PWA 渐进式Web应用程序

简介
PWA是Progressive Web App的简称,是谷歌提出的新型Web技术,并由W3C及谷歌来推广这项技术,其主要目的是为了提升用户对网站原生使用体验,同时又能节省对网站的开启速度。
在我们国内,类似于PWA的技术可以简单地理解为微信主导的小程序,不过小程序的使用需要进行微信小程序前端重构开发,而渐进式Web应用程序开发只需要运用现代Web API以及传统渐进式式策略来构建网站的方式。
特点
由于这项技术是谷歌提出的,目前谷歌系的浏览器都支持PWA, 官方说有三个特点,分别是:
- 可靠 - 即使在不稳定的网络环境下,也能瞬间加载并展现
- 体验 - 快速响应,并且有平滑的动画响应用户的操作
- 粘性 - 像设备上的原生应用,具有沉浸式的用户体验,用户可以添加到桌面
而我感觉使用这个技术最大的特点就是将网站缓存下来,开启网站只需要0.3秒之内,使得网站加载速度异常地快,同时对用户非常友好,增添其用户交互性。
应用
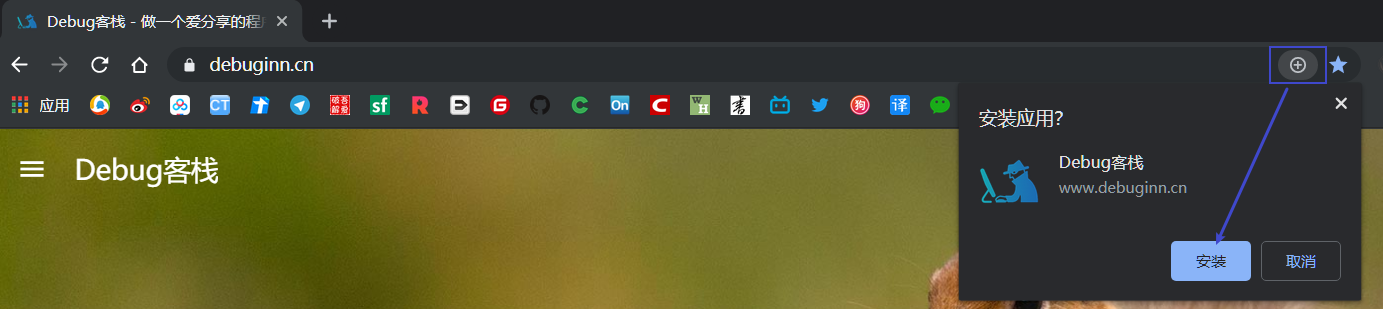
近期对网站进行了PWA升级,只是用一个简单的插件就实现了对网站的APP转化,在开启我的网站的同时,在搜索栏会有加号提醒添加至桌面,如下图:

若是对我的网站感兴趣,可以点击按钮安装PWA,不用安装APP即可获取本站服务,若是手机用户可以在出现的将此页面发送至桌面来进行订阅。
功能
离线和缓存
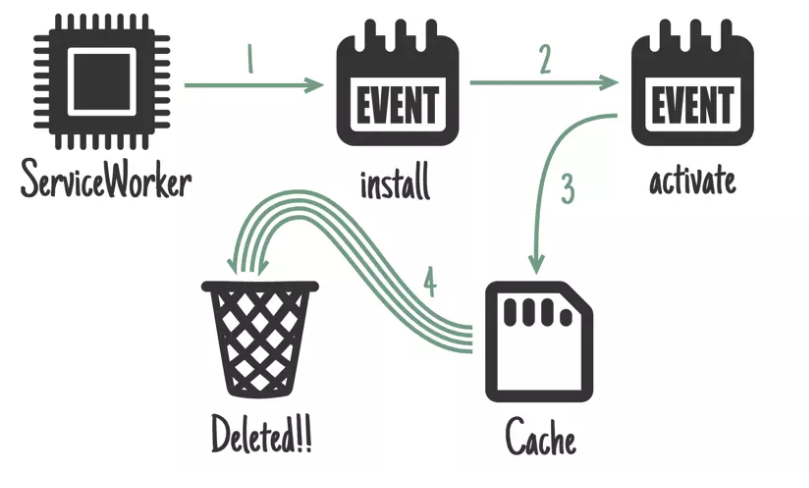
Service Worker
这项技术主要是解决JS单线程问题,为了减少对浏览器网页开启峰值,页面加载问题。
浏览器中的 javaScript 都是运行在一个单一主线程上的,在同一时间内只能做一件事情。随着 Web 业务不断复杂,我们逐渐在 js 中加了很多耗资源、耗时间的复杂运算过程,这些过程导致的性能问题在 WebApp 的复杂化过程中更加凸显出来。 什么是 Service Worker
Service Worker 有以下功能和特性:
- 一个独立的 worker 线程,独立于当前网页进程,有自己独立的 worker context。
- 一旦被 install,就永远存在,除非被手动 unregister
- 用到的时候可以直接唤醒,不用的时候自动睡眠
- 可编程拦截代理请求和返回,缓存文件,缓存的文件可以被网页进程取到(包括网络离线状态)
- 离线内容开发者可控
- 能向客户端推送消息
- 不能直接操作 DOM
- 必须在 HTTPS 环境下才能工作
- 异步实现,内部大都是通过 Promise 实现
Web存储
选择正确的存储机制对于本地设备存储和基于云的服务器存储都非常重要。 良好的存储引擎可确保以可靠的方式保存信息,并减少带宽和提升响应能力。正确的存储缓存策略是实现离线移动网页体验的核心构建基块。
存储分类分为:数据模型、持久化、浏览器支持、事务处理、同步/异步。

强黏贴用户
将站点添加至屏幕
为了吸引并留住用户,不仅仅自己网站需要比较高质量的文章,良好的交互,还需要一些营销手段增强网站的曝光度,提升与用户的交互。
如果用户对你的网站比较感兴趣,最好的方式将站点添加到主屏幕,不但可以省去用户开启浏览器的操作,提高其转化率,这样就可以对用户强黏贴了。
消息通知
使用 service worker 的功能之一:通知 (notification),它允许服务器向用户提示一些信息,并根据用户不同的行为进行一些简单的处理。
用户自动登录
账户是网站必不可少的组成部分。账户体系的存在,可以让网站给用户提供分级服务,同时网站也能够通过收集用户行为实现精准推送。但账号的存在将使得用户不得不多出一步登录的步骤,要知道根据“漏斗模型”理论,从起点到终点,每个环节都会产生用户的流失,依次递减。因此想办法省去烦人的账号密码输入过程,不但能提高用户体验,也能够提高网站转化率。
- 记住网站传统密码形式;
- 凭证管理,第三方登陆验证。
网络安全
- Web安全;
- 使用SSL 即 Https;
- 同源策略;
- 典型的安全漏洞;
- CSP(内容安全策略)。
详细内容请移步查看:https://lavas.baidu.com/pwa/web-security/introduction
参考文章
- 什么是PWA | PWA 文档| Lavas
- 简单介绍一下Progressive Web App(PWA)
- 渐进式Web 应用(PWA) | MDN
- 讲讲PWA - 前端学习- SegmentFault 思否
- Progressive Web Apps