不能落后,好好缕缕CSS滚动动画
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=11318
本文可全文转载,独立域名个人网站无需授权,但需要保留原作者、出处以及文中链接,任何网站均可摘要聚合,商用请联系授权。

生命不停,学习不止,CSS滚动动画出来已经有1年了。
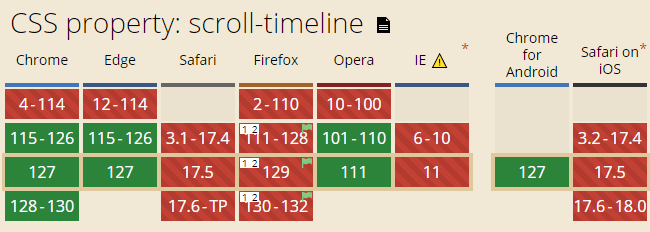
Safari浏览器到现在还没有支持,如下图所示:

但是我已经等不及了,很多人都已经开始在生产环境使用这个新特性了,我也不能落后,学起来,不要管Safari了。
然后,滚动动画需要的CSS属性不仅是scroll-timeline、view-timeline,animation-timeline属性也是需要的,这也是CSS新特性,会在本文一同介绍。
好,开始吧。
一、温故而知新
其实滚动动画我很多年前也近似实现过,让我找找……
哦,找到了,CSS实现滚动指示器,效果如下GIF示意(注意上边缘的)。

详见“更好的纯CSS滚动指示器技术实现”一文。
现在有了原生的CSS滚动动画,滚动指示器的实现那就简单多了。
代码如下所示:
<div class="scroller">
<ins></ins>
<div style="height:400px;"></div>
</div>
.scroller {
height: 200px;
border: 1px solid;
overflow: auto;
scroll-timeline: --indicator;
}
.scroller ins {
display: block;
border-top: solid green;
animation-name: widthExpand;
animation-duration: 1ms; /* Firefox需要设置这个*/
animation-timeline: --indicator;
position: sticky;
top: 0;
}
@keyframes widthExpand {
from { width: 0%; }
to { width: 100%; }
}
此时,滚动容器,就可以看到<ins>元素的宽度随着滚动距离的进行变从0%-100%变化了,如下GIF录屏所示。

