原型说明咋写-之滑动范围输入条
产品工具库发表于 2023-10-30 08:21:39
下面是笔者整理分享关于原型说明中滑动范围输入条的相关内容,可以快速得完成老板需要的效果,有想要了解关于此内容的同学一起来看看吧!

开发吐槽原型说明不清晰;领导说出原型要快细节后面再说。真是夹缝求生存的产品,今天教大家一个办法,既能快、又能全。
以下,enjoy~步骤一:约定规范
与开发、UI约定元件规范及产品可控内将规范维护在一份独立文件中。
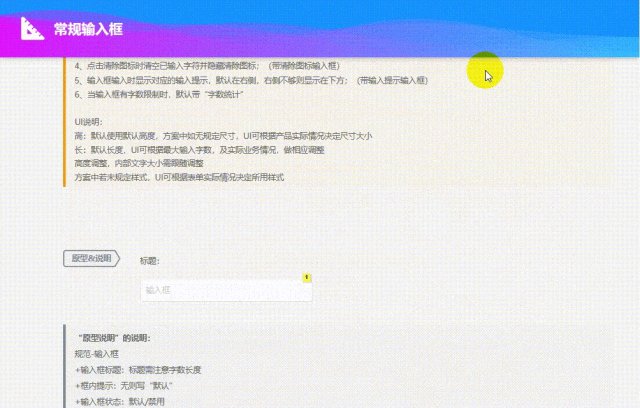
以下为某元件约定规范:

步骤二:使用模板
- Axure:将通用元件及说明置入元件库,编写文档时使用;开发看到通用元件,则使用约定规范。
- 墨刀:同上
- Word:通过一份独立word维护,或编入“自动图文集”
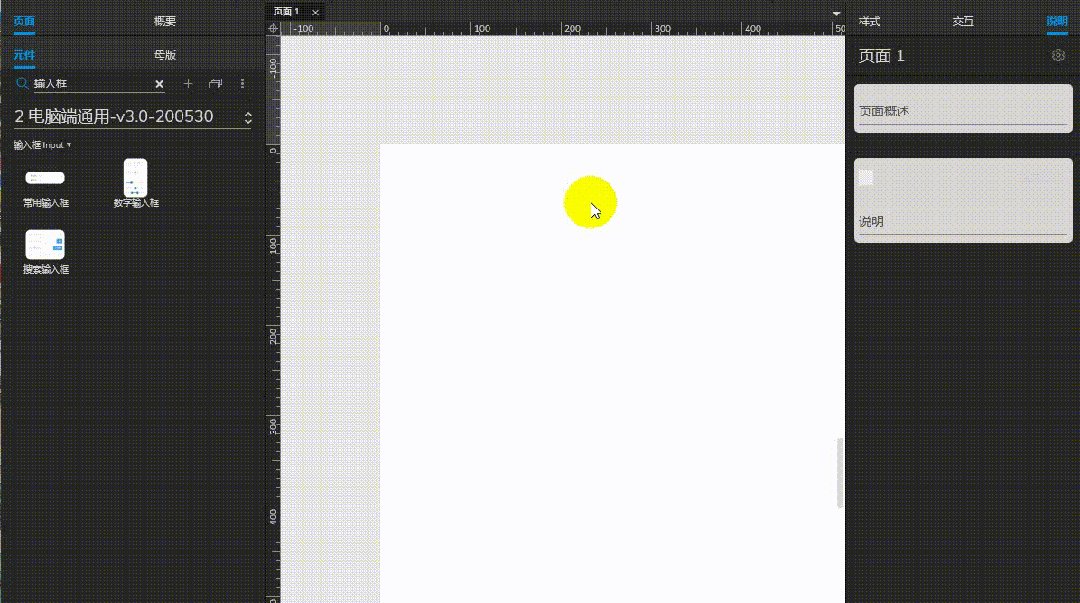
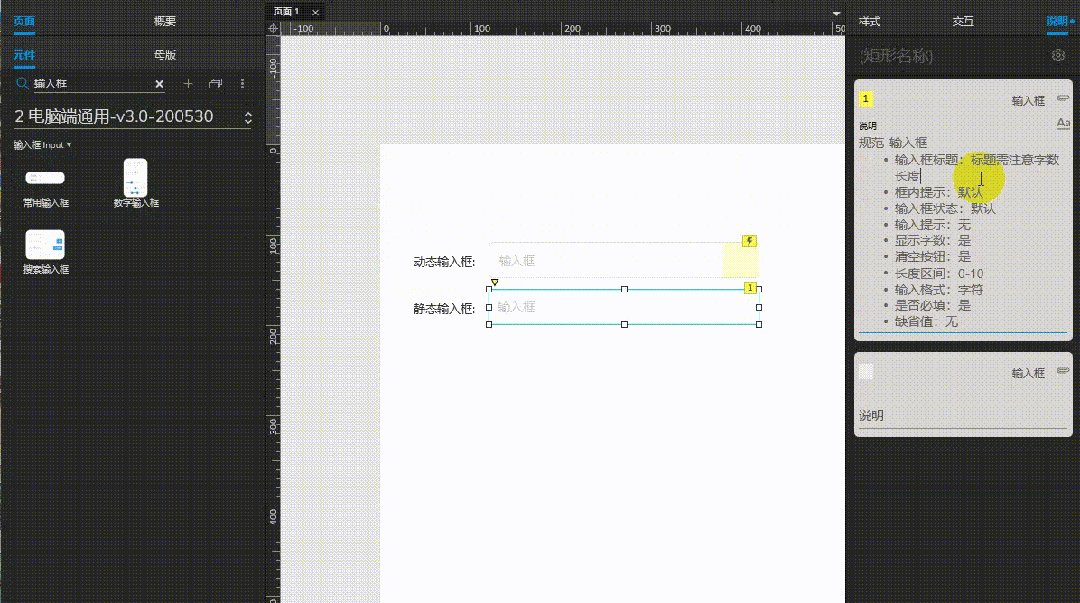
以下为Axure中使用模板:

那么规范与模板应怎么写,写到什么程度?
本系列文章会将近几年积累的元件,以图文形式向大家倾囊相授。
PS:文末提供说明模板,可直接用。
一、 约定默认交互
本节为开发与设计师默认要实现的,通过一份共同文档维护。
1. 交互约定
1)元件状态
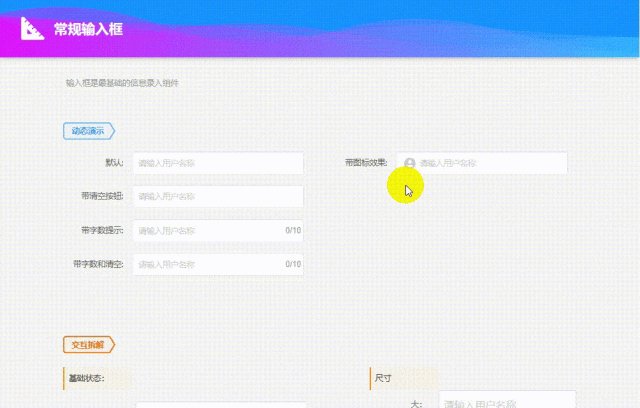
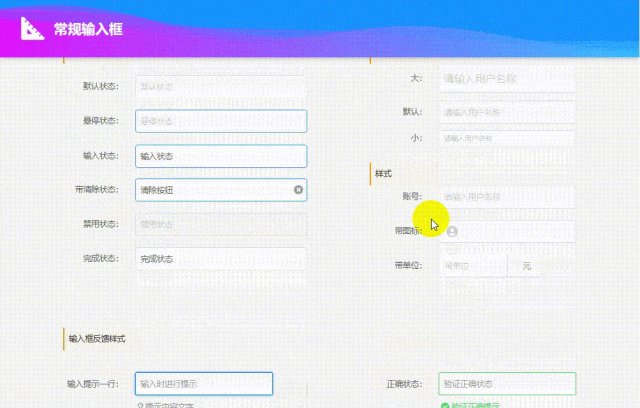
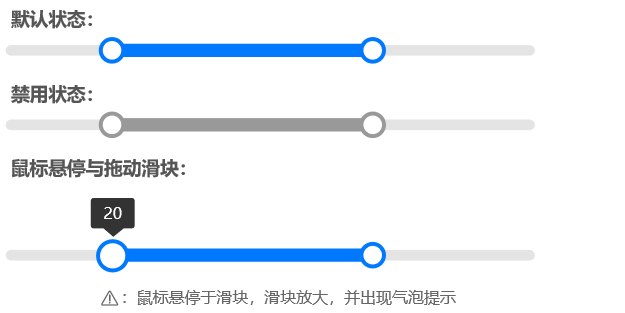
- 需具备”启用、禁用、鼠标悬停与拖动滑块”状态,样式如下图:
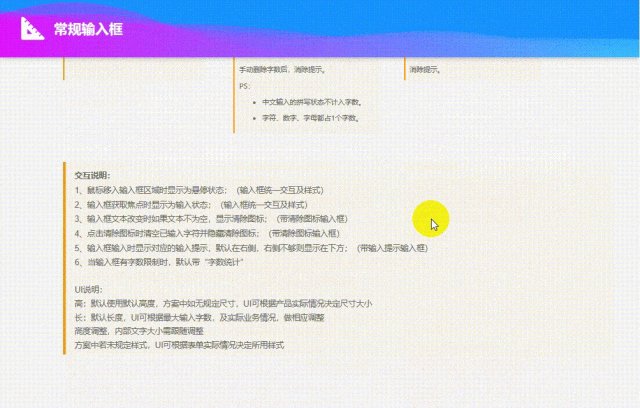
- 鼠标悬停与拖动滑块:悬停时,滑块放大,并出现气泡提示,以表示可操作;拖动时,在悬停基础上气泡数值根据滑块拖动位置改变。

