看看你的网站的移动版本载入有多快-四个免费测试工具
2016年可以被称为移动网站和小程序之年。过去你可能会关注网站的速度,已经如何配置一个自适应的设计,今年你应该关注如何优化网站的移动版本,包括速度和性能。
现在,David Yin就来谈谈如何观察你的网站的移动版本载入情况。测试之后,你可以定位问题之所在,知道是什麽拖慢了你的网站速度。
今天,我会分享几个网站或服务,可以让你测试网站的移动版的性能及载入时间,或者说是你的网站在移动设备上的载入情况,比如手机,比如平板。
就本站来说,目前以Google Analytics的统计来看,来自非桌面系统的用户超过了20%。这其实已经是很大的比例,不可忽视的用户数量了。
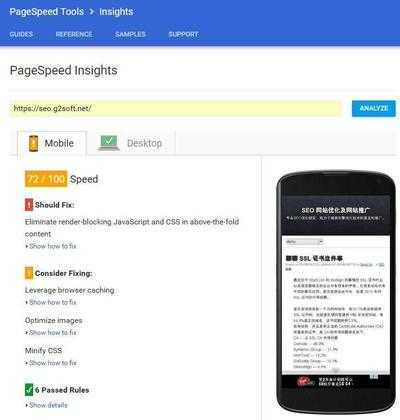
Google PageSpeed Insights
 这是Google 所出品的官方工具,可以测试移动网站的载入时间,可以查看网站的性能。通过使用 Google PageSpeed Insights 的评估,可以获得建议,告诉你如何改善网站。它甚至会进一步告诉你哪些是重要的,那些是需要关注的,怎样做到最好。
这是Google 所出品的官方工具,可以测试移动网站的载入时间,可以查看网站的性能。通过使用 Google PageSpeed Insights 的评估,可以获得建议,告诉你如何改善网站。它甚至会进一步告诉你哪些是重要的,那些是需要关注的,怎样做到最好。
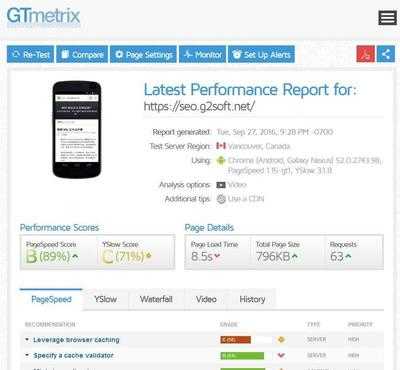
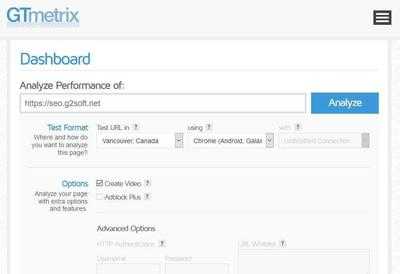
GTMetrix
 在高级选择项,选择测试的设备是 Galaxy, Android, Chrome 浏览器,就是移动设备了。测试的结果会告诉你 pagespeed的测试,以及 yslow的测试结果。
在高级选择项,选择测试的设备是 Galaxy, Android, Chrome 浏览器,就是移动设备了。测试的结果会告诉你 pagespeed的测试,以及 yslow的测试结果。
通常是要注册一个帐号时候才能使用该项测试,帐号注册是免费的。现在它只有这一个设备可以用来测试,而且不是所有的测试地点都可以选择。但是至少这是一个可用的,能够给予一定指导意见的测试工具。
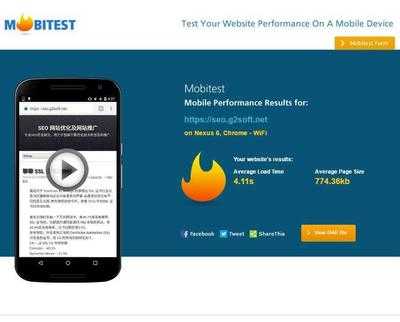
Mobitest
 这个工具是最近才发现的,可以选择的地址有两个,一个在 Cambridge, CA,另一个在 London,UK,可以选择的移动设备则比较多,包括 Nexus 6,Galaxy S5, iPhone 6 Plus,iPhone 5s, Kindle Fire HDX,还有一个平板 iPad Air 2可选,另外连接方式可以选择 Wifi 或者 AT&T。测试结果下方还有瀑布图可以查看。
这个工具是最近才发现的,可以选择的地址有两个,一个在 Cambridge, CA,另一个在 London,UK,可以选择的移动设备则比较多,包括 Nexus 6,Galaxy S5, iPhone 6 Plus,iPhone 5s, Kindle Fire HDX,还有一个平板 iPad Air 2可选,另外连接方式可以选择 Wifi 或者 AT&T。测试结果下方还有瀑布图可以查看。
这些工具中最有用的是那个录像功能,通过重放录像,可以看到网页是从什麽时候开始显示的,因为测试结果中的 Load Time是指的全部载入完成的时间,而对于真实用户来说,最重要的是什麽时候看到内容的出现,一般我可以容忍的时间是4,5秒的样子,如果在输入网址,或者点击链接后,2秒之内开始显示内容,我认为是比较快的,2秒多,3秒不到,是可以的,超过三秒就是属于慢的了。
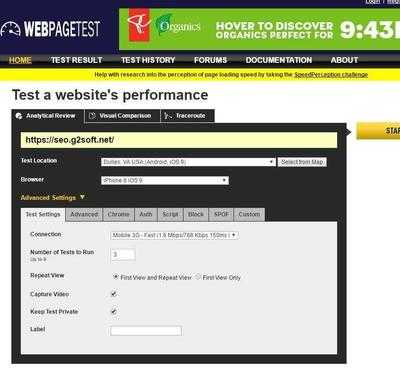
WebpageTest.org
这是个老牌的网站性能测试网站。它也提供了一个测试移动设备的地点在Dulles,VA,可以选择 Android,或者IOS 系统的浏览器。它有Motorola G,Motorola E,Nexus5, Nexus7, iPhone6, iPad mini 2,iPhone 5c等等。包括连接速度都可以选择,比如有线电缆,光纤,还是手机的3G,2G和LTE网络。
 测试的结果非常详细,可以给出很多的指标。虽然没有什麽建议,但是可以通过解读结果来得到启发,知道哪里是优化的重点。
测试的结果非常详细,可以给出很多的指标。虽然没有什麽建议,但是可以通过解读结果来得到启发,知道哪里是优化的重点。
G2links Web Directories