Nginx 可视化编辑工具 Nginx UI 安装和使用
应 LiuShen 童鞋需求,更新一篇 Nginx 可视化编辑工具部署及使用的教程。类似的工具有很多,本篇主要介绍下 Nginx UI,有关于其特性、安装、使用等的说明,感兴趣的小伙伴可以试一下!
写在前面
Nginx 在 Web 引擎占比中越来越高,原因在于 Nginx 的特性,如轻量性、高性能和反代理的能力。
现在云主机的用户越来越多,相比 Apache 这种重量级,Nginx 的轻量性成为了众多站长首选。
加上很多站长越来越青睐通过 Docker 部署服务,同 Nginx 的反代功能配合提高了配置效率。
但因为平时常用 Windows 系统,很多小伙伴不太会使用 Linux 部署网站的环境,所以绝大多数站长都选择了各类面板。
现有的面板功能性越来越强,体量也愈发的臃肿。有些小伙伴开始摒弃了面板部署,选择自行搭建、配置。
而 Nginx 的配置项比较多,徒手修改无疑增加了站点的维护压力。这时 Nginx 可视化编辑工具可以极大降低配置成本。
Nginx UI 的简介
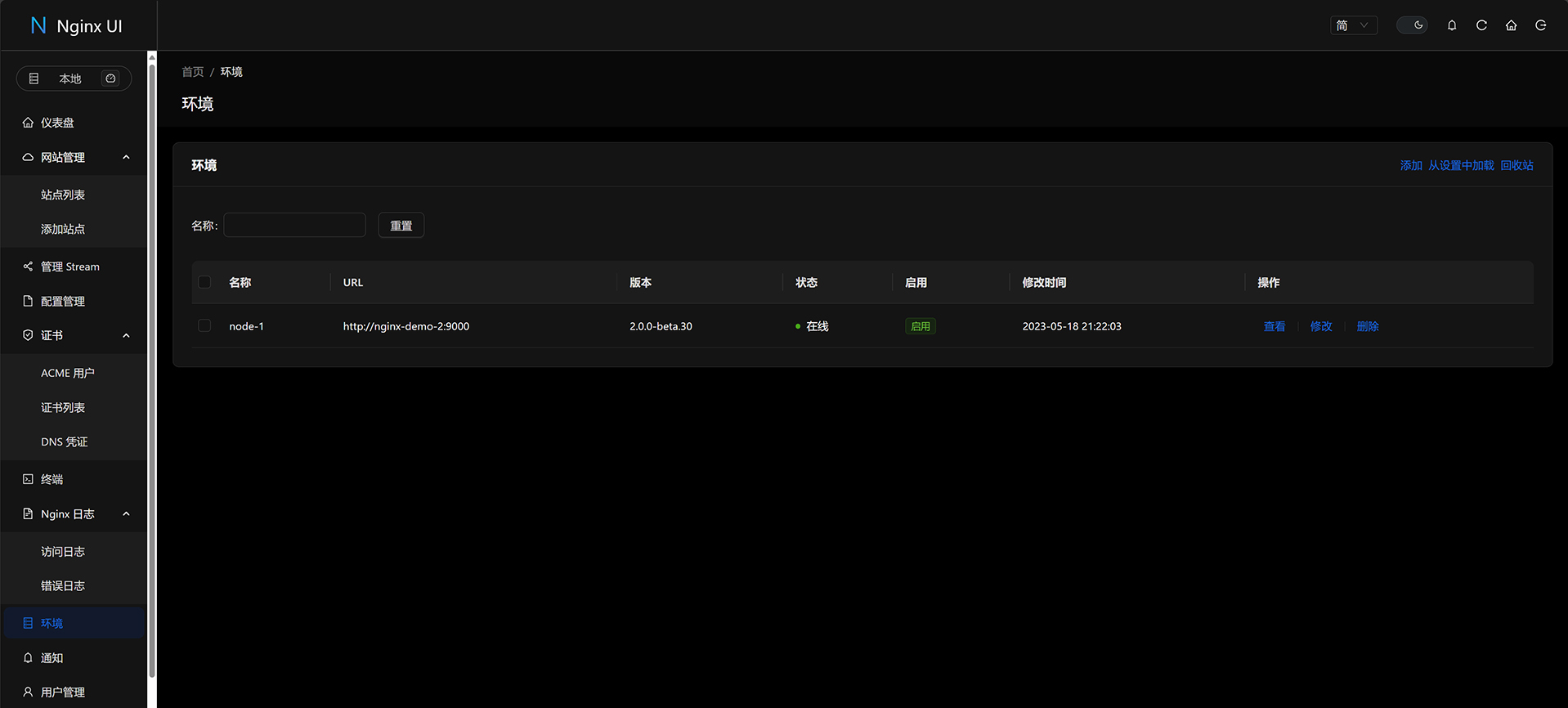
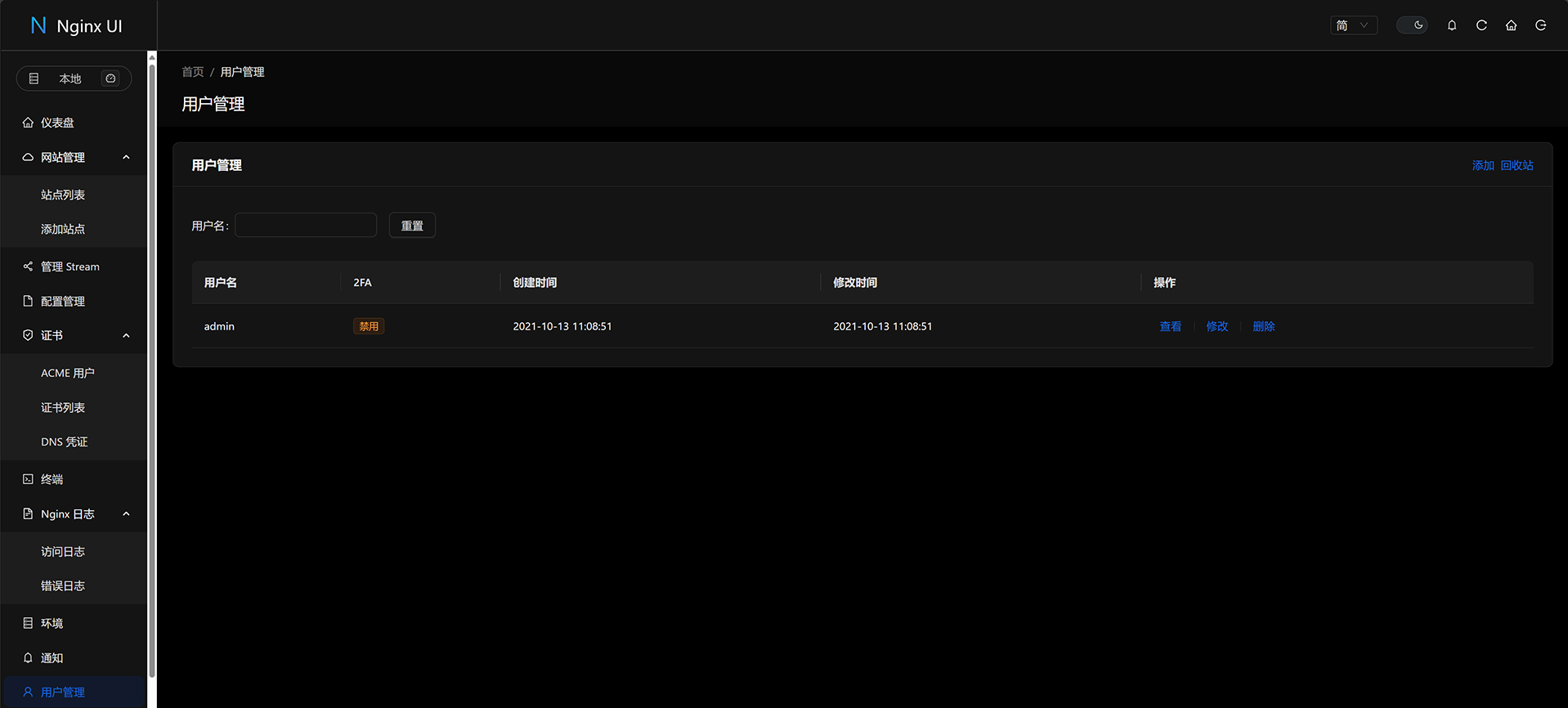
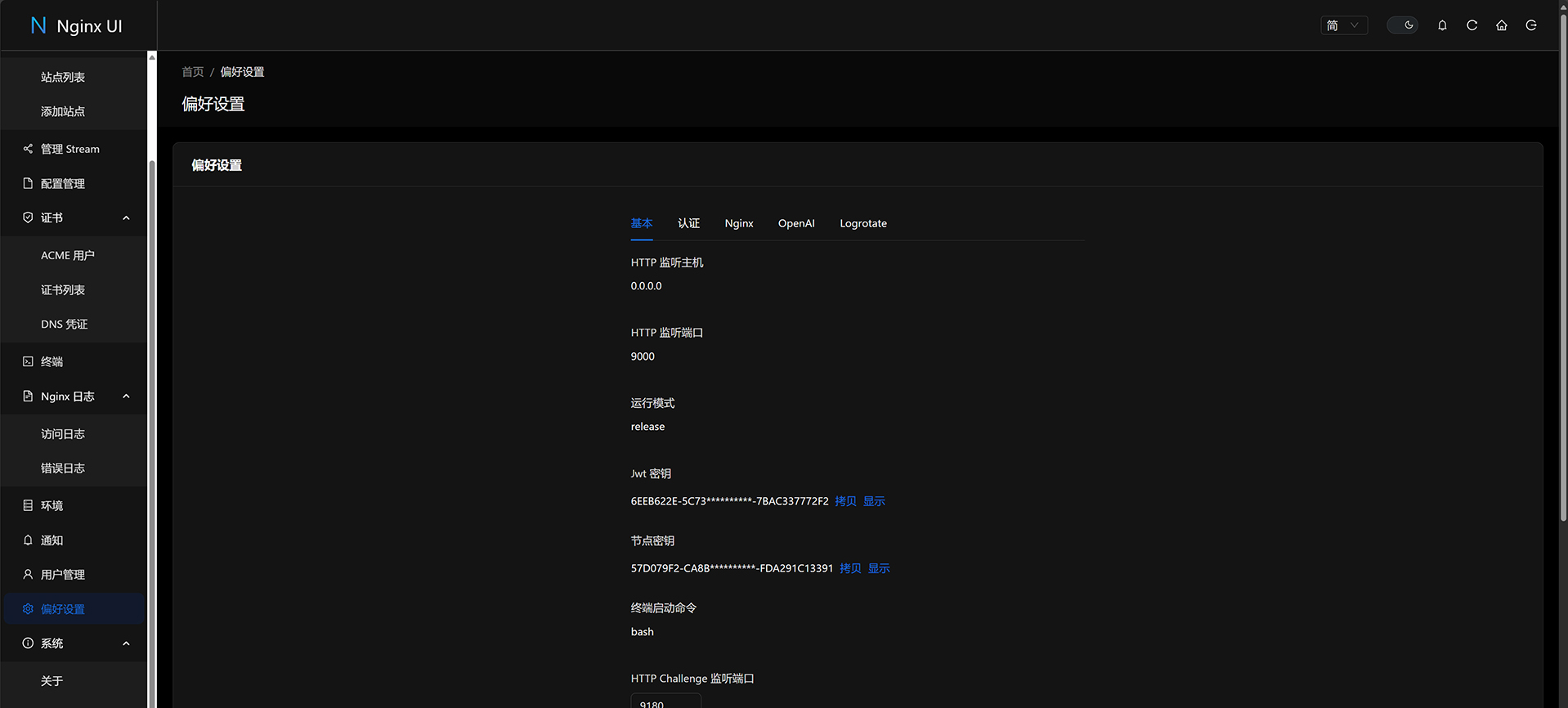
Nginx UI 是一个全新的 Nginx 