原型说明咋写-开关
产品工具库发表于 2023-11-02 02:25:41
开发吐槽原型说明不清晰,领导催促原型要快细节再说,真是夹缝中生存的产品。今天教大家一个方法,既快又全。

步骤一:约定规范
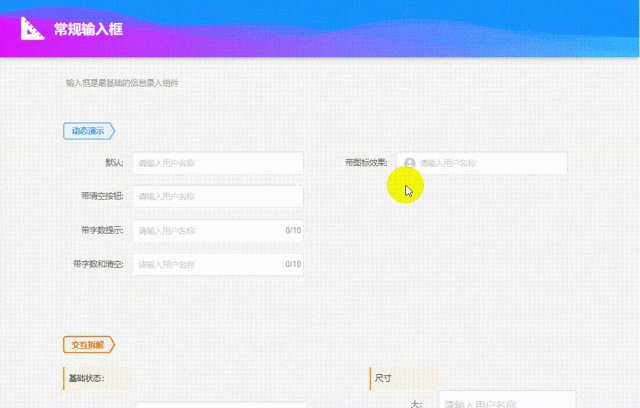
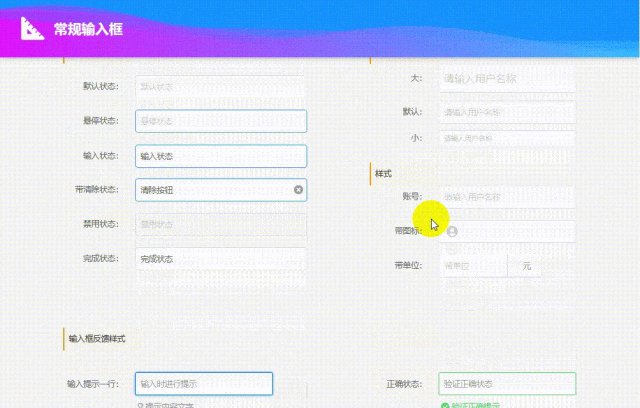
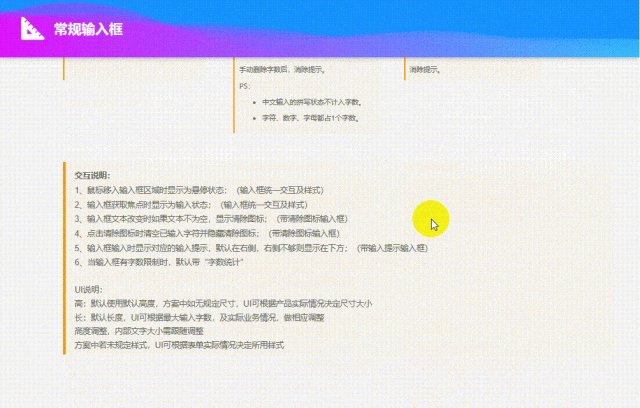
如图,与开发、UI约定组件规范,并维护在独立文档中。

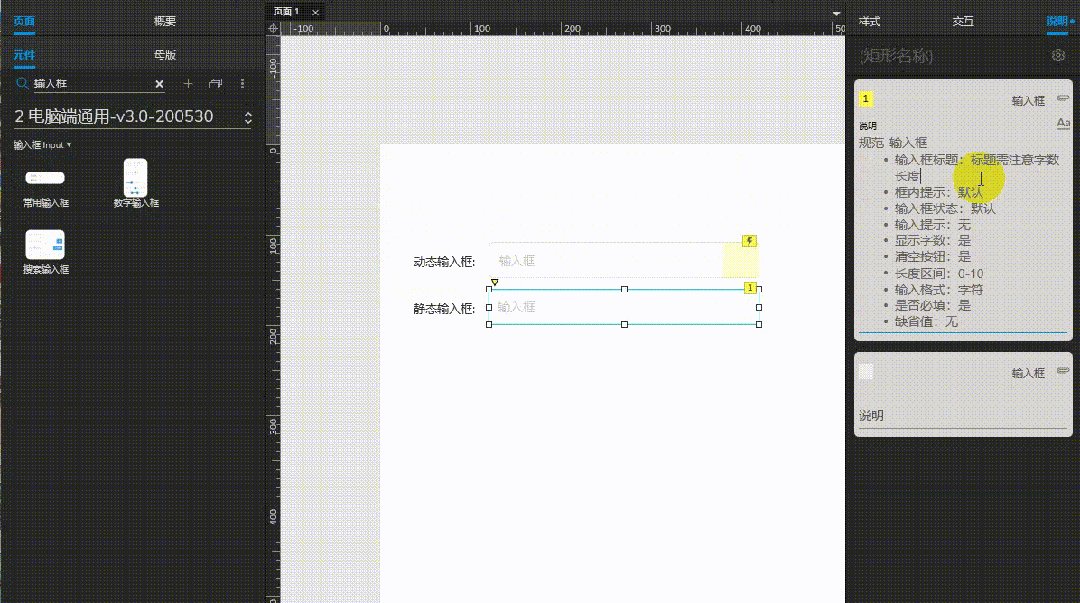
步骤二:使用模板
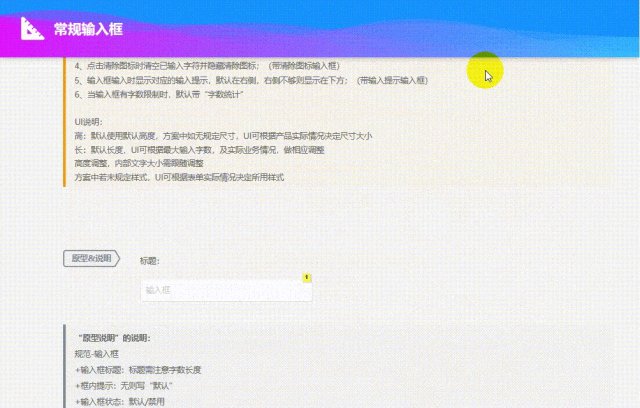
如图,Axure可将带说明的通用组件置入元件库,出原型时使用;开发看到组件,则使用约定规范;墨刀同理。

