How to Deploy Next.js Project on Plesk
Plesk supports node.js projects however it requires a entry.js file for launching. This is not the way we start our next.js project, so here are some tiny adjustments to run our next.js project on plesk.
Project Initialization
Usually we use git to pull our projects, I assume you already know how to download you project files to your plesk vhost.
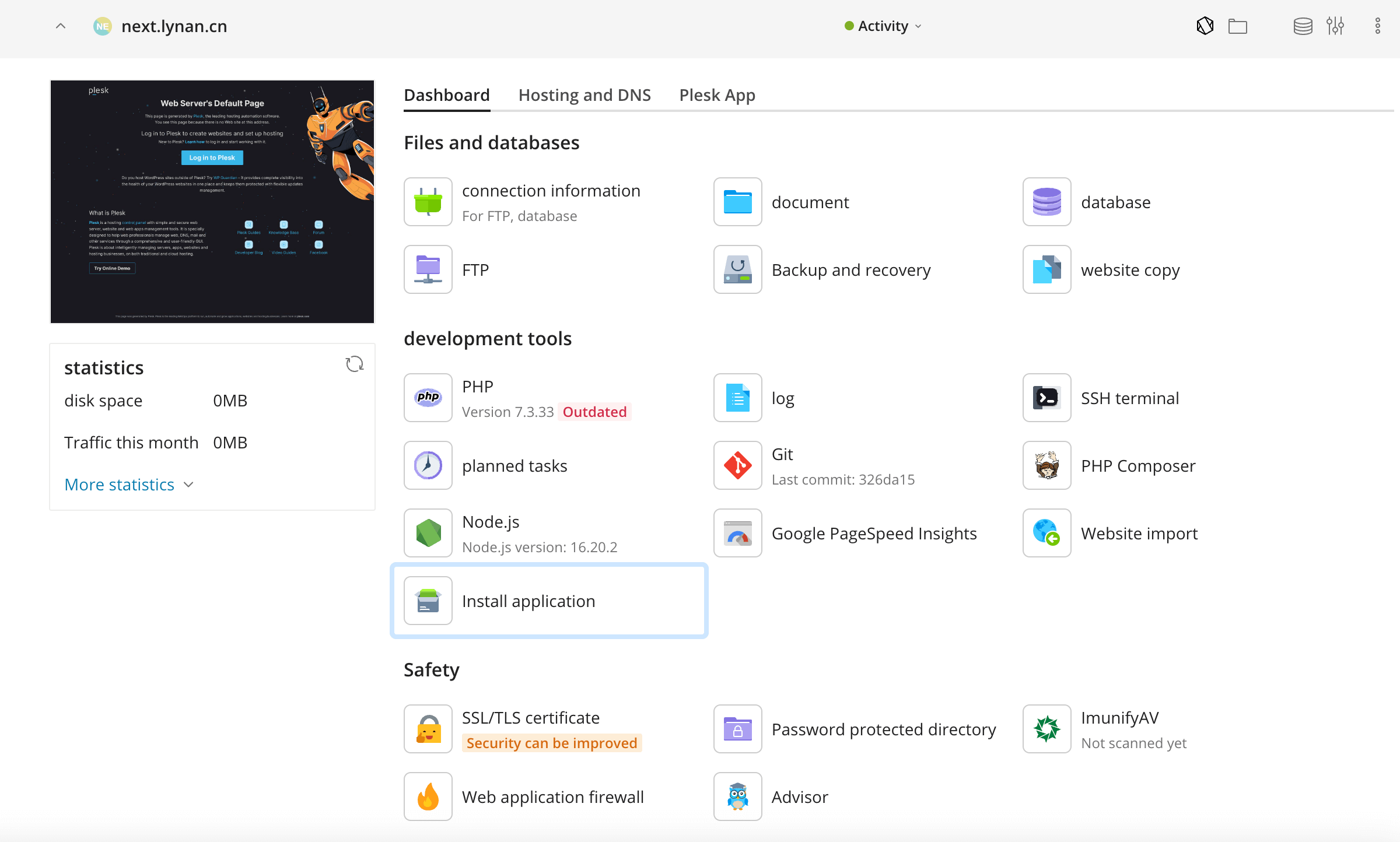
If Node.js were not installed, click Install Application to install it.

