原型说明咋写-单选框
产品工具库发表于 2023-11-01 01:37:00
开发吐槽原型说明不清晰,领导催促原型要快细节再说,真是夹缝中生存的产品。今天教大家一个方法,既快又全。文末提供模板,可直接用。

步骤一:约定规范
如图,与开发、UI约定组件规范,并维护在独立文档中。

步骤二:使用模板
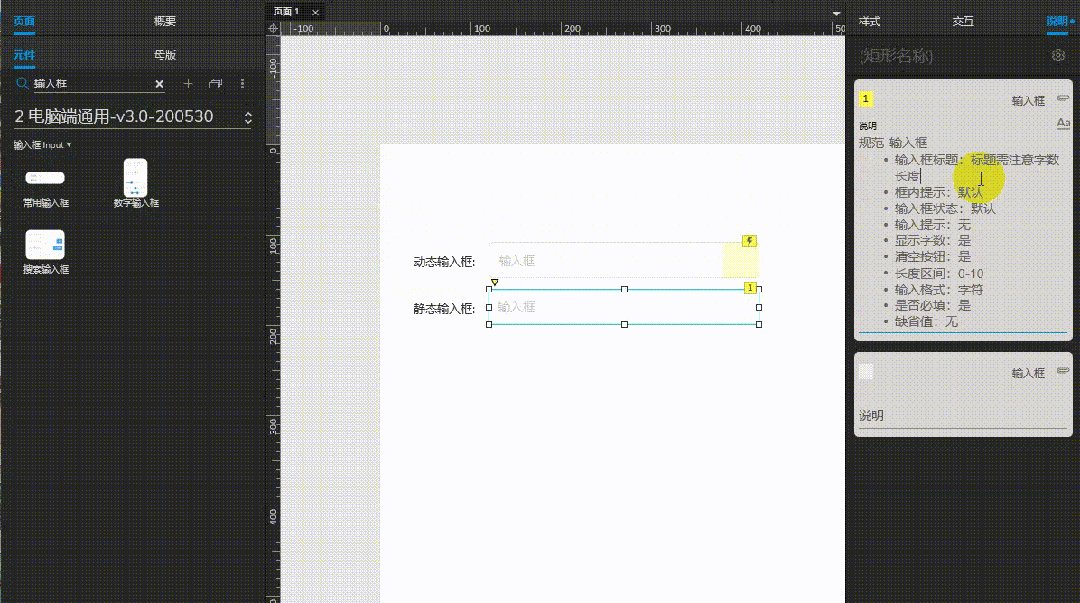
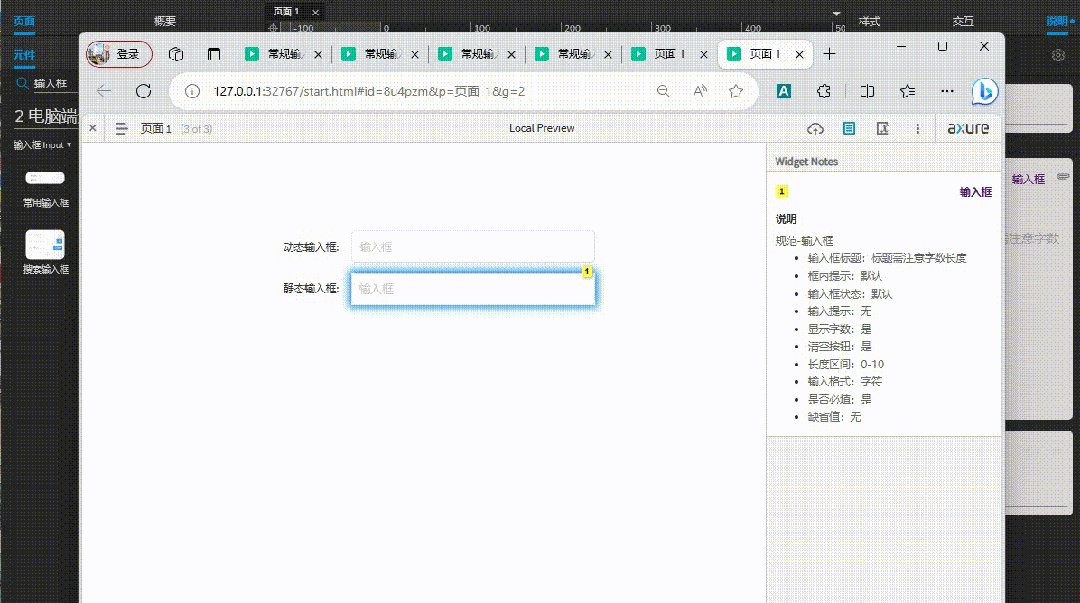
如图,Axure可将带说明的通用组件置入元件库,出原型时使用;开发看到组件,则使用约定规范;墨刀同理。【PS:想了解word如何使用,请评论留言哈】

