关于新拟物设计 Neumorphism
前段时间发现了一种叫新拟物的 UI 设计 Neumorphism,感觉很新鲜。于是研究的一番,本文将分享新拟物设计的相关知识。
前言
前段时间发现了一种叫新拟物的 UI 设计 Neumorphism,感觉很新鲜。于是研究的一番,本文将分享新拟物设计的相关知识。
新拟物设计是什么
新拟物的前身是 Skeuomorphism(拟物设计),或叫拟物化,即在界面中模仿现实物纹理材质的设计,让人们在使用界面时联想到现实物体的使用方式,由 Apple 公司最先提出。新拟物设计是拟物设计的一种新的思路,它的关注点不在于对现实世界和数字世界的对比和模拟,而关键点在于色调,新拟物设计关注于整个屏幕的颜色,并为用户提供一个完全独特的体验。

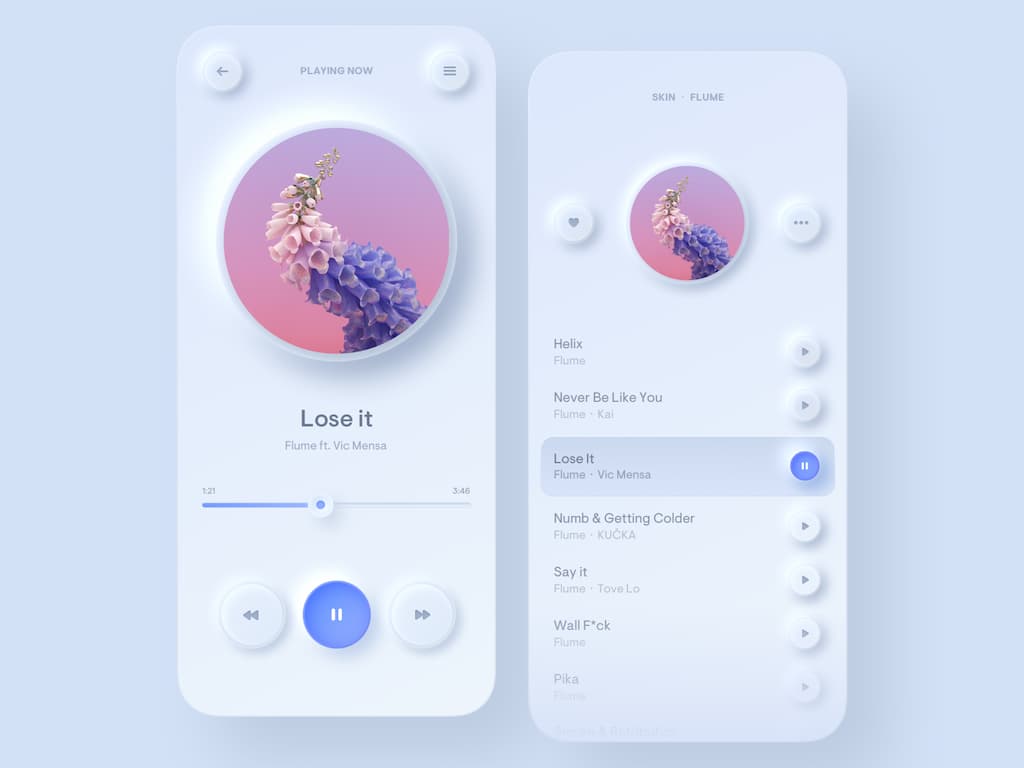
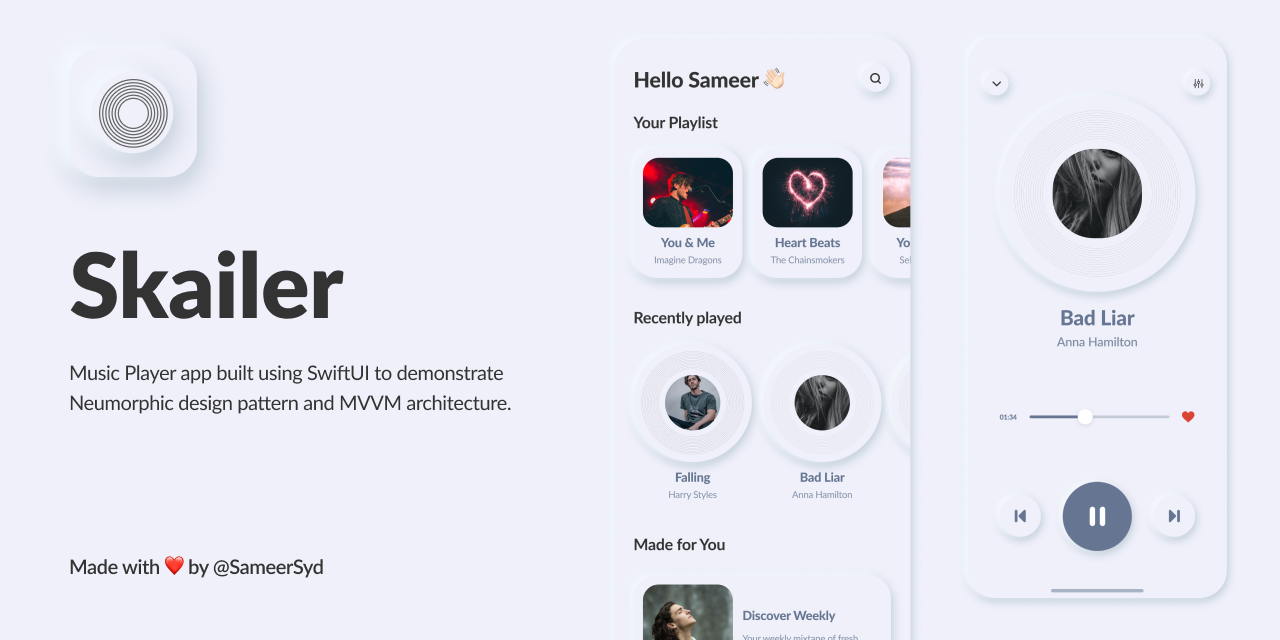
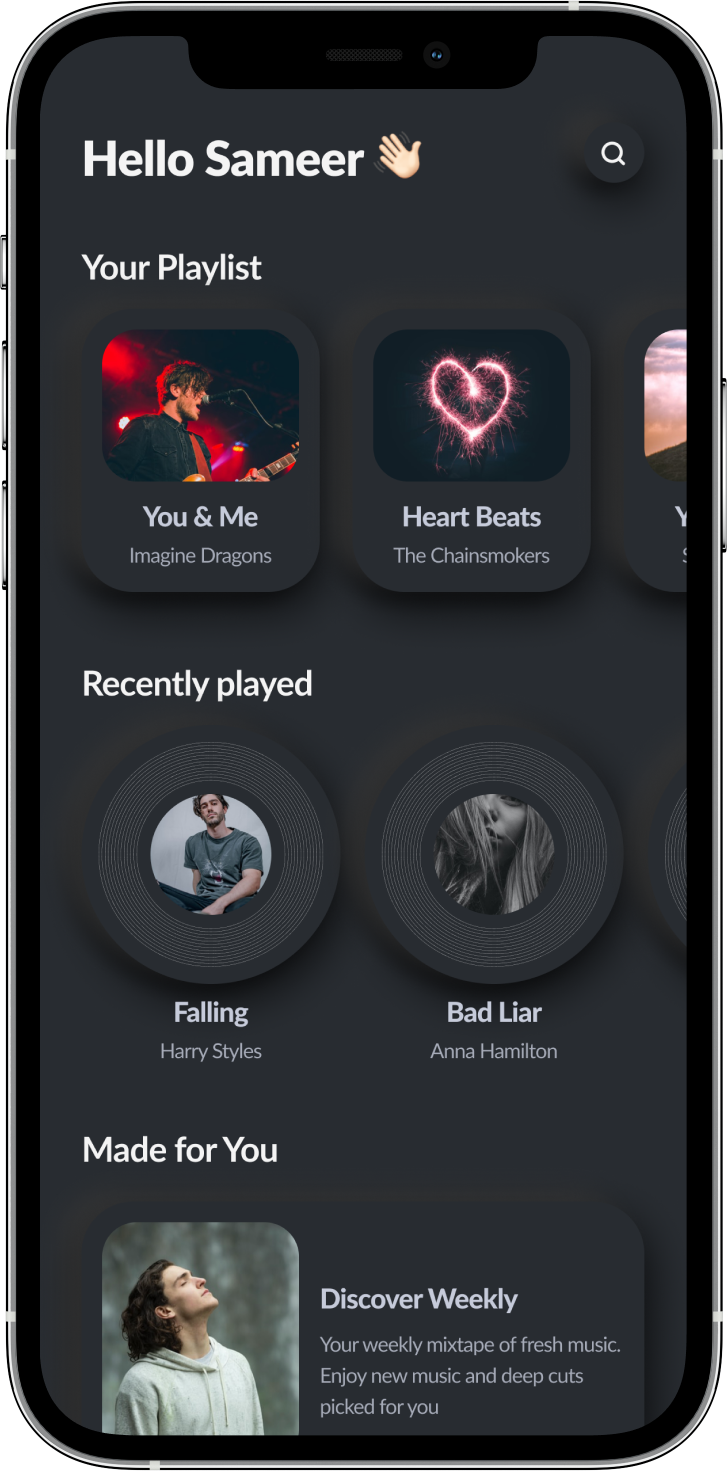
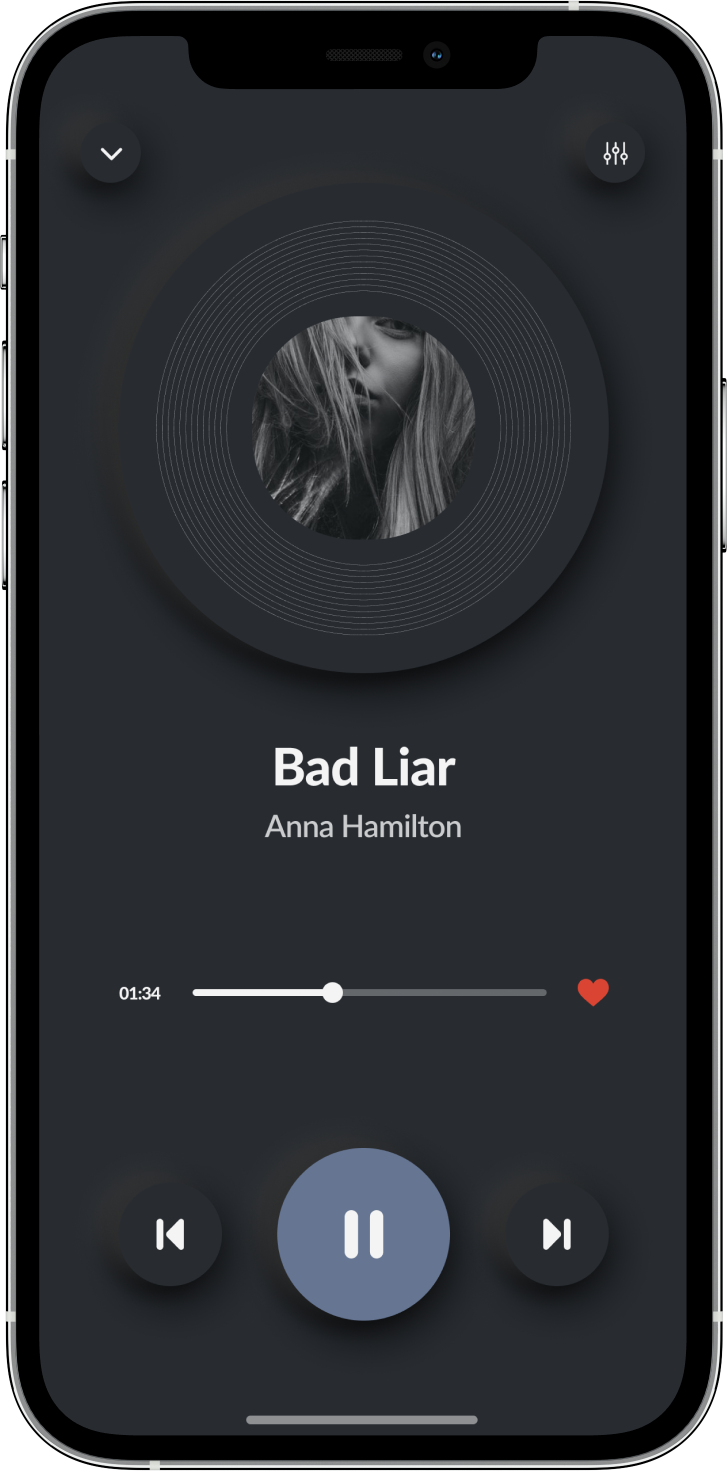
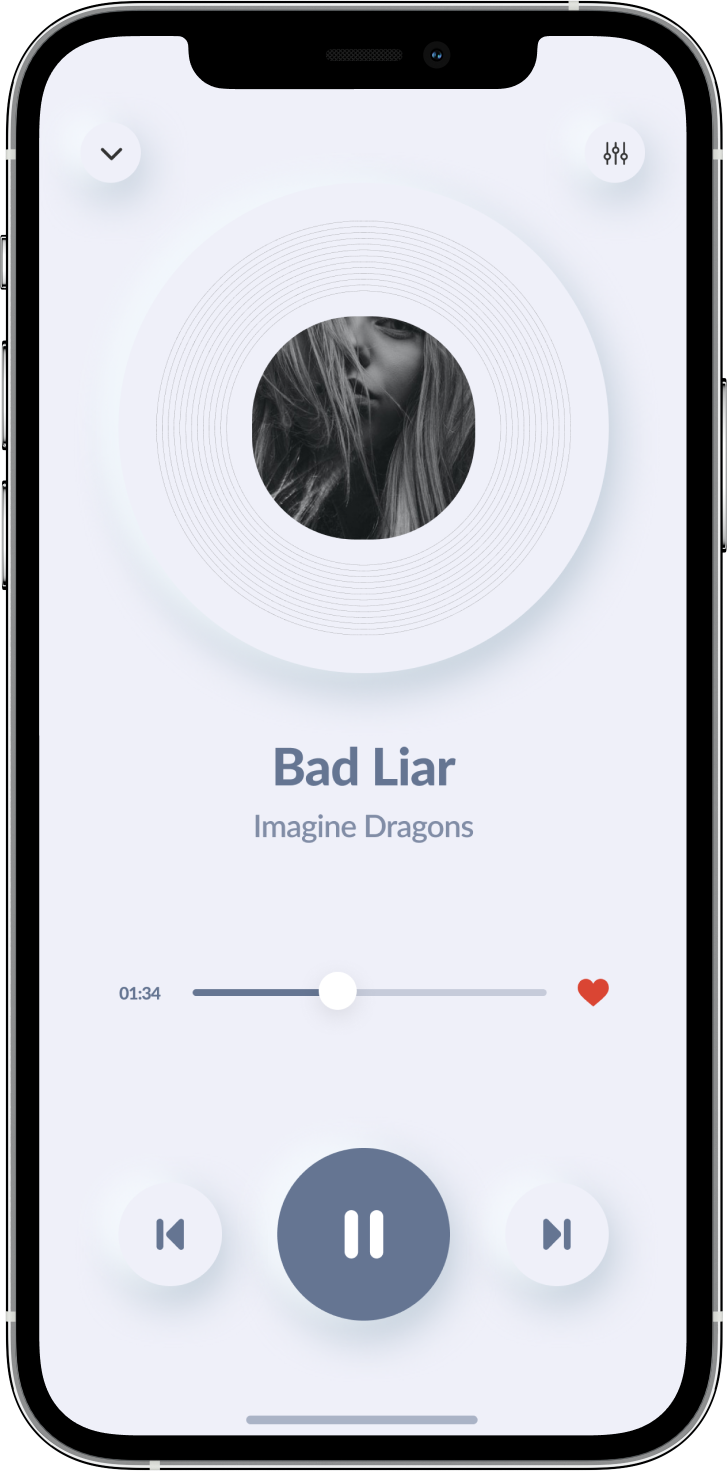
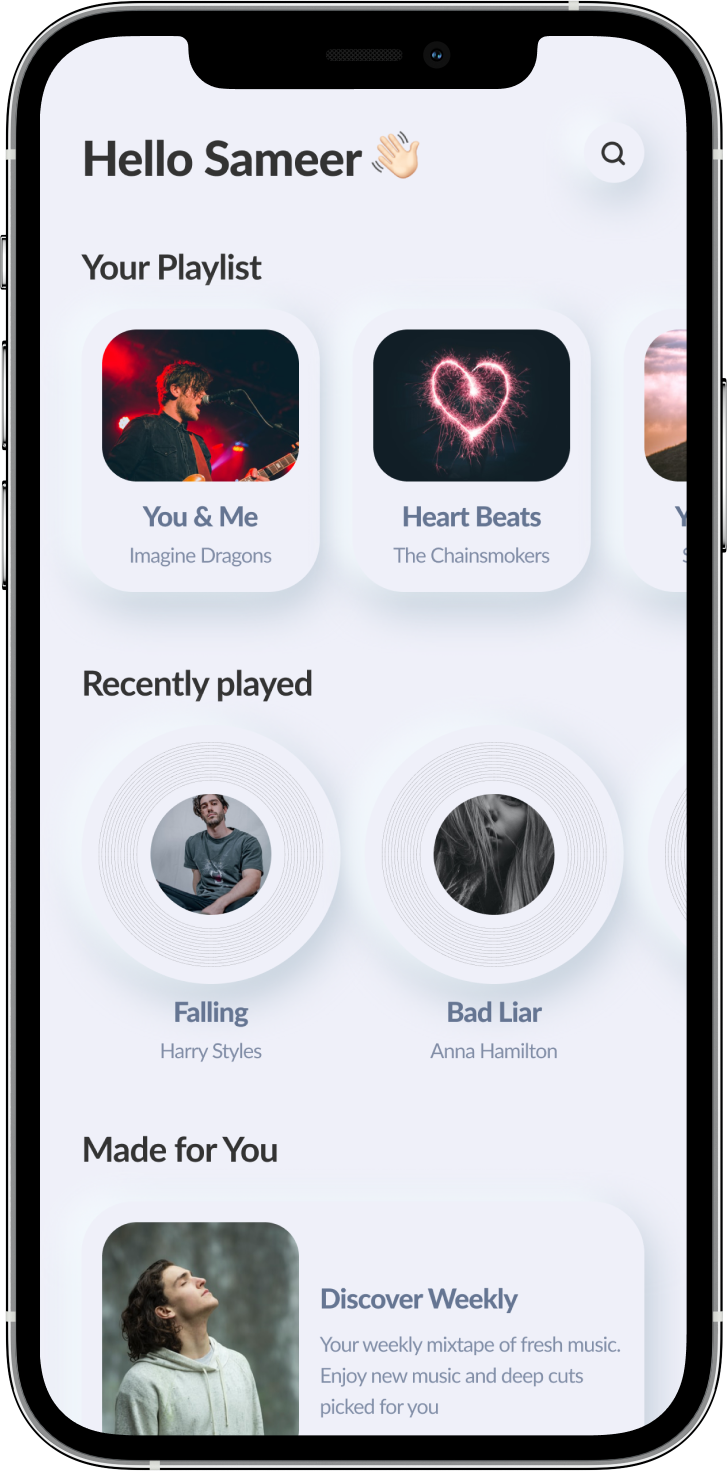
