云原生构建(CNB)+腾讯云COS + Hexo 部署静态博客网站
小泽发表于 2024-10-03 09:06:30
云原生构建(Cloud Native Buildpacks,CNB)是一款基于 Docker 生态,对环境、缓存、插件进行抽象,通过声明式的语法,帮助开发者以更酷的方式构建软件的工具,本文将介绍如何使用 CNB 构建 Hexo 静态博客,并部署到腾讯云对象存储(COS)。
前提条件
- 注册云原生构建(CNB)账号,并完成实名认证,点此注册
- 已完成CNB组织的创建,注册完成后,在右上角
头像处,点击我的组织,然后点击创建组织,按提示完成组织创建 - 已开通腾讯云对象存储(COS)服务
操作步骤
新建代码仓库
- 登录云原生构建(CNB)控制台,在右上角
头像处,点击我的仓库,然后点击创建仓库,按提示完成仓库创建
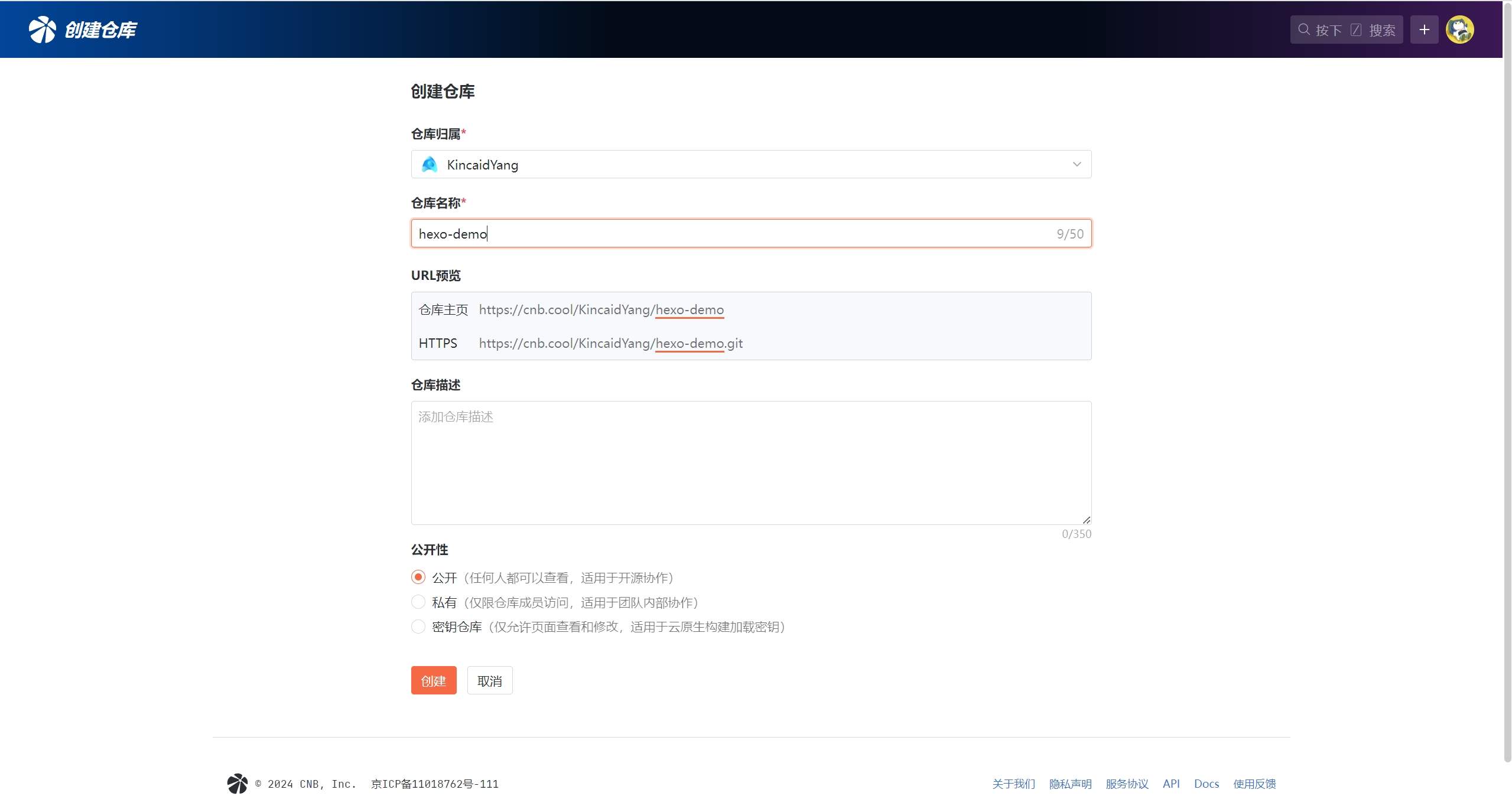
仓库归属:选择你的组织
仓库名称:填写你的仓库名称
仓库描述:填写你的仓库描述
公开性:选择是否公开,建议私有 - 点击