那么,规范与模板应该怎么写?
本系列将通过“通用、输入、输出、反馈”四类约43个常用组件及3篇页面(表单页、列表页、详情页)写法,将规范与模板分享予您。强烈建议点个【关注】或【收藏】不迷路。
本期组件:开关
组件概述:滑动开关用于在两个互斥对象进行选择,表示两种相互对立的状态间的切换,多用于触发“开/关”。
一、约定规范
本节主要与开发、UI约定默认实现内容,并明确通过哪种形式约束交互;
本节内容可通过一份规范文档维护。
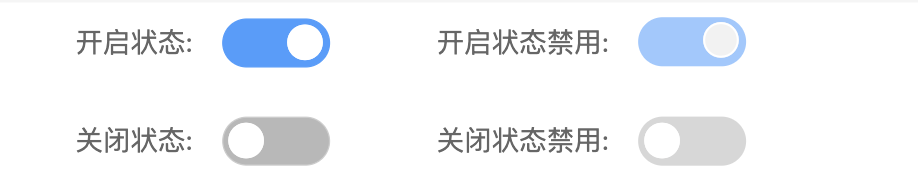
1. 样式规范
- 不同项目中,可自定义打开、关闭的颜色
- 默认开启状态为主题色,关闭状态置灰
- 禁用状态则在原色调下增加50%透明度后颜色

2. 交互规范
- 热区为整个按钮
- 单击切换开关状态
- 显示气泡提示/文字提示,提示内容跟随开关改变
- 常驻提示一直存在,通过主题色区分开启状态提示内容
- 气泡提示则鼠标悬停时显示,且禁用状态也需显示

3. 可控参数
- 状态:说明默认为开启还是关闭(建议通过样式区分),还需说明是可用/禁用
- 带提示:常驻提示/气泡提示,并说明开启的提示文案、关闭的提示文案
- 前置影响:如什么情况会导致按钮切换为开/关,或禁用
- 后置影响:如打开/关闭时,显示/隐藏输入框、按钮等控件,或启用某一类特定的算法
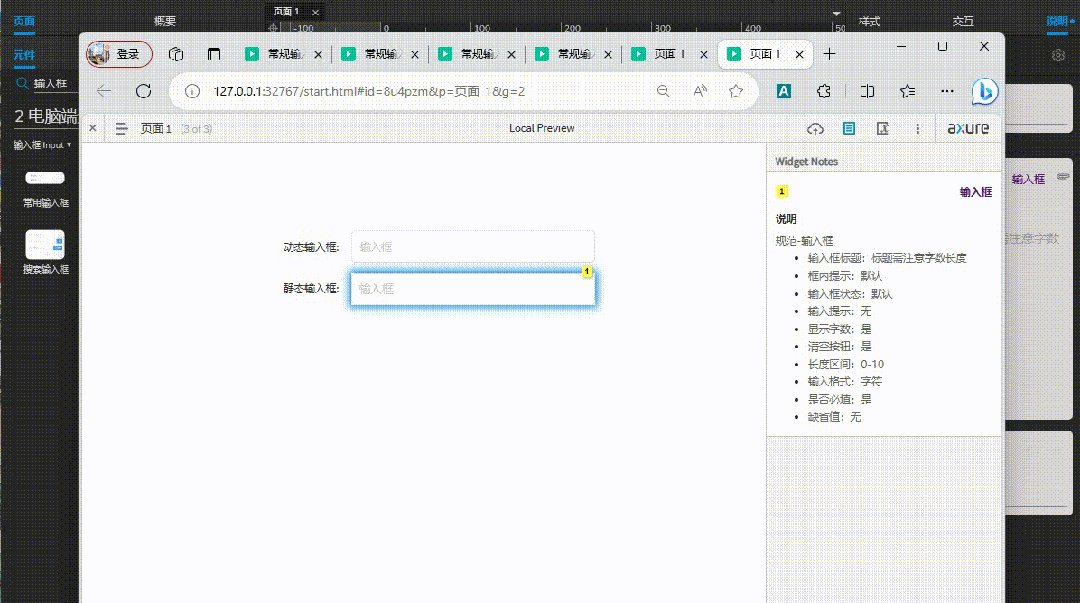
二、产出模板
组件名称前加个“规范”,便于团队识别规范组件。
组件名称:规范-开关
- 状态:开启,可用
- 带提示:气泡提示,开启:XX功能可用;关闭:XX功能不可用
- 前置影响:暂无
- 后置影响:打开/关闭时,显示/隐藏XXX输入框
结语
本系列持续更新,喜欢的朋友请点个【关注】或【收藏】,您的鼓励是我们持续分享的动力。
本文由 @产品工具库 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议