如何使用纯CSS鉴别是不是Safari浏览器
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=11252
本文可全文转载,独立域名个人网站无需授权,但需要保留原作者、出处以及文中链接,任何网站均可摘要聚合,商用请联系授权。

一、时代变了某些没变
Safari啊Safari,唉,不知道说什么才好。
最近做项目,又遇到了近Safari才会出现的问题,拖拽元素的时候有奇怪的残影。
包括之前也有很多问题,也都是Safari下才会出现的。
所以,就出现了对Safari专门处理下的需求。
我查了一下,居然没有专门匹配Safari的CSS的资料介绍,那就自己撸一个吧。
二、使用@supports规则进行识别
有些CSS特性如果Safari并不支持,但是其它浏览器支持,或者有些特性仅Safari支持,但其它浏览器并不支持,均可以用做Safari识别。
我大致看了下,可以是这样的:
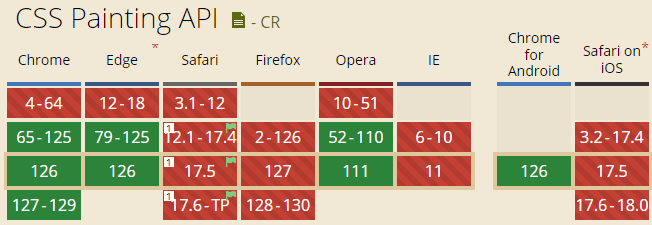
@supports not (background: paint(xxx)) {
button {
color: red;
}
}
可以非常安全地匹配iOS Safari浏览器:

第2种方法:
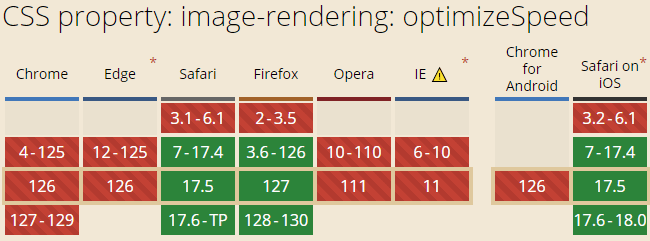
@supports (image-rendering: optimizeSpeed) {
/* Safari 和 Firefox浏览器 */
}
上面的代码适用于不需要管Firefox浏览器的场景。

第3种方法:
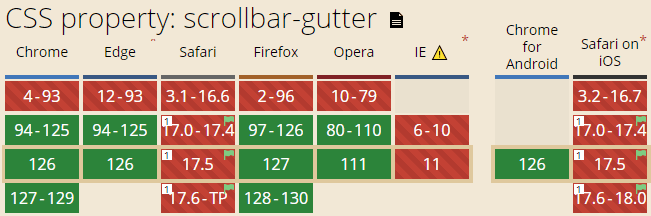
@supports not (scrollbar-gutter: none) {
/* Safari 浏览器 */
}
不过这种方法并不安全,等哪天Safari浏览器支持了scrollbar-gutter属性,此方法就会无效,因此,不建议使用。

第4种方法,只针对iOS Safari,特性比较稳定:
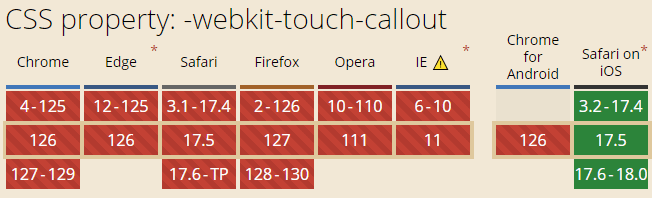
@supports (-webkit-touch-callout: none) {
/* iOS Safari only */
}

第5种方法,使用私有函数:
@supports (background: -webkit-named-image(1)) {
/* Safari only */
}
第6种方法,是否还需要私有前缀判断,这个方法比较取巧,但是也有日后匹配异常的风险,仅供参考。
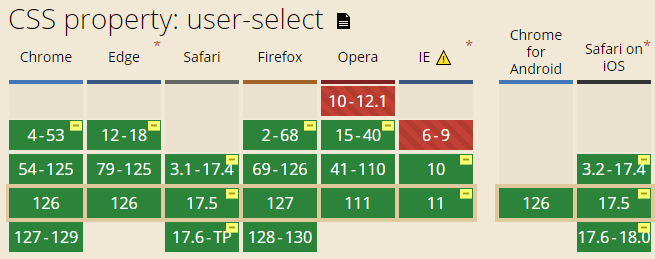
@supports (-webkit-user-select: none) and (not (user-select: none)) {
/* Safari only */
}