比如你有一个音乐播放器界面,使用新拟物设计,这个界面的 UI 元素不是放置在背景之上而是在它后面。它给人的感觉是,像按钮或卡片这样的组件实际上是在背景里面的,只是因为它们是从里面突出来的,所以才可以看到。

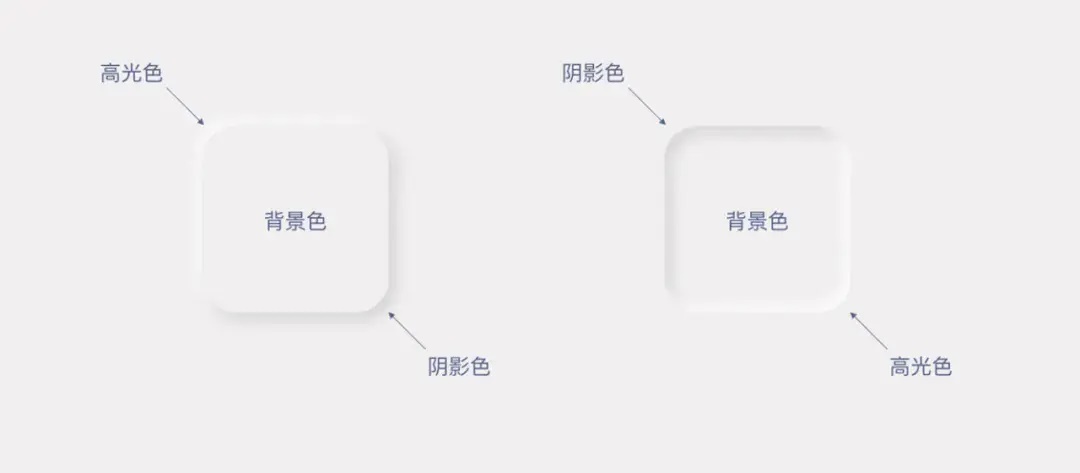
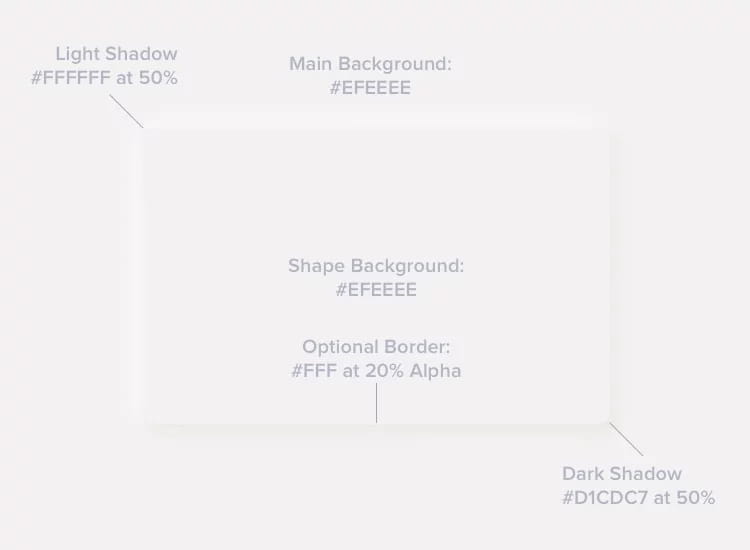
新拟物设计风格的结构由背景色+高光色+阴影色组成,掌握了基本规律,就可以通过改变按钮、卡片的参数进行调整变换。总体来说就是纯色、低对比度以及适当的阴影效果,风格偏柔和。