眼见为实,您可以狠狠地点击这里:使用原生CSS滚动动画实现滚动指示器demo
和传统动画效果实现的区别
和传统CSS animation动画实现的区别就两点:
- 一是在滚动容器那里使用scroll-timeline属性定义一个滚动时间线的CSS变
- 二是在需要动画的元素那里使用animation-timeline指定使用的动画时间线即可
关于animation-timeline属性
动画时间线属性animation-timeline也是个新的CSS属性,其语法还比较复杂,以下是一些使用示意:
/* 单个已命名动画时间线 */ animation-timeline: --timeline_name; /* 单个匿名滚动进程时间线 */ animation-timeline: scroll(); animation-timeline: scroll(scroller axis); /* 单个匿名可视进程动画时间线 */ animation-timeline: view(); animation-timeline: view(axis inset); /* 多个动画 */ animation-timeline: --progressBarTimeline, --carouselTimeline; animation-timeline: none, --slidingTimeline;
其中,scroll()就是根据滚动位置确定动画进度的,而view()则是根据动画元素在滚动容器中的位置确定动画进度的,往往需要配合view-timeline属性一起使用,这个单独拎一个章节简单介绍下。
二、滚动视区内的动画
例如这个常见的滚动动画效果,图片随着滚动进行,放大同时淡出显示,则就可以使用view-timeline属性加animation-timeline属性实现,例如:
<div class="scroller">
<div style="height:100px;"></div>
<p>我是图片1,是不是很熟悉,专属配图:</p>
<p><img src="https://image.zhangxinxu.com/image/study/s/hanyun.jpg" /></p>
<p>最近上架新书作品封面图:</p>
<p><img src="https://image.zhangxinxu.com/image/blog/202407/2024-7-23_144238.jpeg" /></p>
<div style="height:100px;"></div>
</div>
.scroller {
height: 200px;
max-width: 380px;
border: 1px solid;
overflow: auto;
}
.scroller img {
max-width: 100%;
animation: 1ms scaleUp both, 1ms fadeIn both;
animation-timeline: --scaleFade;
view-timeline: --scaleFade;
}
@keyframes scaleUp {
from { transform: scale(0); }
to { transform: scale(1); }
}
@keyframes fadeIn {
from { opacity: 0; }
to { opacity: 1; }
}
此时,随着容器滚动,图片就会根据自身在滚动视区的位置进行缩放和淡入淡出效果了,如下MP4录屏所示(不动点击播放):
眼见为实,您可以狠狠地点击这里:CSS滚动动画实现图片淡出缩放效果demo
如果你想精确控制图片元素在视窗的哪个位置开启动画、结束动画,可以使用animation-range这个新的CSS属性。
然而animation-range这个属性的学习成本非常高,我建议暂时先不要深入学习。
三、若滚动容器外元素有动画?
本文目前为止展示的两个案例均是滚动容器内元素发生了动画。
如果希望滚动容器元素A,但是容器元素A之外的元素发生对应的动画效果,那么可以实现吗?
🤔
可以!
使用CSS的timeline-scope属性改变动画时间线的作用范围。
假设有个滚动容器,然后容器外有个图片,HTML代码示意:
<div class="scroller">
<div style="height:400px;"></div>
</div>
<img class="target" src="1.jpg" />
则下面的CSS代码就可以实现滚动的时候,图片旋转放大,同时淡出的效果。
body {
timeline-scope: --scaleFade;
}
.scroller {
height: 200px;
border: 1px solid;
overflow: auto;
scroll-timeline: --scaleFade;
}
.target {
animation: 1ms scaleRoate both, 1ms fadeIn both;
animation-timeline: --scaleFade;
}
@keyframes scaleRoate {
from { transform: scale(0) rotate(0deg); }
to { transform: scale(1) rotate(360deg); }
}
@keyframes fadeIn {
from { opacity: 0; }
to { opacity: 1; }
}
动态效果示意(不动请点击):
实地感受下效果,您可以狠狠地点击这里:timeline-scope让滚动容器外元素动画demo
也就是,将滚动动画时间线 --scaleFade 的作用范围提高到了body元素下。
四、可否用来检测是否可滚动
scroll-timeline属性还有一个非常重要的衍生作用,就是检测一个div元素是否滚动溢出(内容超过容器的高宽限制),具体实现如下。
1. 容器overflow不是visible
这样,容器才有可能scrollHeight大于clientHeight。
假设HTML如下:
<section>
<p>内容...</p>
<button>更多</button>
</section>
则可以这么设置:
section {
max-height: 120px;
overflow: hidden;
}
button {
display: none;
}
此时,内容高度超过120px的时候,就属于滚动内容溢出,这个目前CSS是可以检测出来的,此时我们就可以让“更多”按钮显示出来。
2. 检测滚动溢出
相关CSS代码如下,基本上都是固定的,可以复用在几乎其他任意类似场景下。
section {
--flag: false;
animation: setFlag 1ms;
scroll-timeline: --detectScroll;
animation-timeline: --detectScroll;
}
@keyframes setFlag {
from, to { --flag: true; }
}
@container style(--flag: true) {
/* 容器溢出 */
button {
display: block;
}
}
结束!
以上这段CSS代码是本文最有价值的一段代码,等以后滚动动画没有兼容性的限制后,应该会成为前端进阶必学技术之一了。
其中,用到了CSS滚动动画,CSS传统动画以及CSS容器查询的style()语法(样式检测,目前仅支持CSS变量),已经逐渐脱离了早年的CSS风格。
前端就是这样,技术迭代很快,几年不学,回头一看,这都啥跟啥啊。
有demo,方便大家学习,您可以狠狠地点击这里:CSS自动识别滚动溢出显示展开按钮demo
效果如下图所示,上面的文字内容少,没有展开按钮,下面这个div文字内容多,展开按钮就自动显示了。

拉动右下角的拖拽小按钮,改变容器尺寸,可以看到当小到一定程度的时候,上面的内容框的展开按钮也显示了。

实现原理
如果容器可滚动,会应用名为setFlag的动画,而setFlag动画做的唯一事情就是重置标志CSS变量–flag,而–flag一旦变化,就会被容器查询检测到,于是,容器的子元素样式就可以随意设置了。
看起来像是个三级联动的东西。
非常巧妙的实现。
五、其实还有很多知识
其实滚动动画还有非常多的知识,还是日后再说吧。
例如,上面的滚动检测也可以直接使用animation-timeline:scroll(),可以省掉一个scroll-timeline属性,但是只能设置在容器的子元素上才有效,所以,还需要再嵌套一层HTML标签用来包裹内容。
代码大同小异:
<section>
<div class="wrap">
<p>段落文字...</p>
<button>更多</button>
</div>
</section>
.wrap {
--flag: false;
animation: setFlag 1ms;
animation-timeline: scroll();
}
@keyframes setFlag {
from, to { --flag: true; }
}
@container style(--flag: true) {
button { display: block; }
}
也就是省了个CSS声明,但是需要多一层HTML,不见得划算,除非原本HTML就有一层容器嵌套。
除了scroll-timeline属性,还有个与之相对的view-timeline属性,前者相对于整个滚动范围,后者针对某个具体元素,而且往往需要配合animation-range使用(什么时候动画才执行)。
总而言之,滚动动画所涉及到的知识要远比本文介绍的要多。
不过,由于兼容性的限制,目前,了解本文这几个经典案例就足够了。
好,就说这么多吧。
断断续续写了一周才完成,如果你觉得有所收获,欢迎转发,欢迎。

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=11318
(本篇完)