来了来了,scrollend滚动停止事件也支持了
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=11347
本文可全文转载,独立域名个人网站无需授权,但需要保留原作者、出处以及文中链接,任何网站均可摘要聚合,商用请联系授权。

一、这个特性期待已久了
之前处理滚动行为的时候,由于滚动事件的触发太频繁,所有,都会用setTimeout优化处理。
现在,浏览器支持了scrollend事件,就不需要那么麻烦了。
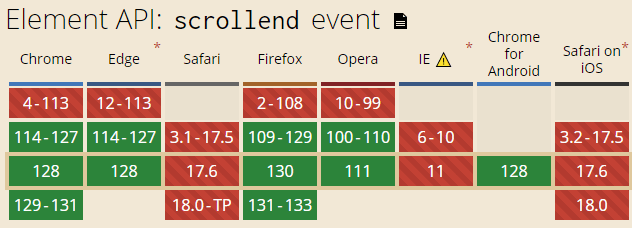
目前Firefox和Chrome浏览器已经原生支持,Safari的话还是需要老代码polyfill下(本文后面会有展示)。

效果体验
只要你不是Safari浏览器(手机不是iPhone),均可以滚动下面这个iframe内嵌容器,体验scrollend效果。
如果仅触摸,但是未发生滚动,scrollend事件是不会发生的。
二、使用方法和兼容
使用方法和scroll事件一致,可以在普通DOM元素上,也可以设置在全局的window的窗体对象上。
例如:
window.addEventListener("scrollend", (event) => {
// 滚动结束
});
element.addEventListener("scrollend", (event) => {
// 滚动结束
});
Polyfill 和渐进式增强
目前Safari浏览器还未支持,因此,生成环境还需要额外一段代码兼容下,这是简易实现:
if ('onscrollend' in window) {
document.onscrollend = callback
} else {
document.onscroll = event => {
clearTimeout(window.scrollEndTimer)
window.scrollEndTimer = setTimeout(callback, 100)
}
}
更推荐使用已有的polyfill项目,参见:https://github.com/argyleink/scrollyfills
使用示意:
npm i -D scrollyfills
import { scrollend } from 'scrollyfills';
// 按照正常的事件方法使用
element.addEventListener('scrollend', event => {
console.log('scroll has ended');
});
三、案例和结束
案例
例如,滚动导航高亮,滚动加载等,具体略……
OK,本文就结束了,确实就这点东西。
本周碎碎念
这周工作只有一半时间在开发,还有一半时间在整培训整PPT,一个是双周分享,还有一个是公司级课程修改,时间被切得比较碎,得想想细末的时间该如何利用起来,看老板们的周报?逛社区?可以尝试尝试。
小朋友开学一周了,那个字写的哟,那火气啊,蹭蹭蹭就往上走,以前花那么多时间练习和讲解,全都白费了,反复讲,反复记不住,唉……
文章正常更新1篇,技术视频3个,上周抖音涨粉不错(账号:张鑫旭本人),上周还发布一篇关于书籍出版的文章,以为会有不少讨论,结果反应平淡,果然还是小众了,这周在几个技术社区再同步下。
周末去采了葡萄(见图1),还别说,现摘的葡萄就是好吃,各种种类都有,价格也不贵,10元~30元每斤不等。
周末两场钓鱼,钓的不太顺,周六的是鲤鱼口乱(渔获见图2),周日的鲫鱼是没口,只糗了10条鲫鱼,好在价格都不贵,只要100元。

以上,感谢阅读!
❤️🧡💛💚💙
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=11347
(本篇完)