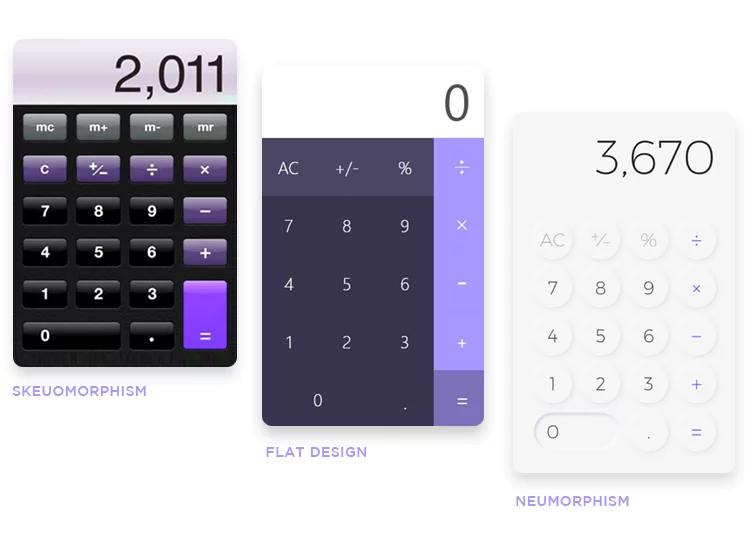
新拟物设计的对比
新拟物设计是一种介于拟物与扁平之间的风格,简化了拟物设计中不必要的效果。

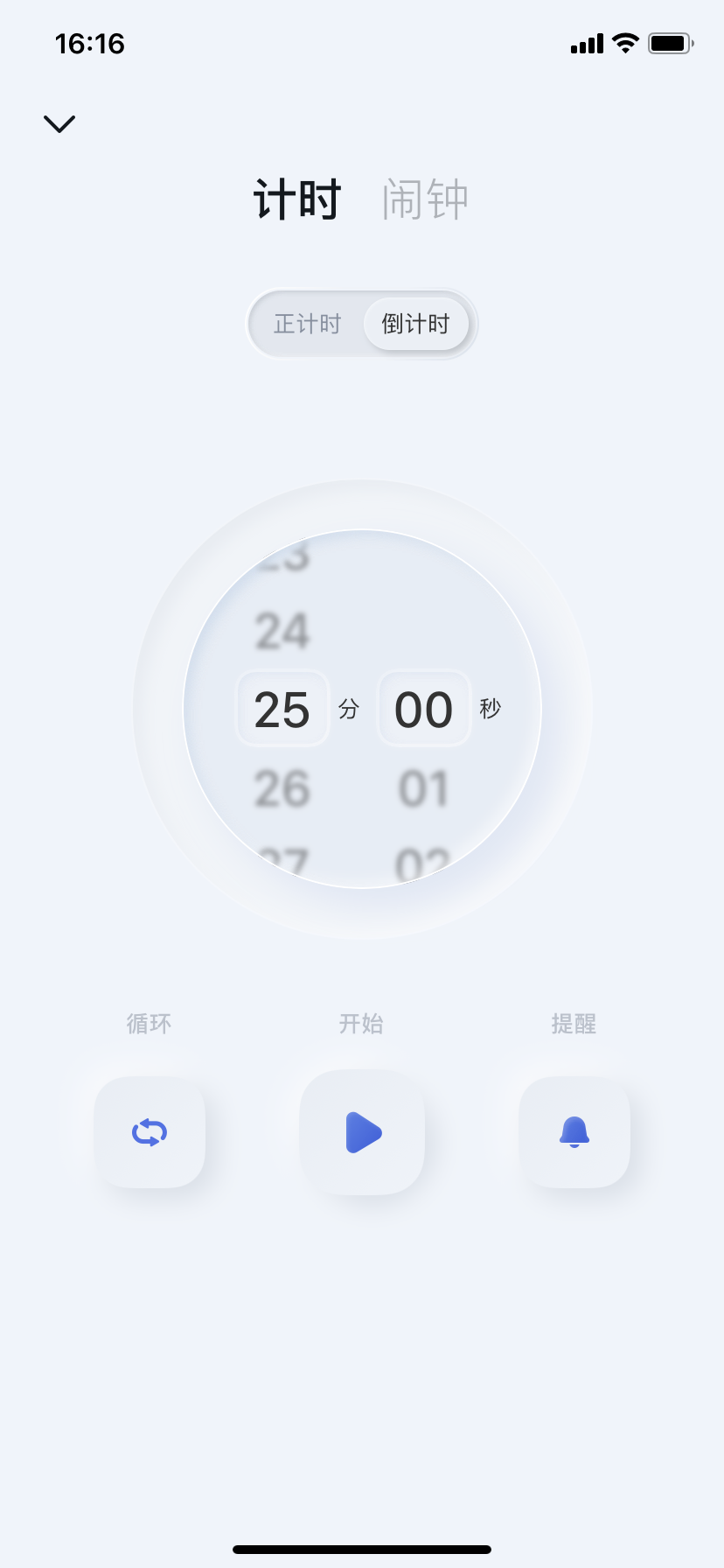
谁在使用新拟物设计
几个使用了新拟物设计的应用
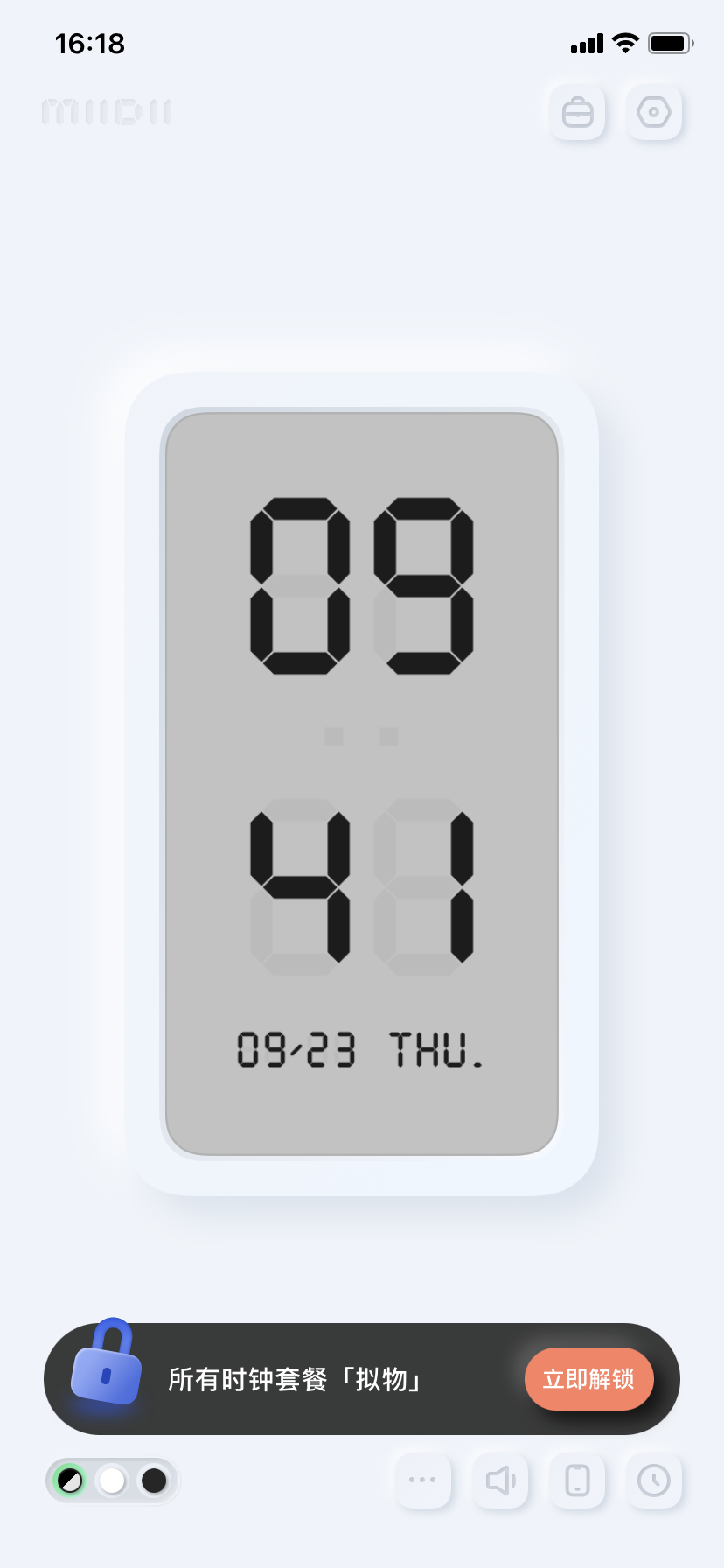
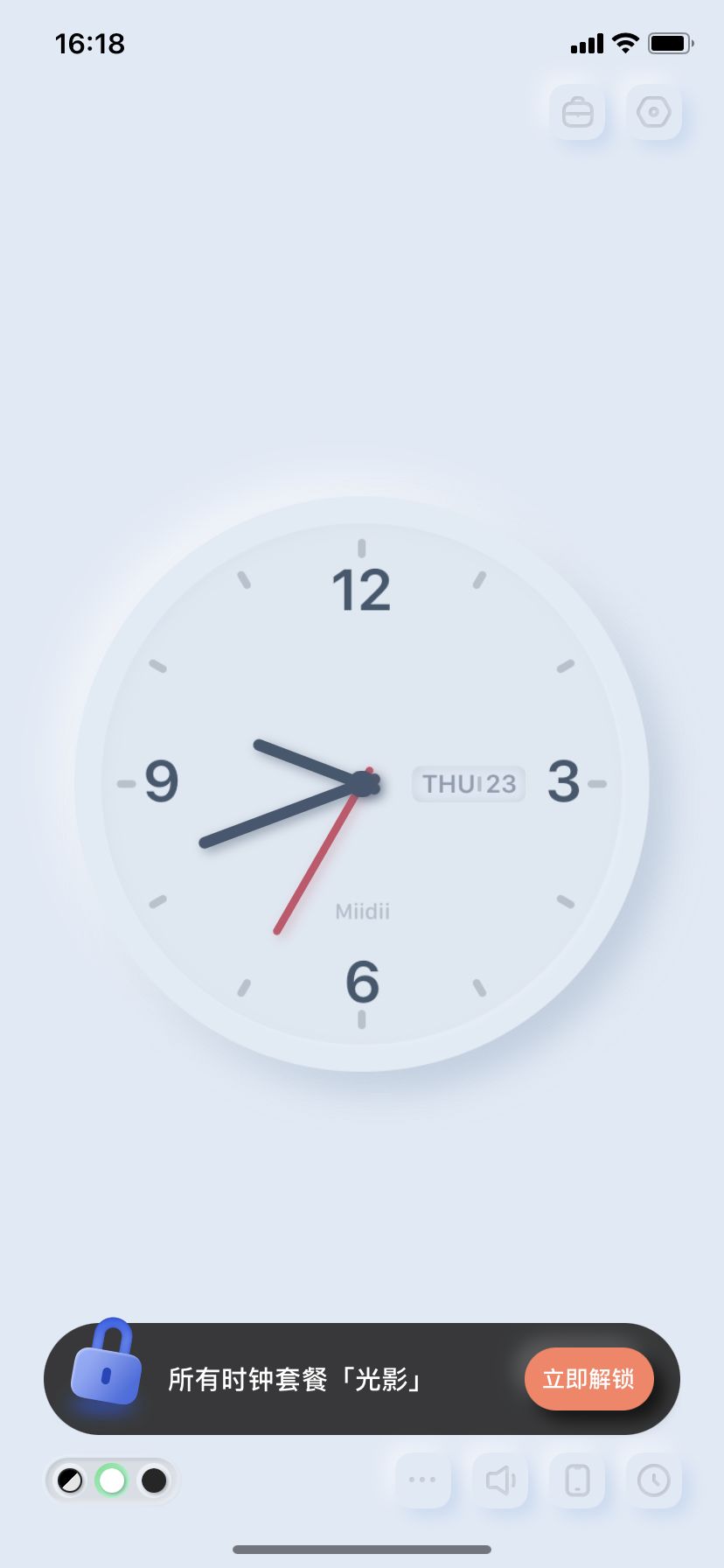
谜底时钟



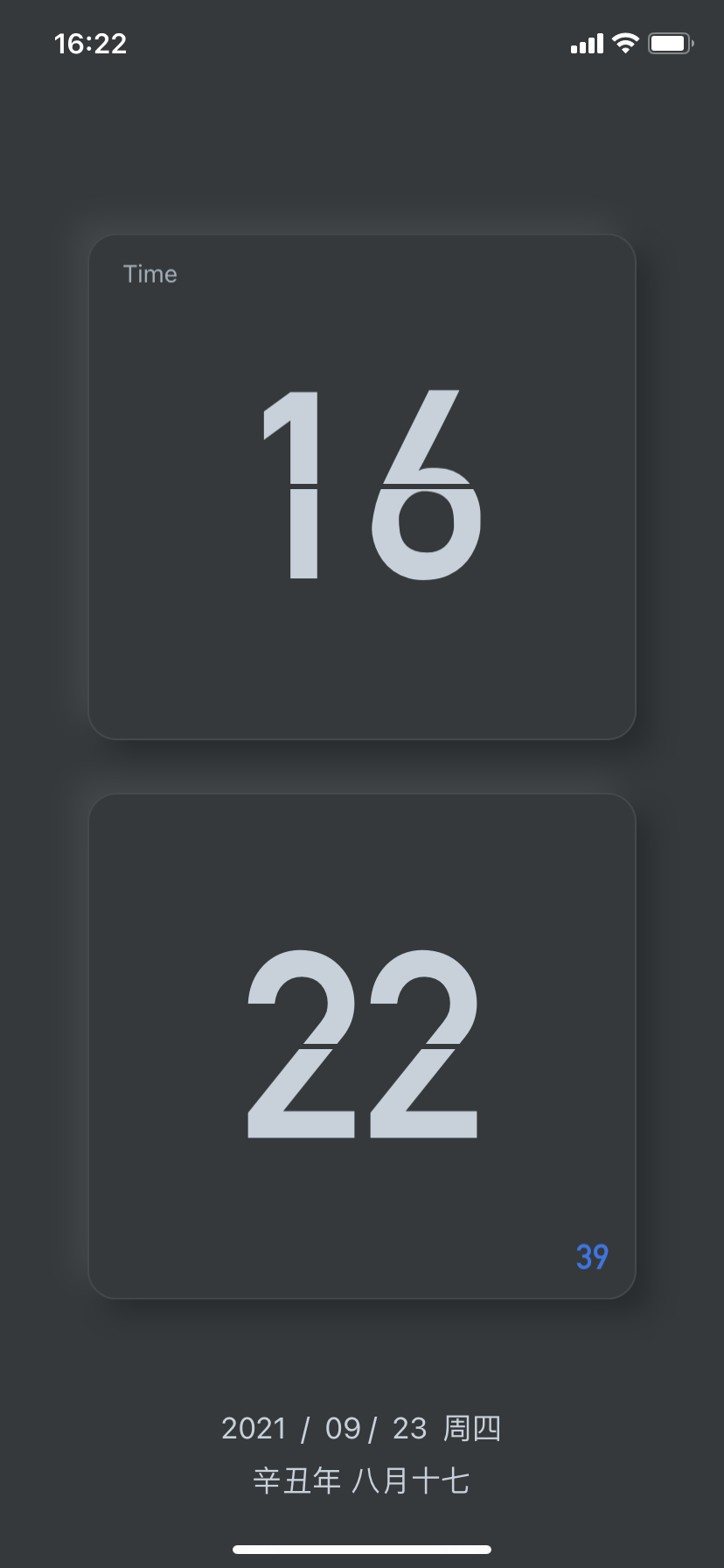
