原型说明咋写-之数字输入框
产品工具库发表于 2023-10-27 01:23:17
下面这篇文章是笔者整理关于原型说明中数字输入框的相关内容,想要了解这些知识的同学可以接着往下看看。或许能够收获更多知识哦!

开发吐槽原型说明不清晰;领导说出原型要快细节后面再说。真是夹缝求生存的产品,今天教大家一个办法,既能快、又能全。
以下,enjoy~
约定规范:与开发、UI约定元件规范及产品可控内容,将规范维护在一份独立文件中。
以下为某元件约定规范:

使用模板:
- Axure:将通用元件及说明置入元件库,编写文档时使用;开发看到通用元件,则使用约定规范。
- 墨刀:同上
- Word:通过一份独立word维护,或编入“自动图文集”
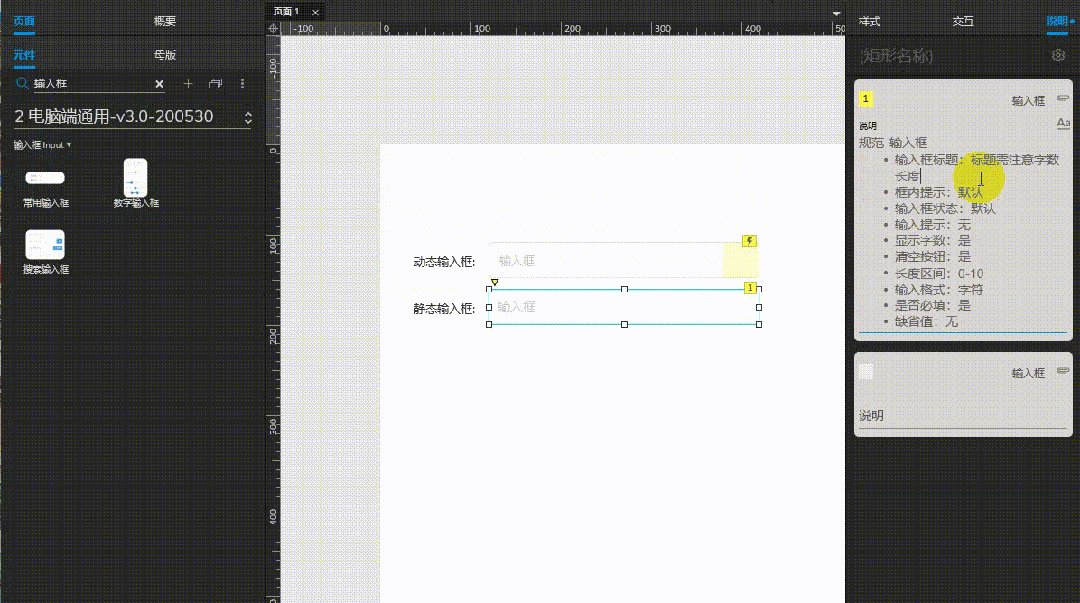
以下为Axure中使用模板:

那么规范与模板应怎么写,写到什么程度?本系列文章会将近几年积累的元件,以图文形式向大家倾囊相授。
PS:文末提供说明模板,可直接用
一、约定默认交互
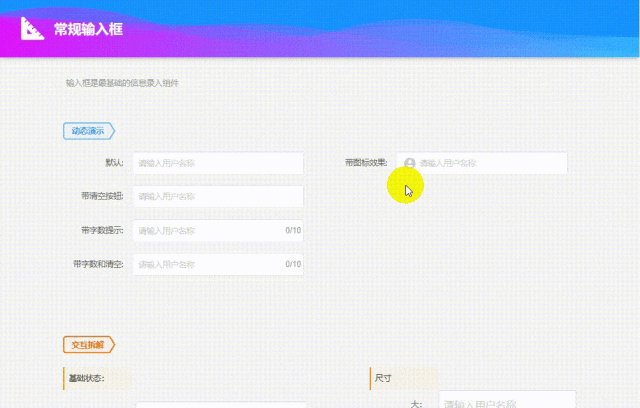
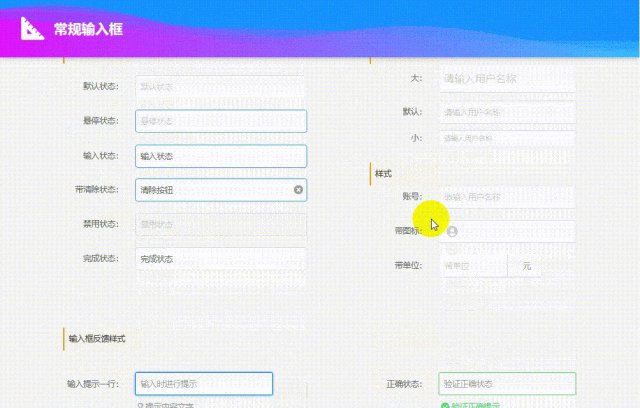
1. 状态约定

