如何验证 AMP 页面
David Yin发表于 2016-03-12 00:28:03
验证 AMP (Accelerated Mobile Pages) 是非常容易的一件事,因为 AMP 页面是自带验证的,具体做法如下。
如何检查你的页面是否是合法的 AMP?
AMP 验证器是包含在 AMP JS 库里面的,所以验证的方法就是:
- 打开浏览器 Chrome
- 输入你的 AMP 页面的网址,并且在最后加上 "#development=1"
https://seo.g2soft.net/AMP/2016/03/03/google-2.html#development=1 - 然后打开 Chrome DevTools console,查看验证结果。
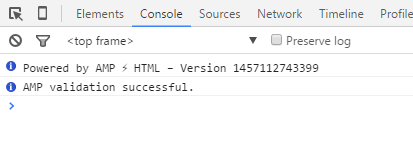
如果页面是合法的,结果是这样的。
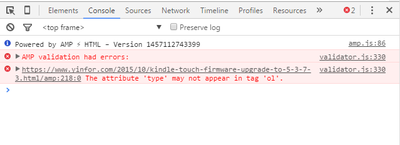
 如果页面是有验证有错误的,会显示这样的结果:
如果页面是有验证有错误的,会显示这样的结果:
 如何修复错误呢?
如何修复错误呢?
大部分验证结果中的错误都很容易找到原因以及修复的方法。比如上图中的错误,很快可以定位并修正它。
把网站放在Dreamhost,通过LinkWorth获取广告收益,每个链接高达$40。