响应式设计为什么要求缩略图片比例尺寸相同
响应式主题模板目前大行其道,最大的好处就是一套模板能够兼容多个终端,而无需为不同的终端做特定的主题模板,个人认为这是未来移动互联网浏览最佳解决方案,而不是将网站转化成APP,没人喜欢在自己的手机上装一大堆垃圾APP。
而目前国内各大门户网站,因改版成本较大,一直推荐移动用户安装APP浏览,不过可能又带来更大的维护成本。
又比如两大手机品牌小米和魅族的官网,网页设计简洁大气,很有目前响应式设计的风范,但当仔细看过之后,就会发现只有响应式设计的简洁外观,却非真正响应式设计,一部分原因可能是为兼顾使用低版本IE用户,另一方面也体现出国内网页设计者的窘态。
转入正题,本文并非探讨响应式设计,主要针对Begin主题用户纠结的关于缩略图片尺寸必须相同的问题,作出的解释。
作为草根站长的我们,可以完全不顾及低版本IE用户,使用美观大方的响应式设计的主题模板。但响应式设计也会给使用者带来一定的不方便,比如本文的重点:响应式设计为什么要求缩略图片比例尺寸相同。
以我目前使用的Begin主题,杂志首页图片模块为例加以说明,图片模块有两种布局:
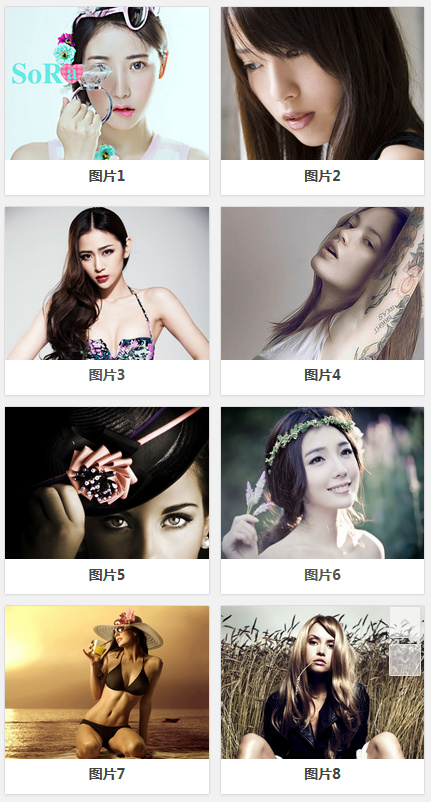
第一种,多栏的九宫布局
当窗口屏幕大于等于1080px时,多栏九宫格的布局,图片高度随宽度自动按比例绽放。
当窗口屏幕等于小于1024px时,缩略图按比例缩小,但仍保持基本多栏布局。
当窗口屏幕等于900px时,侧边栏自动隐藏,此时左侧主体宽度最大,图片也随之按比例有所放大。
第二种,两栏布局
当窗口屏幕继续减小,缩略图会逐渐变小,直至等于小于480px时,图片模块布局变为两栏,此时图片尺寸再次有所放大,并随着窗口的缩小,图片随之变小,但一直保持两栏布局,如下图:
可以在PC机上,逐渐拖小浏览器窗口,查看以上变化。
上述形态的变化都是基于缩略图尺寸比例相同的情况下,当图片比例不同时,在窗口屏幕大于1080px时,看不出有什么变化,因为通过添加CSS样式截断了图片,但当窗口屏幕小于1080px时会是这样的:
此时,叉腰MM霸气突显,一人占了两个位置。
大家会问,这时不能通过CSS添加截断吗?
答案是不能。
因为此时缩略图大小不是固定的,会随着窗口屏幕的大小,不断改变尺寸,无法确定高度尺寸,也就无法截断了。
另有异想天开的想方,可不可以用JS判断高度从而实现截断?抱歉,还没看到有类似技术推出。
所以想完美展现响应式设计的主题模板,必须按设计要求,保证缩略图尺寸比例相同。
文章相关图片模块、图片、视频分类模板与上面相似。
如不顾及移动设备上错位与否,可以打开Begin主题选项→定制风格,在“输入自定义样式代码”中,添加以下代码:
- @media screen and (min-width:999px) {
- .related-site-img {
- height: 131px;
- overflow: hidden;
- }
- .picture-img {
- height: 195px;
- overflow: hidden;
- }
- }
截断文章相关图片及图片、视频分类模板图片,可实现窗口屏幕大于等于999px时,保证图片相同比例大小,其中取舍自行决定。