网络管理界面,旨在简化 Nginx 服务器的管理和配置。
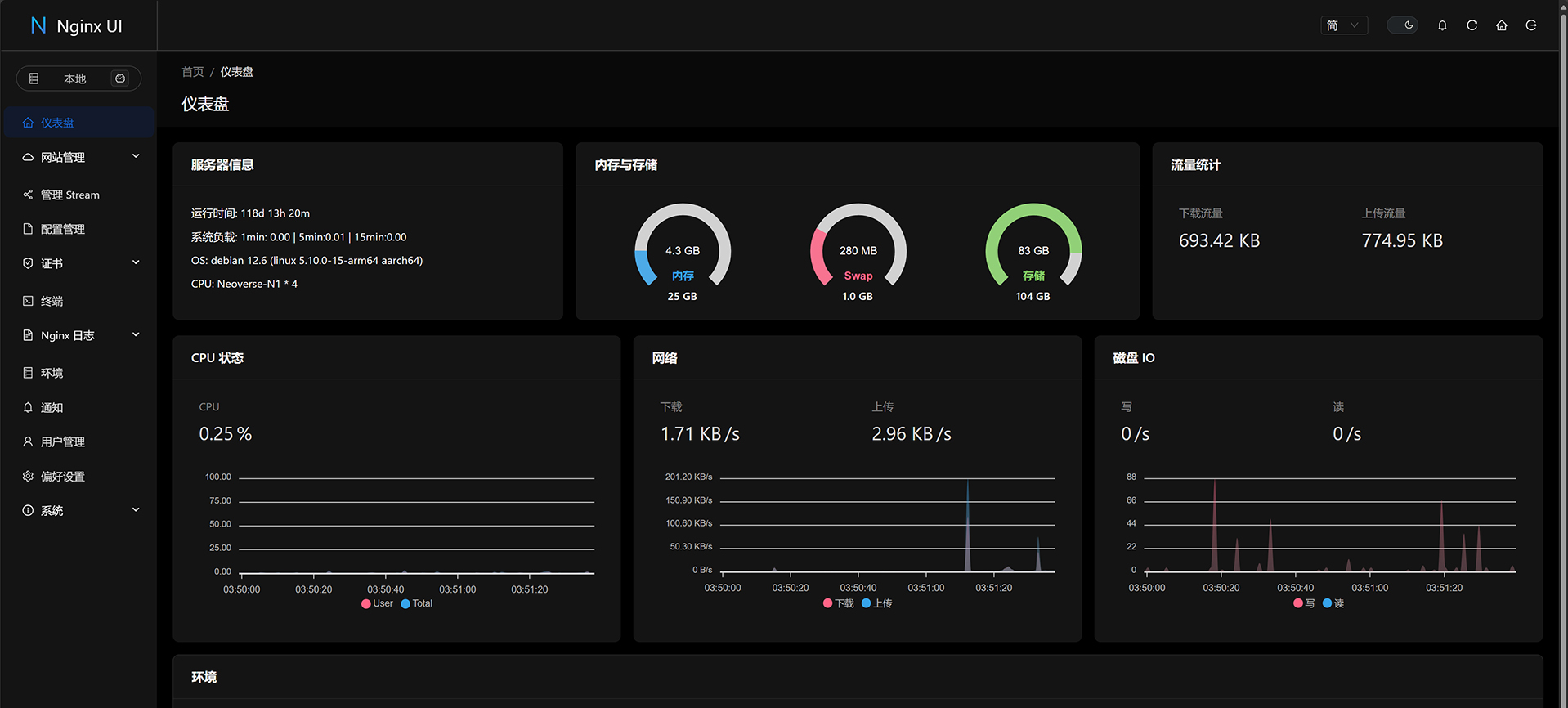
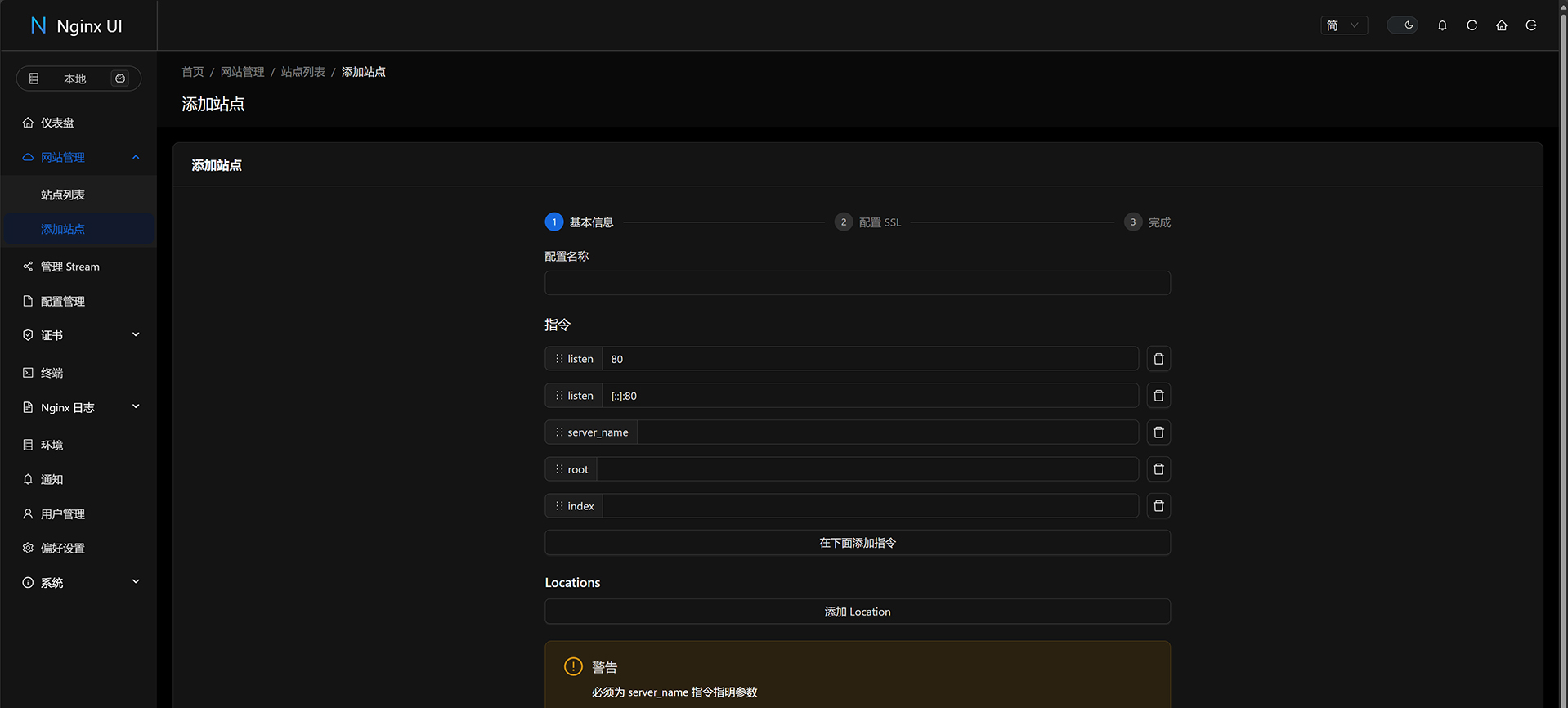
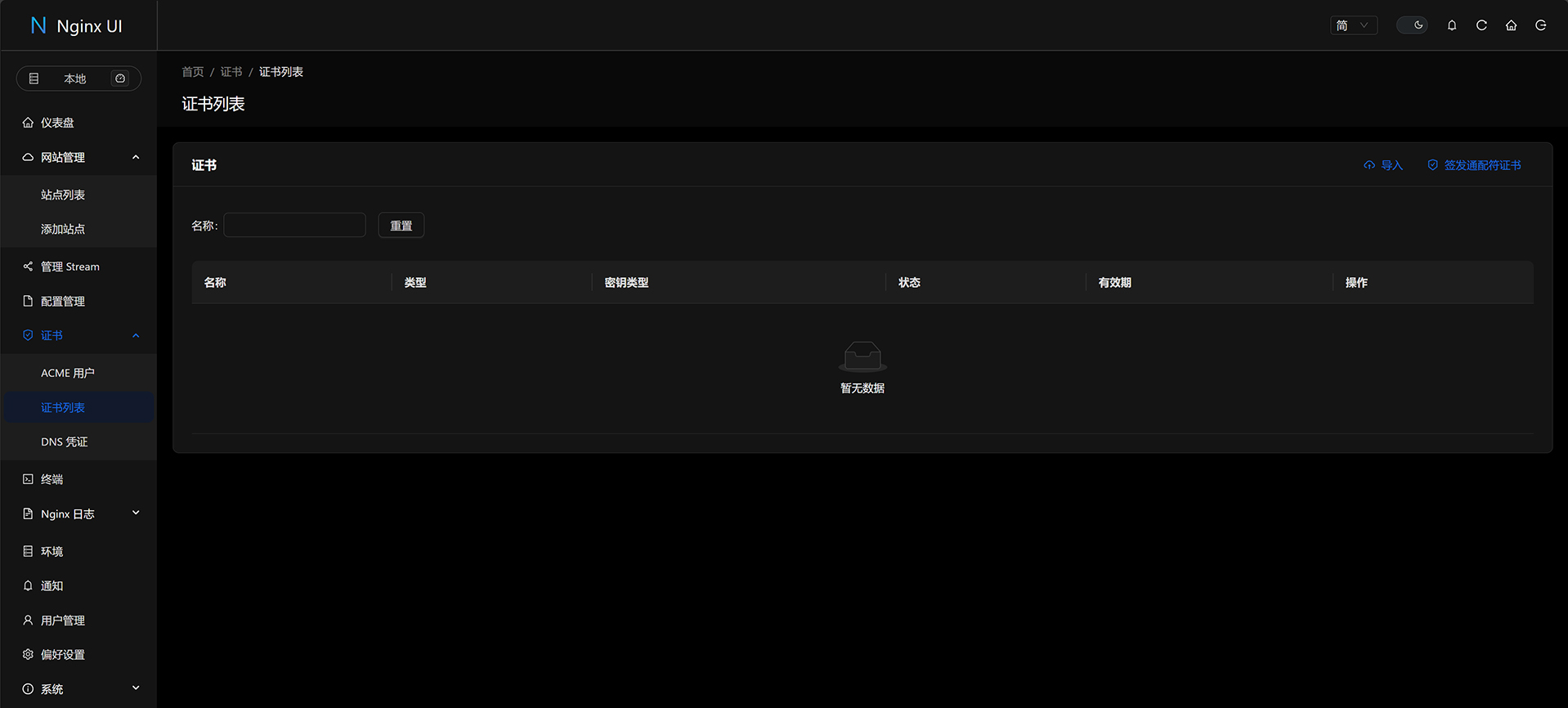
