记一次技术交流,feMerge滤镜复制任意DOM元素样式
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=11200
本文可全文转载,独立域名个人网站无需授权,但需要保留原作者、出处以及文中链接,任何网站均可摘要聚合,商用请联系授权。

一、故事的背景
故事的背景是这样的,前段时间,有位同行咨询了我这么个问题:
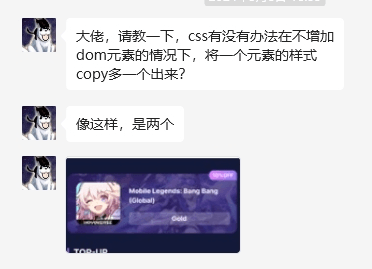
大佬,请教一下,css有没有办法在不增加dom元素的情况下,将一个元素的样式 copy多一个出来?
像这样,是两个
如下图所示:

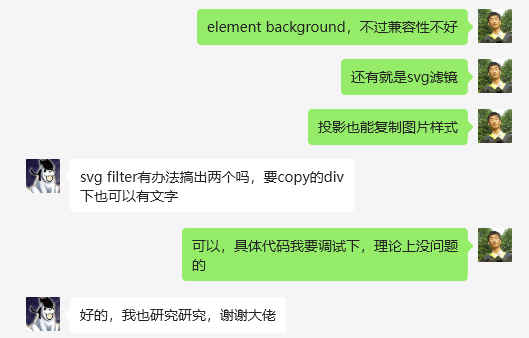
然后这是后续的对话:

已经没有年轻时勤奋的我后来也没有去化时间调试。
没想到,过了几日,这位同行说自己使用SVG滤镜搞定了,还发过来的示意demo。
啧啧啧,这明显一看就是个人才。
然后,最近不是在重新系统学习SVG的滤镜嘛,正好其中用到的最关键的代码就是feMerge和feMergeNode元素,因此,就决定,以此需求为案例,给大家讲讲这两个滤镜元素的语法和作用。
二、关于feMerge滤镜
SVG中的<feMerge>元素允许同时应用多个滤镜效果,而不是按顺序应用。最终效果的实现需要借助<feMergeNode>子元素,而<feMergeNode>的输入内容是其他滤镜执行的result结果,或者是内置的输入关键字,如最常用的SourceGraphic,表示应用滤镜的原始资源,在CSS中应用SVG滤镜的话,SourceGraphic就表示应用该CSS的HTML元素。
feMerge的MDN文档提供了一个案例,其实基本上就是上面DOM样式复制需求的实现代码了。
SVG代码如下:
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg">
<filter id="feOffset" x="-40" y="-20" width="100" height="200">
<feOffset in="SourceGraphic" dx="60" dy="60" />
<feGaussianBlur stdDeviation="5" result="blur2" />
<feMerge>
<feMergeNode in="blur2" />
<feMergeNode in="SourceGraphic" />
</feMerge>
</filter>
<rect
x="40"
y="40"
width="100"
height="100"
style="stroke: #000000; fill: green; filter: url(#feOffset);" />
</svg>
实时渲染效果为:
可以看到,原本一个绿色矩形元素,最后渲染的效果是两个,并且有偏移。
三、举一反三,案例实现
接下来,我们就可以基于上面那个MDN提供的案例,实现DOM元素的偏移克隆外加半透明的效果。
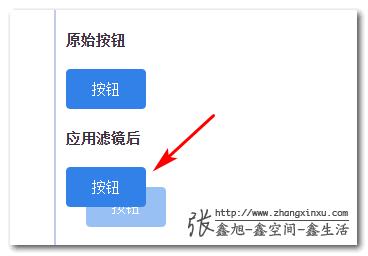
花了半个小时,demo整出来了,先看实现的效果,截图奉上,当当当当。

