近一年来做的动效设计整理
最近离职了,空暇之余正好对之前一年多的工作内容进行个总结回顾。
主要分两块,一是负责公司App和游戏在App Store及Google Play商店的视频创意设计和制作,可参见我写过的文章《AppStore预览视频AppPreviews制作心得总结》,以及前两天上站酷首页的《2015 moonjoin showreel》。
另一个主要工作就是参与应用UI设计,提供交互建议和动效设计,比如之前应对设计loading动画的需求,专门做了点研究,写了篇文章《常见的Loading进度条动效形式》,先是冲上简书的热门榜,然后被优设、人人都是产品经理等这些垂直行业网站转载,造成了挺广泛的传播,还给微博涨了不少粉。内容为王嘛,的确感受到了网络对优质原创内容的稀缺。
以上有点王婆卖瓜的嫌疑,嘛,我希望能找份工作,所以多说了点。下面就点题吧,罗列下近一年来做的动效,考虑到程序实现的问题(毕竟我也是学过swift的男人),我设计的动效一般都不会太出格太天马行空(直接调用GIF或序列帧的除外),甚至有的“轮子”我都会给程序提前找好。

为基于craigslist的APP设计的Loading动画

craigslist loading 演示,因为Loading动画可能会在任意时刻被打断,所以设计了成功和失败两种状态提示动画用来衔接,目前只能想到这样程序好实现一点,虽然不能完美衔接。

craigslist-下拉刷新示范

craigslist-下拉刷新标注图

craigslist-下拉刷新第二版示范

iKeyboard loading 动画 1

iKeyboard loading 动画 2

一个安卓桌面上拉清理的功能演示

该桌面第一次启动时候的引导动画

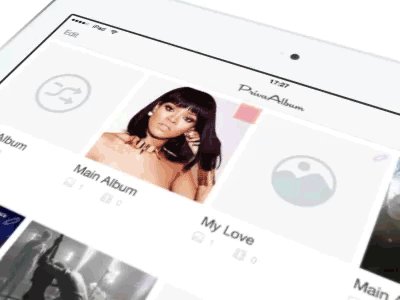
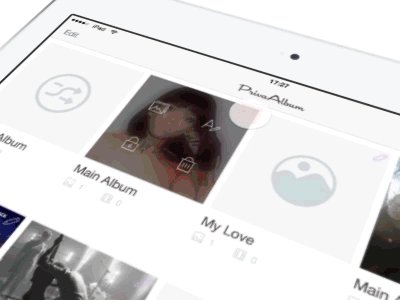
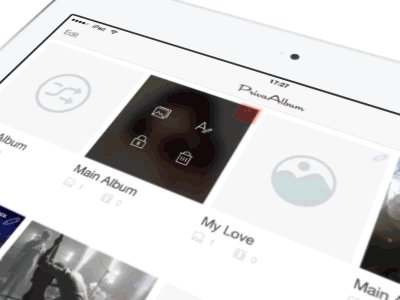
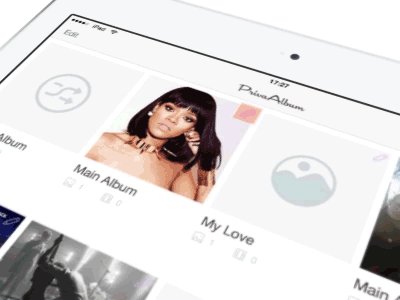
隐私相册 unlock 解锁及首次引导动效演示

隐私相册 登录页面 细节动效

隐私相册 下滑列表弹出的动效
作者:moonjoin
来源:http://www.jianshu.com/p/daf72adcfe40
互联网人士必备微信公众号:woshipm,雷军和周鸿祎都关注了,如果你已经关注了,证明你已经很牛逼了。