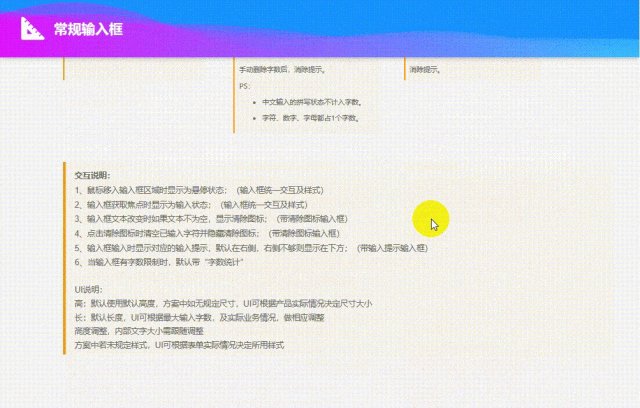
2. 交互设计约定
- 允许定义递增递减的步数控制。
- 根据实际业务需求确定小数位位数。
- 当处于禁用状态的时候,无法输入数值或鼠标点击增减按钮。
- 当鼠标悬停时,输入框边框及按钮颜色发生变化。
- 当输入的数字超出范围,失去焦点时,就近取最大/最小值。
- 根据实际业务需求和操作习惯,可删除增减按钮,改为键盘输入。
- 当输入的内容为非数值字段时,通过改变边框颜色进行提示。
- 鼠标长按时,支持持续增加/减少。
- 输入框无特殊说明,默认仅允许输入数字。
3. 视觉设计约定
- 增减按钮可根据页面样式或观感设置成靠右上下排列,或两边排列。
- 增减按钮的图标样式由UI确定。
- 警告或提示的颜色以显眼的颜色为主,如红色、橙色。
- 无默认长度要求情况下,需根据最大值的长度,设计输入框长度。
二、约定产品可控参数
- +默认状态:可用/禁用;
- +数字格式:1,整数
- -1.0,精确到小数点后1位
- -1.00,精确到小数点后2位
- +默认值:默认数值是多少,一般默认为1
- +最小与最大值:根据业务需求规定可输入的最小与最大值,格式:1~10
- +步数:即点一次增/减的数量
- +是否支持输入:默认为是
- +操作后置结果:影响关联数据表数据
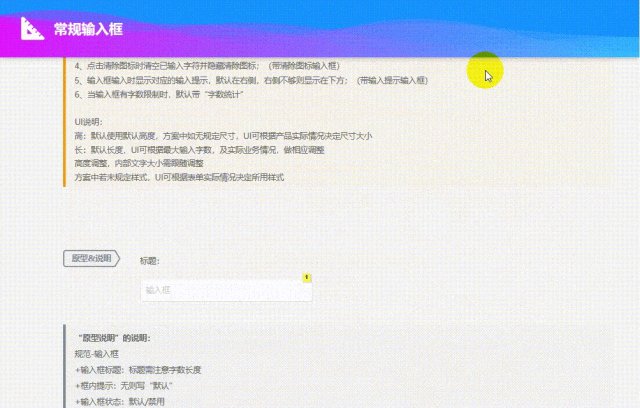
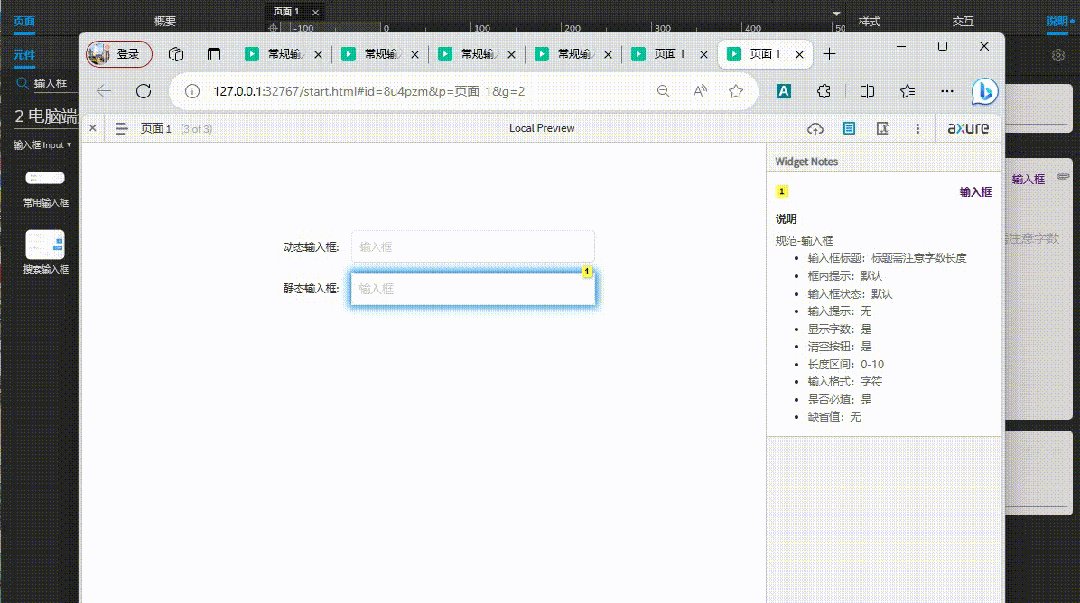
三、产出说明模板
- 规范-数字输入框
- +默认状态:可用
- +数字格式:整数
- +默认值:1
- +最小与最大值:0~10
- +步数:1
- +是否支持输入:支持
- +操作后置结果:无
四、结语
以上就是关于常规输入框的原型说明模板,如有疑问、补充点,麻烦留言告知,我们互相学习共同成长。
本文由 @产品工具库 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议