六个移动友好测试工具
移动优先是目前网站优化的最新趋势。用各种工具对网站进行检测,看网站对于手机用户的友好兼容度如何。
Google Mobile-Friendly Test Tool
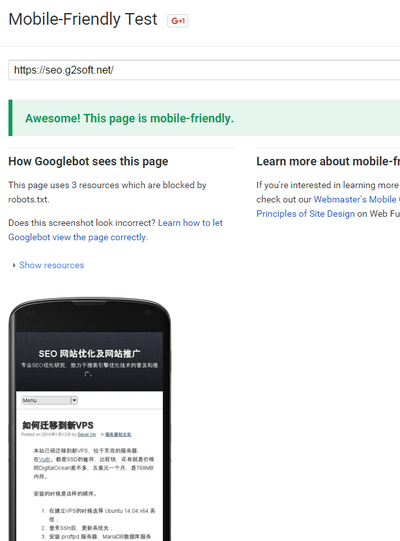
使用 Google 所提供的 Mobile-Friendly Test 工具,对网站进行测试,得到的结果是
Awesome! This page is mobile-friendly.
看下面的截图,是检测结果。当然此结果是令人满意的。
从图中可以看出Google 的测试是基于一个Nexus手机来的。
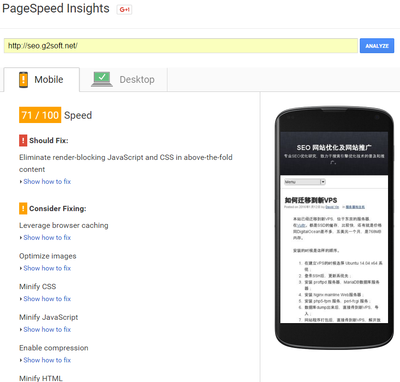
Google PageSpeed Insights
PageSpeed 是Google提供的另外一个工具,其检测报告包括桌面版和移动版的结果。在移动友好的检测结果中除了看到友好度,还有对于网站在移动设备中载入速度的优化建议。
Keynote Mobile Internet Testing Environment (MITE)
Keynote 所提供的MITE则是非常的专业,有相当详细的测试项目和结果,到他们的网站上,注册并下载MITE工具,安装后就可以测试了。它提供了超过2200个智能手机和平板的模拟器,用户可以选择并用来测试在该种机型上的结果。
这是本站的测试结果,选用的机型是苹果手机。而且它的这个工具还可以在上面模拟使用并记录各种操作的情况,所以它不是一个静态的工具,而是完整的测试环境。
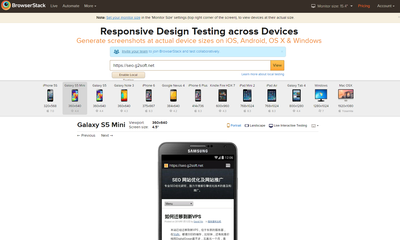
BrowserStack
BrowserStack所提供的测试工具是跨平台,多设备的相应式设计测试工具。在测试结果中可以看到手持设备,就是手机,Note,还有平板,桌面电脑的屏幕等等的结果。
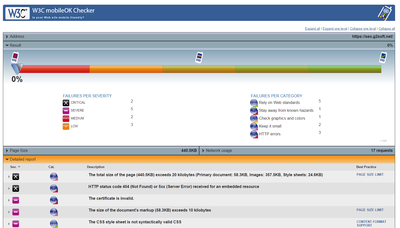
W3C mobileOK Checker
W3C 组织所出品的 mobileOK 检测器,它从网站的标签代码的角度来分析并检查不符合标准的错误,图片的大小,分辨率,它也给出了适当的建议,优化的方向等等。
 本站没有通过该测试,结果中有两个致命错误,一个是页面尺寸太大,另外还有一个资源有404错误。这都可以改,改了就好了。
本站没有通过该测试,结果中有两个致命错误,一个是页面尺寸太大,另外还有一个资源有404错误。这都可以改,改了就好了。
Baidu 移动友好度
这是百度站长工具中的一个,当我用它来测试本站的时候,出现了"请求失败,稍后再试"的错误,看来还不够稳定。我有换另外一个网页测试,结果有提供简单的优化建议,供参考。
总结:
对于要考虑移动优化的网站站长,我的意见是使用上面的所有工具,从各个不同的侧重角度来优化,因为寸有所长,尺有所短,要充分利用各种工具的不同特点来做好优化,达到一个平衡,达到一个最优化。
把网站放在Dreamhost,通过LinkWorth获取广告收益,每个链接高达$40。