基于 Scriptable 从零开始美化iOS桌面(六)
今天我为大家带来新的作品,iOS14桌面组件神器(Scriptable)原创脚本,精美作品分享!喜欢的话就点关注吧!更多脚本正在路上…
1 | /******************************************************** |
前景回顾
非常抱歉长时间未更新。遗憾的是,由于在重装系统时未备份数据,导致一些脚本和存储的数据丢失,直接加速本会长(自封:摸鱼技术分享协会会长)很长时间进入摆烂模式。不是公众号官方通知我这个号具有
留言功能,本会长可能还要继续鸽下去,哈哈哈哈。
为了试试
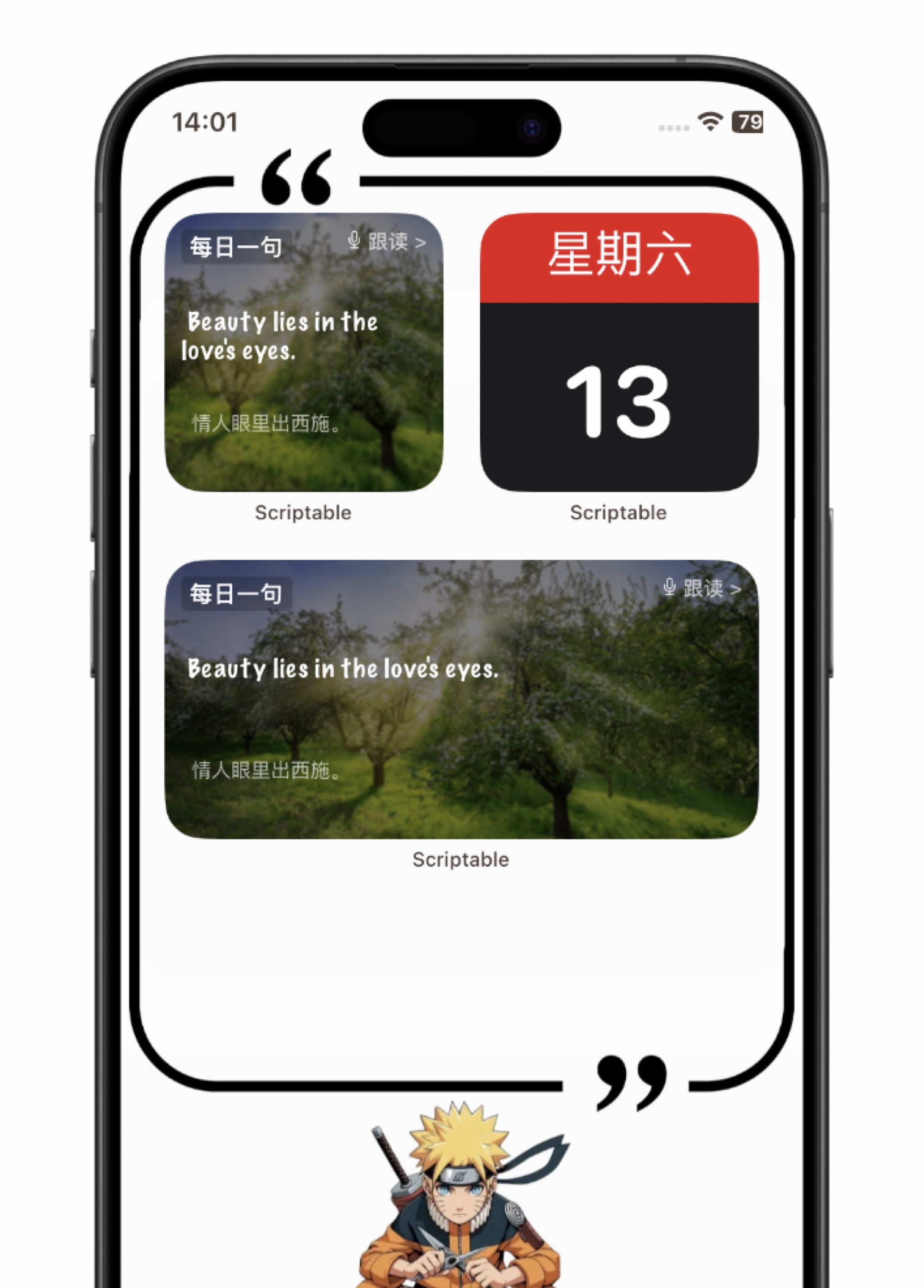
留言功能,今天饶有兴致的写了个小组件 - 每日一句中英文,同时提供音频播放功能。非常感谢金山词霸提供的接口
Scriptable脚本预览

如何使用
iPhone 上下载
Scriptable App(确保你的系统已更新为 iOS14+).打开App,点击右上角
+号,复制项目中对应的代码, 点击下载长按桌面,添加组件,选择
Scriptable,然后点击组件配置,选择刚刚保存的脚本即可.尽情享受吧!
准备工作
配置初始数值
请仔细查看配置
设置透明背景
首次选择true时,使用透明背景
1 | // 选择true时,使用透明背景 |
如果设置成功,再想到APP内预览,这时还是会提示你截图之类的,请设置成false 此时图片背景依旧是透明的 无需担心
1 | // 选择true时,使用必应壁纸 |
必应每日图片(New)增加毛玻璃特效
如果想设置成每日变化的壁纸时,但当前是透明模式时,参照下面代码操作即可实现为必应壁纸
1 | const changePicBg = false //选择true时,使用透明背景 |
不想用默认的必应壁纸,请修改下面代码,将
https://area.sinaapp.com/bingImg/替换成你的链接
1 | ////////////////////////////////////// |
设置纯色作为背景
如果不想设置成图片的背景,想简单一点,设置成纯色,默认颜色为
000000
1 | const changePicBg = false //选择true时,使用透明背景 |
更新背景颜色
000000替换成#FFA400即可
1 | const changePicBg = false //选择true时,使用透明背景 |
脚本支持尺寸
支持:小、中、大
往期回顾
ONE-DayMatter 同步更新了锁屏小组件的样式
| 锁屏样式 | 深色模式 | 浅色模式 |
|---|---|---|
 |  |  |
答疑环节
很多人反馈为什么不能写成可配置的页面形式,因为写操作界面要比写一个小组件的代码多得多,总结一个字
懒。后续看看有没有前人造的轮子可以复用吧。
如何获取小组件- 公众号内回复
Motto即可
最后
大家觉得用的开心,点
在看或赞能让更多的人看见。谢谢大家啦!当然大家有什么问题也可在下方评论区留言,我将力所能及帮助大家