哔哔广场.app
基于 @归臧 的 Memos 样式和功能,在 @koobai 无限需求之下,连肝一周并败入域名解析之: https://memobbs.app/
折腾核心动力:颜值在线!
满足核心需求:Memos’er 共舞~
项目主页:https://github.com/lmm214/memobbs
一个纯 HTML、JS、CSS 造的静态页面,实现个人 Memos 前端登录发布、编辑等管理功能,集成广场模式、随机模式。当然,也支持嵌入到自己的博客中。
客户端
- 移动端直接 PWA 添加到桌面即可;
- Mac 客户端 MemoBBS_v240121.dmg
- Win 客户端 MemoBBS_v240121.msi
加入广场
直接 PR memos.json 这个文件即可。
麻烦使用 Artalk 评论的小伙伴们,添加一下 https://memobbs.app/ 和 https://immmmm.com/ 到白名单,方便大家评论互动~
功能列表

登录授权
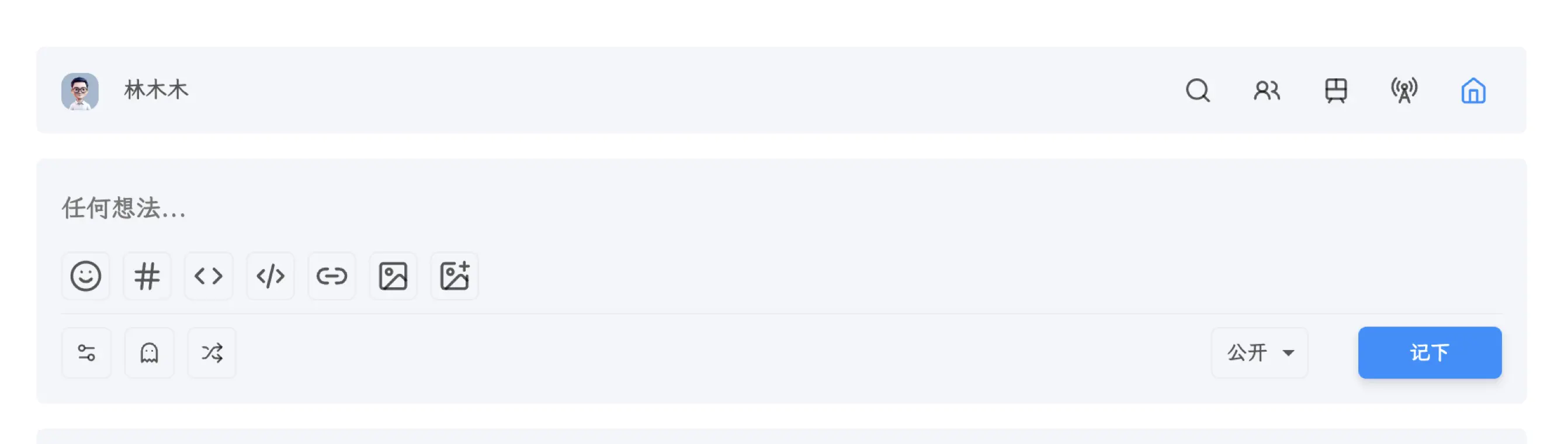
点击顶部左侧“头像位置”,输入 Memos 网址、密钥,保存后即可解锁优化后的发布框功能。
内置 emoji
「键选标签」
- 输入
空格+井号,再键盘方向键选择后回车,可快速填入标签
上传图片「缩略图显示」
- 点击删除,PC 端还可 拖动排序
「私有模式」
- 刷选“仅自己可见”的内容,编辑时若权限改为“公开”,为以当前时间发布
「随机」回忆
- 常刷常新,收获意外感动
浏览模式
个人首页
广场模式
闲逛模式
关注列表
搜索内容
- 当前有头像即搜索此个人,无头像时,关注列表内全员搜索!

