用 Lighthouse 给网页打个分
David Yin发表于 2022-06-03 06:37:38
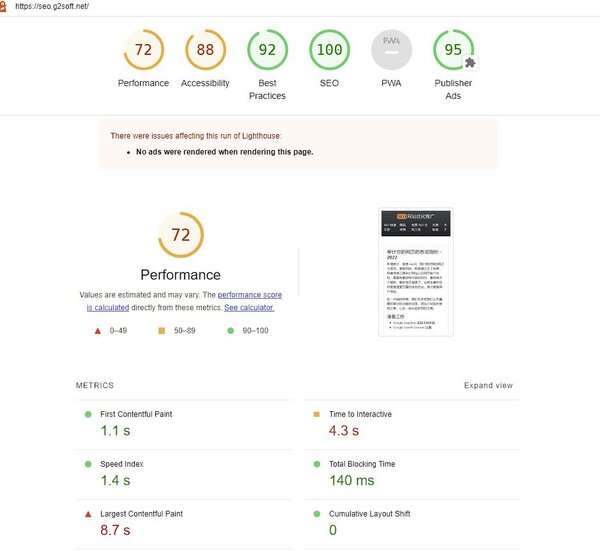
刚刚用 Lighthouse 给本站的首页做了一下审计,看看打分情况。Lighthouse 以前我就介绍过了,平时也在用,当然现在的 Lighthouse 已经是更新了很多版加了不少新的功能。
是使用的 Chrome 内置的 Lighthouse,版本是 Lighthouse 9.5.0。
- Performance 72
- Accessibility 88
- Best Practices 92
- SEO 100
 上面这个评分是以移动设备上的展示为评分的基础的。同桌面不同,一般桌面评分会高很多。看看不够好的地方。
上面这个评分是以移动设备上的展示为评分的基础的。同桌面不同,一般桌面评分会高很多。看看不够好的地方。
性能
首先是性能得分是 72,显示为红色,看上去是不太好,LCP 的时间高达 8.7 秒,还有就是 Time to Interactive 是 4.3 秒。这两个指标主要造成的原因都是第三方的,一个是 Google AdSense 的应用,似乎无法避免,除非去掉,还有一个就是微软的统计 Clarity。
因为是 Blog,而我用的是 Bootstrap 的框架,其 DOM 的尺寸在它看来有点过大,大约为 1069 个元素。稍后我看看能否做些删减。
无障碍易用性
在 Accessibility 部分,得分是 88,还不够好。提示了三个改进的方向。
- [aria-*] 属性没有对应其角色
- frame 或者 iframe 元素没有标题
- 标题元素没有按降序顺序排列
这里的三个问题,前两个都是 Google AdSense 带来的,第三个我倒是可以改动一下。
最佳实践
在 Best Practices 部分得分为 92,挺满意的。
唯一提示存在的问题就是 Cookie 的问题。
SEO
这是满分的,100分,完全通过了所有的审核点。
好吧,接下来就是改进的工作了,看看做了改进后有什么变化。
修改之后,重新做了评估,情况改进,还算满意。