创建,完成仓库创建 - 创建完成后,页面将提示
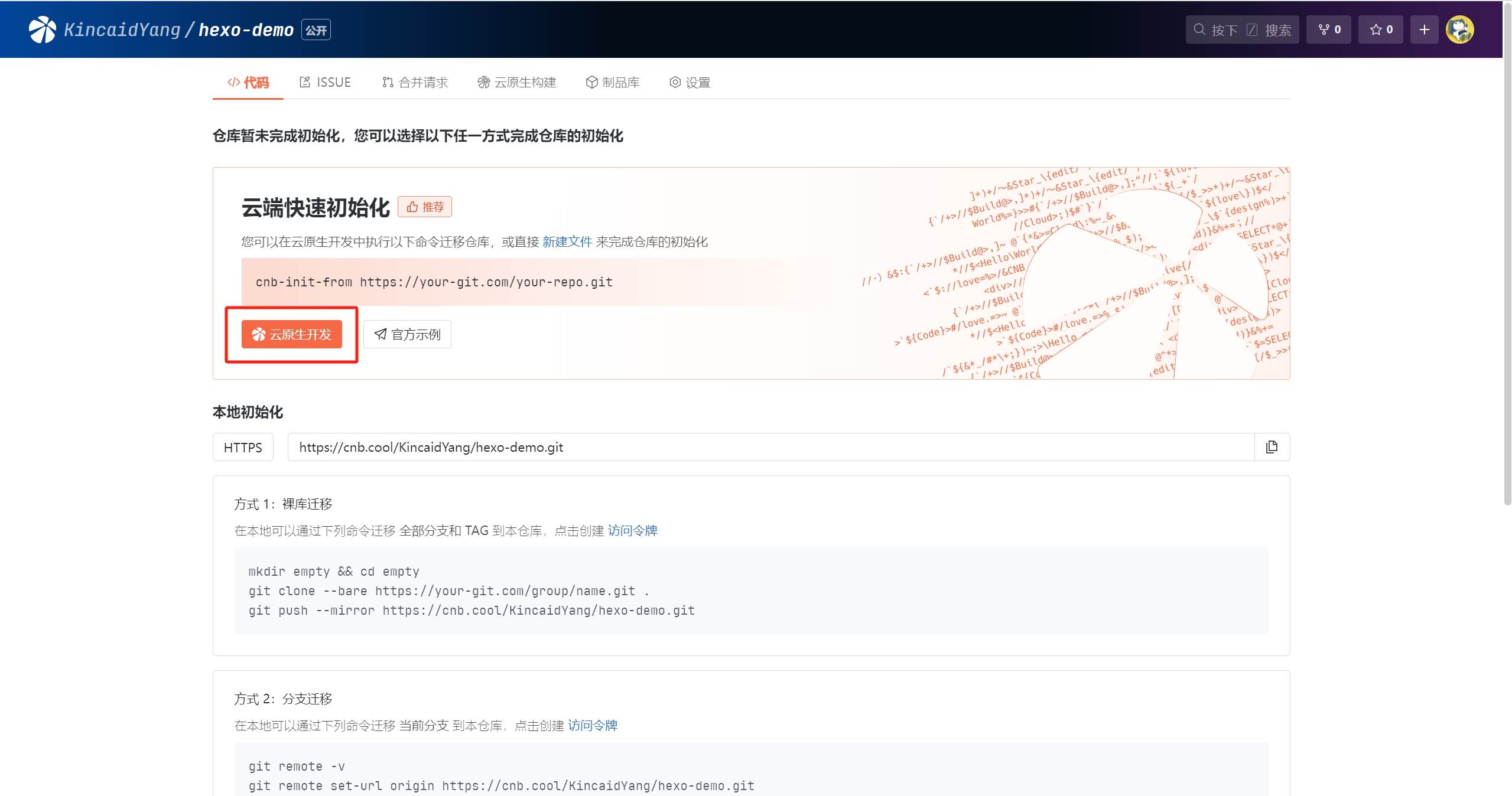
仓库暂未完成初始化,您可以选择以下任一方式完成仓库的初始化,这时点击云原生开发
- 等待环境初始化完成,点击
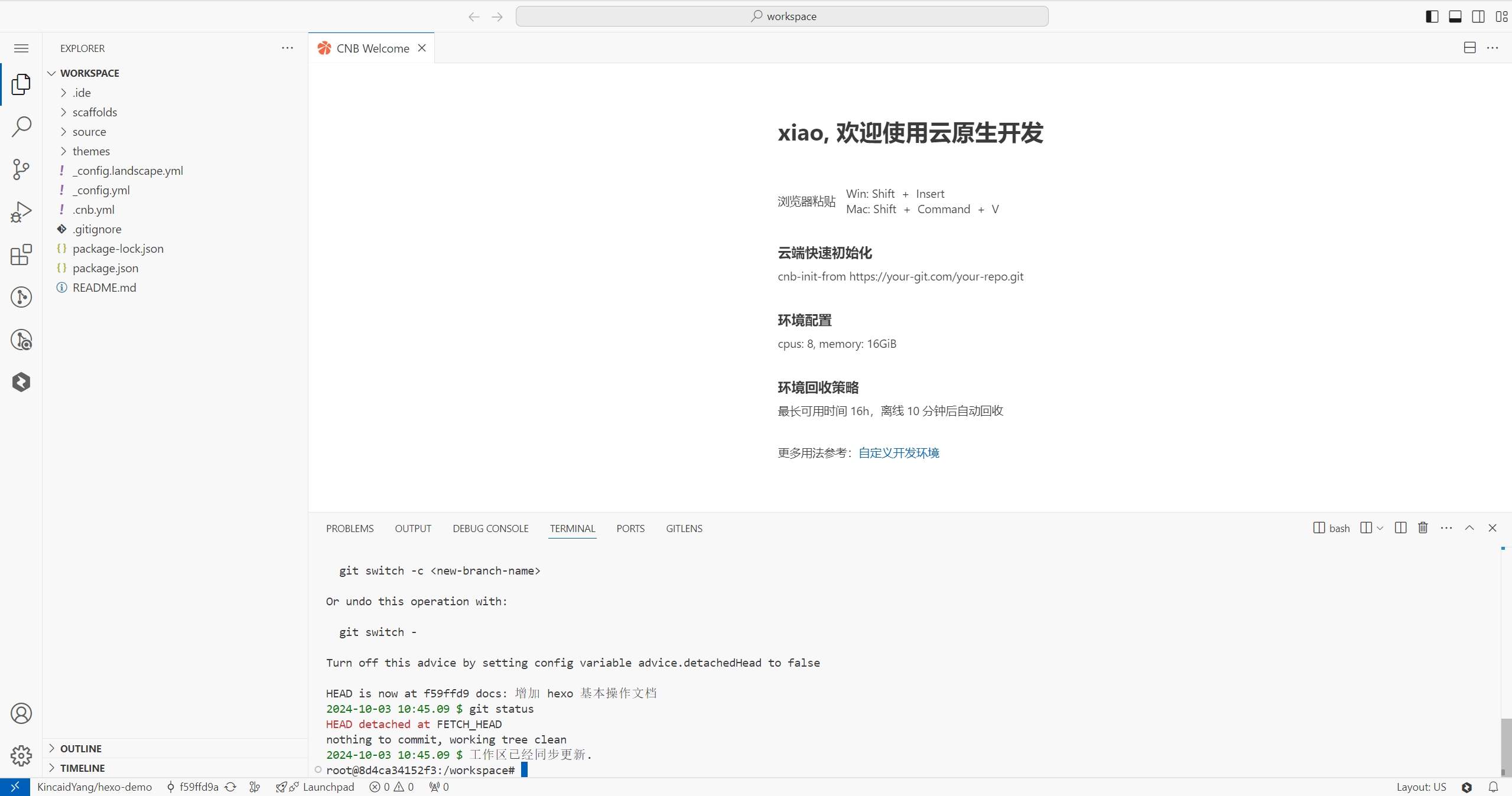
使用 WEB IDE 打开,进入代码编辑界面
- 在编辑器的
终端中,输入以下命令,克隆 Hexo 仓库到当前目录1
cnb-init-from https://cnb.cool/examples/ecosystem/hexo-cos-demo.git
- 等待克隆完成

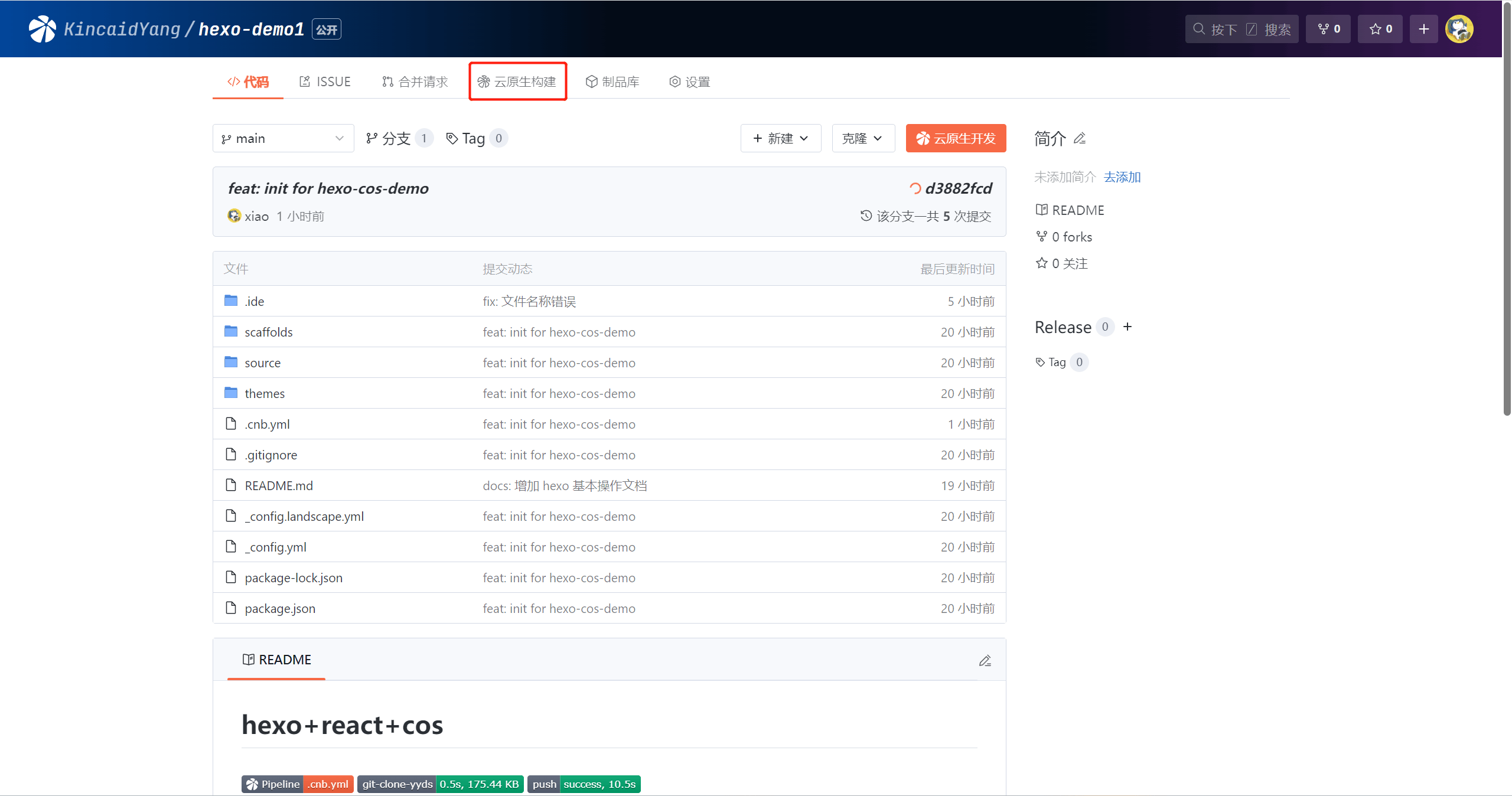
- 完成后关闭当前窗口,返回仓库页面,刷新,并点击
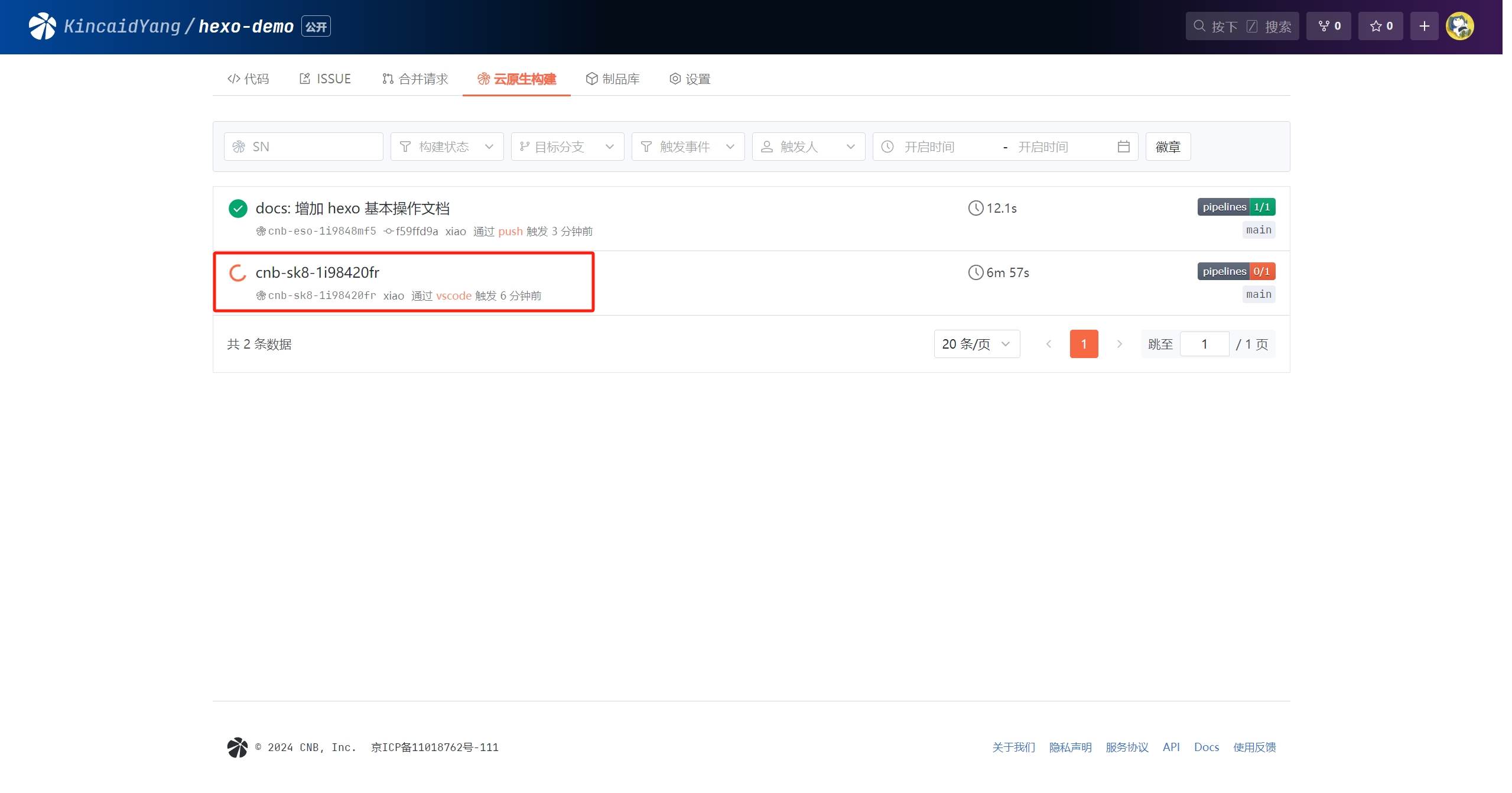
云原生构建
- 找到通过
vscode触发的任务并点击
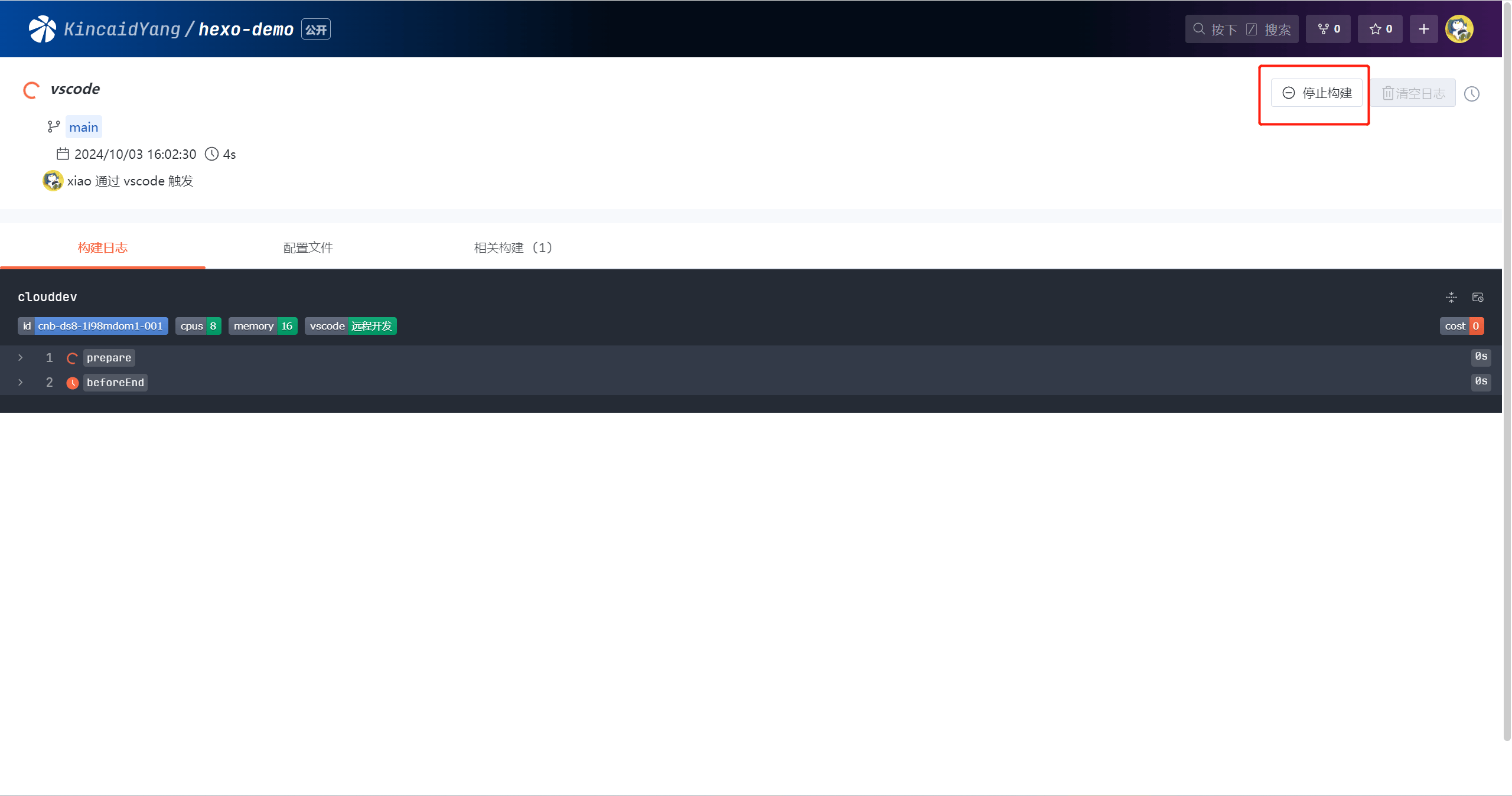