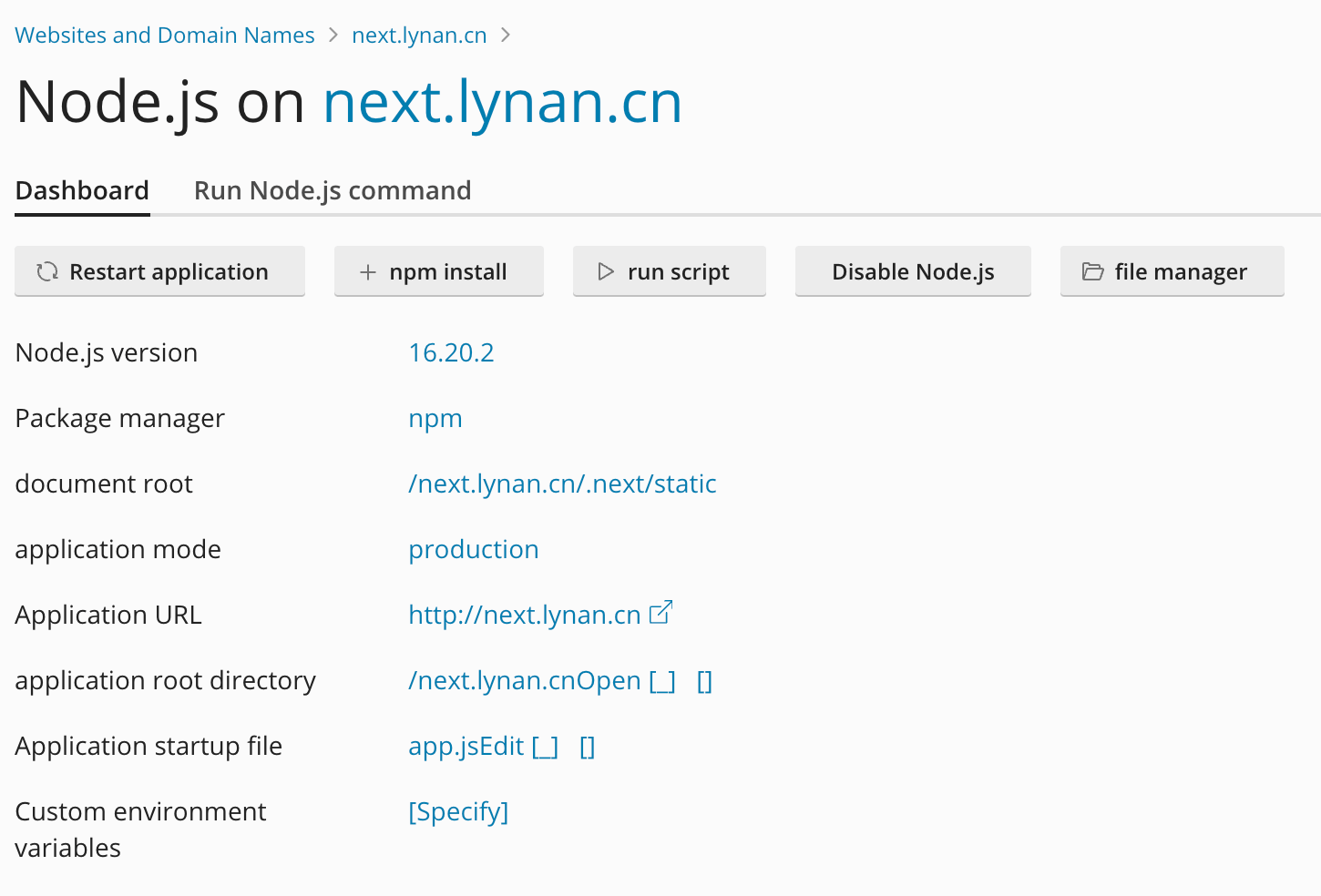
Node.js Setup

- Node.js version, I Choosed 16.20
- Package manager,
npmoryarnare both fine - Document root, this is where node.js reads compiled static files, it would be
/DOMAIN_NAME/.next/staticif your build destination direction were not configured, choose it to set. - Applcation mode,
productionby default - Application URL, can not be modified, we don’t need to modify it though
- Application root directory, choose the directory where your next.js project is
- Application startup file, by default it’s
app.js, but we don’t have it yet, we’ll create one later. - Custom environment variables, specify them if needed
Add our app.js file for launching
we could do this before we push commit to remote.
- add
app.jsfile in project root directory.
1 | const express = require("express"); |
- install
expressas it’s need inapp.js
1 | npm install express -S |
Then we push our changes to remote and sync them on our plesk vhost.
Click npm install to install dependencies with Plesk Node.js control panel.
Click Run Script to run build command to compile dist files.
Click Restart Application button and refresh page, we shall see it’s working now.

What does the trick and why do we need it?
When we run our Next.js start command npm run start, our Next.js service runs on port 3000, but for plesk, we can’t not configure a proxy to make our domain access pass to port 3000. So this express did this job to take over all requests on this domain and give them to Next.js handler. Check the login in our app.js, it’s very simple and understandble.
Normally for self-operated host we create a reverse proxy by NGINX to pass website requests to our Next.js service (which is listened on Port 3000). The proxy config may look like this:
1 | location / { |
Image Reference: https://www.youtube.com/watch?app=desktop&v=4NB0NDtOwIQ
All set, hope this helps :)