前端Canvas绘图比例被拉伸的“坑点”
Veen Zhao发表于 2024-01-20 11:01:00
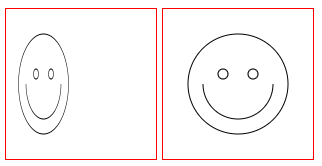
昨天在开发项目组项目时,有一个需求是将后端数据库返回的x、y点集渲染到前端。实际上是一个很简单的需求,使用前端的Canvas绘图就能完成,没想到调了大半天还没做出来,比例一直不对,遂放弃,回寝睡觉 ::(犀利) 。大概的意思就是像下面这种,绘图的比例会被拉伸:

左边的图像就是昨天出现的“bug”,右侧的图像是正常的样子。
在使用HTML5的Canvas元素时,内容或画布被拉伸的原因通常涉及到Canvas元素的大小与实际渲染尺寸之间的不匹配。今早顺着这条思路排查才发现Canvas绘图确实有个“坑点”。
首先,Canvas元素会根据其属性中的宽度和高度进行初始化,Canvas 的默认大小为 300 像素 ×150 像素(宽 × 高,像素的单位是 px)。
绘图操作会在这个初始化尺寸上进行,无论实际上屏幕上Canvas元素的显示尺寸是多少。
绘制完成后,Canvas元素的内容会被放大或缩小到在CSS样式中设置的宽度和高度。
如果CSS样式中的宽高与Canvas属性中的宽高不一致,就会导致内容在这个放大或缩小过程中发生变形。因为绘制是在Canvas属性指定的宽高上进行的,而放大或缩小是在绘制完成后的内容上进行的,所以这个过程可能导致图形的失真和比例不对。
简单来说,如果在css中为canvas定义宽高,实际上把宽高为300px * 150px的画布进行了拉伸。应该在canvas属性中直接指定宽高。
<!-- ❌错误的 -->
<canvas id="canvas" style="width: 150px; height: 150px"></canvas>
<!-- ✅正确的 -->
<canvas id="canvas2" width="150" height="150"></canvas>或者也可以通过js直接指定宽高。
const canvas = document.getElementById("myCanvas");
canvas.width=150;
canvas.height=150;关于更多前端Canvas绘图教程可以参见MDN:https://developer.mozilla.org/zh-CN/docs/Web/API/Canvas_API/Tutorial