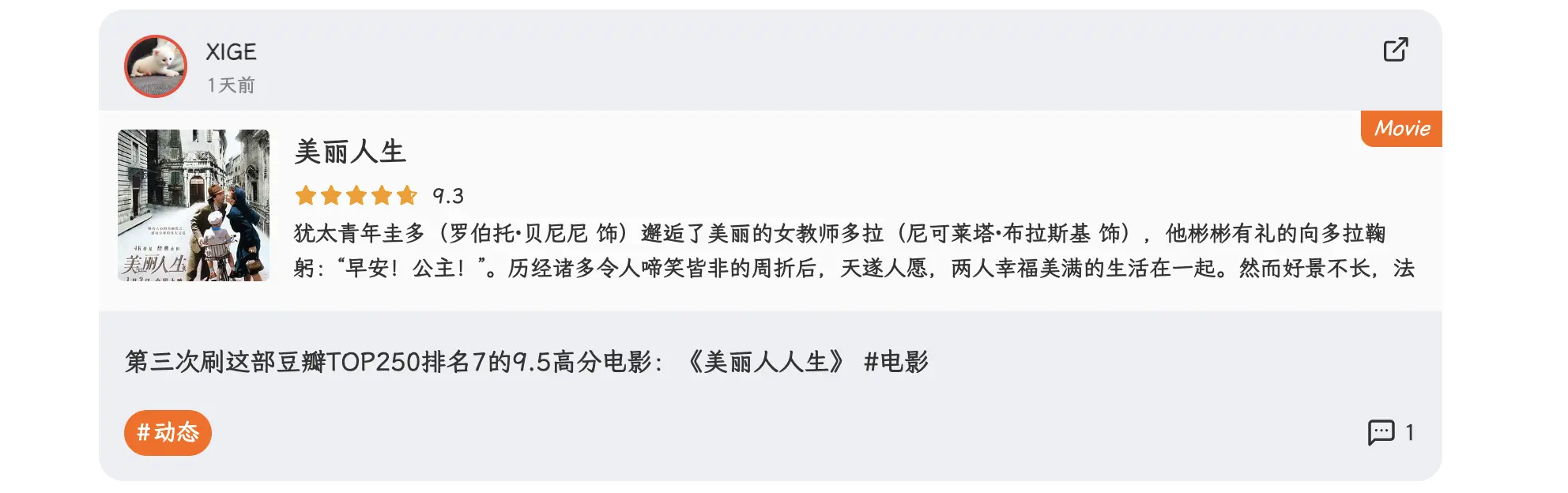
- 支持豆瓣影音解析,采用 neodb api,直接丢入裸链接即可;
折腾说明
主题集成
效果预览
https://elizen.me/bb/ https://dongjunke.cn/bbs/ https://www.hux.ink/bb/ https://www.xigeshudong.com/memos/ https://lms.pub/bidao
HTML
<div id="memos"></div>
<div id="memo-list"></div>
CSS
<link rel="stylesheet" href="https://cdn.staticfile.org/aplayer/1.10.1/APlayer.min.css">
<link rel="stylesheet" href="https://cdn.staticfile.org/animate.css/4.1.1/animate.min.css">
<link rel="stylesheet" href="https://cdn.staticfile.org/artalk/2.7.3/ArtalkLite.css">
<link rel="stylesheet" href="https://memobbs.app/grid.css">
<link rel="stylesheet" href="https://memobbs.app/memos.css">
JS
<script type="text/javascript">
var memosJson = {
url : "https://memobbs.app/memos.json"
}
var memosMyList = [
{
"creatorName" : "林木木",
"website" : "https://immmmm.com",
"link" : "https://me.edui.fun",
"creatorId" : "101",
"avatar" : "https://cravatar.cn/avatar/ba83fa02fc4b2ba621514941307e21be?s=80",
"twikoo" : "https://metk.edui.fun"
},
{
"creatorName" : "koobai",
"website" : "https://koobai.com",
"link" : "https://memos.koobai.com",
"creatorId" : "1",
"avatar" : "https://cravatar.cn/avatar/3b3d336a7d389b7ae8531cbe177ae9b7?s=80",
"artalk" : "https://c.koobai.com",
"artSite" : "空白唠叨"
},{
"creatorName": "Elizen",
"website" : "https://elizen.me",
"link" : "https://memos.elizen.me",
"creatorId" : "101",
"twikoo" : "https://pl.elizen.me",
"avatar": "https://cravatar.cn/avatar/f65df4d87240feb1cb247857a621a48f?s=80"
}
]
</script>
<script src="https://cdn.staticfile.org/twikoo/1.6.29/twikoo.min.js"></script>
<script src="https://cdn.staticfile.org/artalk/2.7.3/ArtalkLite.js"></script>
<script src="https://cdn.staticfile.org/marked/7.0.5/marked.min.js"></script>
<script src="https://cdn.staticfile.org/aplayer/1.10.1/APlayer.min.js"></script>
<script src="https://cdn.staticfile.org/meting/2.0.1/Meting.min.js"></script>
<script src="https://cdn.staticfile.org/lozad.js/1.16.0/lozad.min.js"></script>
<script src="https://memobbs.app/memos.js"></script>
关注列表加载逻辑
荐:二合一
⭐️⭐️⭐️⭐️⭐️ 这样自己就不用维护基本库啦,省心省力,而且会自动合并去重。
其一,HTML 页面内添加内容
见上方 JS 代码部分,修改 memosMyList 第一条信息为自己的,就可以啦~
其二,memos.json 文件管理
可远程或本地加载,是二选一 if...else 的关系。
- 个人维护列表:
https://memobbs.app/memos.json - 本地路径
/memos.json
下载 memos.json,编辑第一条为自己的信息(先搜索一下,有的话前移到第一条),然后丢入 (注:Hugo 是把这个 json 文件丢入到 static/memos/ 内。)