方法7和6类似,不过反过来,Safari不需要私有前缀,其他浏览器需要:
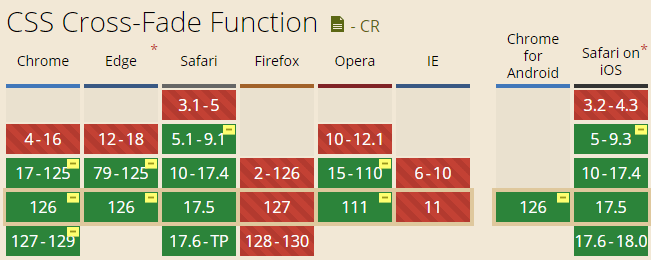
@supports (background: cross-fade(url(1.jpg), url(2.jpg), 50%)) {
/* Safari only */
}

方法8判断iOS Safari:
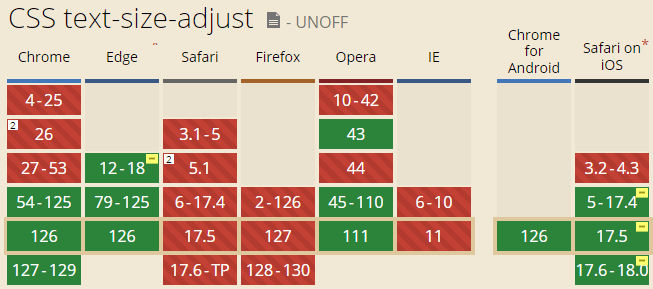
@supports (-webkit-text-size-adjust:none) and (not (text-size-adjust:none)) {
/* iOS Safari only */
}

text-size-adjust是控制移动端手机旋转横竖屏变化字号是否自动放大的,此属性可以非常完美地判断当前Safari是iOS Safari还是桌面端Safari。
应该还有其他属性的,我一时想不起来了,日后补充。
也欢迎大家补充对应的CSS属性。
三、使用伪类伪元素鉴别
@supports规则也支持选择器的检测,因此,可以用作Safari浏览器的判断。
例如:
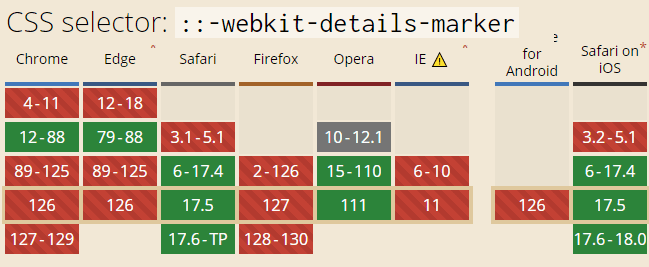
@supports selector(::-webkit-details-marker) {
/* 可以认为是Safari */
}
兼容性图参见:

还有其他一些伪类和伪元素Safari私有的,忘记平时记录了,日后遇到再补上。
三、结语碎碎念
这两周异常忙碌,忙得小测都忘记了,以及……昨天我打开凡人修仙传动画,发现剧情对不上,颇为不解,难道我漏看了一集,我居然漏看了一集。
点开107集,还真是,关键我都不记得这件事情了。
盒马的免费菜领取,连续三个月不再免费领任何饮料,矿泉水都不给,害得我天天拿鸡蛋,好感度大大下降。
下了几周的雨,好多户外用品都发霉了,例如小朋友的滑板车,露营用的推车等。
上海学个游泳太贵了,搞得我都想带小朋友去野泳了,不过一想到要占用我的钓鱼时间,还是放弃了,贵就贵吧,唉。
钓鱼用品越来越多,车子越来越拥挤,换车暂时是不可能换车的,算了,先把钓箱拿出来吧,嗯,过两天弄下。
新书心血来潮要弄签字板,印刷厂寄过来一看,签名纸有一尺高,我计算了下,签一张纸半分钟,我要连续签四五个小时才能签完,手都要废了,这几天又早睡不了了。

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=11252
(本篇完)