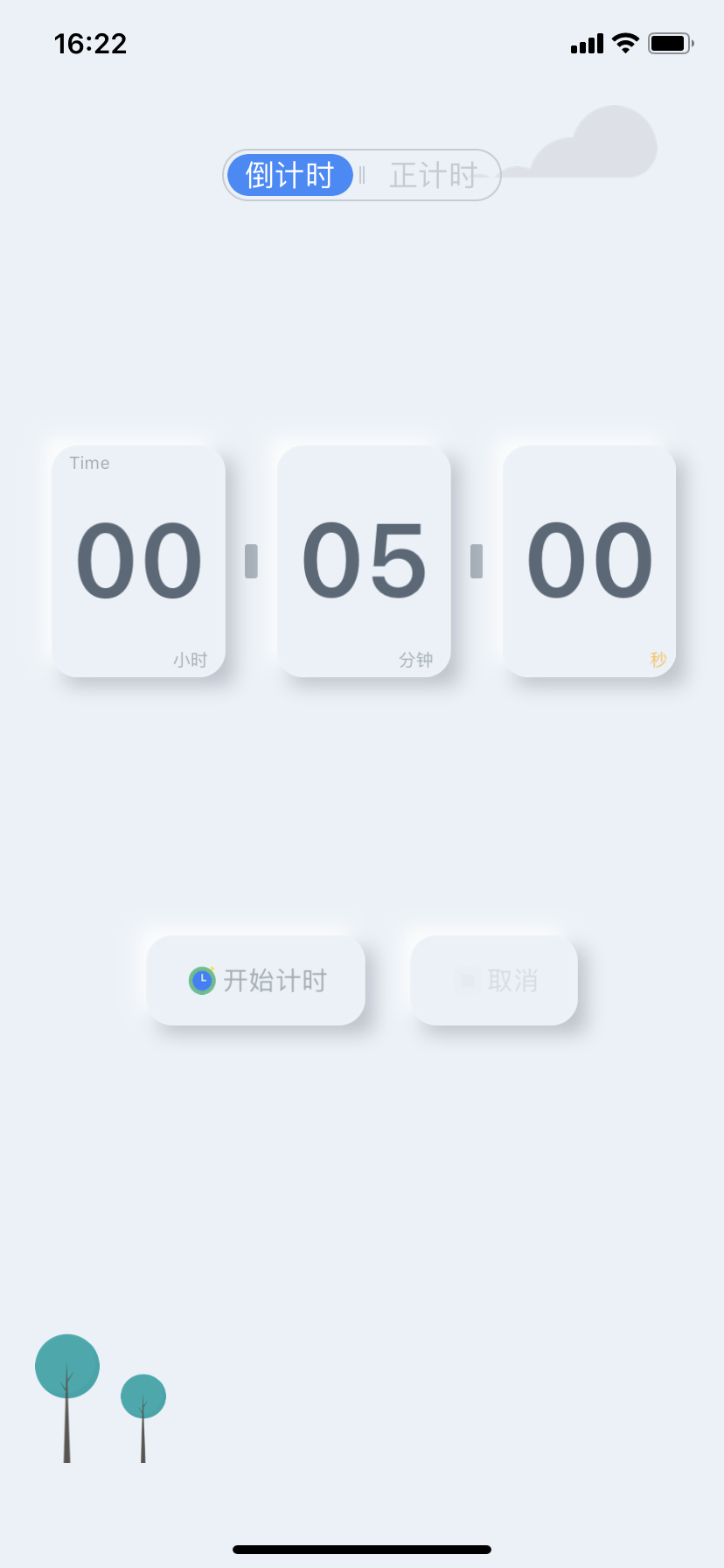
氢时钟



Skailer





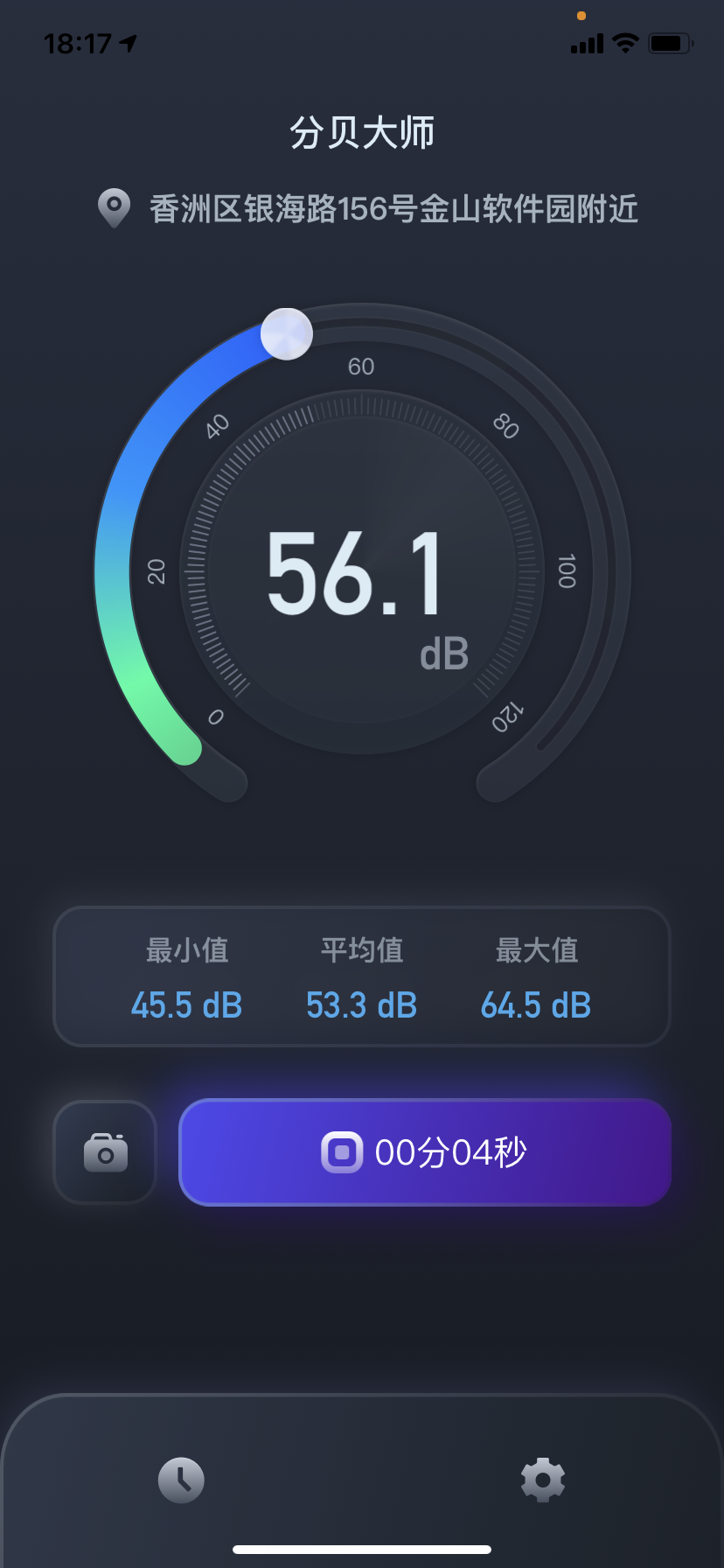
分贝大师


新拟物设计的实现原理
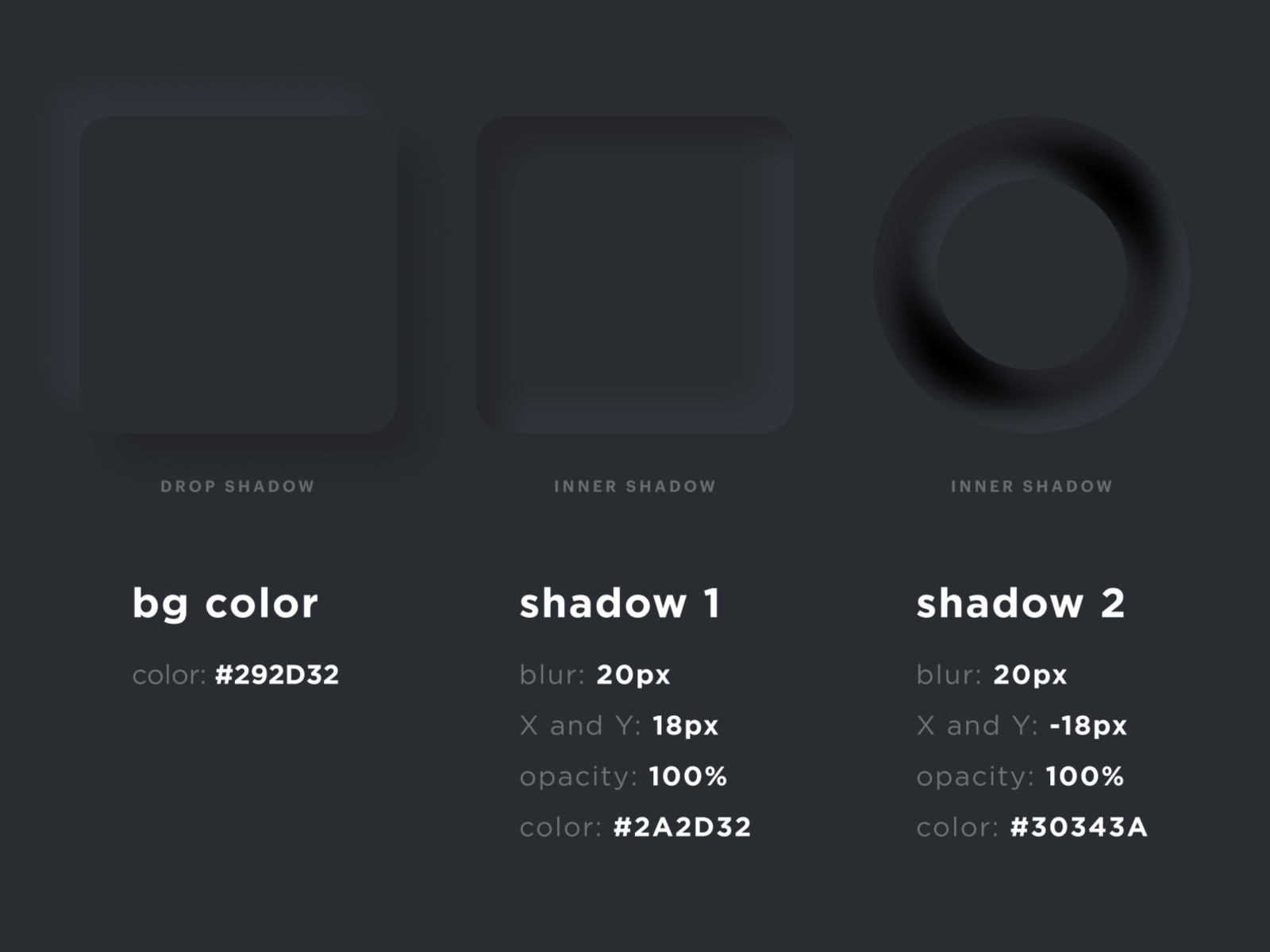
新拟物设计通过应用两种不同的阴影实现,一个高亮色,一个阴影色,元素的背景颜色不能是全黑或全白,需要使用一种中间色调,这样可以使阴影效果显示出来。



使用 Flutter 实现新拟物设计