它提供实时服务器统计数据、一键部署、Let’s Encrypt 证书自动续签以及用户友好的网站配置编辑工具。
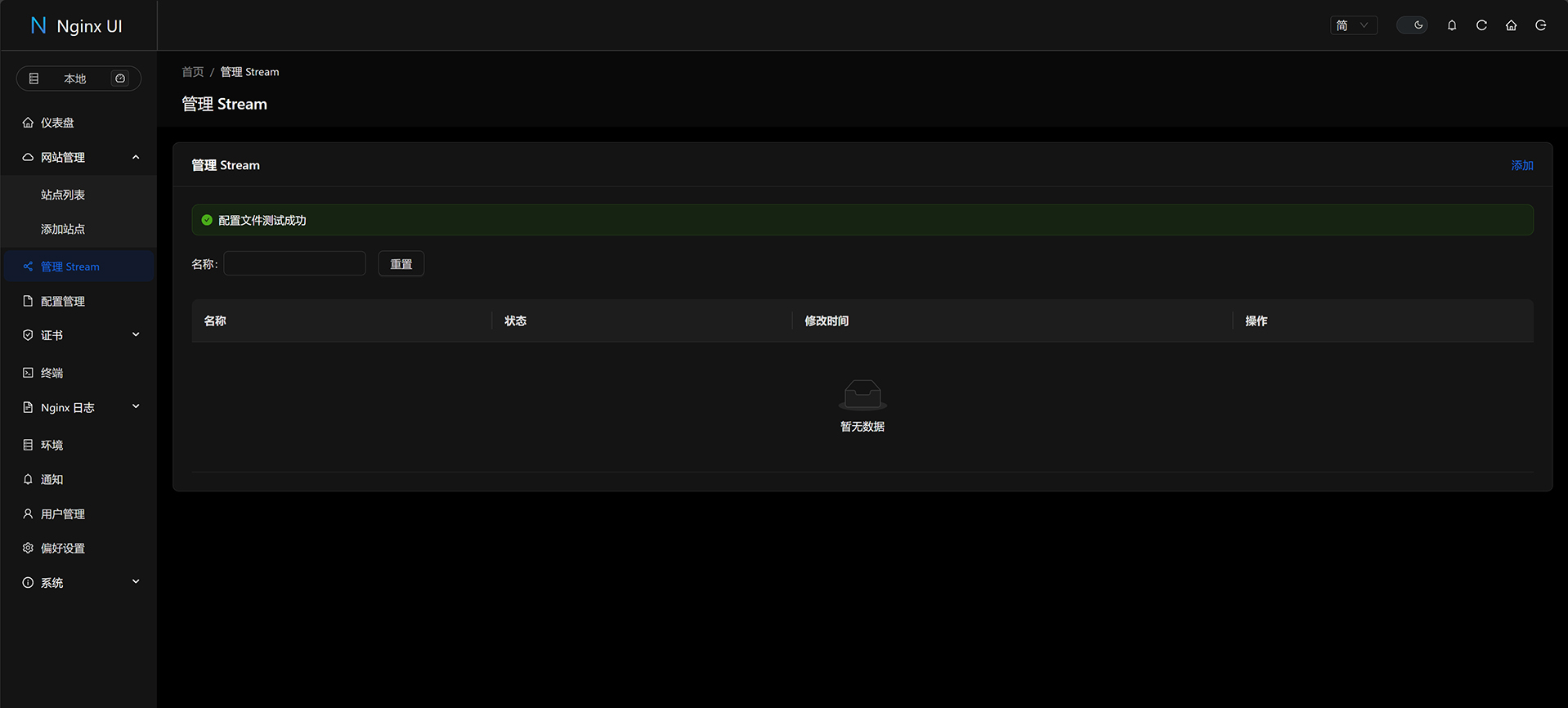
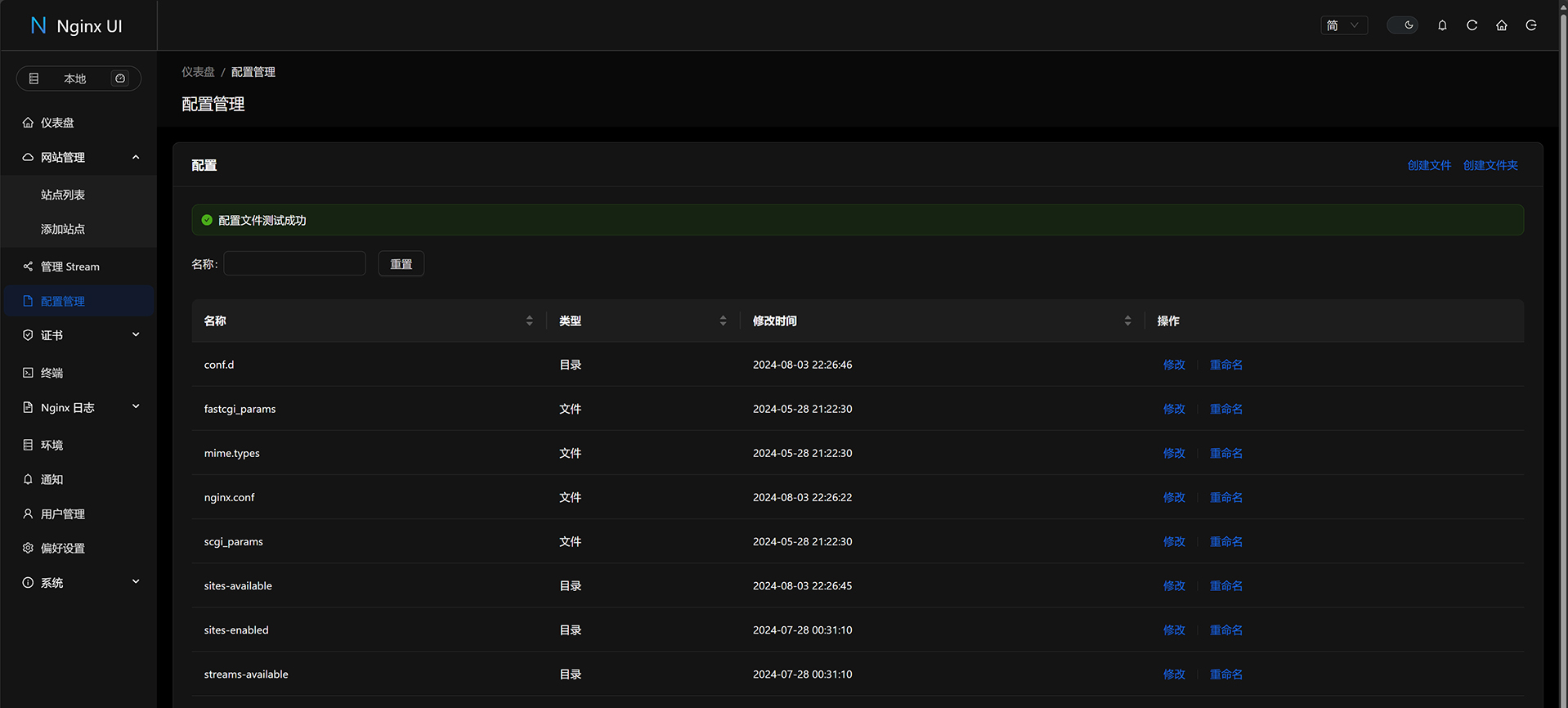
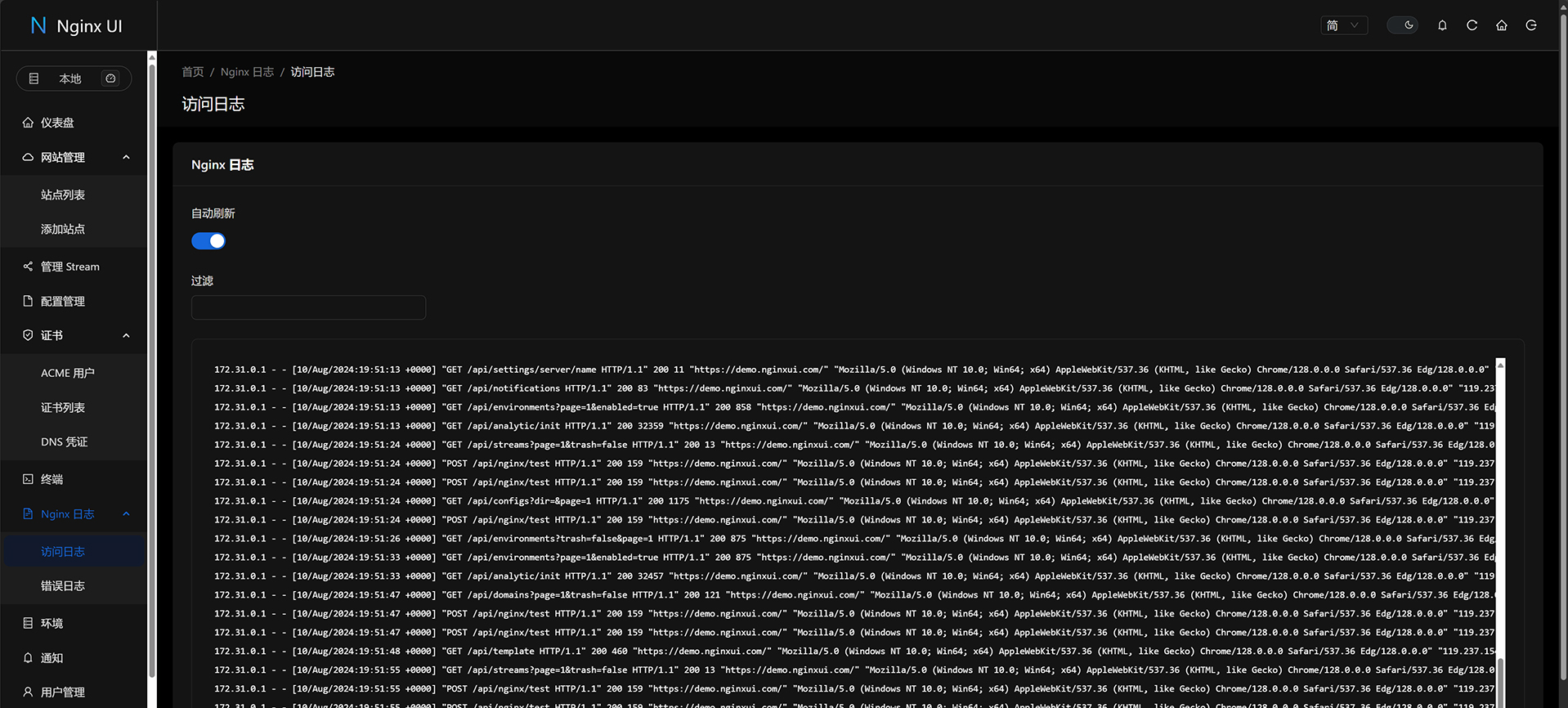
此外,Nginx UI 还提供了在线访问 Nginx 日志、配置文件的自动测试和重载、网络终端、深色模式和自适应网页设计功能。
Nginx UI 采用 Go 和 Vue 构建,确保在管理 Nginx 服务器时提供无缝高效体验。
Nginx UI 的部署
Nginx UI 有多种部署方式,杜老师更偏好使用 Docker 来一键部署。下面命令是将 Docker 的 80 端口和 443 端口分别映射到主机的 8080 端口和 8443 端口:
1 | docker run -dit \ |
部署好后,可以通过下面的地址访问 Nginx UI:
1 | http://IP:8080 |