- 进入后点击
停止构建
新建存储桶
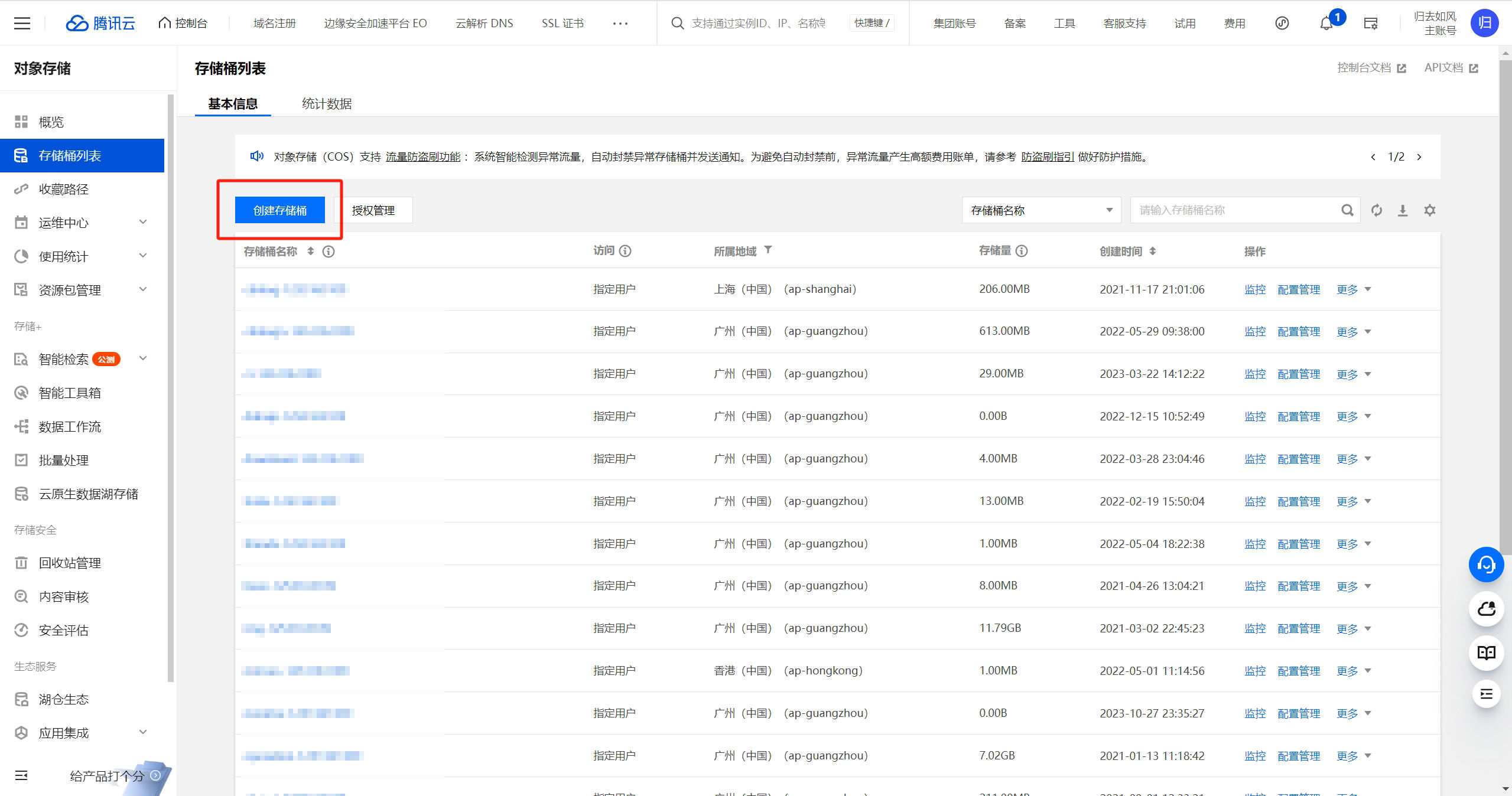
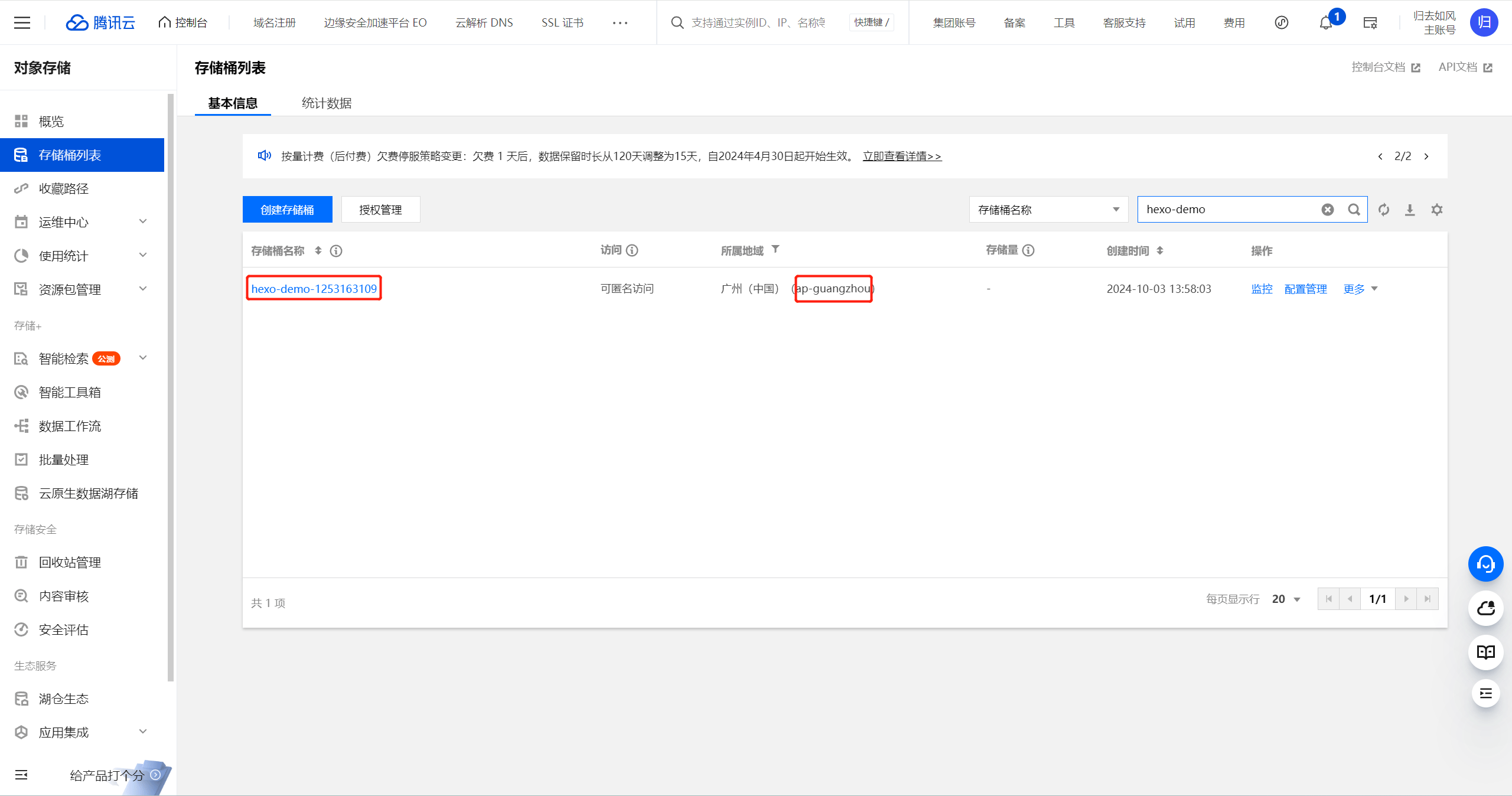
- 登录腾讯云对象存储(COS)控制台,在左侧导航栏中点击
存储桶列表,点击创建存储桶
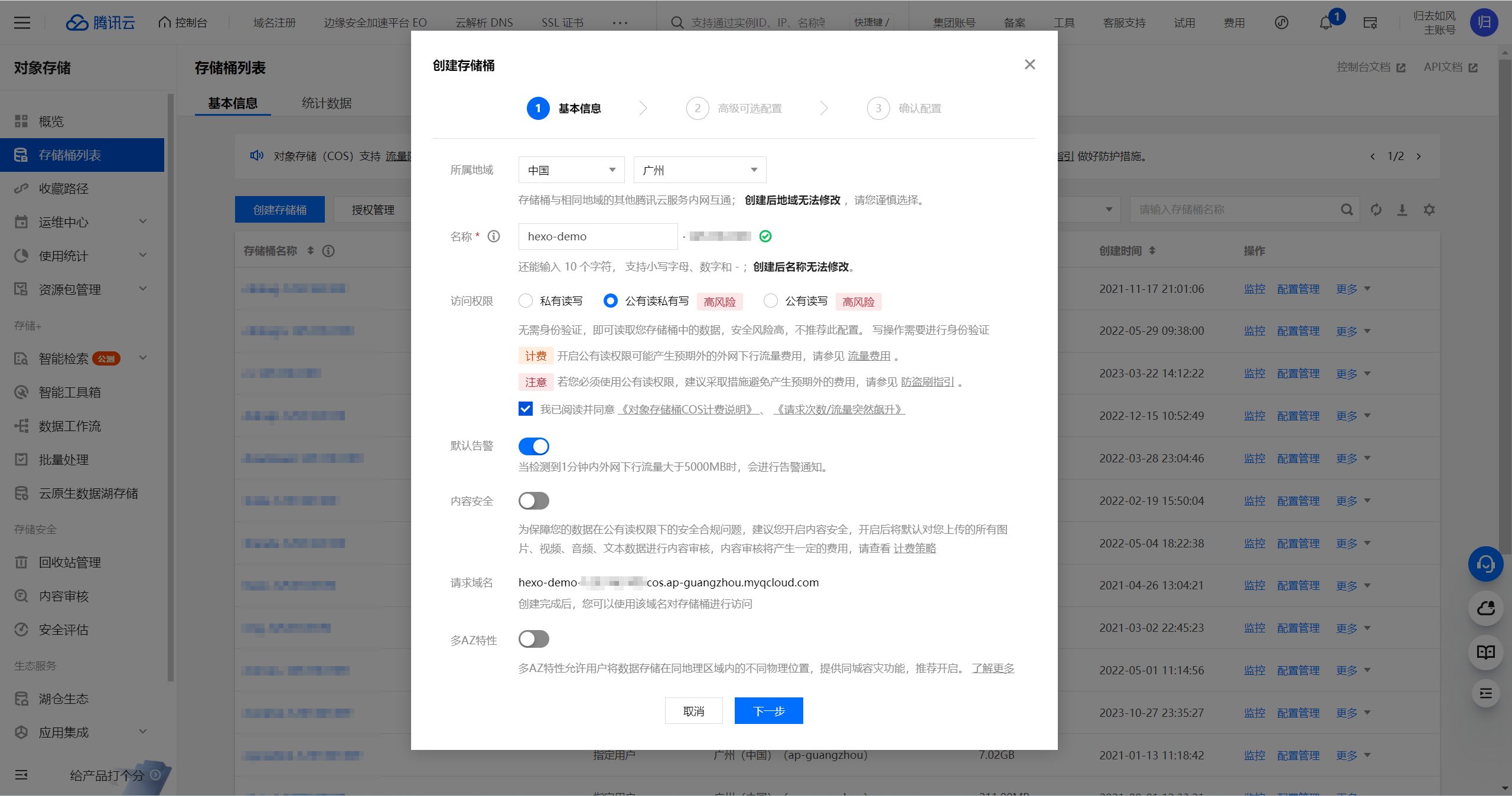
- 按提示填写信息完成存储桶创建

地域:选择存储桶所在地域,就近选择即可,默认广州
名称:填写存储桶名称
访问权限:选择公有读私有写,建议选择私有读写,此处为了演示方便选择公有读私有写
其他默认即可此处仅为了演示方便,选择了公有读私有写,实际使用时不建议大家直接使用 COS 存储桶直接对外提供访问服务,而是通过 CDN 等服务进行加速访问。
- 创建完成后保存
存储桶名称和存储桶地域,后续需要使用
新建腾讯云API密钥
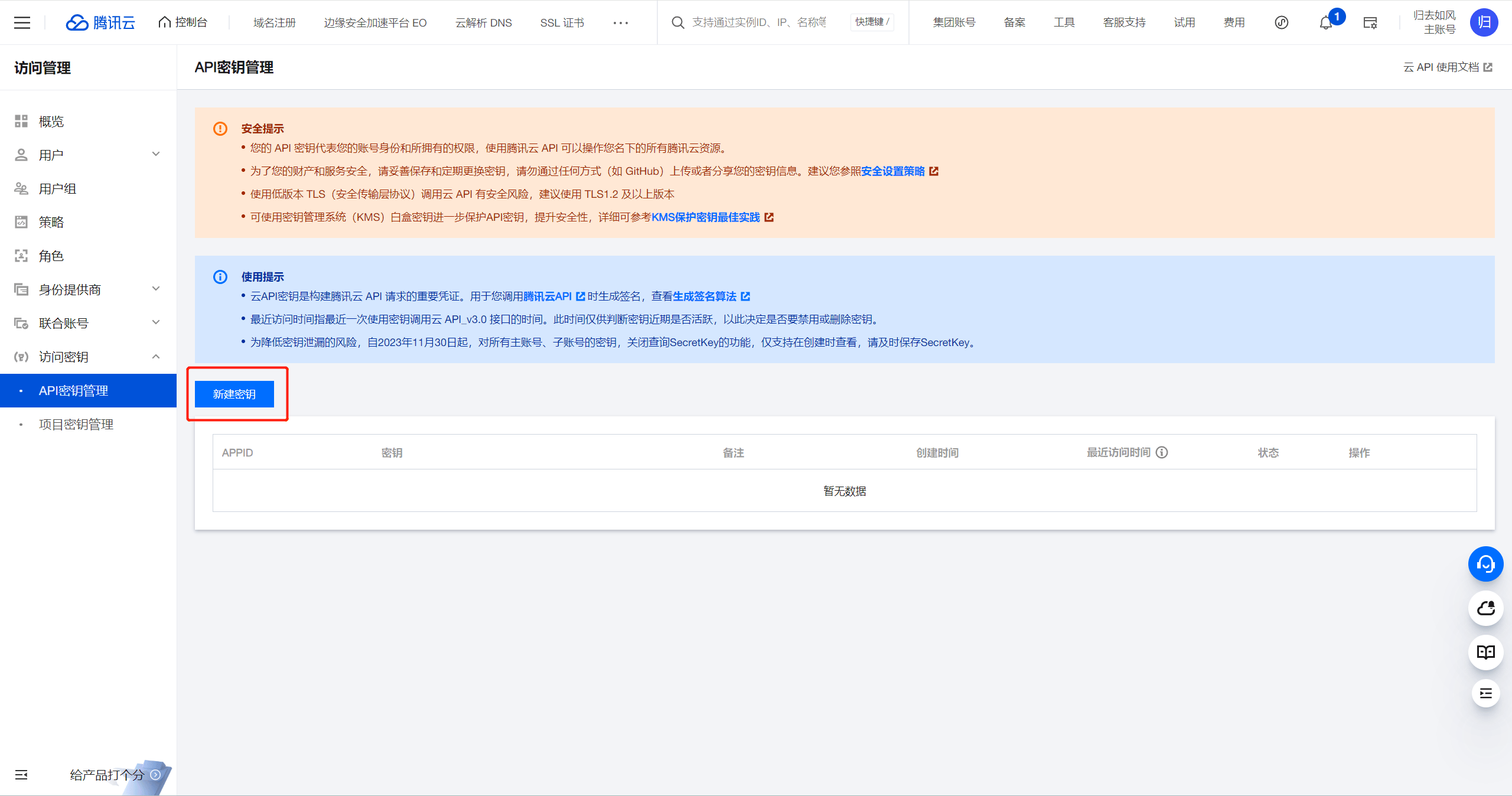
- 登录腾讯云-访问管理,点击
新建密钥
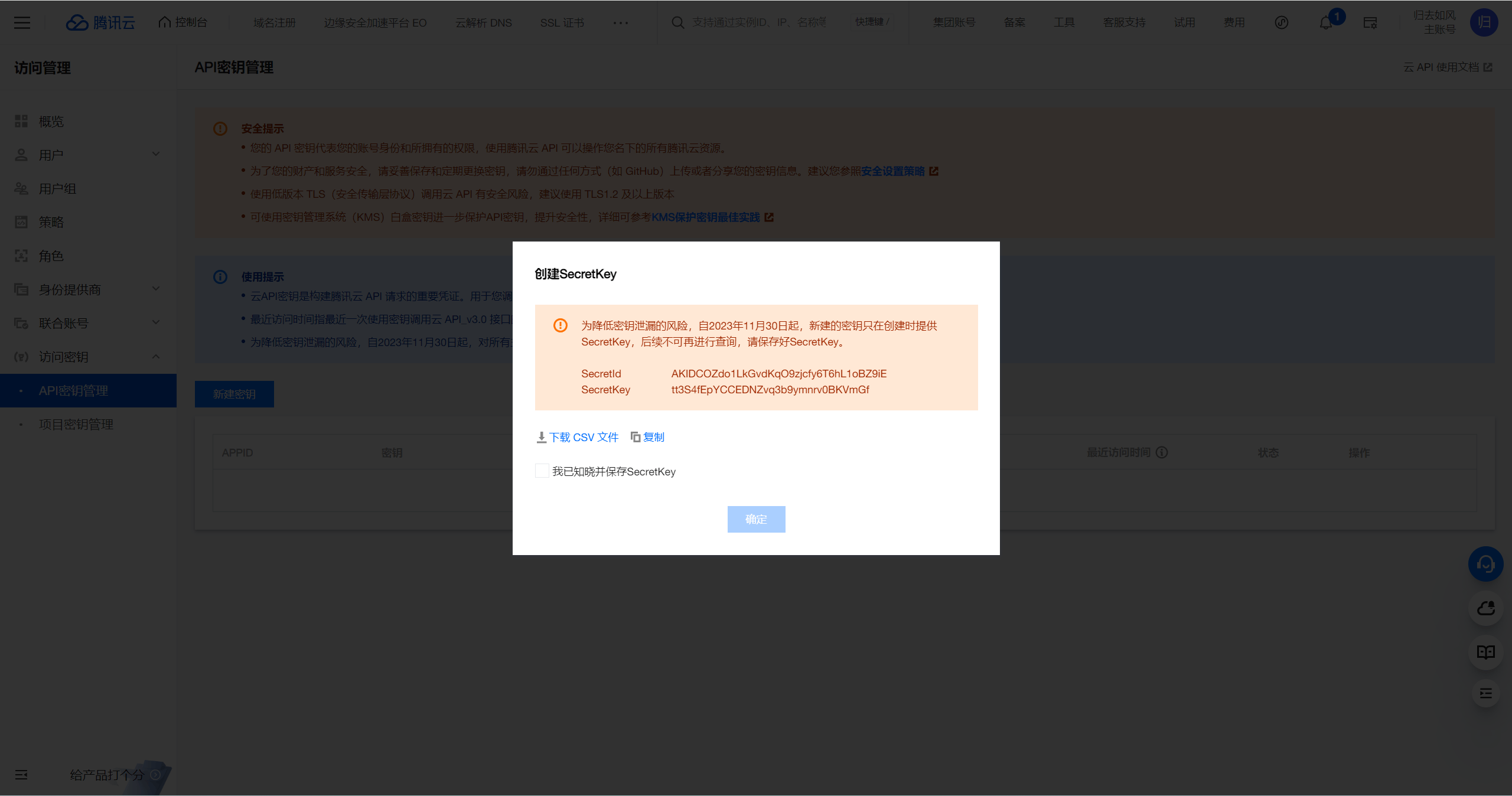
- 保存
SecretId和SecretKey,后续需要使用
新建密钥仓库
密钥仓库用于存储敏感信息,如密钥、密码等供构建时使用
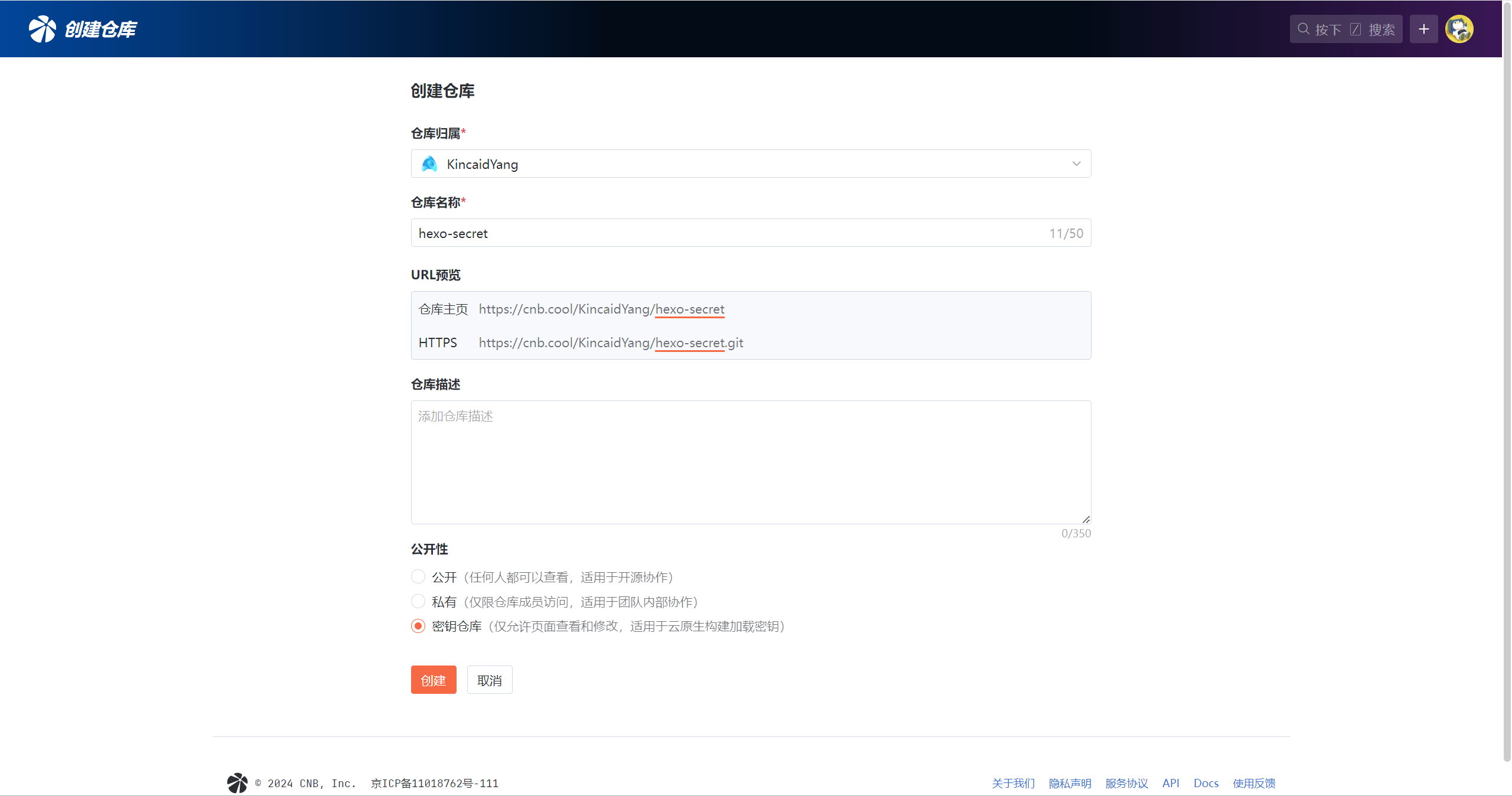
- 登录云原生构建(CNB)控制台,在右上角
头像处,点击我的仓库,然后点击创建仓库,按提示完成仓库创建
仓库归属:选择你的组织
仓库名称:填写你的仓库名称
仓库描述:填写你的仓库描述
公开性:选择密钥仓库 - 点击
创建,完成仓库创建 - 点击
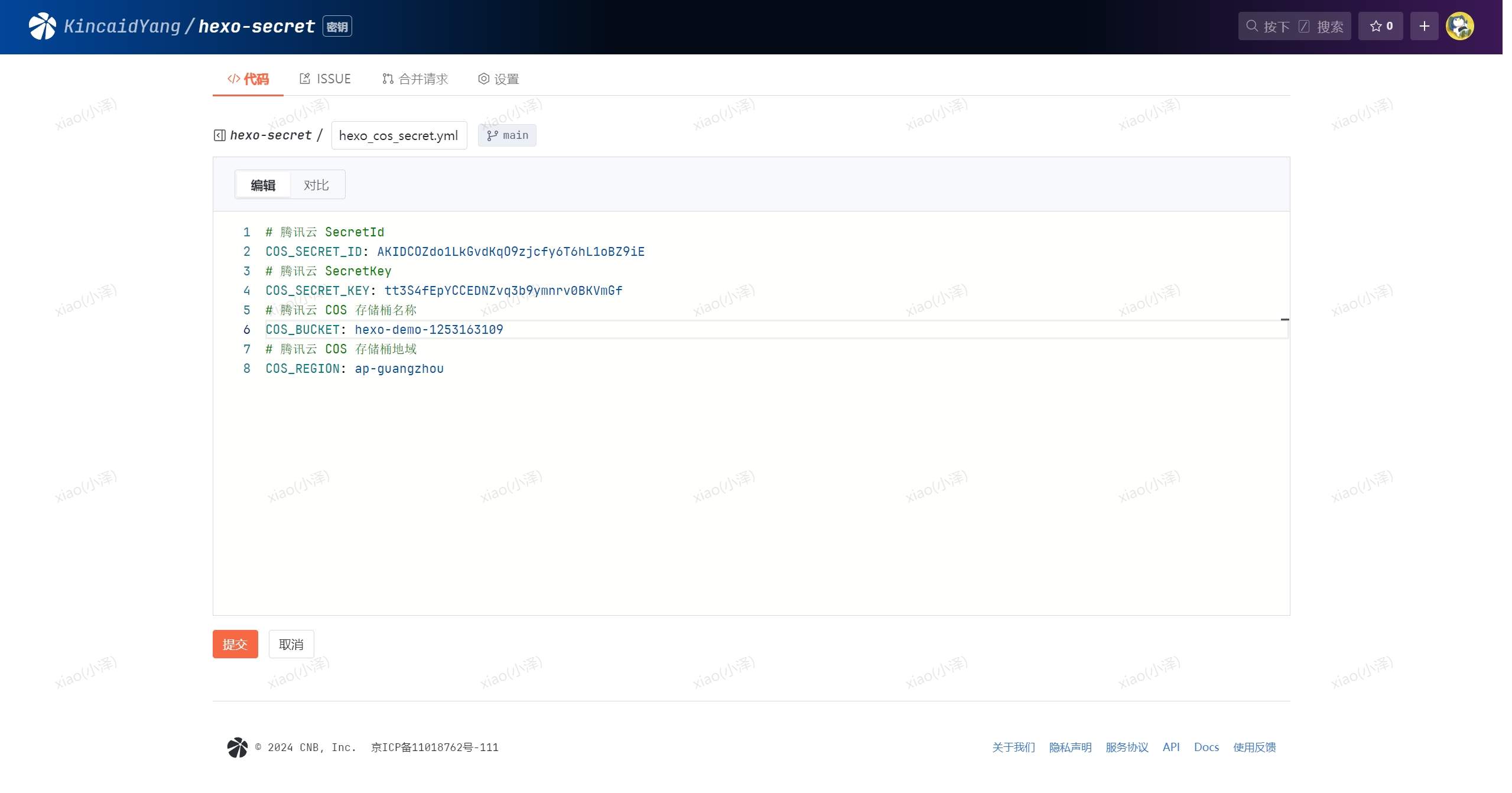
新建,选择新建文件,填写文件名hexo_cos_secret.yml,内容如下1
2
3
4
5
6
7
8# 腾讯云 SecretId
COS_SECRET_ID: AKIDCOxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
# 腾讯云 SecretKey
COS_SECRET_KEY: tt3S4fExxxxxxxxxxxxxxxxxxxxxxxx
# 腾讯云 COS 存储桶名称
COS_BUCKET: hexo-demo-xxxxxxx
# 腾讯云 COS 存储桶地域
COS_REGION: ap-guangzhou
- 点击
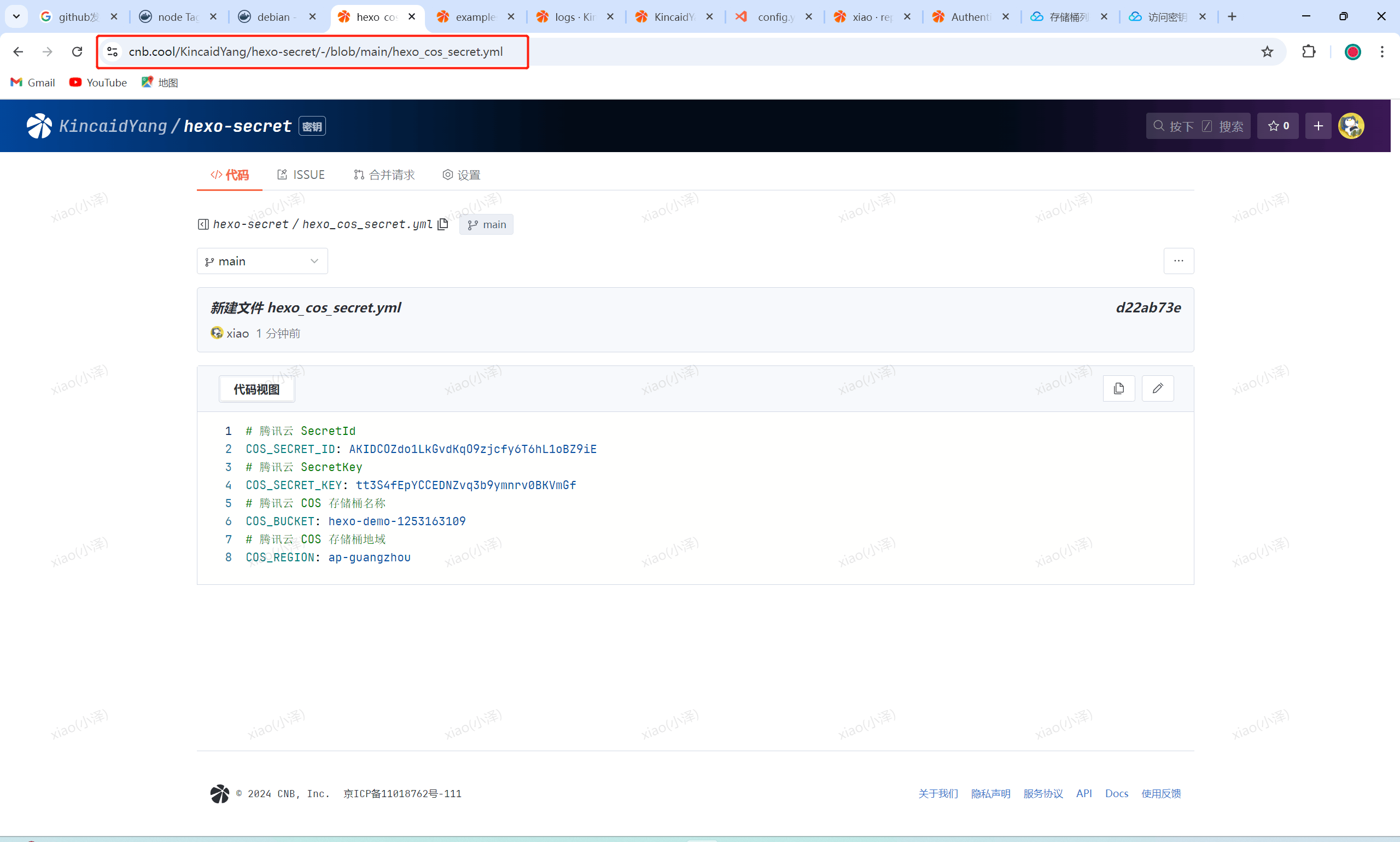
提交,完成密钥文件创建 - 创建完成后在
仓库页面,点击刚刚创建的文件,在浏览器地址栏中复制链接地址,后续需要使用
编辑站点基本信息 && 新建页面
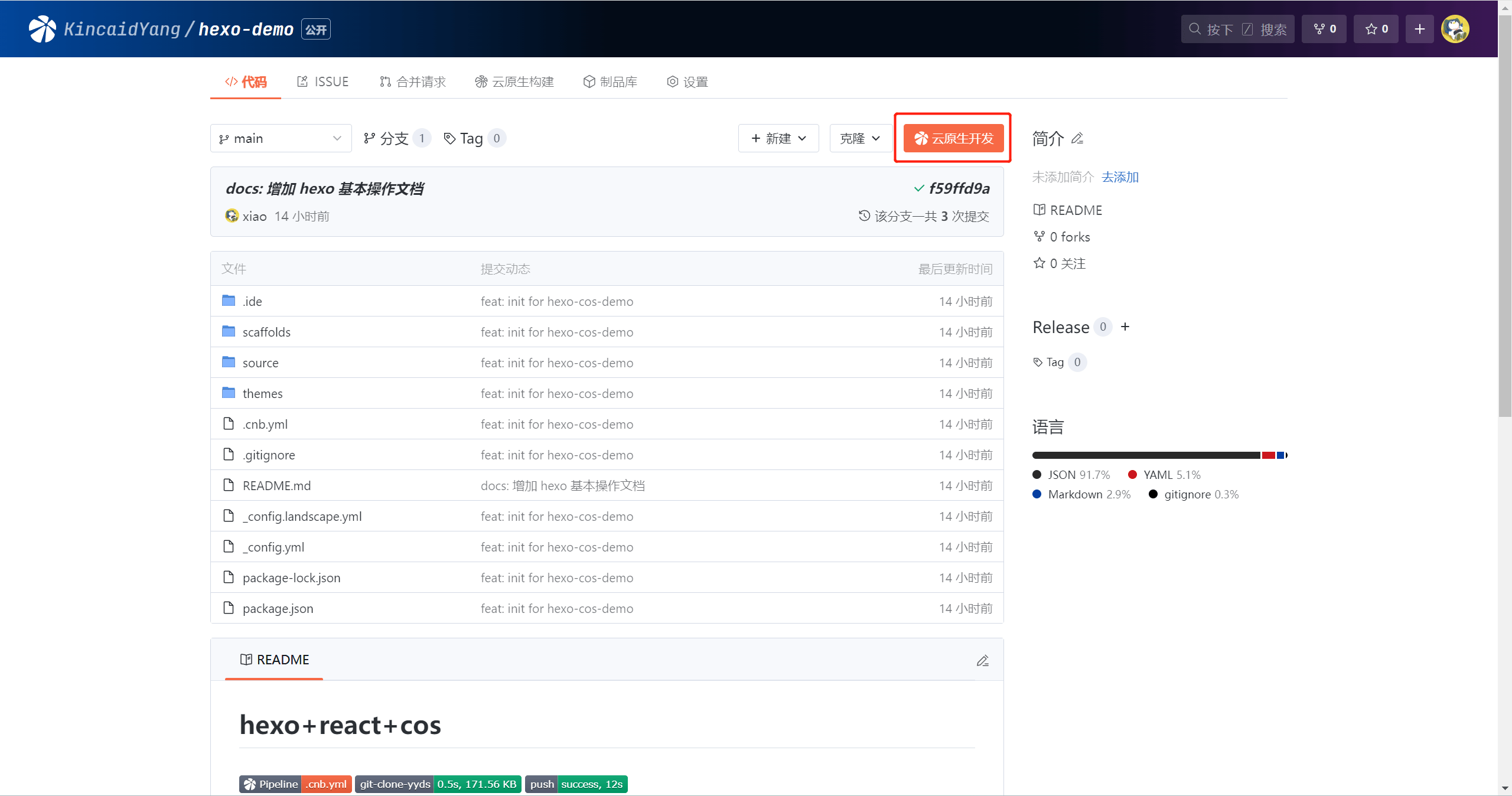
- 在仓库首页点击
云原生开发
- 等待环境初始化完成,点击
使用 WEB IDE 打开,进入代码编辑界面
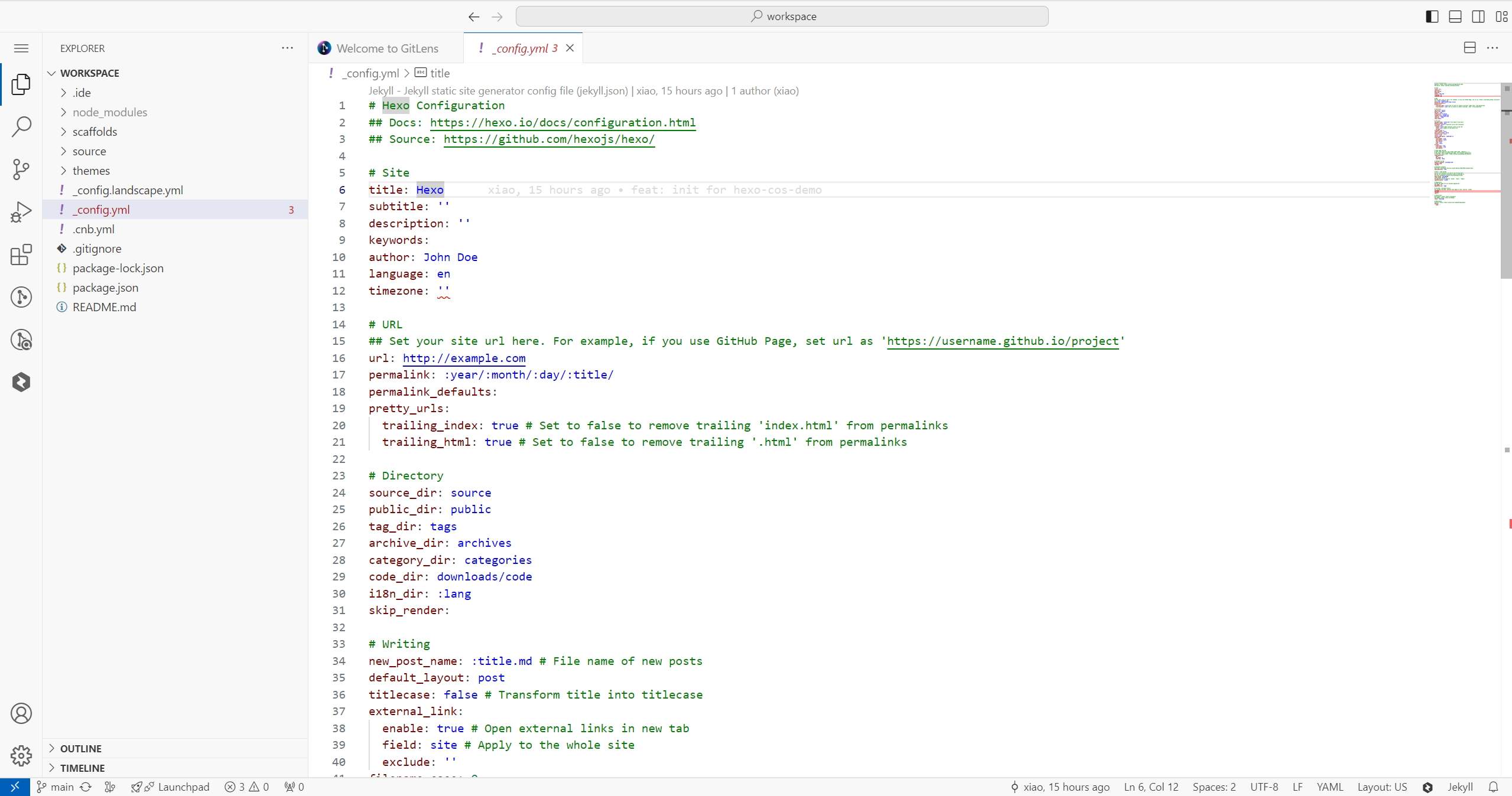
- 进入编辑器后,打开
_config.yml文件,修改站点基本信息,完成修改后保存即可
- 您可通过在终端运行
hexo n 文章标题命令新建文章,也可直接在source/_posts目录下新建md文件,编辑文章内容,具体操作可参考Hexo官方文档,这里不再赘述
配置云原生构建
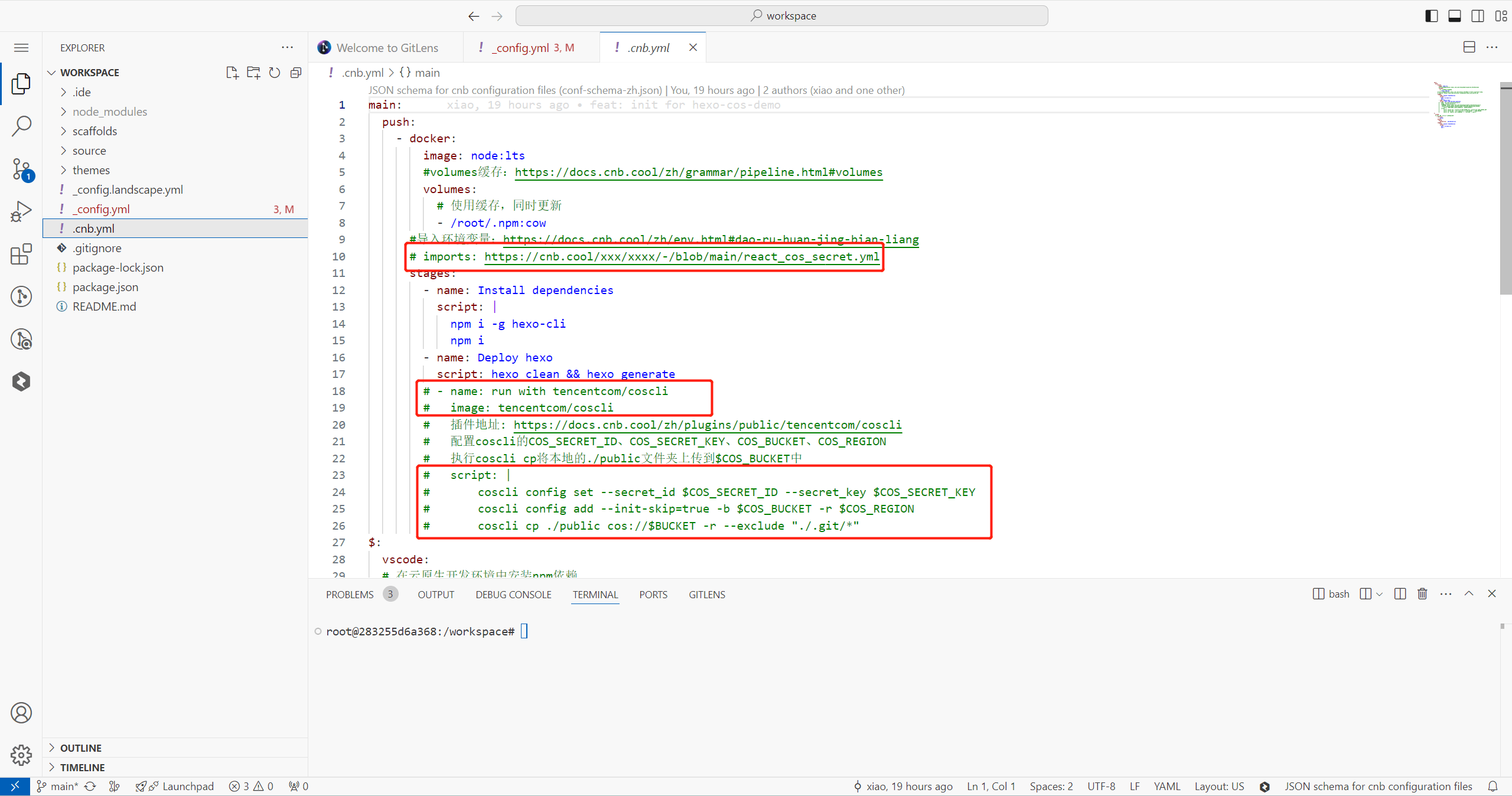
- 在编辑器中打开
.cnb.yml文件,修改配置
- 去除指定行的注释符
# - 将
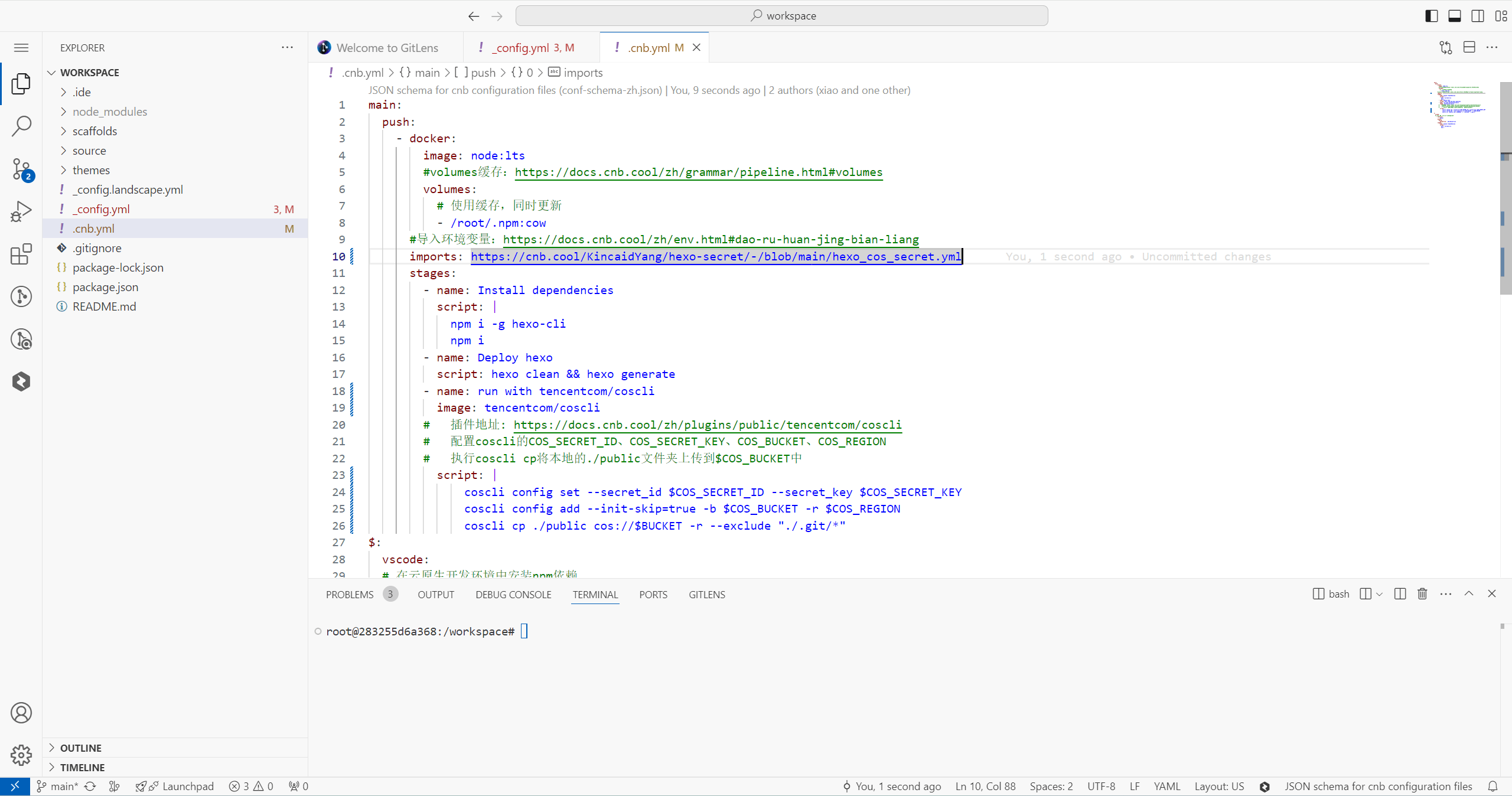
import行中的链接替换成密钥仓库文件的链接地址
- 去除指定行的注释符
- 完成修改后保存即可

提交代码并构建
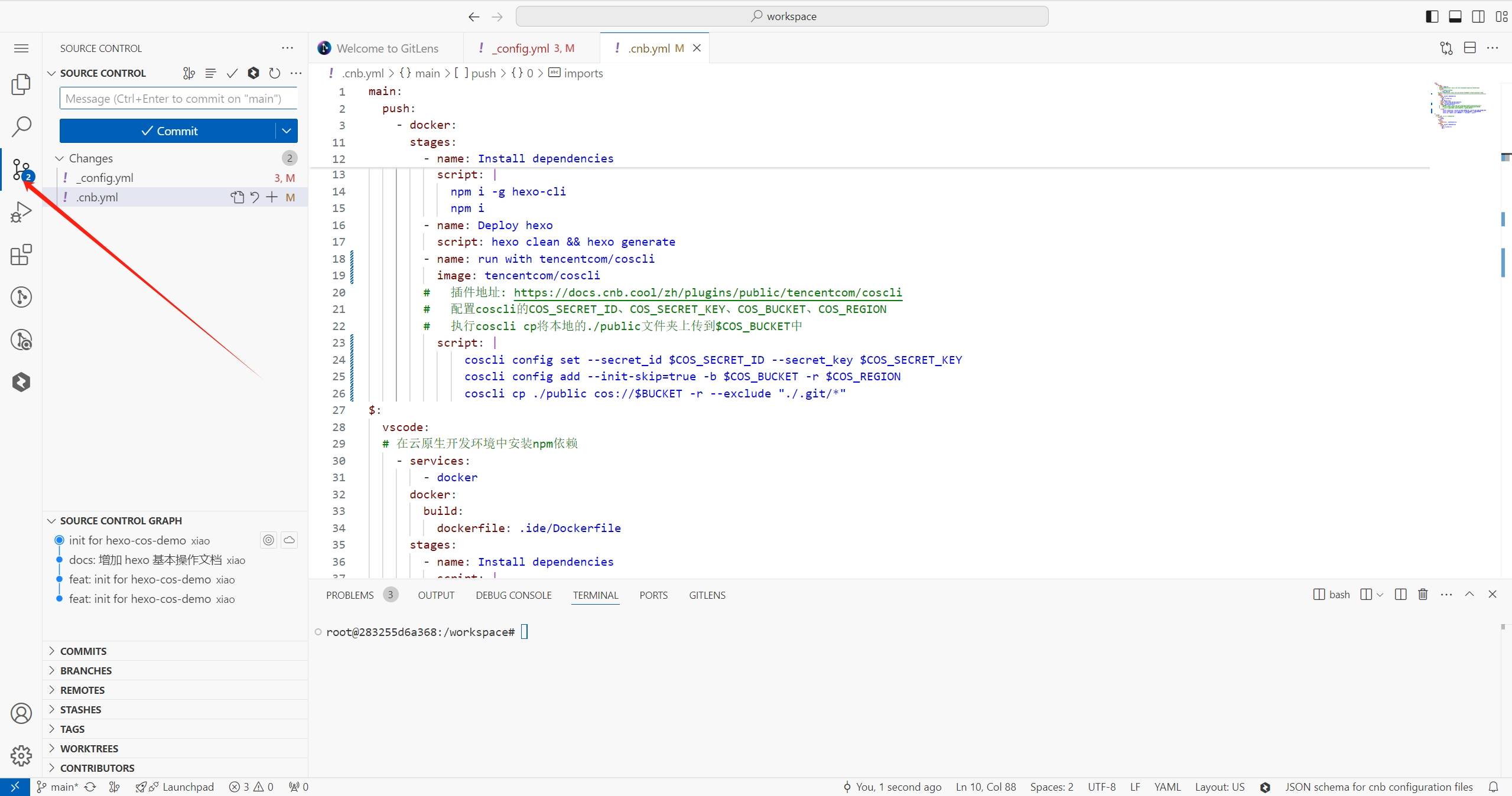
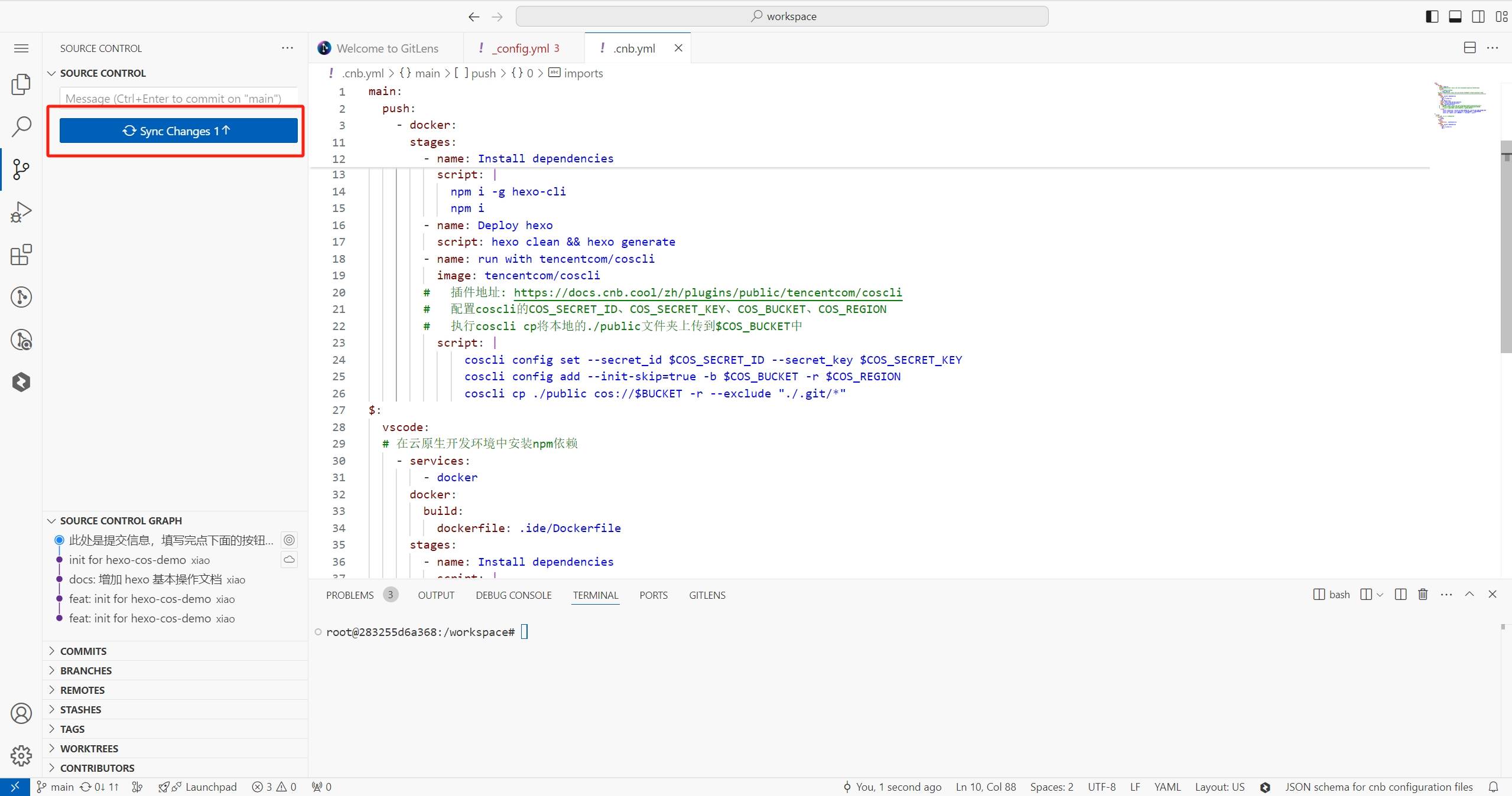
- 在编辑器左侧菜单栏中点击
源代码管理
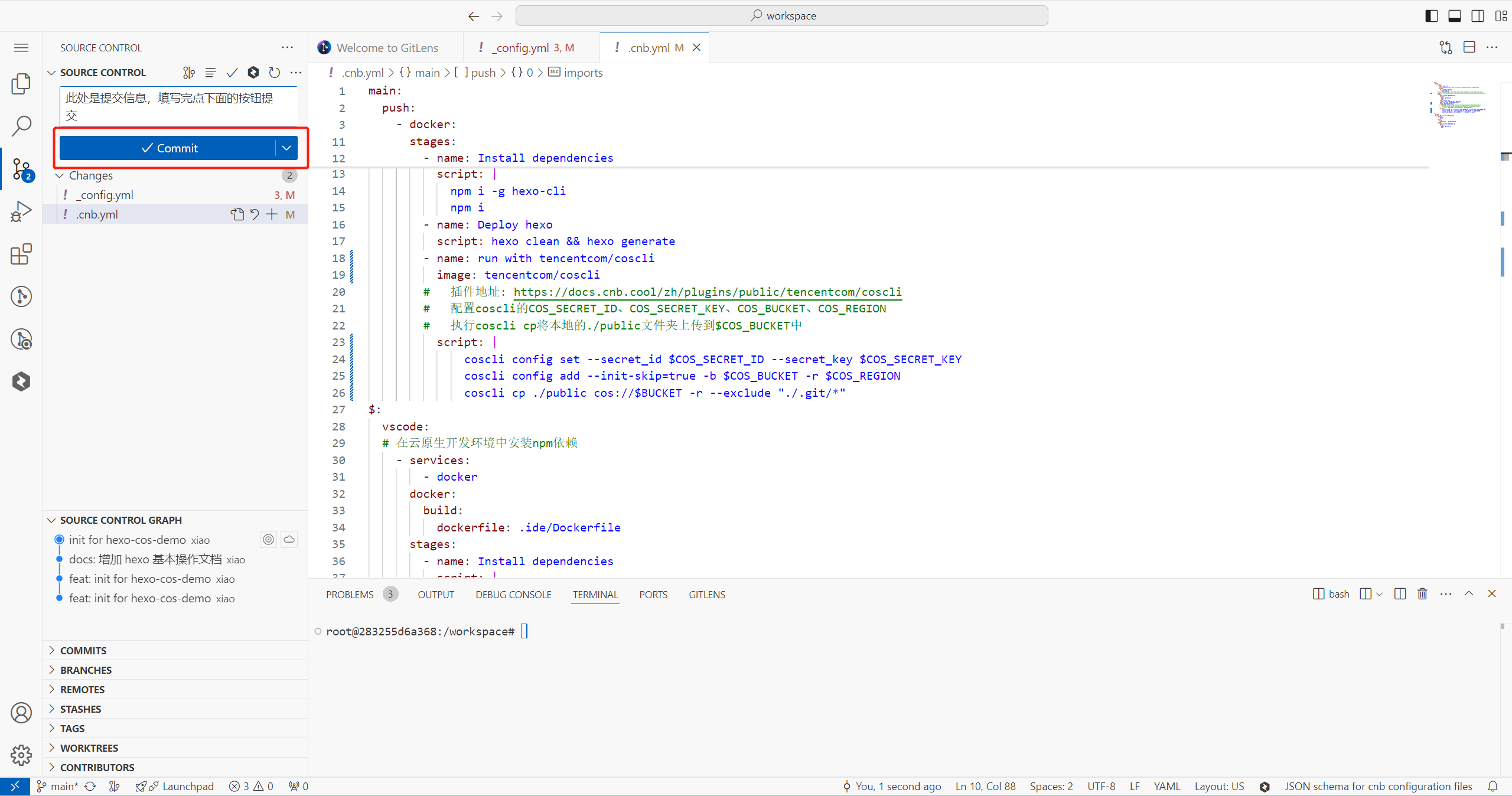
- 在弹出的窗口中,填写
提交信息,点击提交
- 提交完成后点击
Sync Changes,同步代码
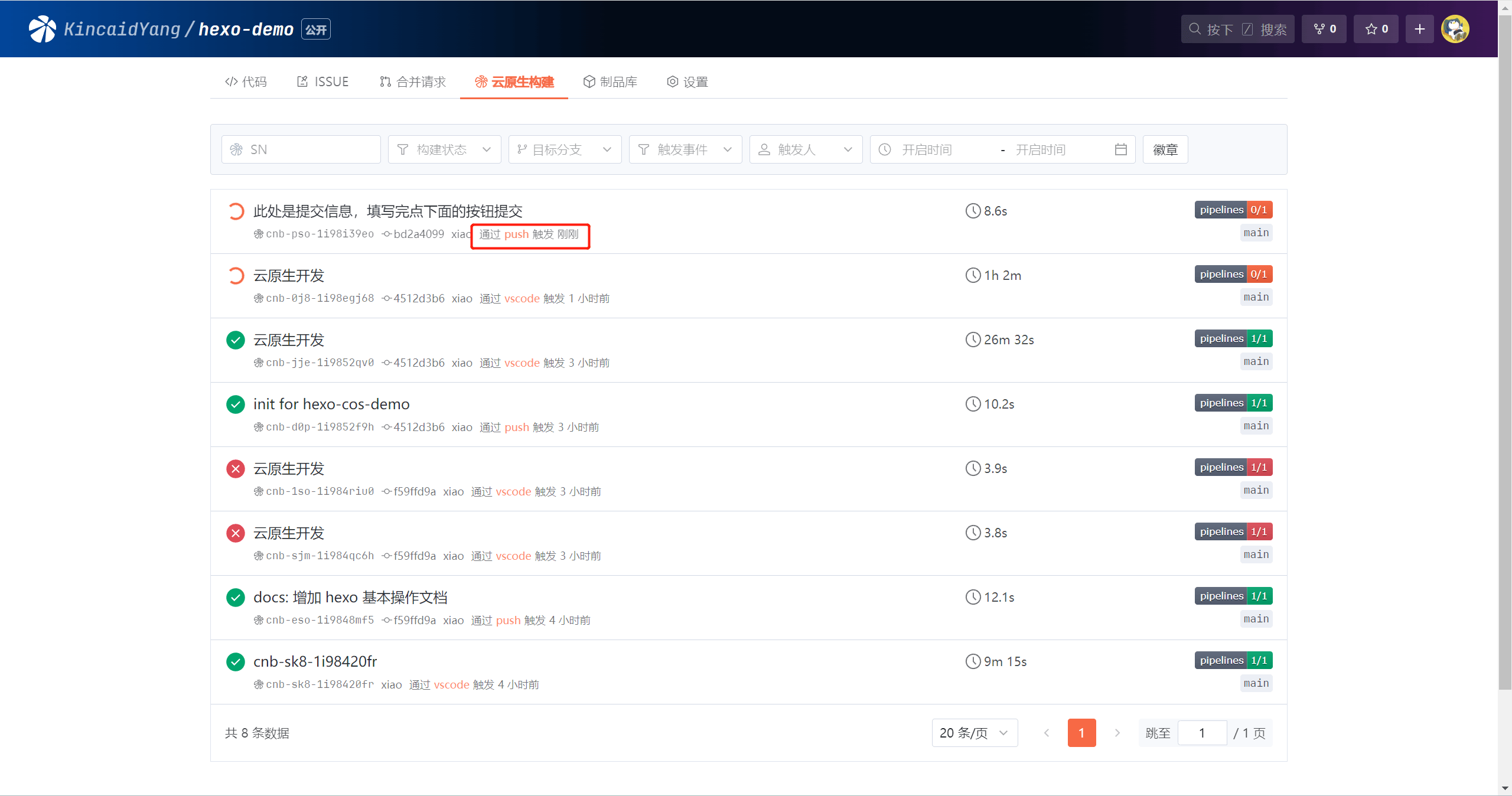
- 等待同步完成后,返回仓库页面,点击
云原生构建
- 点击
通过 push 触发的任务,进入构建页面
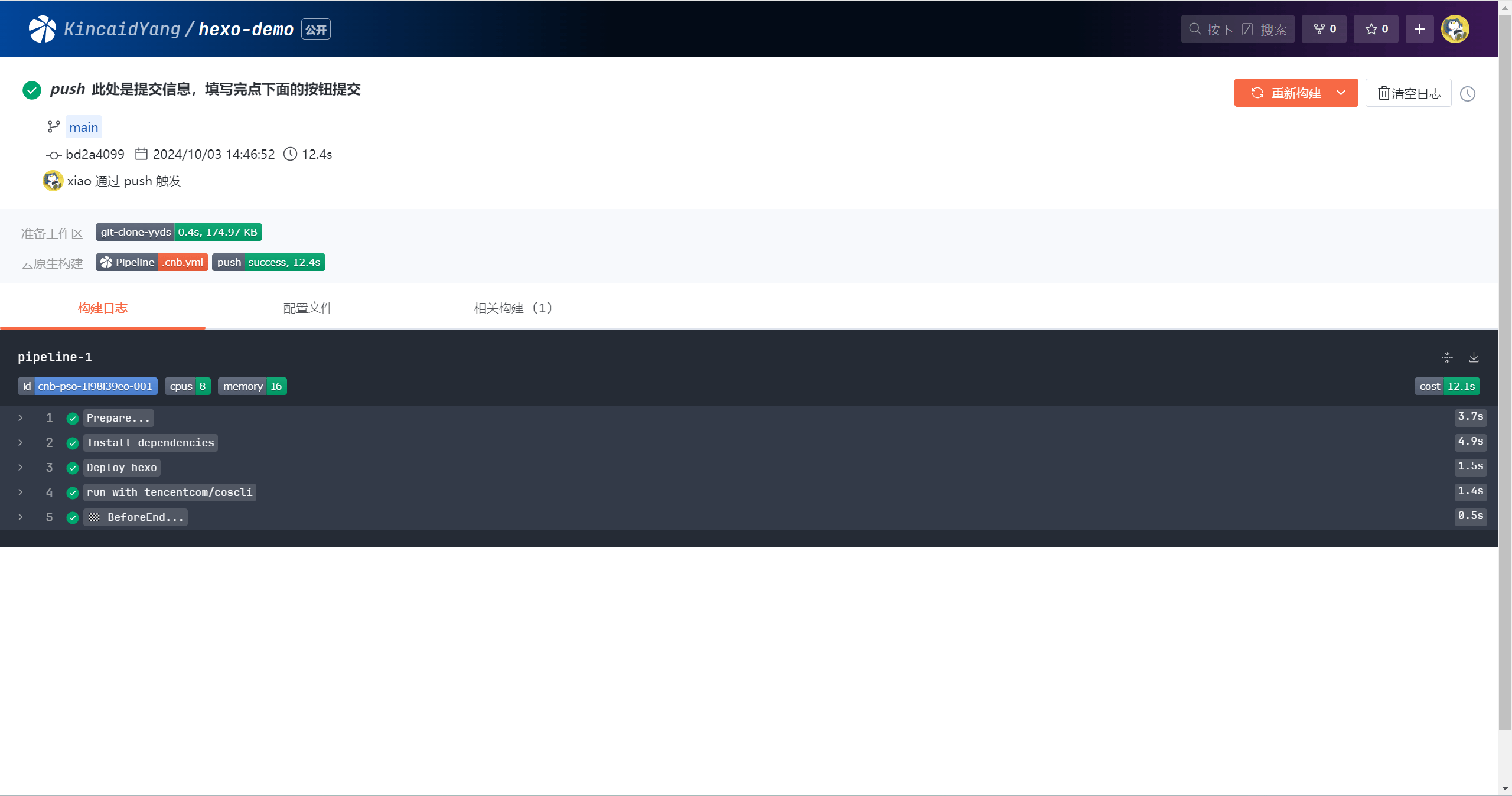
- 可在构建页面查看构建日志,等待构建完成
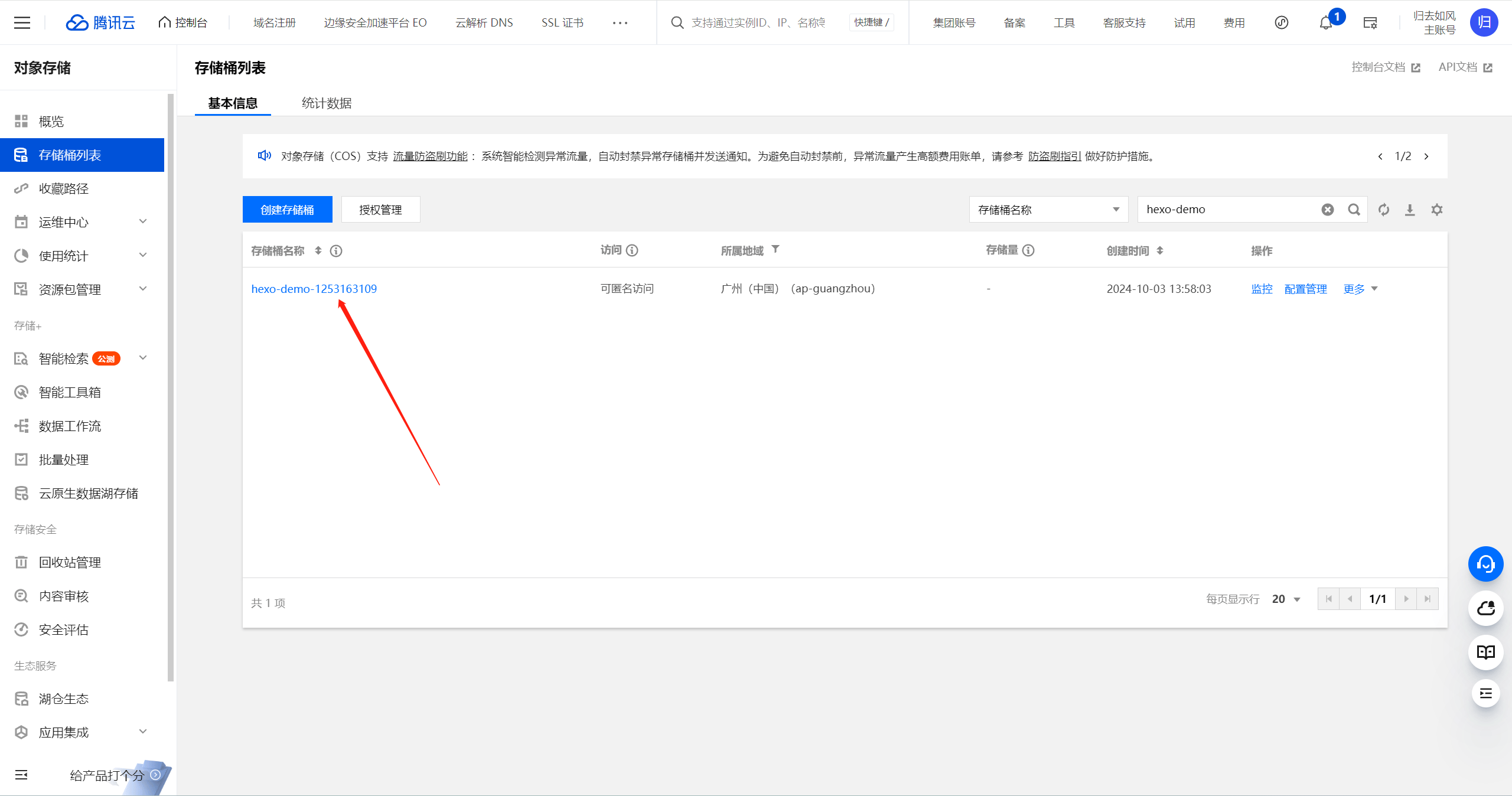
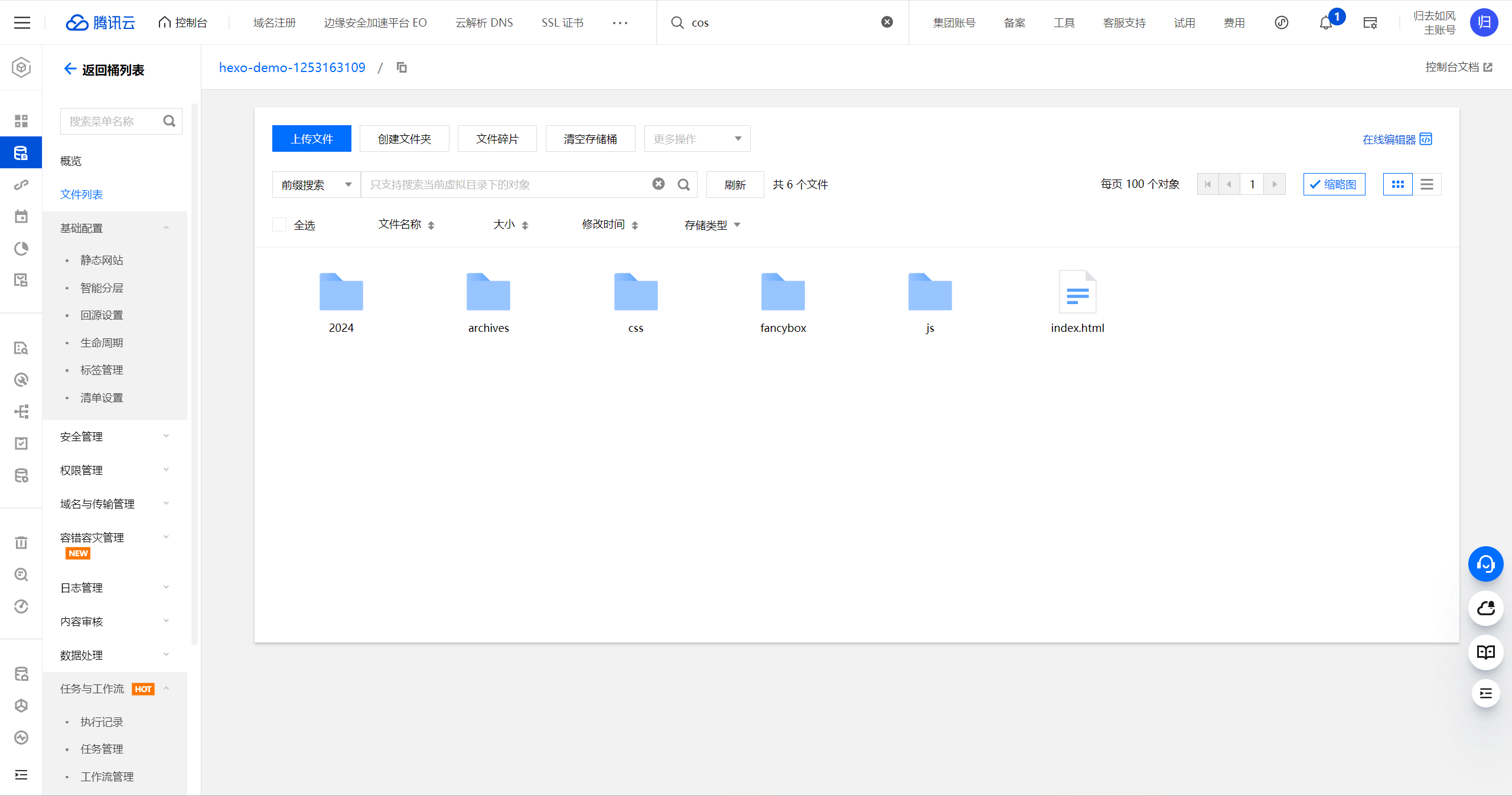
- 构建完成后,我们可以前往腾讯云 COS 控制台查看存储桶中是否已经上传了静态网站文件


开启存储桶静态网站
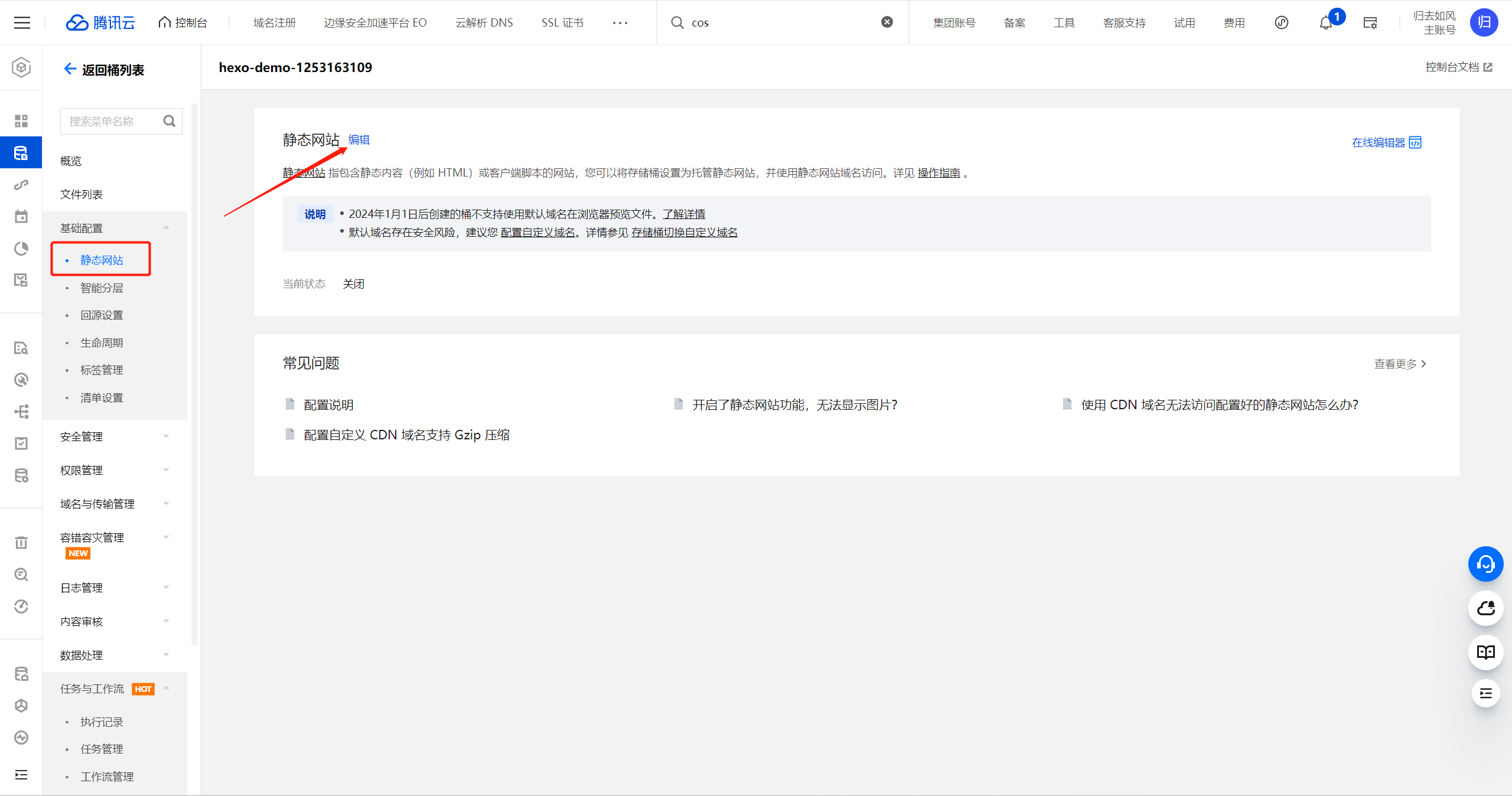
- 在腾讯云 COS 控制台中,点击
存储桶列表,找到刚刚创建的存储桶,点击配置管理 - 在左侧导航栏中点击
静态网站,点击编辑
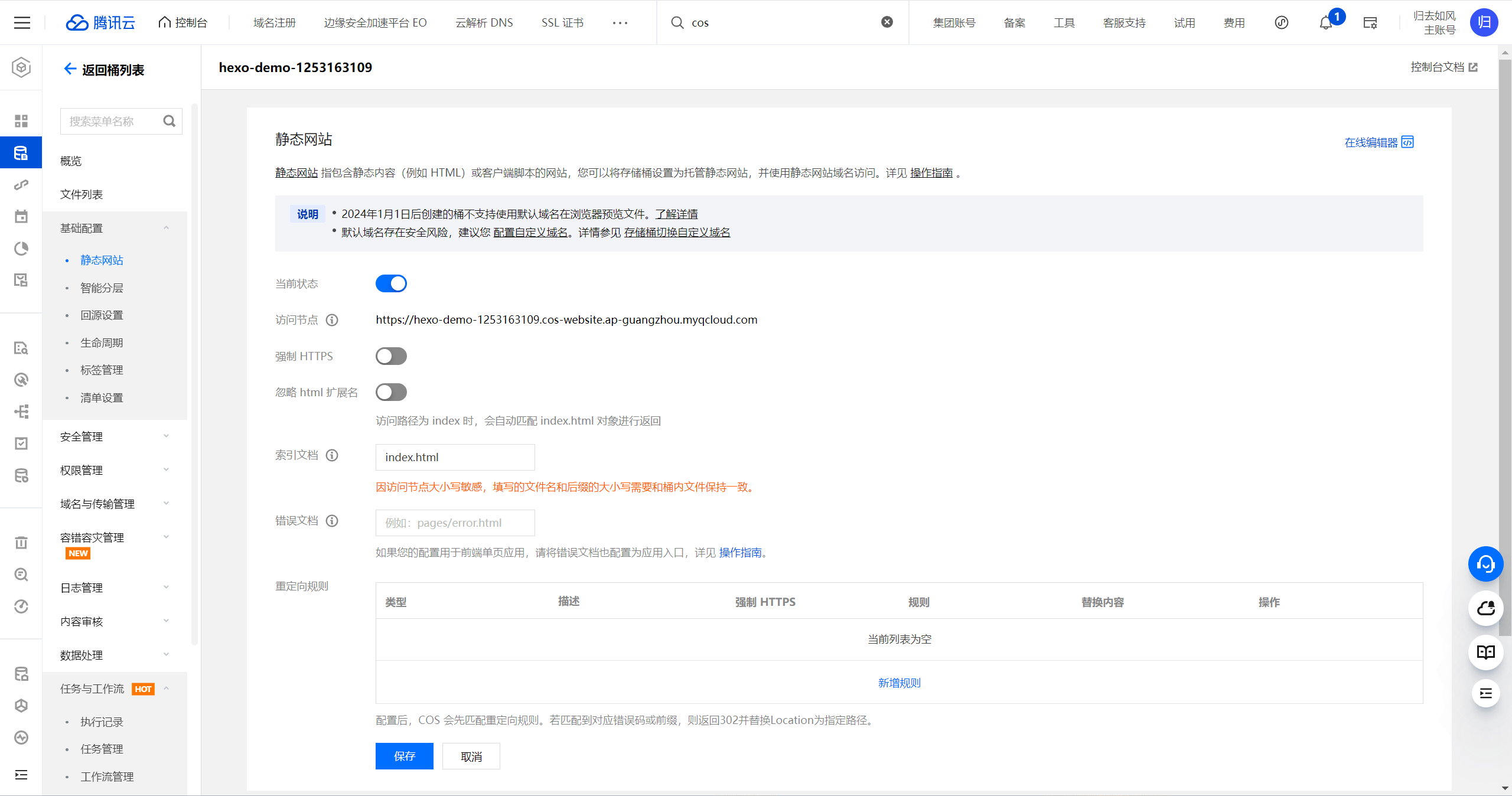
- 勾选
启用静态网站,填写索引文档,点击保存
绑定自定义域名
2024年1月1日后创建的桶不支持使用默认域名在浏览器预览文件,所以需要绑定自定义域名,境内存储桶需要绑定已备案的域名
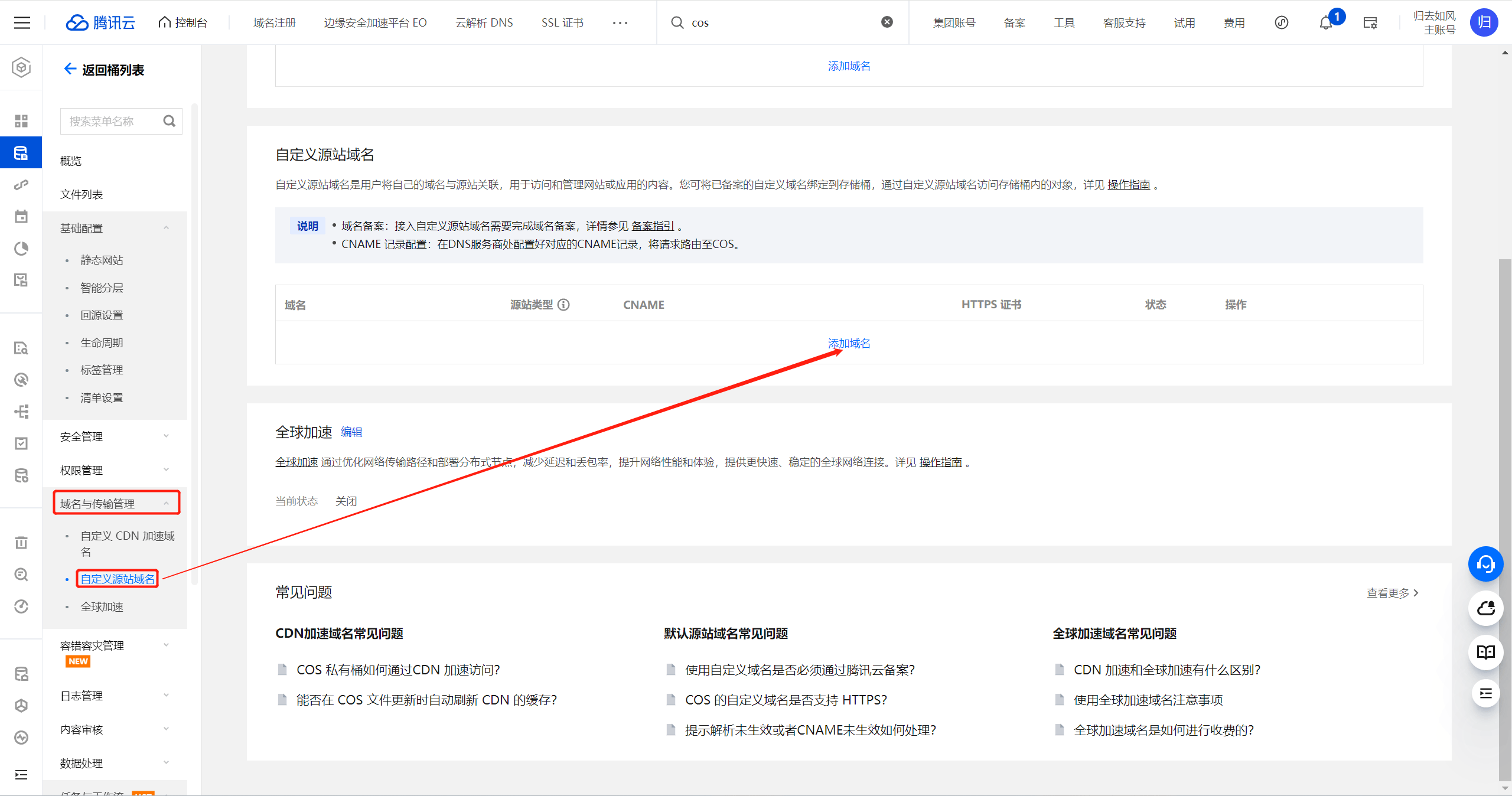
- 在腾讯云 COS 控制台中,点击
存储桶列表,找到刚刚创建的存储桶,点击配置管理 - 在左侧导航栏中点击
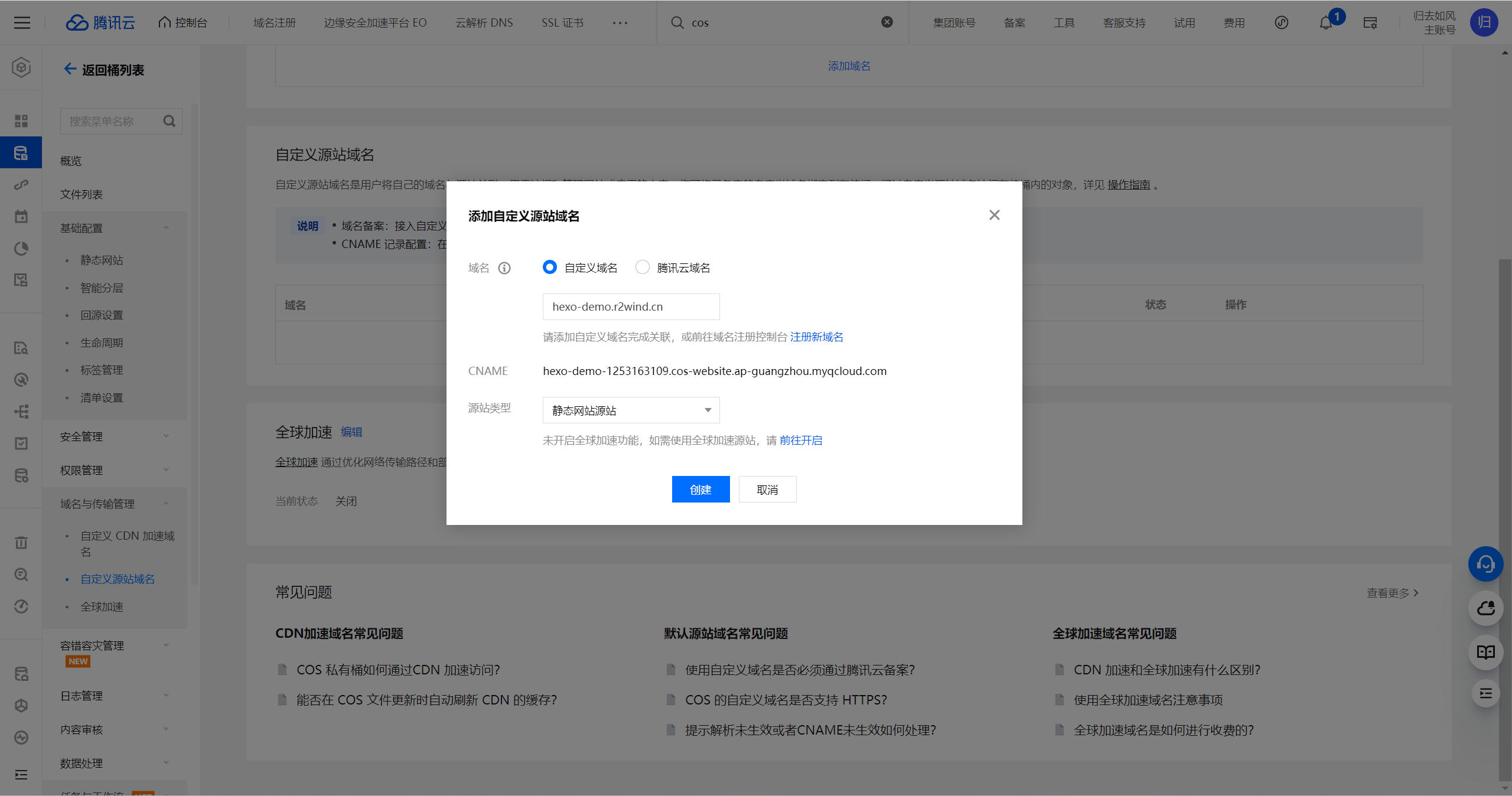
域名与传输管理-自定义源站域名,点击添加域名
- 按提示填写信息完成域名绑定

域名:填写您的域名
源站类型:静态网站源站 - 添加完成后请前往域名服务商处添加解析,将域名解析到存储桶静态网站域名

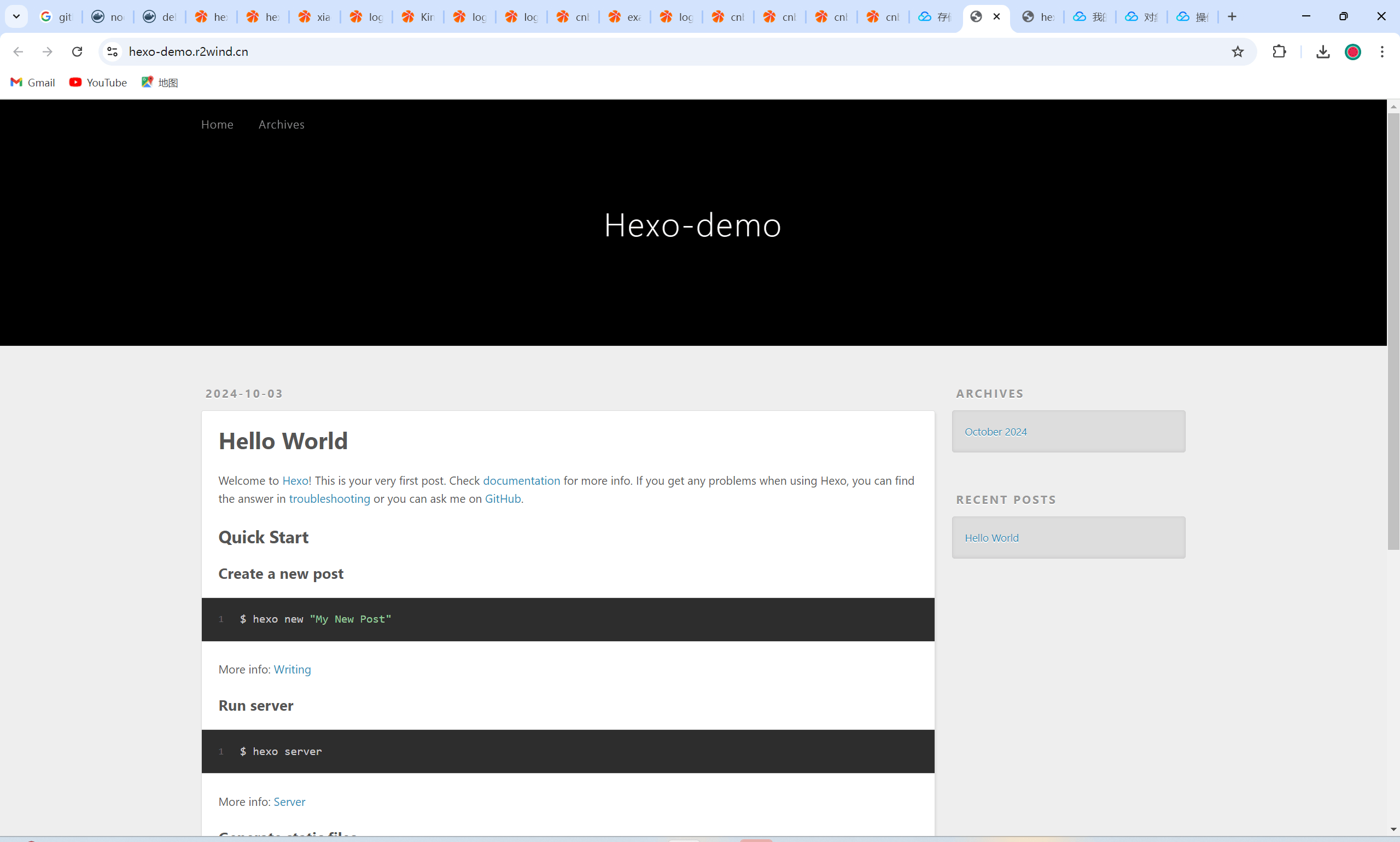
- 解析完成后,即可通过域名访问静态网站

后续操作
正如上面所提到的,使用 COS 直接对外提供访问是一个很危险的行为,建议大家使用 CDN 等服务进行加速访问。
PS:有人可能好奇密钥为什么不打码,因为写完文章就删了,但是如果你是在生产环境中使用,请务必保护好你的密钥。