可以看到,普普通通的按钮元素应用了SVG滤镜之后,多了个半透明的另外一个按钮。
眼见为实,您可以狠狠地点击这里:SVG feMerge滤镜复制HTML元素样式demo
应用代码
完整的SVG代码如下所示:
<svg width="0" height="0" xmlns="http://www.w3.org/2000/svg">
<filter id="offsetOpacity" width="100" height="200">
<feOffset in="SourceGraphic" dx="20" dy="20" />
<feComponentTransfer>
<feFuncA type="linear" slope="0.5" />
</feComponentTransfer>
<feMerge>
<feMergeNode />
<feMergeNode in="SourceGraphic" />
</feMerge>
</filter>
</svg>
此时,想要元素出现半透明的偏移投影,只需要一行CSS代码就可以了,例如:
button {
filter: url(#offsetOpacity);
}
实现原理
<feComponentTransfer>通常和子元素 <feFuncR>, <feFuncB>, <feFuncG> 以及 <feFuncA>一起使用,用来设置图形的 R、G、B或A的通道颜色变化。
因此,我们可以使用<feComponentTransfer>和<feFuncA>这两个滤镜元素实现SVG图形的半透明效果。
至于<feOffset>元素,这个没什么好说的,实现位置偏移的。
两者相互结合,就实现了我们需要的复制DOM元素的样式,同时偏移+半透明的效果了。
与SMIL animation配合
SVG SMIL animation支持在滤镜元素中设置,因此,我们还可以让投影的图形有动画效果,无论是位置移动还是透明度变化都是可以的。
下面的SVG代码实现的是透明度不断从0到50%来回变化的效果:
<svg width="0" height="0" xmlns="http://www.w3.org/2000/svg">
<filter id="offsetOpacityAnimate" width="100" height="200">
<feOffset in="SourceGraphic" dx="20" dy="20">
<!-- Chrome 需要这个才有动画效果 -->
<animate attributeName="x" />
</feOffset>
<feComponentTransfer>
<feFuncA type="linear" slope="0.5">
<animate attributeName="slope" values="0.5;0;0.5" dur="3s" repeatCount="indefinite" />
</feFuncA>
</feComponentTransfer>
<feMerge>
<feMergeNode />
<feMergeNode in="SourceGraphic" />
</feMerge>
</filter>
</svg>
很奇怪,在Chrome浏览器下,需要在<feOffset<滤镜中弄一个不起任何作用但是合法的 <animate> 动画才行,Firefox不会如此,我感觉像是Chrome的bug。
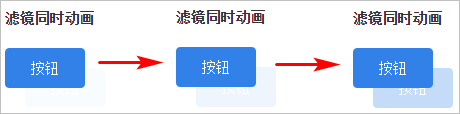
最终实现的效果如下截图所示:

当然,最直观的效果体验还是访问demo页面。
四、三言两语feMergeNode元素
<feMergeNode>只能是<feMerge>的子元素存在,作用是获取其他滤镜执行的结果。
支持属性值 in,表示滤镜输入的结果。
如果不指定in属性,则默认使用外部没有指定result的滤镜作为输入结果。
这个元素本身没什么好讲的。
五、要不就这样结语?
差不多就这些吧。
稍微展示了一点SVG滤镜的能力。
SVG滤镜还是很强的,还有很多滤镜元素会在后面陆续介绍。
如果可以完全通透,有足够多的积累,那么在图形表现领域这块,绝对可以成为高手,而且是那种竞争力很强的高手。
因为相关技术门槛高,实现效果好。
等时机差不多,我就弄个SVG滤镜学习小册,嘿嘿。
看了下,月底了,本文应该是这个月最后一篇文章了。
最近更新节奏比之前慢了一点,哎呀,为兴趣买单啊,钓鱼和小说,占据了不少时间和精力,对了,还有CSS世界三部曲精讲系列的更新。
第三讲会试试使用头戴式相机拍摄,倒时候看看效果吧。
要是你觉得本文还不错,欢迎点赞、!

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=11200
(本篇完)