搭建 Flask Htmlx daisyUI 开发环境
Hacper\'s Blog发表于 2023-10-28 20:39:01
目的
想掌握一套 web 全栈开发技术,用于开发、验证小项目,但不想花太大学习成本,需要一套轻量、简洁、易上手的技术栈。
查找一些资料之后,最终的选择如下
后端:flask 前端:htmlx+Tailwind CSS+daisyUI
- htmlx 可以在html中使用属性发送 AJAX 请求,处理服务器响应,可以替换大部分需要 JavaScript 来实现功能。
- Tailwind CSS 可以让我们在 html 中添加特定的工具类便能完成页面布局,无须单独写css。
- daisyUI 则是一个基于 Tailwind CSS 的组件库,简化 Tailwind CSS 的使用。
搭建步骤
安装 python 和 flask 环境
|
|
|
|
安装 Tailwind CSS 和 daisyUI
|
|
如果不需要 daisyUI 组件,可以直接使用 Tailwind CSS 的命令行工具,而不需要安装 npm 和 nodejs。
|
|
如果要 daisyUI 暂时没办法,没有独立的安装工具。
下载 htmlx
下载 htmx.min.js 到 static\src\htmx.min.js 路径
整合 Tailwind CSS 到 flask
|
|
修改 tailwind.config.js
|
|
增加文件 static\src\main.css
|
|
然后编写 flask app 应用 app.py,使用 flask-assets 打包生成的 js 和 css文件
|
|
编写模板文件
templates\base.html
|
|
templates\index.html
|
|
templates\search.html
|
|
使用 Tailwind CSS 生成 CSS
|
|
运行 app
|
|
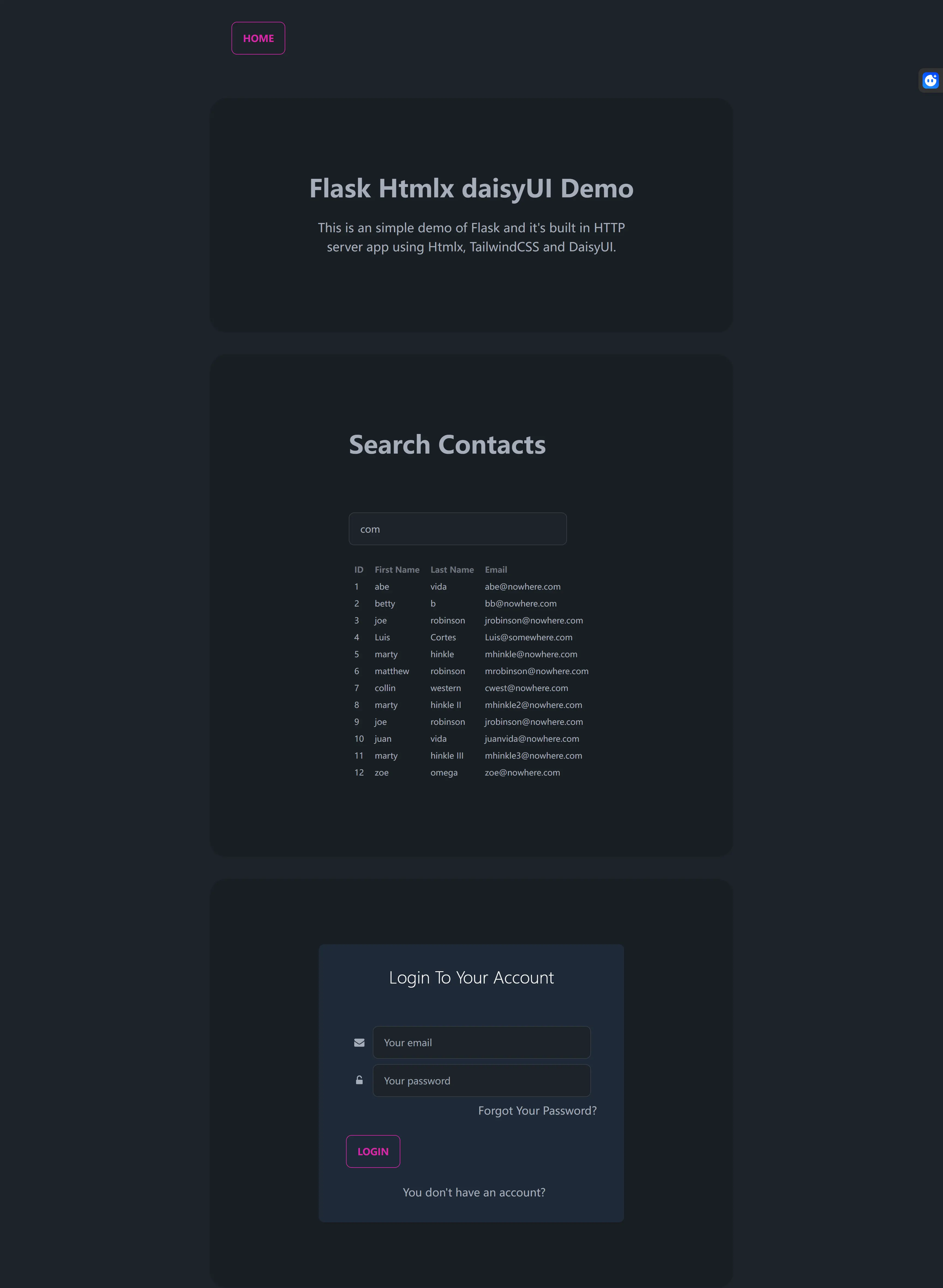
访问 http://127.0.0.1:5000/ 查看效果