那么,规范与模板应该怎么写?本系列将通过“通用、输入、输出、反馈”四类约43个常用组件及3篇页面(表单页、列表页、详情页)写法,将规范与模板分享予您。强烈建议点个【关注】或【收藏】不迷路。
以下,enjoy~
当前为本系列第6篇,剩40篇。
单选框,适用于在多个互斥的选项中选择的场景,所有选项默认可见,方便用户在比较中选择,因此选项不宜过多。由于选项默认可见,不宜过多。若选择项超过5项,建议使用下拉选择器。
一、约定规范
本节为开发与设计师默认要实现的内容;以及产品会通过哪种形式约束哪些参数,通过一份规范文档维护。
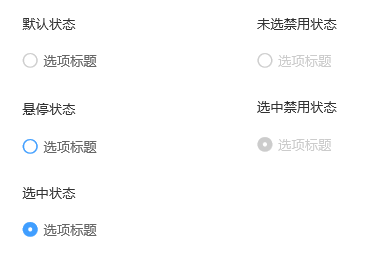
1. 交互规范
基础状态及操作
- + 鼠标移入选项,对应选项呈悬停状态
- + 鼠标点击选项,对应选项切换为选中,点击范围为图标与文字区域
- – 再次点击已选中选项,无法取消选中
- – 已有选中基础上,点击其他选项则切换选中
- + 禁用状态下,无悬停效果,也无法选中

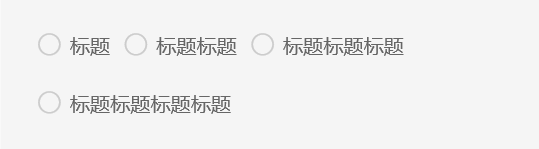
排版说明
- +选项之间会随着选项文字数调整间距,使选项间距始终一致。
- +在有限横向范围内,一行放不下所有选项,则换行显示。(注:非文字换行)

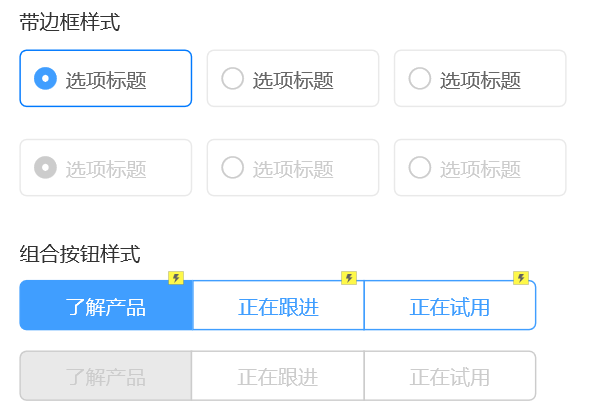
2. 设计规范
- +可根据页面要求,定义选项间距参数等,未定义则使用默认值
- +可定义样式有“带边框样式”、“组合按钮样式”,未定义则使用默认样式

3. 可控参数
- +状态:默认,可选禁用
- +可选项:如果可选项数量是固定的,则直接标明,不建议在原型维护选项,因为要照顾排版,比较浪费时间;
- +默认值:根据实际业务需求来确定,原型说明中需写明。
- +操作后置结果:选择后,将影响关联数据表数据及关联控件的使用状态。
二、产出模板
组件名称前加个“规范”,便于通过此标识让团队知道此组件已编制规范。
- 组件名称:单选框
- +状态:可用
- +可选项:选项名1、选项名2
- +默认值:选项名1
- +操作后置结果:暂无
结语
本系列持续更新,喜欢的朋友请点个关注】或【收藏】,您的鼓励是我们持续分享的动力。
本文由 @产品工具库 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议