调试 Vue2 源码
zhuxy发表于 2024-07-02 01:38:17
有时候业务上遇到问题,需要跟踪 Vue 底层是如何实现的此时就需要调试源码,但业务中的代码是压缩后的无法阅读,所以就需要整一个可以调试的版本。
下载源码
git clone https://github.com/vuejs/vue.git安装依赖:
yarn
// npm install修改构建命令
新增:--sourcemap
"dev": "rollup -w -c scripts/config.js --sourcemap --environment TARGET:web-full-dev",这样在运行 npm run dev 的时候在 dist 目录下会输出 soucemap 文件。
项目根目录新增 index.html 文件
引入 ./dist/vue.js:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue debugger</title>
<script src="../dist/vue.js"></script>
</head>
<body>
<div id="app">
{{ msg }}
</div>
<script>
const vm = new Vue({
el: '#app',
data() {
return {
msg: 'hello world',
};
},
created() {
},
methods: {
}
});
</script>
</body>
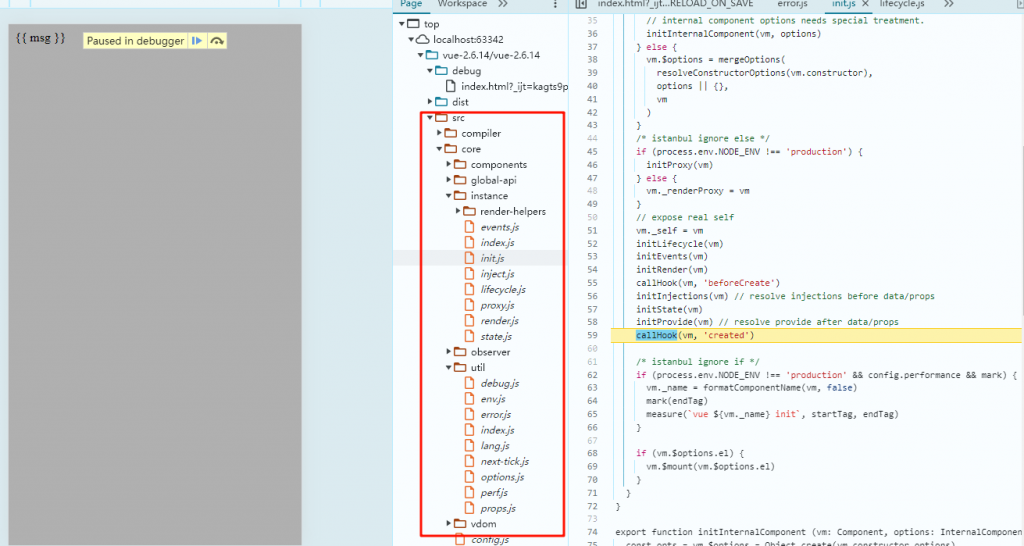
</html>预览 HTML