2)元件操作
- 通过点击滑轨,快速移动滑块至点击区域(点击位置离哪个滑块近,就移动哪个滑块)。
- 左滑块可滑动到右滑块右侧,变为最大值,右滑块同理。
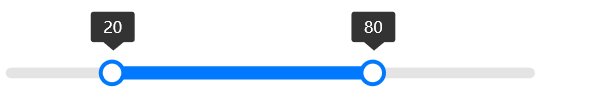
- 显示气泡提示:可定义默认显示,即常驻“气泡提示”。
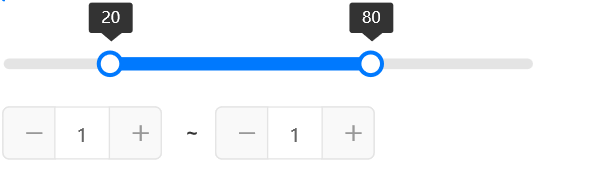
 4. 带输入框:可定义是否带输入框。输入框默认为“数字输入框”,输入框边界受输入条影响,改变输入框数值,同步影响滑块位置。
4. 带输入框:可定义是否带输入框。输入框默认为“数字输入框”,输入框边界受输入条影响,改变输入框数值,同步影响滑块位置。

2. 设计约定
- 根据原型设计确定合理的组件长度、颜色,以及滑块样式。
- 可根据实际情况决定横向还是竖向布置,及输入框布局。

二、约定可控参数
本节为开发与设计师需了解产品经理会约束哪些参数、通过什么形式约束,也在上节共同文档维护。
- +状态:启用/禁用
- +默认值:一般可默认为始发值、终点值或中间值
- +气泡提示方式:常驻/悬停显示
- +气泡提示内容:可为整数、小数、百分数,具体由业务需求来确定
- +需要输入框:无需/需要
- +最小值:根据实际业务需求确定
- +最大值:根据实际业务需求确定
- +步长:即拖动的最小增/减量
- +操作后置结果:影响关联数据表数据
3. 产出说明模板
元件名称,主要通过特殊约定标识,让团队知道此元件为规范文件的内容。
元件名称:规范-滑动范围输入条
元件说明,即可直接粘贴至元件说明/批注中使用的内容。
- +状态:启用
- +默认值:XX、XX
- +气泡提示方式:悬停显示
- +气泡提示内容:整数
- +需要输入框:无需
- +最小值:XX
- +最大值:XX
- +步长:1
- +操作后置结果:暂无
三、结语
以上就是关于常规输入框的原型说明模板,如有疑问、补充点,麻烦留言告知,我们互相学习共同成长。
本文由 @产品工具库 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议