对于开发来说,要实现这种效果,就是使用两层阴影,一层高亮阴影,一层暗色阴影,以及设置元素的背景颜色。凸的时候高亮影在左上,暗色在右下,凹时反过来。以下介绍如何使用 Flutter 框架实现这种效果,Web 端使用相同的原理实现。
- 首先添加一个容器,用来放置具体的元素,设置背景颜色
1 | Container( |
- 添加子元素,设置它的背景颜色以及阴影色和高亮色
1 | child: Container( |
- 给子元素添加圆角和边框配置
1 | decoration: BoxDecoration( |
最终效果

这里可以使用一个便捷工具生成代码,以产生不同的效果
https://neumorphism.coldstone.fun
对于 Web 可以使用另一个工具
优点与缺点
主要优点在于这种效果给予用户带来的新鲜感,同时它可以与其他风格混合使用。
它的缺点在于
- 层次结构弱
界面上缺少信息层级关系,会对用户的决策过程及思考过程产生重大影响。如存在多个可操作的内容,但是重点不突出,这会让用户在当前的流程上产生困惑,从而可能导致错误的判断和误操作,好的 UI/UX 不需要让用户思考。
- 对比度低,可辨识性较差
新拟物仅通过柔和的阴影来区分元素,缺少对比度,因此对视力低下、失明、色盲的用户来说,可辨识性较差,不太友好。
- 增加开发难度
这个风格的实现是对元素增加两个不同方向的投影,通过代码可以实现,但是需要对每个元素添加投影,加大工作量。
总结
新拟物设计诞生于拟物设计,它只是一种设计风格,使用场景受限,现实设计中还需要谨慎使用,可以逐渐的应用在细小的元素上。但是任然值得去尝试。
参考
Neumorphism in user interfaces
Neumorphism: why it’s all the hype in UI design
Neumorphism in Flutter
新拟物风格,UI设计的新趋势还是昙花一现?
完整梳理!上半年最热门的新拟物设计趋势是如何演变的?