 12,
h: 6
},
{
i: 'l9c3wb7yr02w57gekvl5',
x: 12,
y: 34,
w: 12,
h: 6
}
];测试结果:
