更换博客图床,从 OSS 到 GitHub 再到 R2
whrss (whrss9527@gmail.com)发表于 2023-08-02 09:09:40
写博客一个很重要的东西就是图床, 如果没有一个合适的图床来安全稳定地存储数据,指不定哪天,你的文章就到处都是

而对于一个曾经被ban过号,崩过盘(硬盘)的人来说,分外敏感。如果你的图片存储在任何一个带监管的平台,你的账号很可能由于一些不可抗力资源牵连,内容全部404。
于是我对自己的博客相关的资源都进行了“安全”的部署,图片资源这块儿一年多来,我一直使用的是github做图床的,但是github有几个问题:
一个仓库的存储大小限制1G,如果超过限制,很可能会被ban库的。
GitHub 阻止大小超过 100 MB 的文件。
GitHub 在国内网络下无法访问。
于是,几个月前把云资源全部迁到cloudflare的我,又有了白嫖的念头。
能不能使用R2来做图床呢?之前用过阿里OSS做图床的我,本能地想到,一定是可以的!
简单搜搜,R2图床~
不出所料~哈哈哈哈简简单单
当然前提是你需要有一个cloud flare 账号哦
一. cloud flare操作
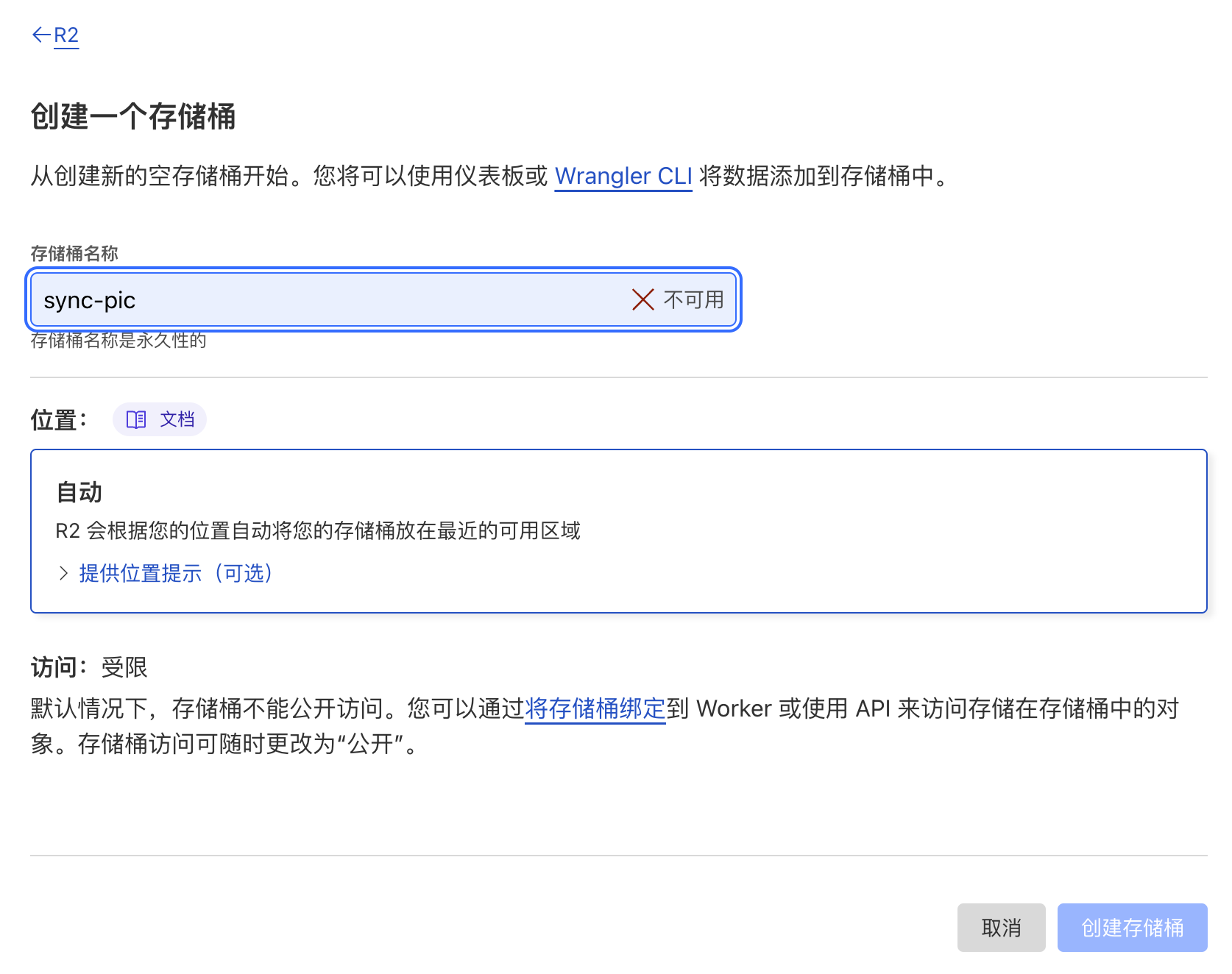
1. 到cloud flare创建一个bucket

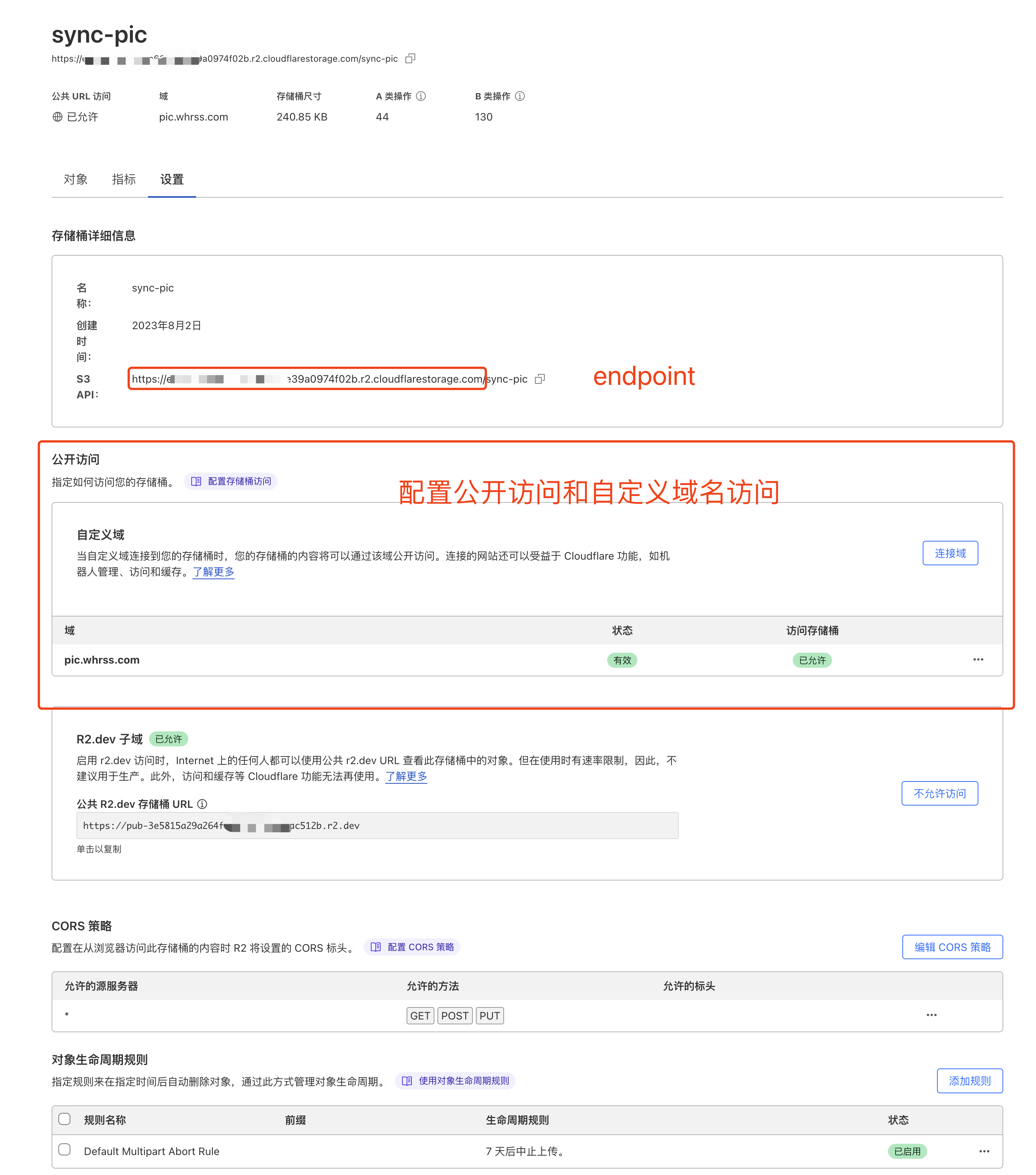
2. 对bucket进行配置

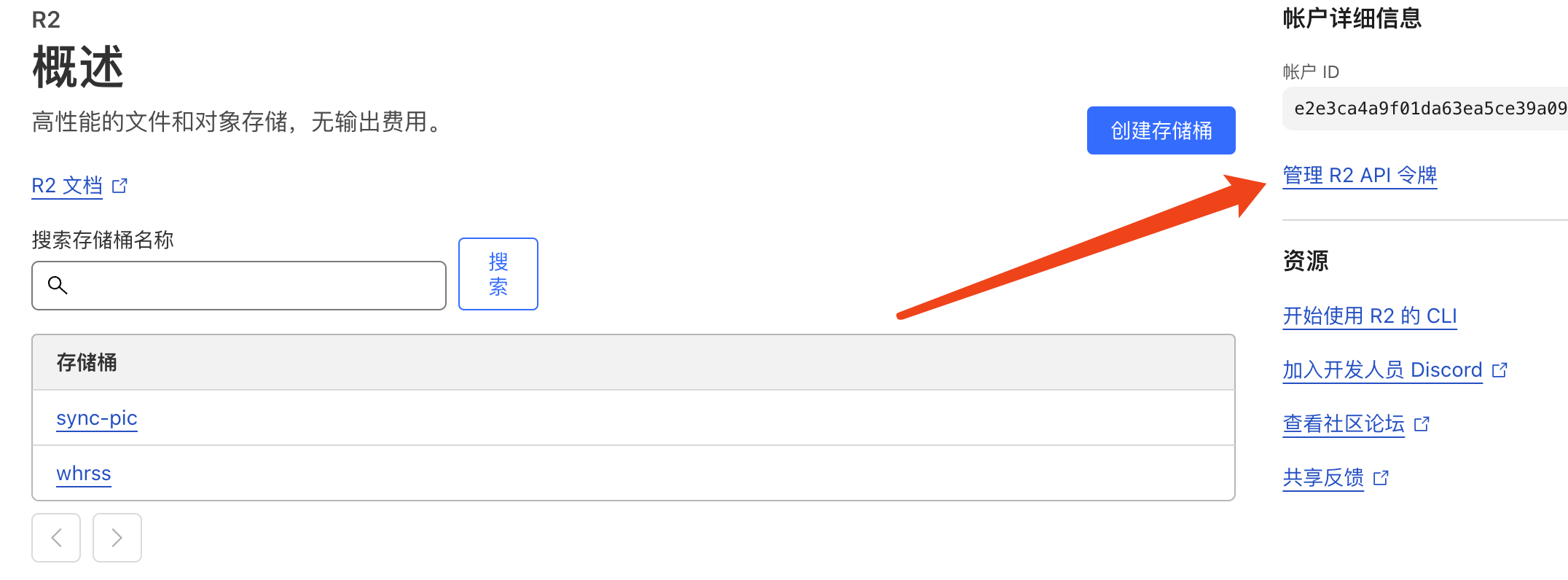
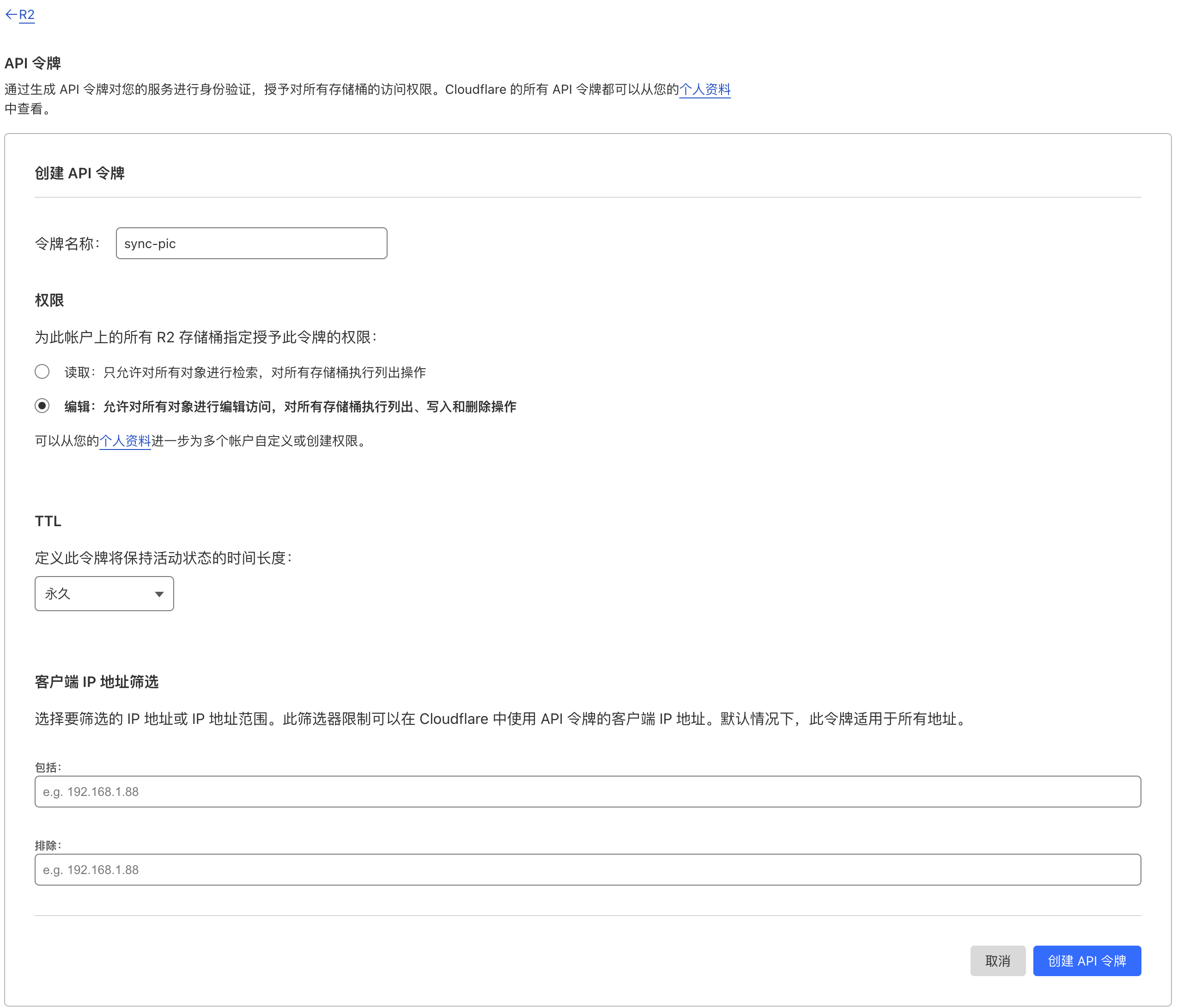
3. 然后到r2的列表菜单,申请一个secret


二. 本地操作
使用pic-go进行上传,如果没有,请安装一个
1. 在设置中的默认图床不包含cloud flare ,需要安装一下插件,这里的插件需要安装的是aws的S3插件,该插件兼容国外同S3类型的这些所有的对象存储。
需要安装这两个插件,一个是功能,一个是展示。

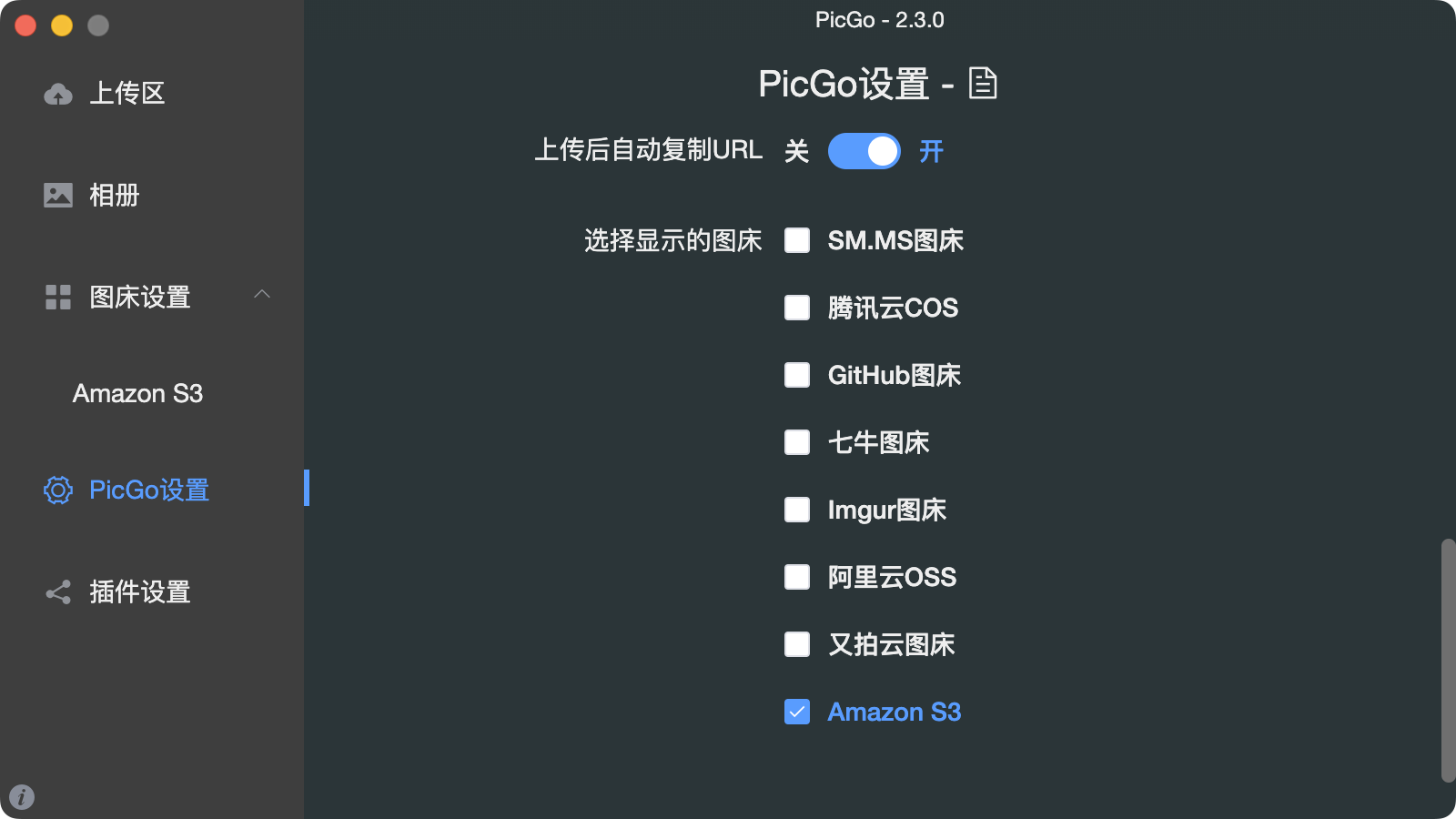
然后在设置处就会出来新的选项

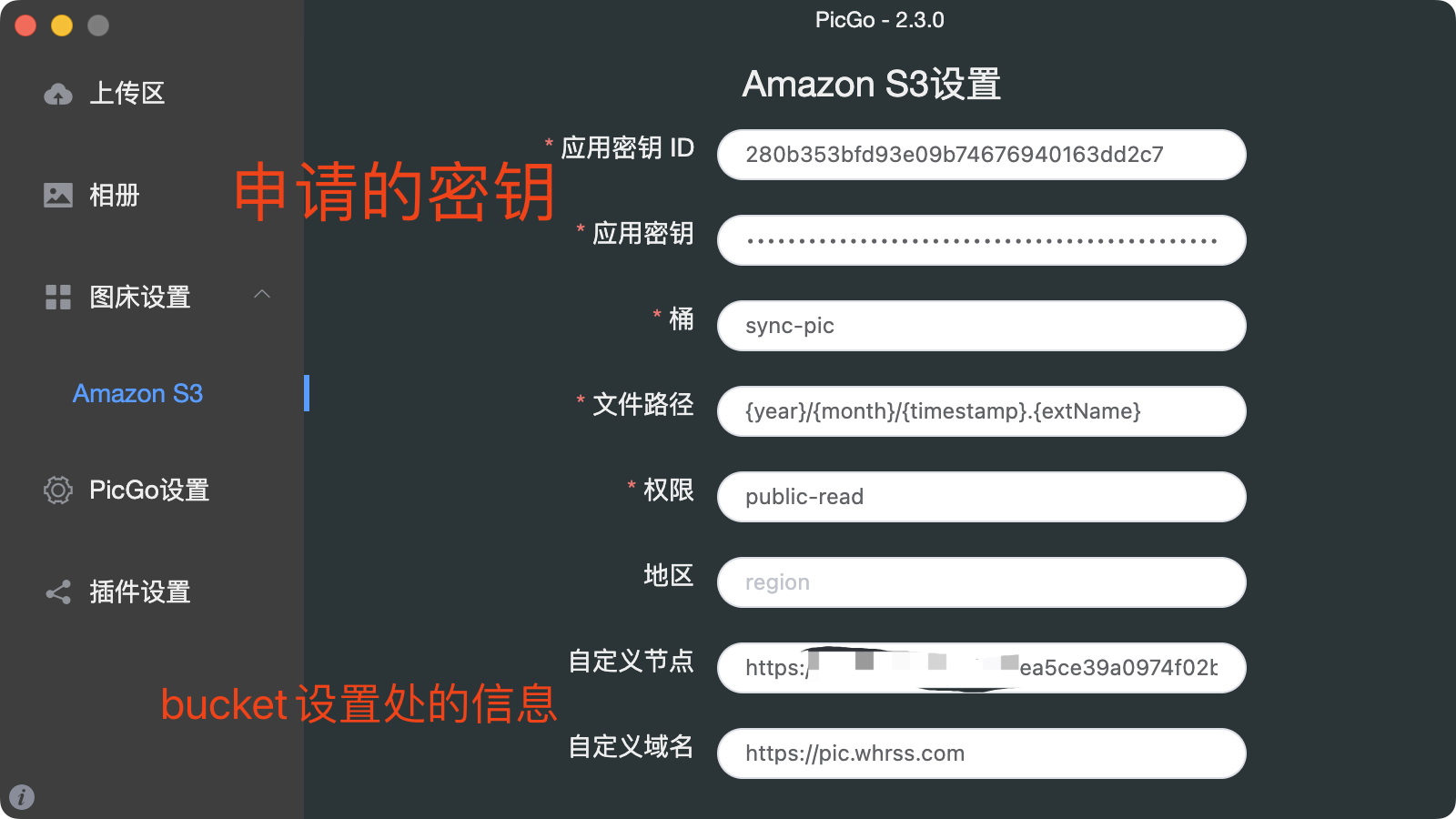
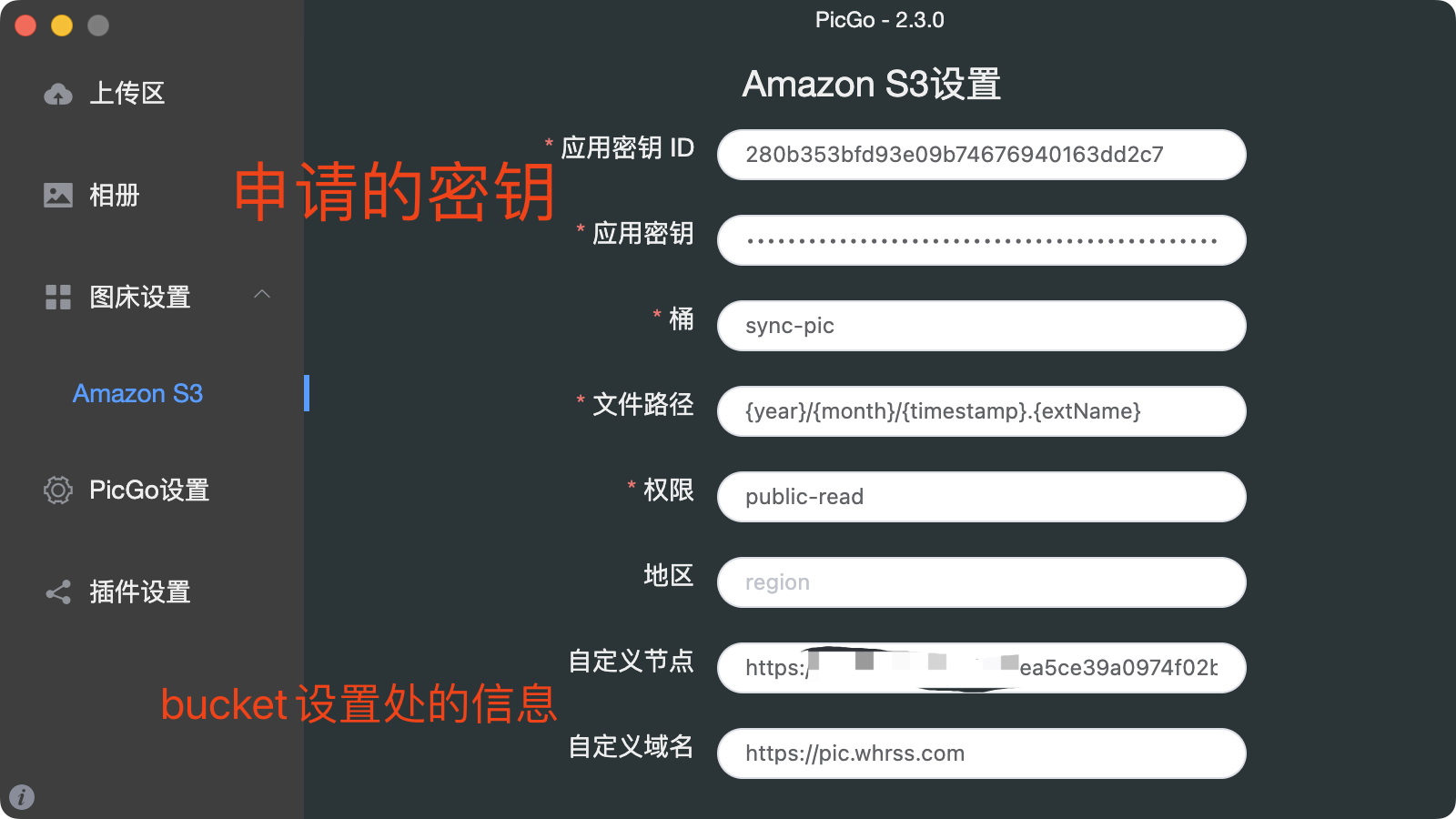
2. 填写下刚才获取到的那些参数

最后效果如下:

完美~